本文主要是介绍DN-DETR调试记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先前的DN-DETR模型都是在服务器上运行的,后来在本地运行时出现了一些小问题,这篇博文则主要介绍DN-DETR模型在本地运行时所需要做的配置。
运行环境
首先DN-DETR的运行环境与DINO一致,这里就不再赘述了。
博主使用的本地配置是I7-13700H+4060(8G)
调试过程
在github上下载源码后,在idea中打开,事实上我们应该安装readme的过程来进行调试,但由于博主先前已经都调试过了,这里就默认环境已经都配置好了。
我们直接运行main.py即可,这里需要设定几个参数:
首先是确定我们要运行哪个模型,DN-DETR是在DETR基础上设计的,其融合了前人的研究成果,在DAB-DETR,Deformable-DETR等模型基础上进行改进,这里这个modelname则是告诉我们选择哪个。
parser.add_argument('--modelname', '-m', type=str, default="dn_dab_detr", choices=['dn_dab_detr', 'dn_dab_deformable_detr', 'dn_dab_deformable_detr_deformable_encoder_only', 'dn_dab_dino_deformable_detr'])
随后是数据集地址,这里博主使用的是先前自己构造的KITTI数据集
parser.add_argument('--coco_path', default="D:\graduate\datasets\detection\kitti/",type=str, )
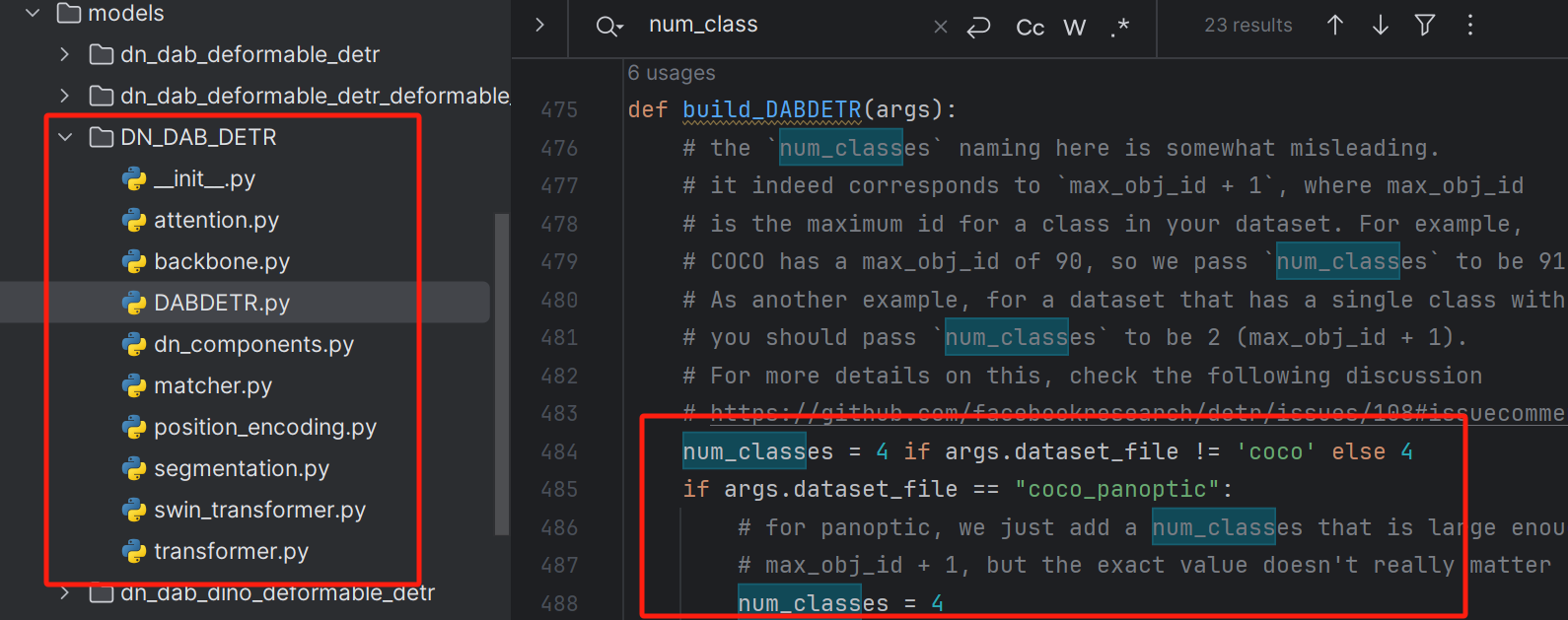
随后是num_classes参数的设定,在对应的model的文件中,如这里博主选择的是DN-DAB-DETR,那么我们就去对应的模型文件中找即可。
这里全部改为对应的类别数+1即可,博主的数据集中有3个类别,再加一个背景类则为4个,如下图所示:

此时可以运行试一下,发现报页面空间不足的问题,这时只需要修改num_workers值即可,博主改为4。
随后运行再次报错:
targets, scalar, label_noise_scale, box_noise_scale, num_patterns = dn_args
TypeError: cannot unpack non-iterable NoneType object
这个报错似乎是迭代对象为空,事实上是因为main.py文件中的use_dn参数的设定导致的,我们将其设置为True即可
parser.add_argument('--use_dn', default="True",help="use denoising training.")
再次运行就OK了。
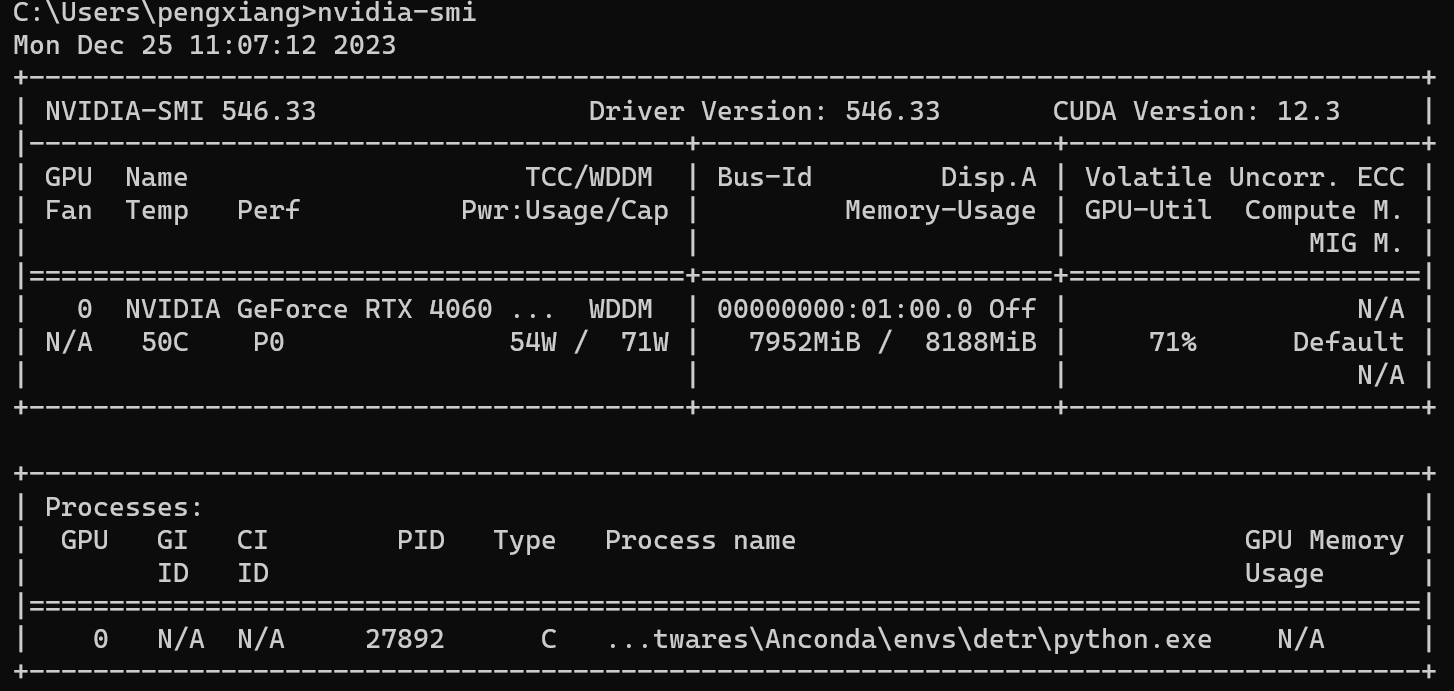
博主的batch-size为2,此时模型的显存占用情况如下:

此外,DN-DAB-DETR在开始训练时的值是很低的,接近0,所以不要以为是错误,让子弹飞一会。
更新
哈哈哈,没想到中午刚说完,下午就被啪啪打脸,中午在运行了DN-DAB-DETR后,起初认为开始的mAP值很低,等训练一会就就可以接近了,但没想到下午到那一看,已经运行到第9个epoch了,但mAP值却依旧是0,这属实让博主有些无语。
先前也曾经遇到过这种情况,但那是在刚刚开始时,当时是由于数据集制作时将类别弄错导致的,而此时这个数据集已经在DINO,MMDetection框架的Faster-RCNN等模型中使用过,结果都符合预期,而在DN-DAB-DETR模型上却碰壁了,由于博主曾经在其他数据集上跑过DN-DAB-DETR,因此可以确信这个模型是没有问题的,数据集也没有问题,好好好,这还有什么好说的呢?家人们谁懂啊就无语。。。。
仔细分析以下模型的日志文件,发现其在训练时的loss是正常下降的,也就是说模型事实上是在不断拟合的,所以模型大概率不会有问题,难道是数据集出差错了?可数据集也已经经过其他模型实验过了呀。
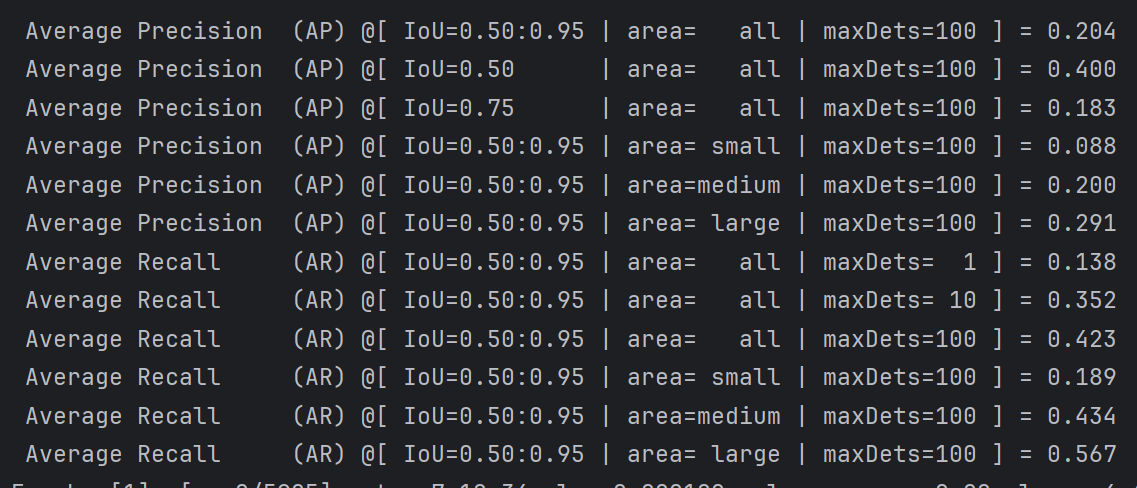
只好切换了DN-DETR的其他模型,使用DN-DAB-Deformable-DETR试一下,第一个epoch的结果,发现是正常的。搞什么呀,难道DN-DAB-DETR的模型就这死样?我印象中可不是这样的呀。

没法子,既然DN-DAB-Deformable-DETR可以的话,这就说明数据集确实没有问题了,那么大概就是DN-DAB-DETR的问题了
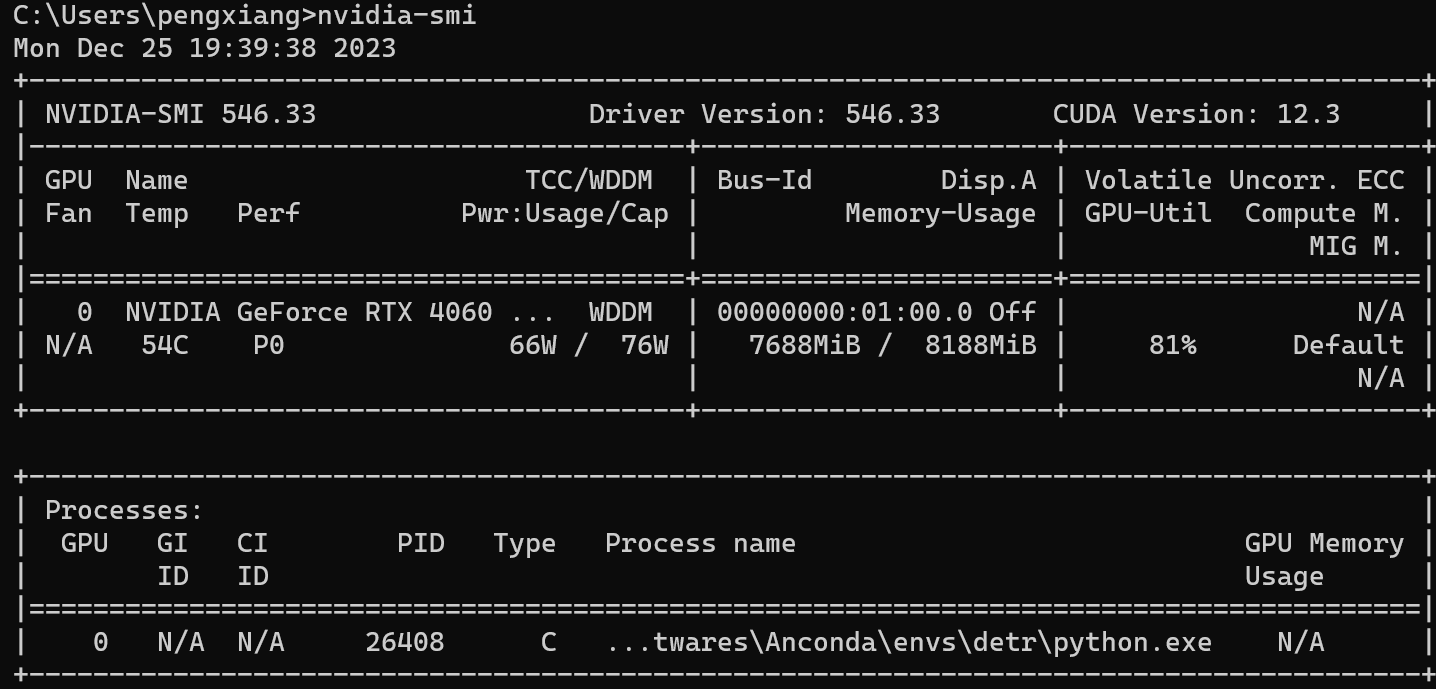
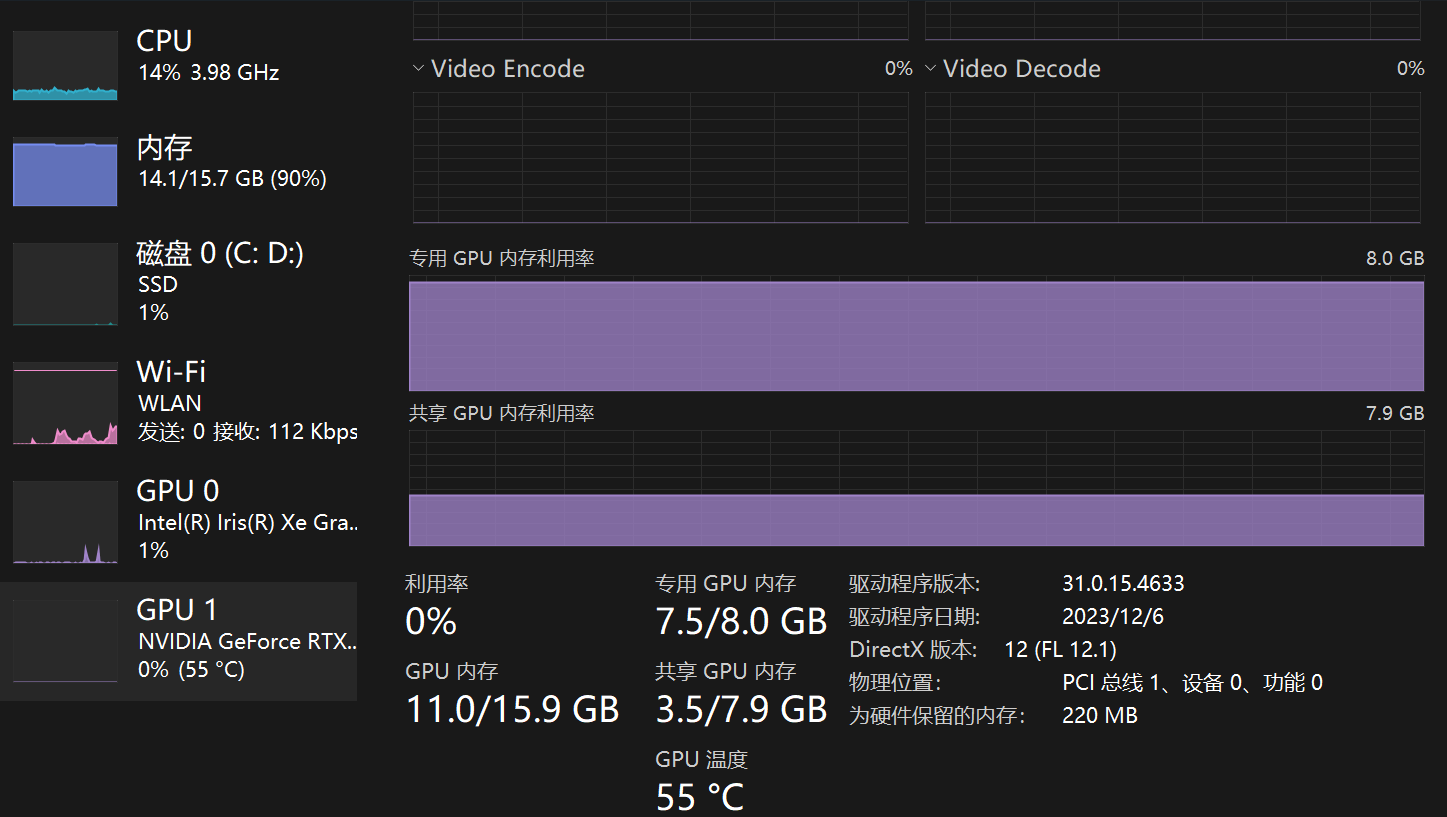
此时batch-size只能设置为1,此时的显存占用情况如下:

值得一提的是先前博主设置了共享内存来防止显存溢出,此时在任务管理器中可以看到共享GPU内存占用达到了3G,但此时速度并没有受到太大影响,看来先前博主所提到的速度问题似乎是与模型有关。

这篇关于DN-DETR调试记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






