本文主要是介绍基于SpringBoot+Vue实现的电影院售票系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 项目介绍
- 影院管理
- 影片管理
- 影厅管理
- 订单管理
- 用户管理
- 角色权限管理
- 技术选型
- 成果展示
- 前台系统
- 后台管理系统
- 账号及其他说明
项目介绍
基于SpringBoot+Vue实现的电影院售票系统整体设计了用户、管理员两个角色。
用户登录系统可进行电影查看、分类查看、影片搜索、选择影片选座购票,生成订单并支付(模拟),查看修改个人信息、查看我的订单,单个用户单次最多买5张票
管理员可进行系统管理,影院管理、影片管理、影厅管理、订单管理、用户管理、角色权限管理
影院管理
影院信息管理:可对影院的名称、开放时间、影厅类型、介绍等进行管理
影片管理
电影信息管理:对电影进行新增、修改、搜索、删除、所属类型管理
电影类别管理:可对电影类别进行新增、修改、删除
影厅管理
影厅信息管理:可对电影院的影厅进行新增、修改、删除、座位管理,可设置座位是否可用,可根据名称、类别进行搜索
场次信息管理:可对影厅上映的电影场次进行新增、修改、删除、以及查看该场次座位预定情况
订单管理
订单信息管理:对用户订单进行管理
用户管理
用户信息管理:对电影院系统所有用户进行管理
角色权限管理
角色信息管理、权限信息管理
技术选型
项目环境:mysql5.7+jdk1.8+idea2020.3+nodejs14.21.3
技术选型
服务端技术:springboot+mybatis+Shiro+Jwt+quartz+druid
前端技术及所用js库:Vue+element+Vuex+axios+moment+nprogress
成果展示
前台系统
用户登录

系统首页

电影榜单

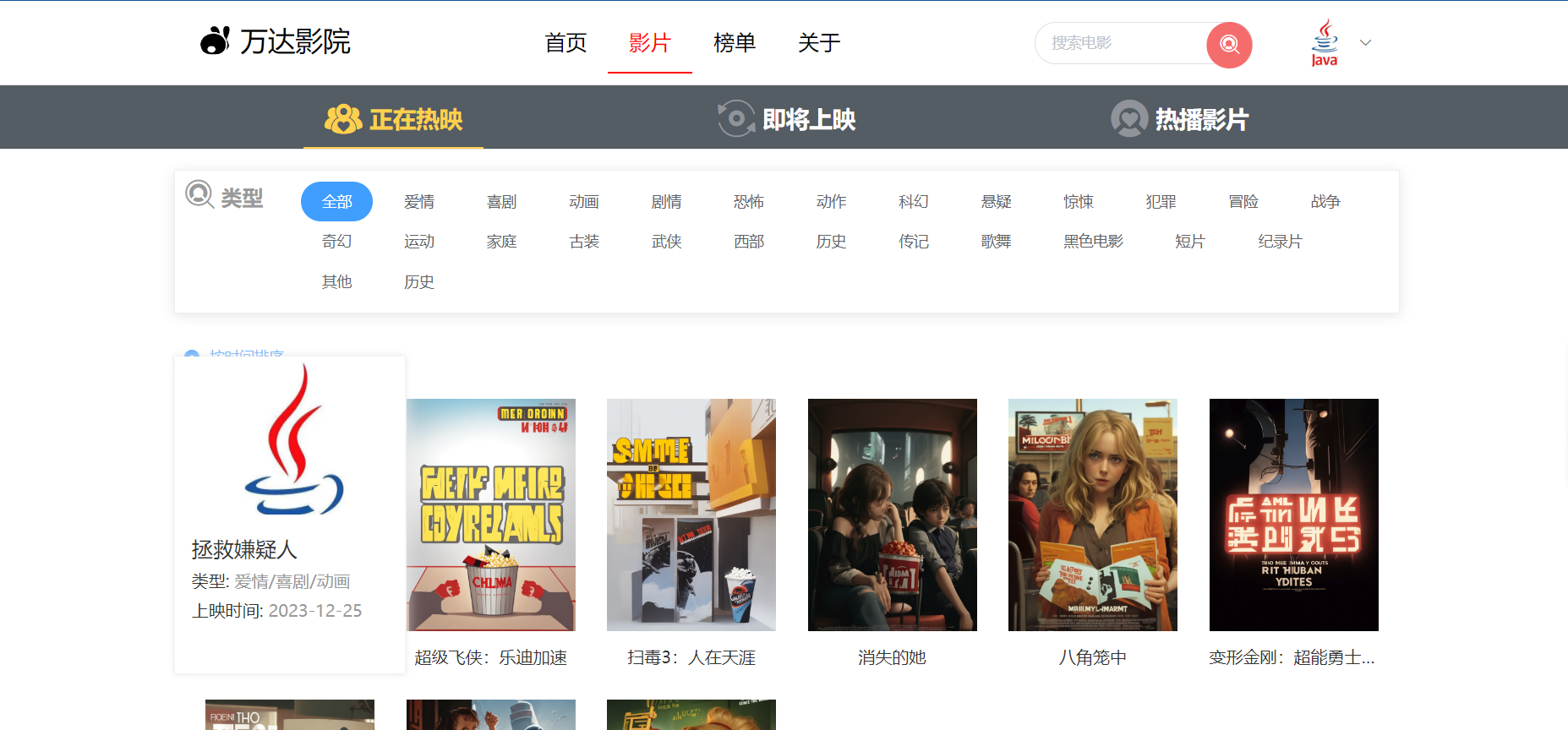
影片分类

影片详情

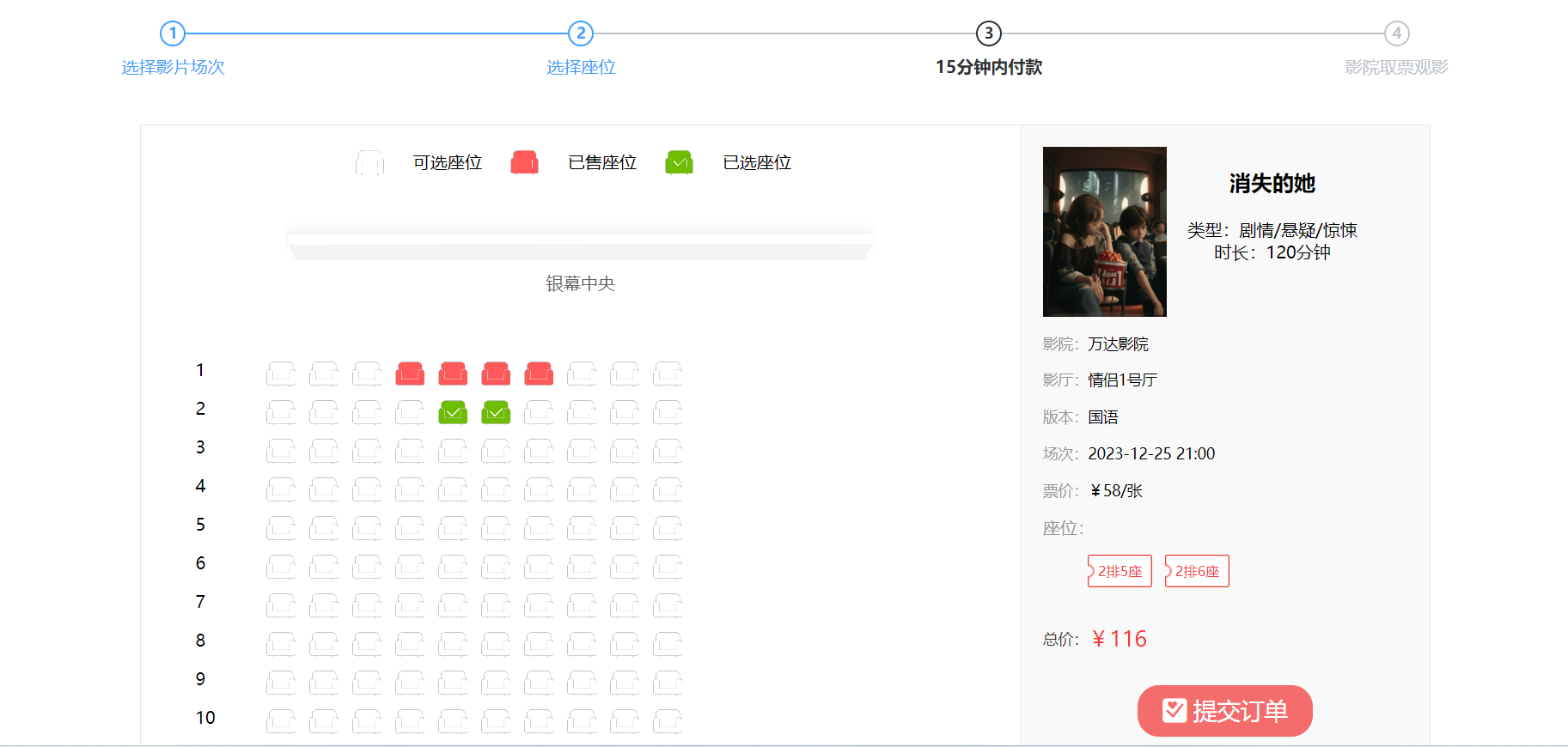
选座购票

订单详情

个人中心->我的订单

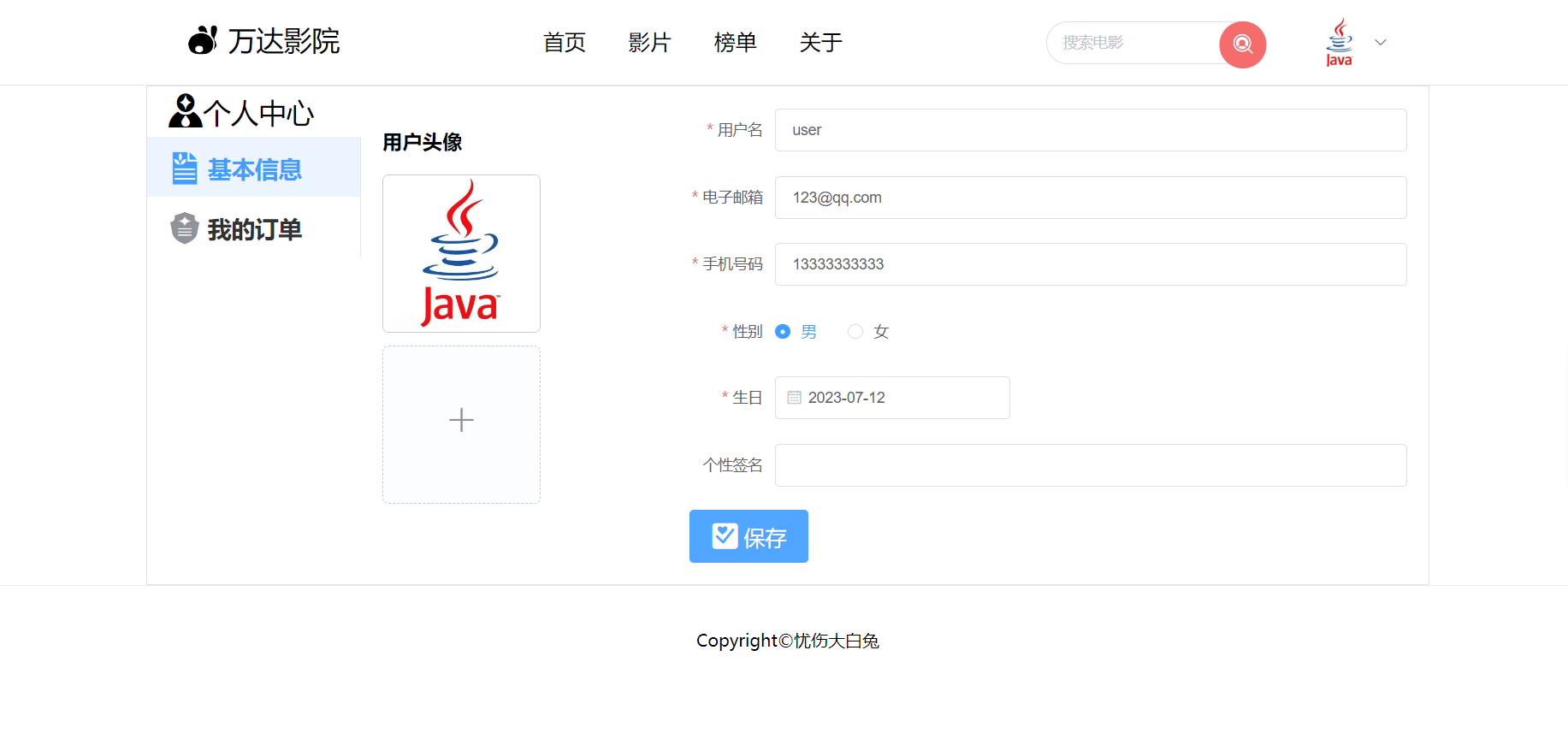
个人中心->基本信息

后台管理系统
用户登录

主页

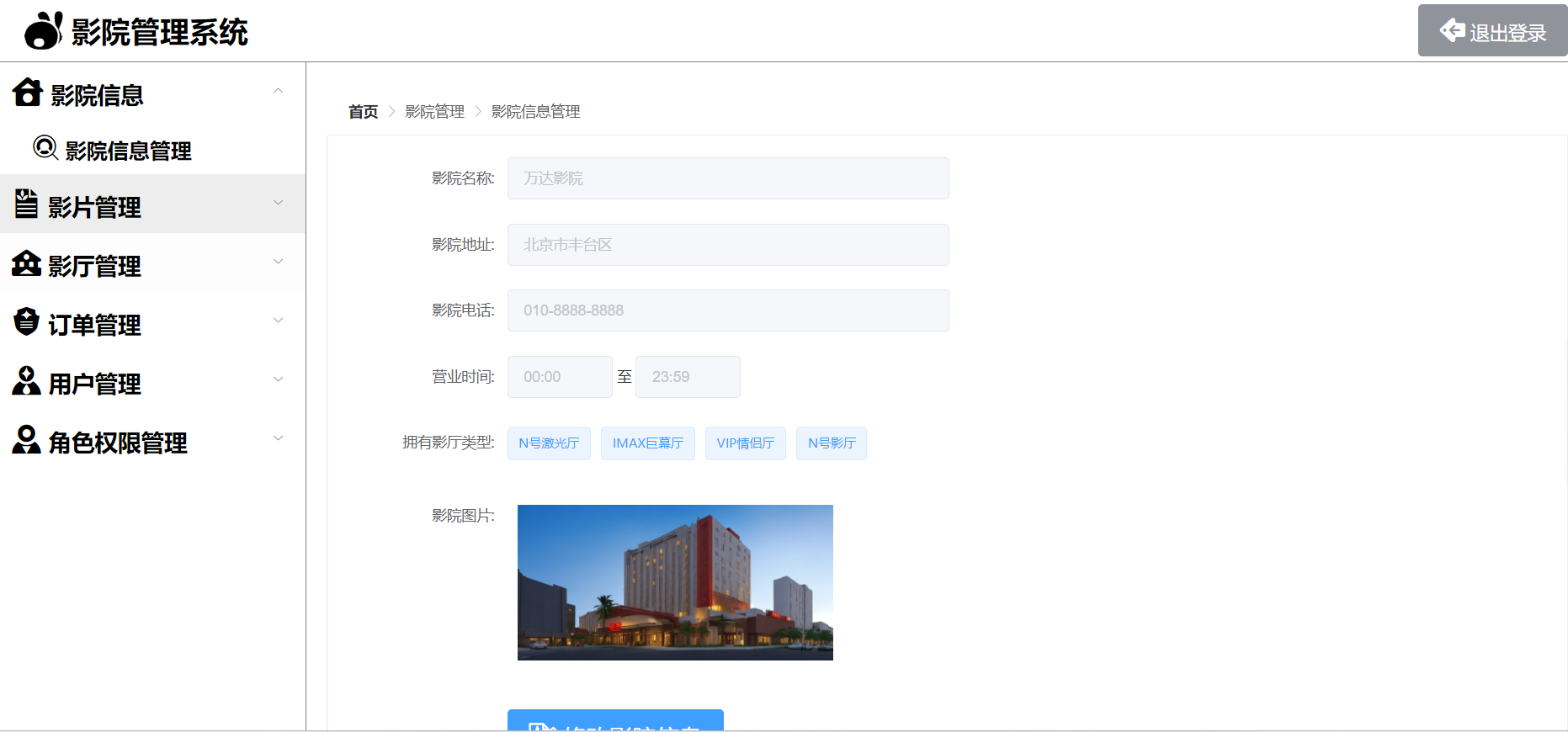
影院管理->影院信息管理

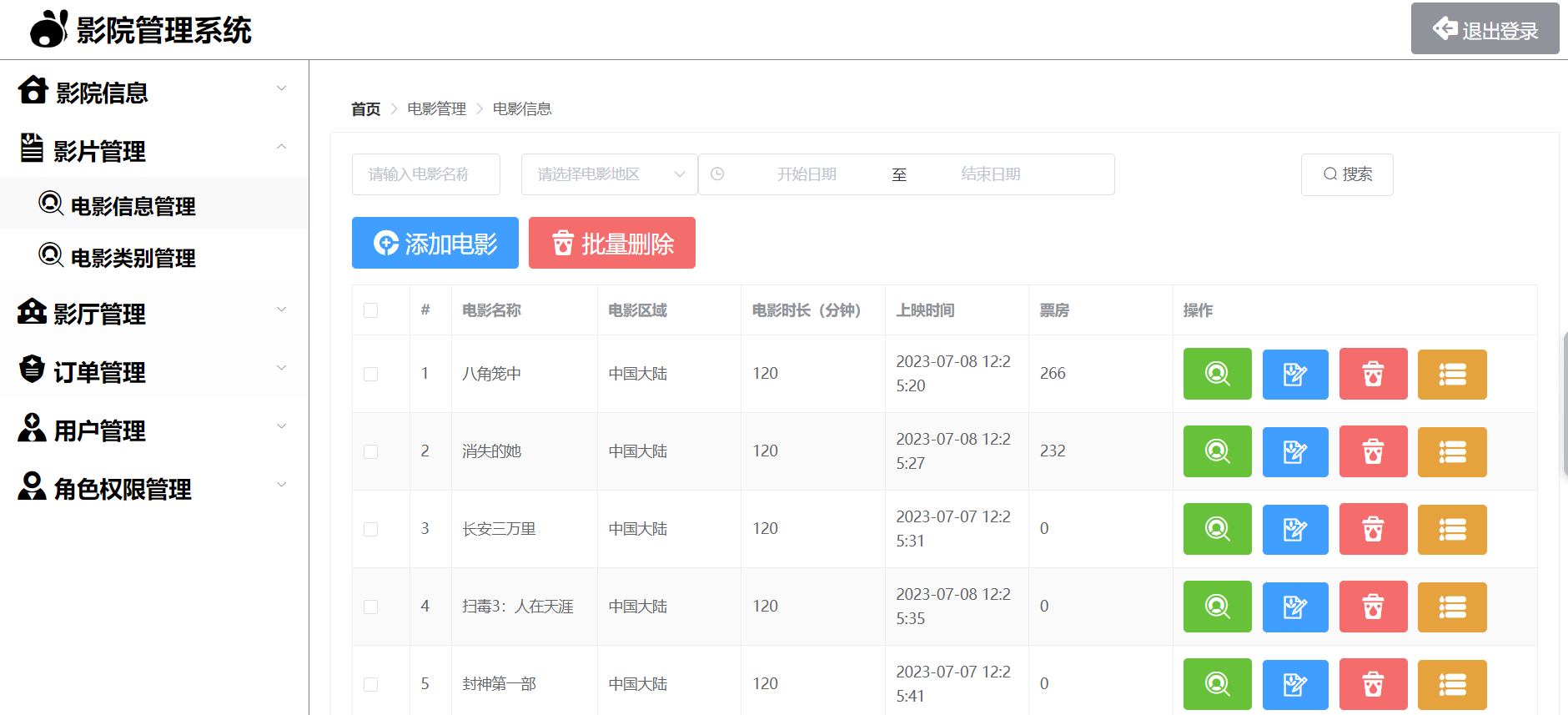
影片管理->电影信息管理

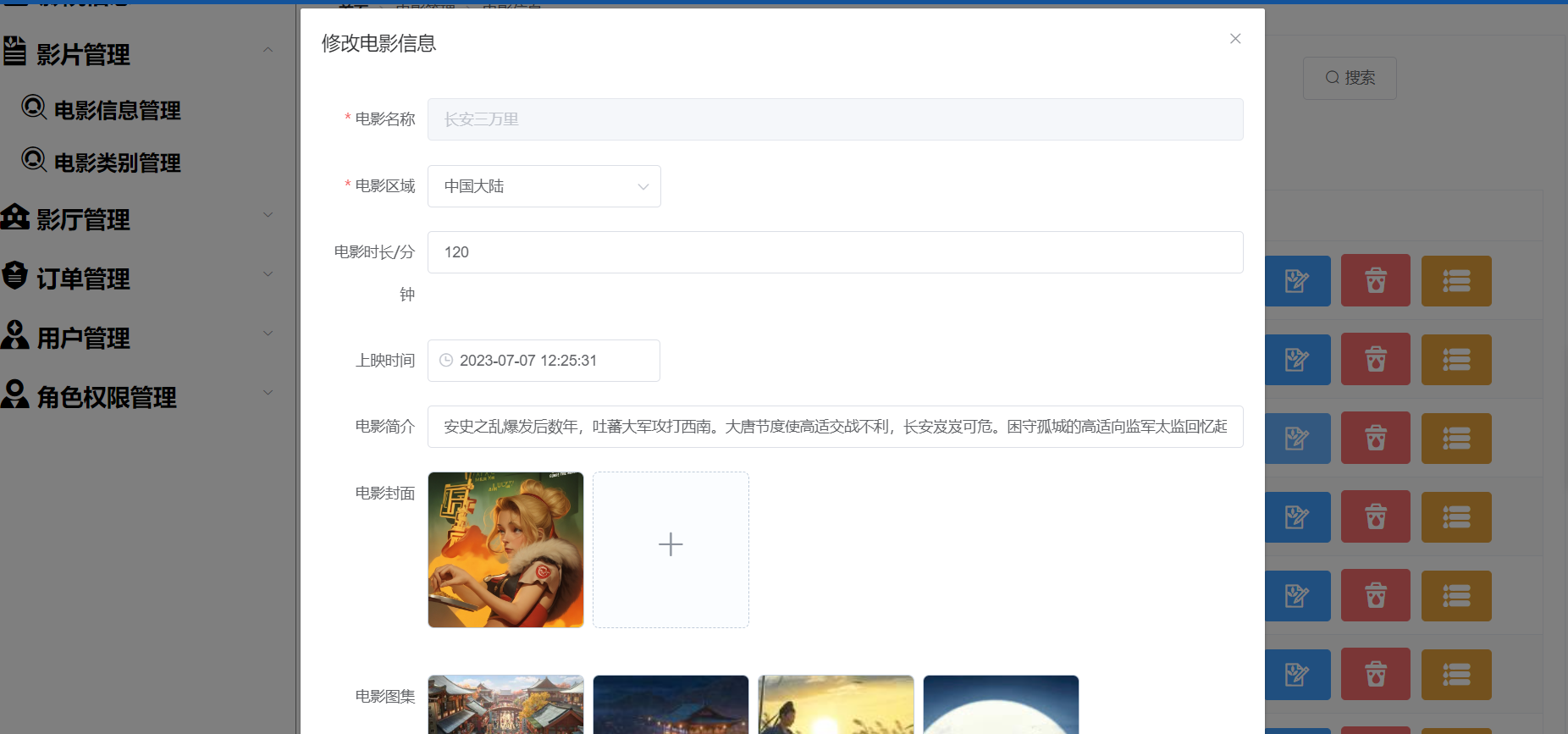
影片管理->电影信息管理->修改电影信息

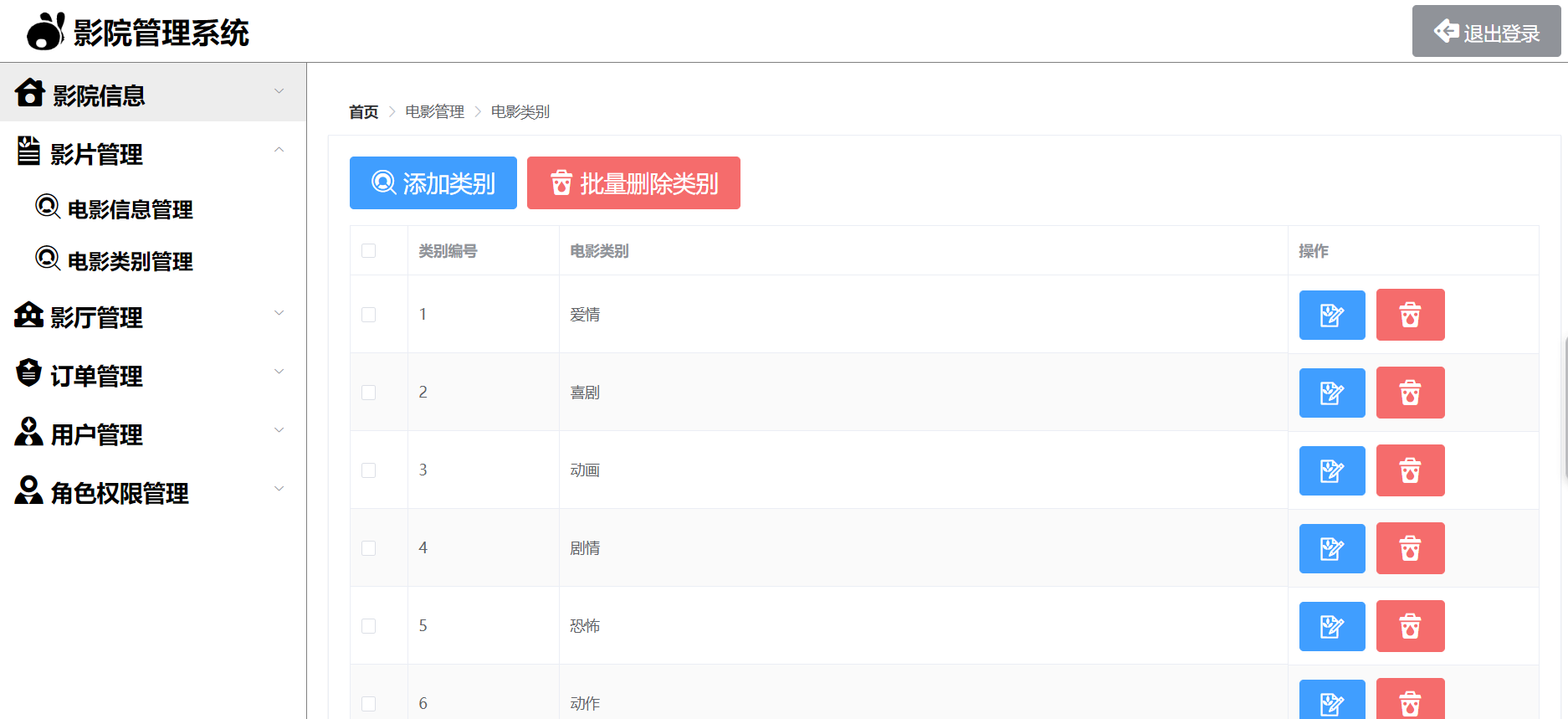
影片管理->电影类别管理

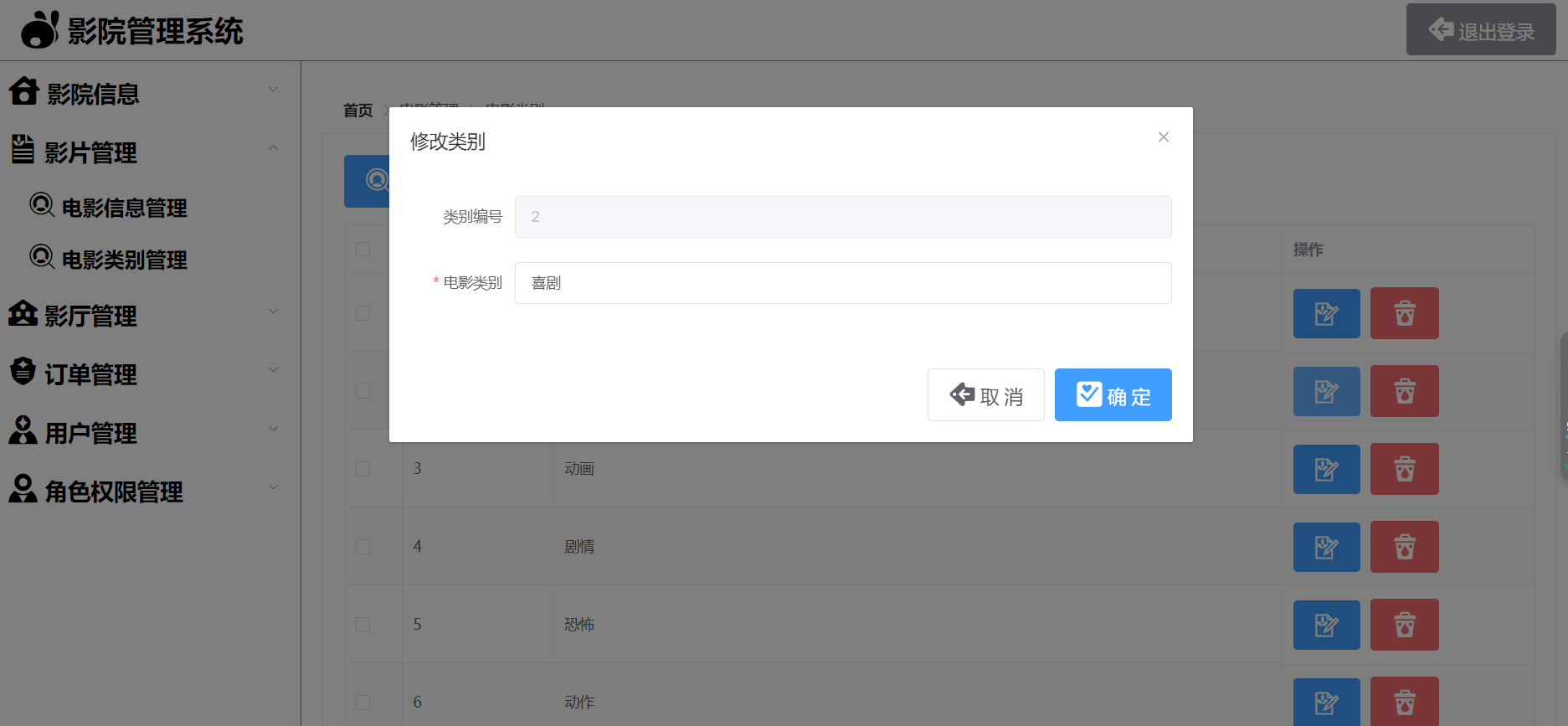
影片管理->电影类别管理->修改类别

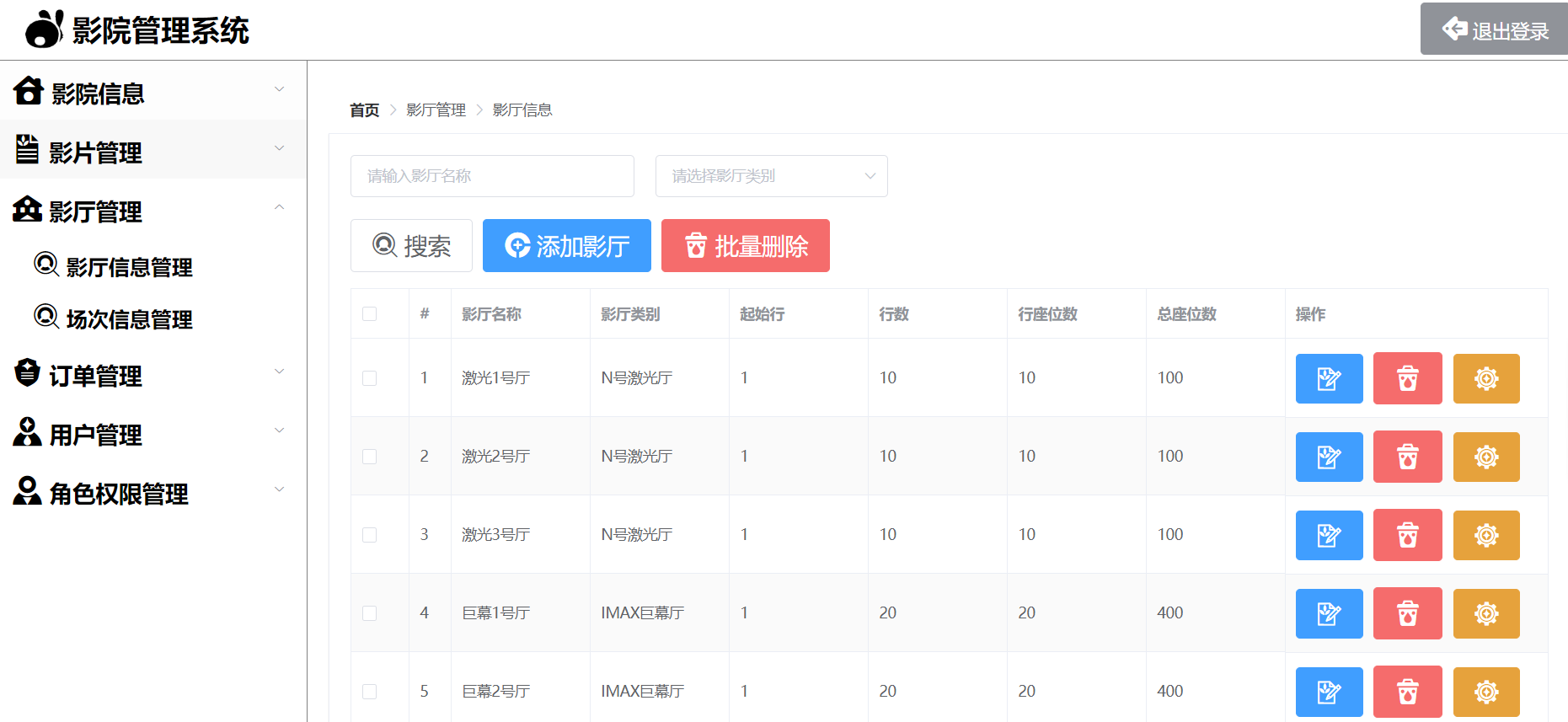
影厅管理-影厅信息管理

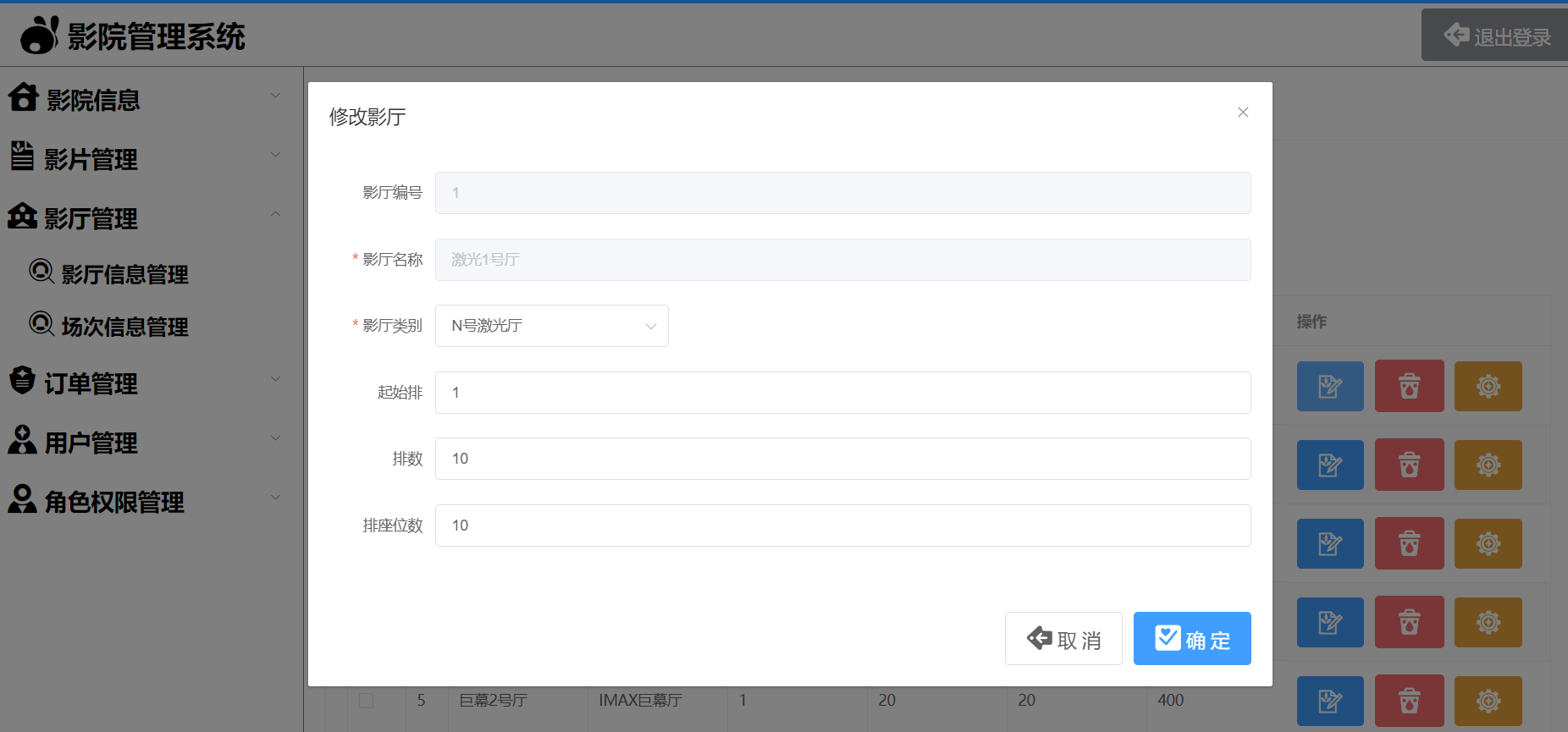
影厅管理-影厅信息管理->修改影厅

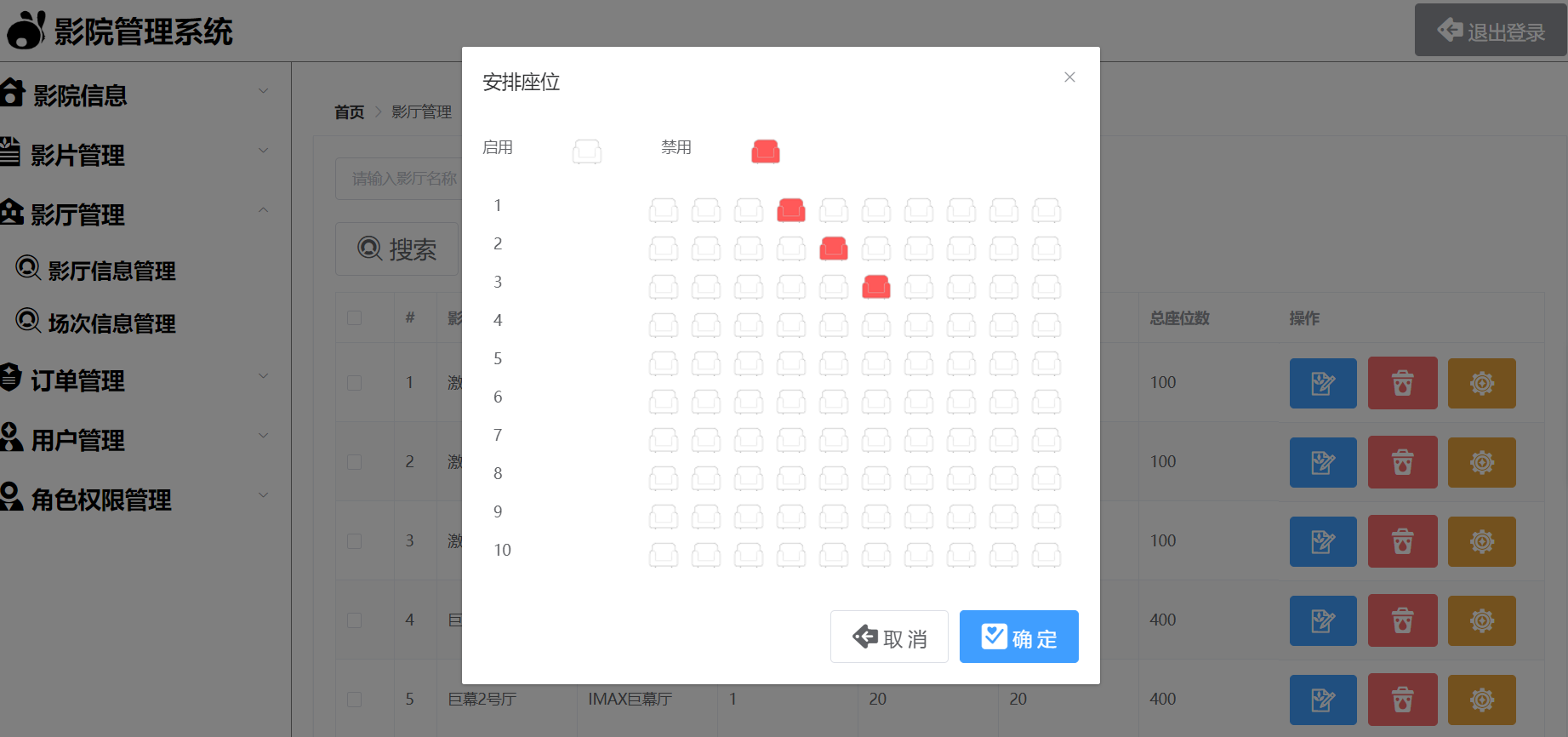
影厅管理-影厅信息管理->安排座位

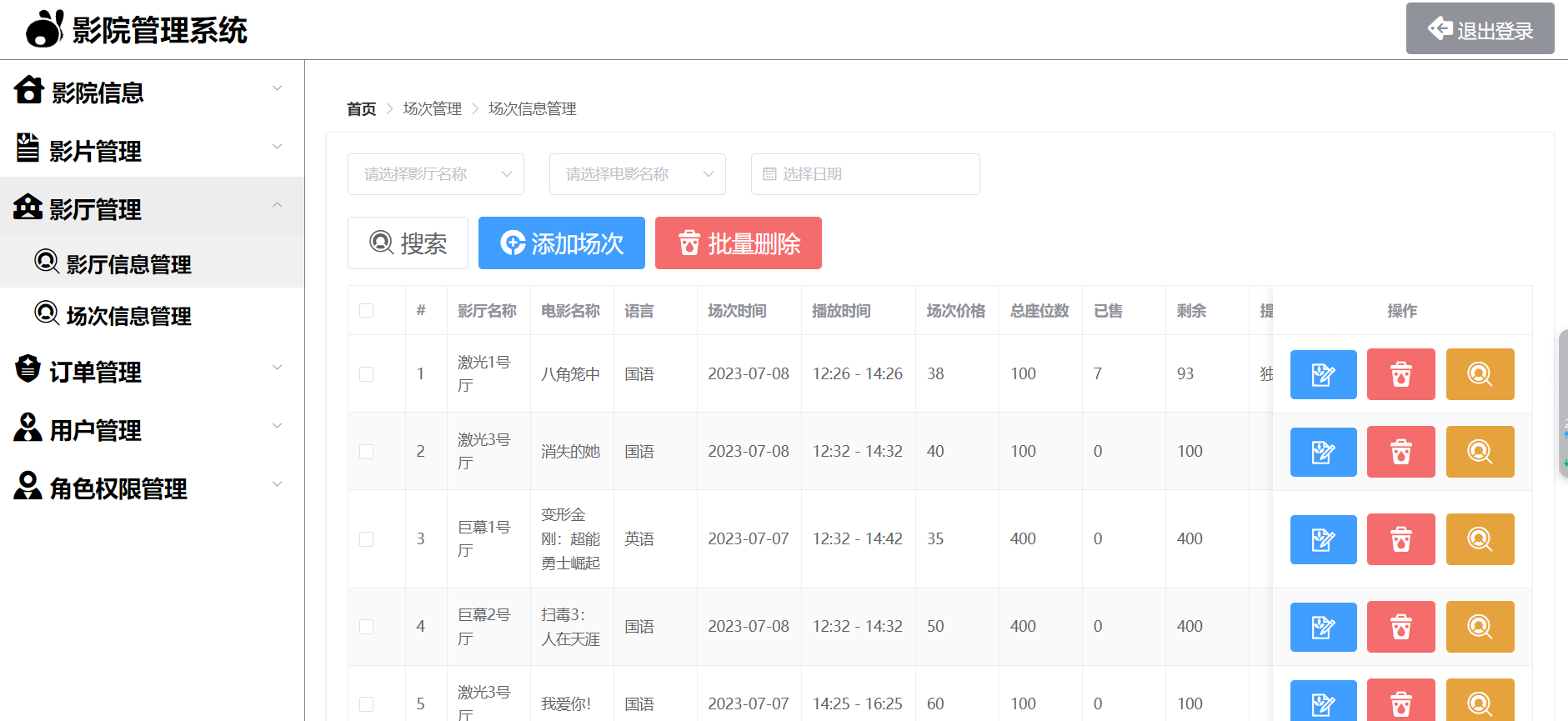
影厅管理-场次信息管理

影厅管理-场次信息管理->查看座位

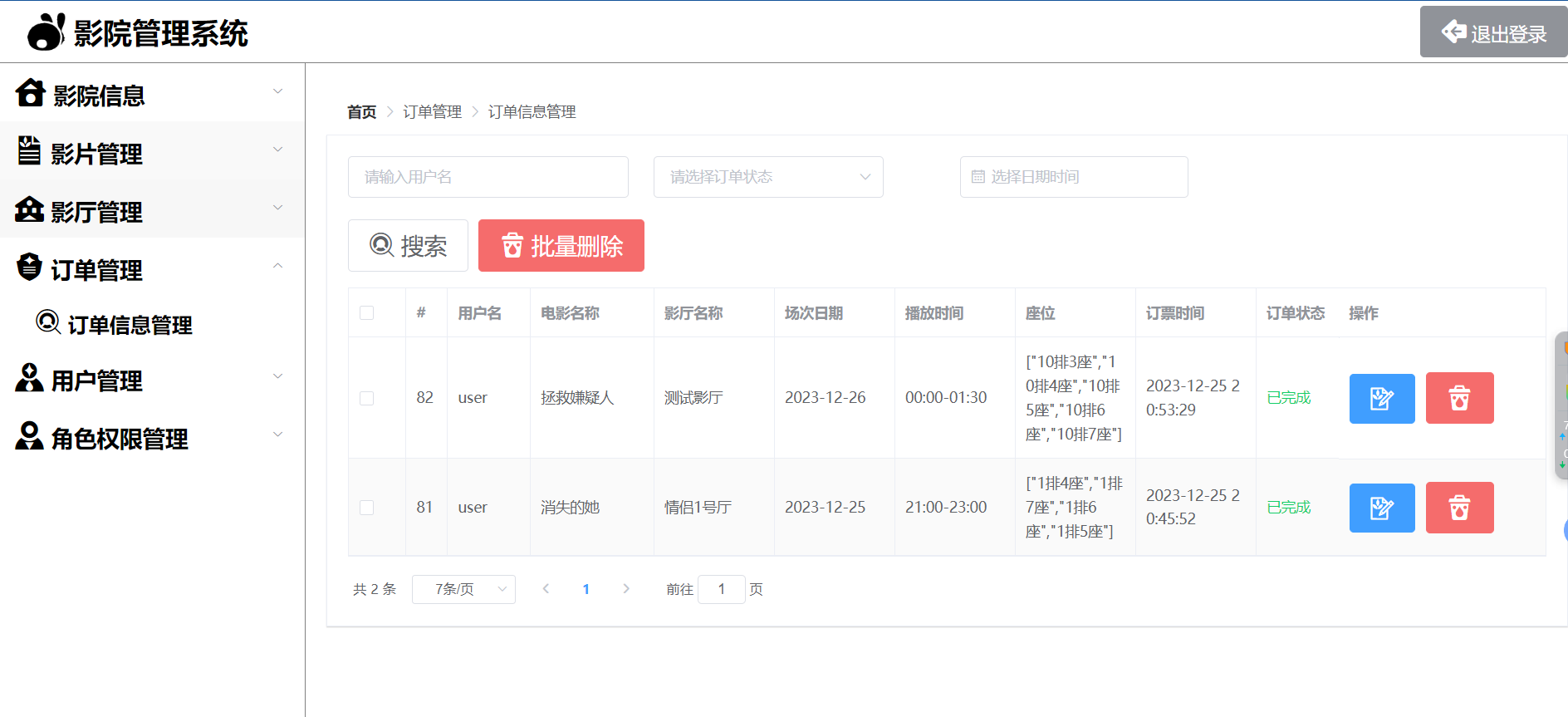
订单管理

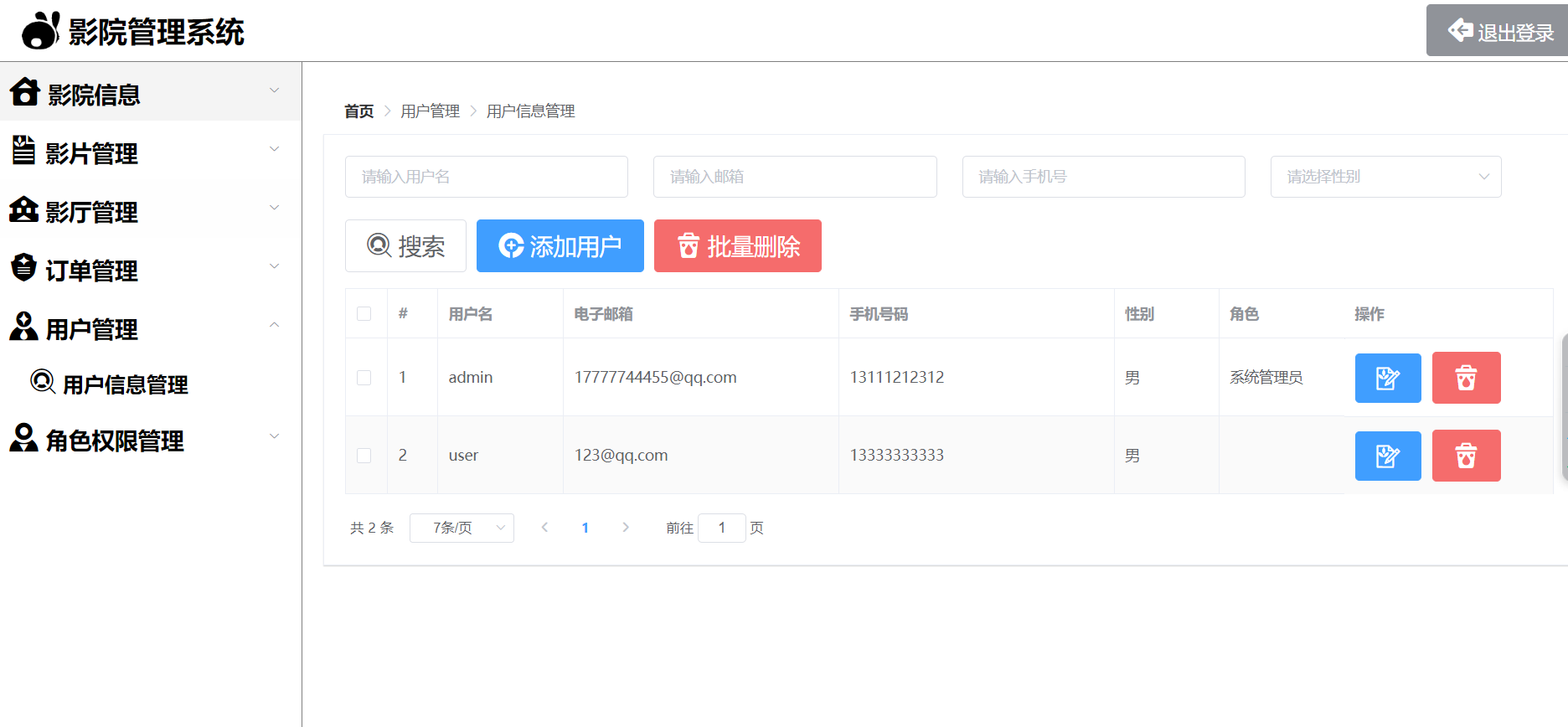
用户管理

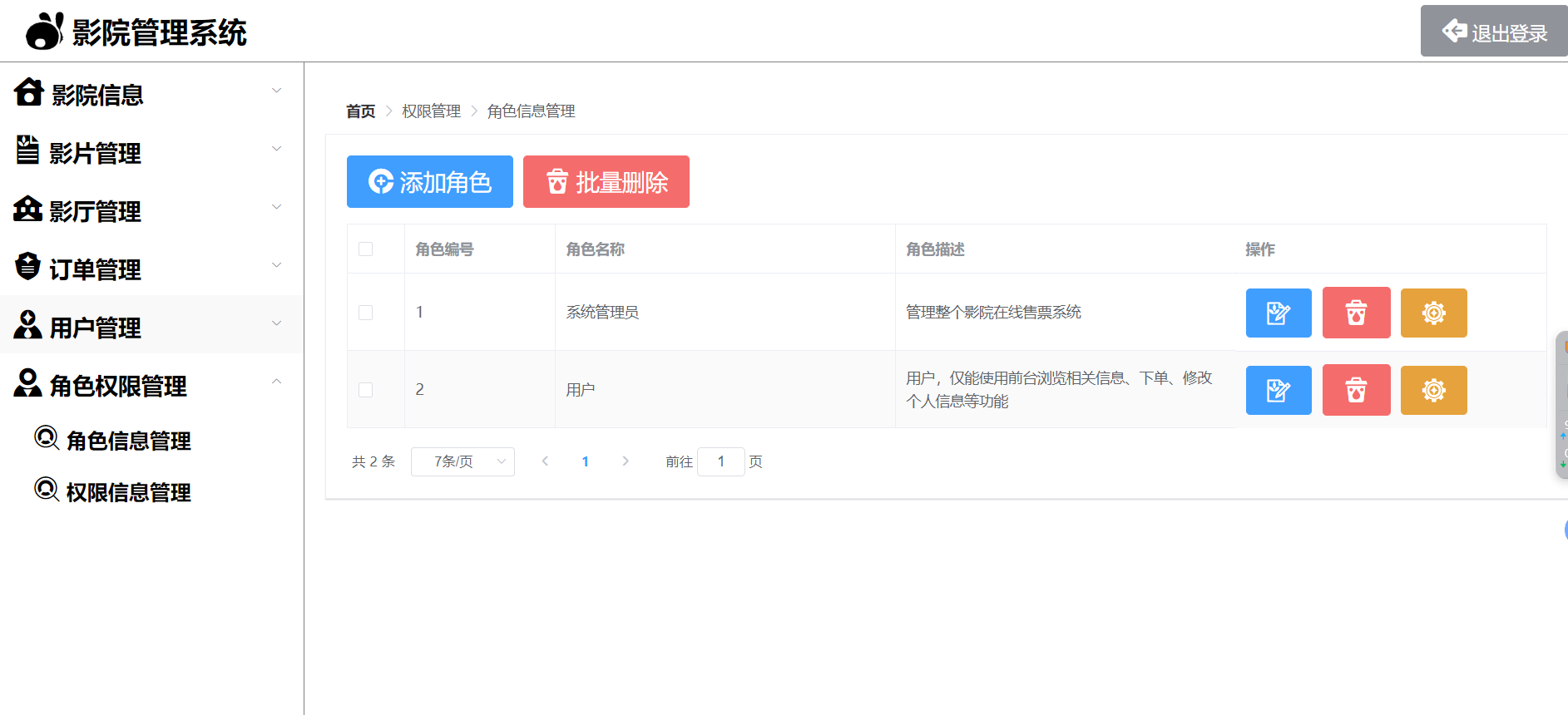
角色权限管理->角色信息管理

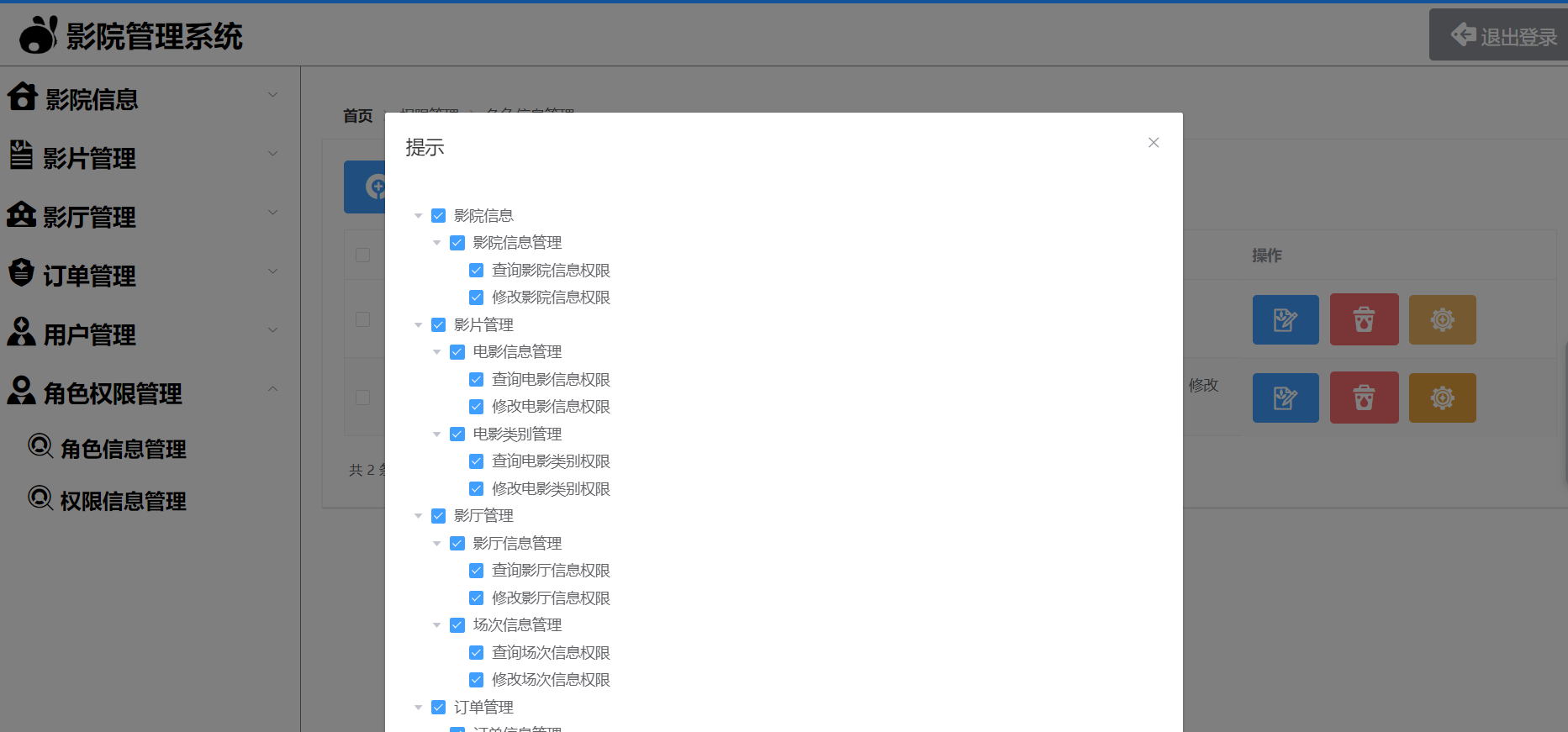
角色权限管理->角色信息管理->分配权限

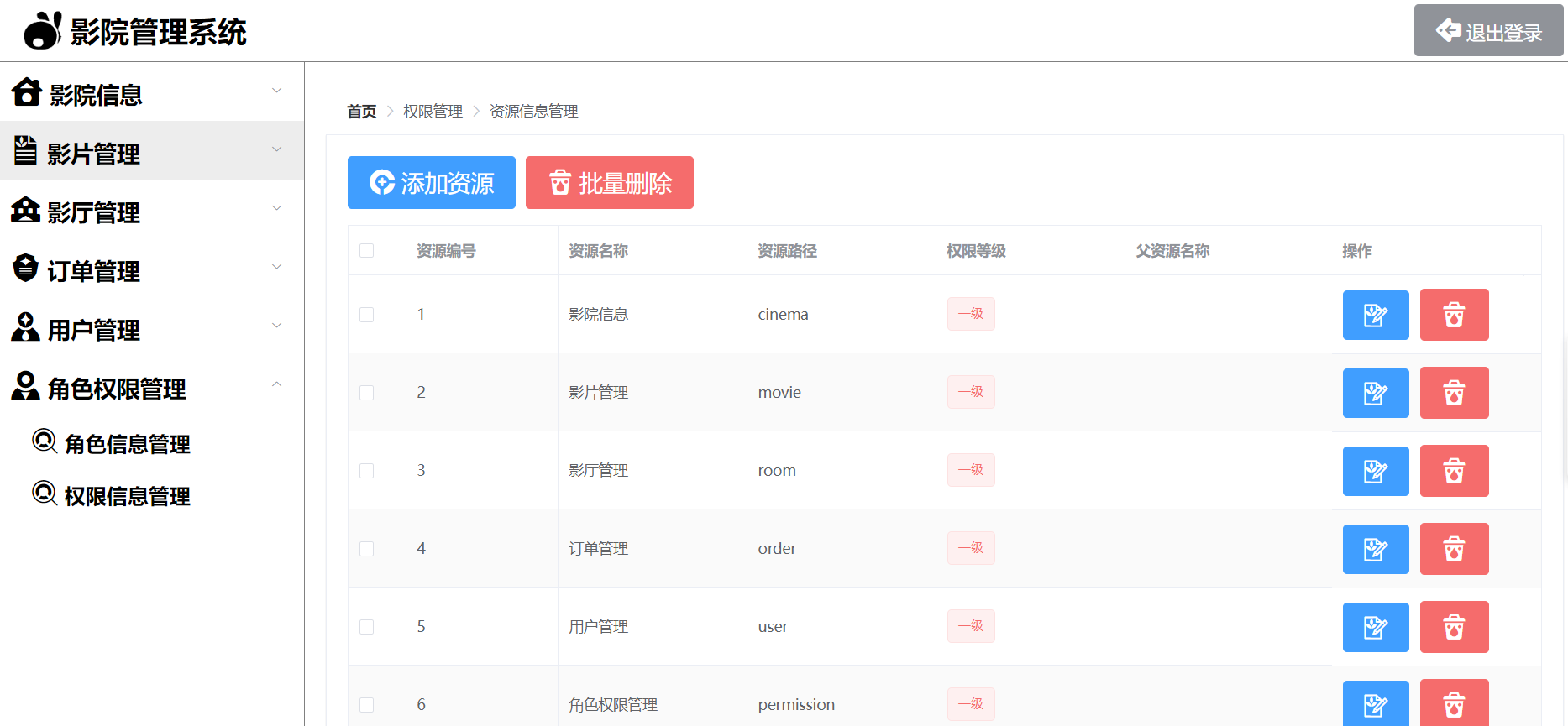
角色权限管理->权限信息管理

账号及其他说明
1.地址说明
前台登录页: http://localhost:9232/login
管理系统登录页:http://localhost:9233/login
2.账号说明
管理员:admin/123456
用户:user/123456
3.运行说明
1、安装前置运行环境nodejs、yarn、maven,打开cmd命令行,执行如下命令
yarn install
2、依赖下载完之后,执行如下命令运行前端项目
yarn run serve
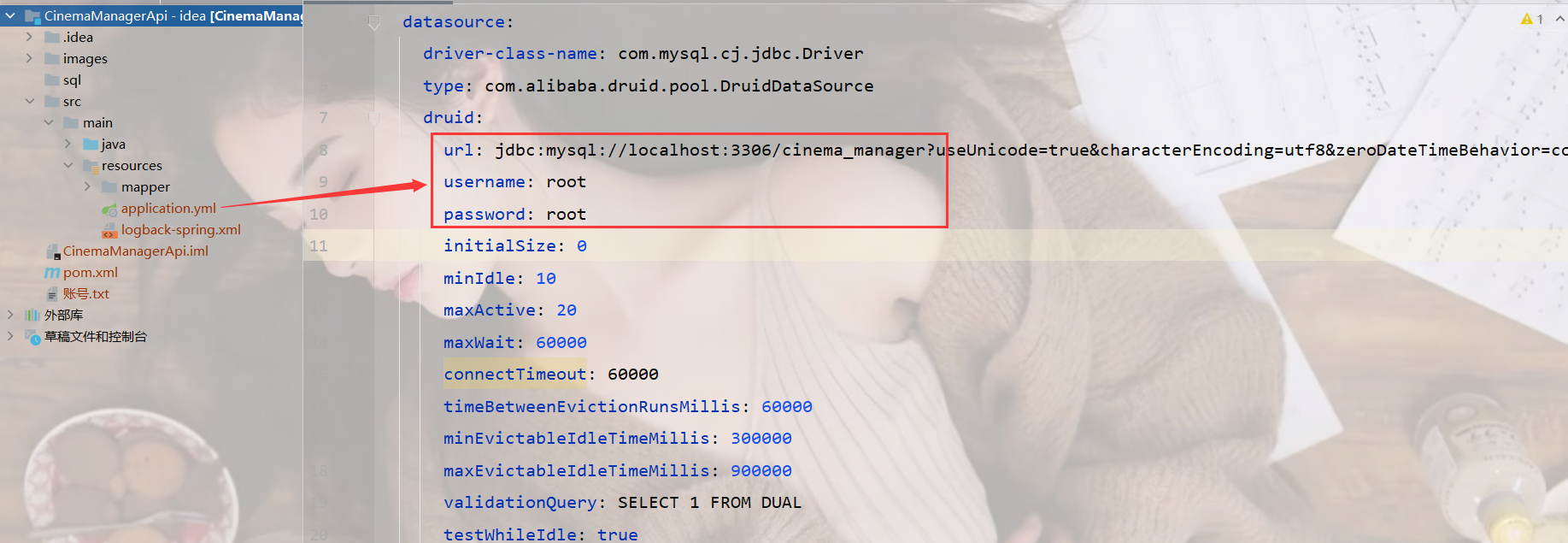
3、自行配置maven环境,使用idea打开服务端项目,修改application.yml下数据库配置,如下图
4、连接本地数据库,创建cinema_manager数据库,执行sql目录下的sql脚本

4.源码来自于互联网,经过小白整理与调试,确保能正常运行,添加下方公众号后台回复【027】自行获取
5.制作不易,一键三连再走吧,您的支持永远是我最大的动力!
这篇关于基于SpringBoot+Vue实现的电影院售票系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





