本文主要是介绍成都 X 聚橙——志远笃行,聚橙布局西南首开新篇,携手简阳推动西南文艺产业发展,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近日,随着成都聚橙空港剧院管理有限公司的正式成立,标志着聚橙集团与成都市简阳市政府正式携手,入驻成都简阳大剧院,进一步巩固了聚橙在西南地区的战略布局。
这一举措不仅标志着聚橙集团在国内文化演艺领域的重要布局取得重大进展,也预示着聚橙集团将在西南地区的文化演艺产业中发挥积极且深远的影响。

聚橙西南总部正式落成
成都,这座历史与现代交织的城市,以其独特的文化魅力和充满活力的市场环境,为聚橙西南总部的落成提供了完美的舞台。这座城市不仅是西南地区的文化艺术中心,而且在全国乃至国际舞台上都占有举足轻重的战略位置。
本周,聚橙西南总部于成都正式落成,标志着其在文化演艺领域的新征程正式开启。
成都重心东移,城市向东发展,简阳在 “东进”战略和“一山两翼”的格局下,将联合聚橙集团依托简阳东来印象,强强联合,打造“东进”区域重大文创中心。
聚橙西南地区总部的设立不仅强调了成都在西南乃至全国文化艺术领域的核心地位,也丰富了该地区文化市场,为演出人才培养和文化交流注入了新的活力。
多元内容,塑造西南文化新篇章
聚橙在其西南战略中,注重立足资源优势打造多元的文化内容,举办音乐、戏剧、舞蹈、音乐剧等多类别、高质量的演出活动。
并且,聚橙发挥自身国际内容优势,引进头部音乐剧资源;利用聚橙音乐专业细分领域的领先资源,带来系列音乐会、公益音乐讲座、对谈等系列演出活动。配合成都都市圈城市战略发展,打造艺术之都。
此外,公司亦着力于促进和整合地区间文化的交流与合作,整合本地文化资源,建立文化交流平台,深耕地域特色,树立文化自信。
同时,聚橙的这一战略布局也将对成都及其周边地区的文化旅游、创意产业和国际交流产生积极影响,进一步推动成都及西南地区在全国乃至国际文化领域中的地位,巩固其作为国内重要文化中心的位置。
展望未来,聚橙在西南地区的深耕细作预计将成为推动中国文化演艺行业发展的关键力量,通过矩阵化布局,激发区域内的文化活力,促进文化艺术的多元发展。
立足西南、面向世界
此外,聚橙西南总部在成都的设立,不仅是对西南地区文化艺术生态的一次重要注入,更是对青年艺术人才孵化、艺术产业发展的重要推进。
聚橙计划立足西南,面向世界,与全国高等学府、全球专业艺术院团建立深厚的合作关系,共同推进青年艺术孵化基地、戏剧文化产业基地的建设。这一基地将成为年轻艺术家和创作者提供必要的资源、指导和支持,成为其发展其才华、展示其创作的舞台。
这种跨界合作将有助于延长并强化地区文化产业链条,推动整个文化产业的持续健康发展。
通过这些举措,聚橙将在成都打造一个多元化、开放性和创新性兼备的艺术环境,为青年艺术家提供广阔的发展平台。这种以人才培养为核心,以文化产业为纽带的合作模式,将成为西南地区文化艺术发展的重要引擎。
艺术温润生活,公益惠及百姓
聚橙剧院不仅致力于展现高水平的艺术演出,更肩负着满足市民精神文化需求、推广全民参与文化艺术的重要使命。
为了实现文化惠民的目标,成都简阳大剧院制定了多元化的文化普及计划,推出文化体验官公益使者,使观众更好地从不同的行业视角出发,以不同的角色,感受和传播艺术的魅力。
剧院与本地社区紧密合作,举办各种戏剧工作坊、文化讲座等公益活动,旨在提高市民对艺术的认知和欣赏能力。这些活动不仅丰富了市民的文化生活,也促进了艺术与公众的深度交流。
特别针对青少年,成都简阳大剧院特别推出了青少年艺术教育项目,鼓励年轻人参与到艺术的学习和创造中来。这些项目包括学校联合演出、艺术教育讲座和青少年艺术节等,旨在激发青少年的艺术兴趣和创造力。
通过这些具体举措,剧院正将艺术融入市民生活的每一个角落,使之成为提升城市文化氛围的重要力量。
聚橙的力量
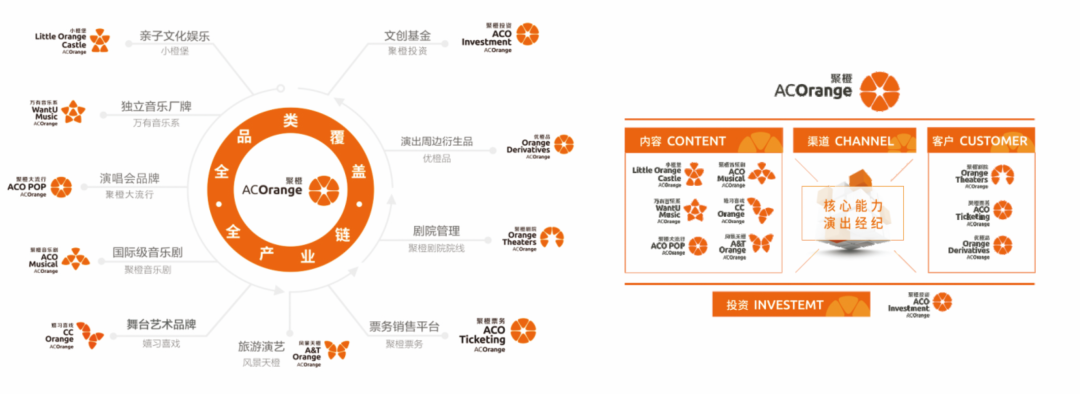
聚橙集团成立于2007年,总部位于深圳,是目前国内最大的民营演出机构,深耕演出行业细分领域,在全产业链均有战略布局。
在内容业务上,聚橙着力打造了小橙堡、聚橙音乐剧、嬉习喜戏及万有音乐系等旗下品牌,各自深耕多元演出领域,制作出品了一 系列深受观众喜爱的演出内容。目前小橙堡已拥有60个自主版权的演出剧目及数十个海外引进项目,并在全国30个省市自治区超过 120个城市完成巡回演出超过1万场,聚橙音乐剧作为起始于百老汇的首家中国音乐剧公司,投资、联合制作共28部国际作品,荣获包括 最重磅奖项“最佳音乐剧”在内的20项托尼奖和62项提名;嬉习喜戏每年在全国发起城市戏剧节、嬉习喜戏艺术节、南腔北调戏曲节 3大艺术节,连续7年覆盖逾数十万文艺青年,同时为各大剧院与院团提供一站式市场化运营曾荣获“最具投资价值音乐团队奖”,累计 合作艺人200+组,演出服务;万有音乐系已成为国内领先的中小型音乐现场品牌2000+场次。

在平台业务方面,聚橙拥有自有票务系统和全国宣传渠道铺排网络,在提供高质量服务传播文化的同时坚持低票价策略,降低观演门槛,让更多观众能够走进剧院,亲近艺术,了解艺术。
聚橙旗下剧院运营品牌——聚橙剧院院线Orange Theaters
聚橙旗下——聚橙剧院院线目前在全国多个城市活跃经营的剧院近40家,分布深圳、广州、郑州、苏州等城市。聚橙剧院 院线坚持以引进精品内容结合当地特色,打造区域特色文化场馆,让群众在家门口就能欣赏到高雅艺术为方针。此外,还定期 开展艺术讲座、艺术培训等活动,初步形成了独有的文化品牌与稳定的商业体系,使剧院成为市民文化生活的重要地标。

这篇关于成都 X 聚橙——志远笃行,聚橙布局西南首开新篇,携手简阳推动西南文艺产业发展的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








