本文主要是介绍如何使用 Bootstrap 创建一个简单的仪表板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
您想从现成的元素创建网站吗?Bootstrap是最流行的CSS框架之一。它允许我们从现成的组件(如导航栏或窗体)构建漂亮的 UI。Bootstrap 还提供响应式设计,因此,在正确使用网格的同时,您不必为移动视图执行额外的样式设置。
对于高级开发人员来说,CSS 框架似乎很简单,因为它主要是阅读文档,但初学者有时可能会在从 Bootstrap 组件构建项目时遇到问题。这就是为什么我决定创建本教程并构建一个简单的仪表板,并附有分步说明。

在本文中,我将创建一个带有导航栏、侧菜单、一些卡片和表格的响应式仪表板。我将使用Bootstrap,没有任何额外的插件。在本教程中,我将完成以下步骤:
- 创建初学者模板
- 创建导航栏
- 自定义样式
- 创建侧边菜单
- 创建表
- 创建卡片
让我们开始吧!
1. 创建入门模板
一开始,我们必须创建一个简单的HTML文件来启动我们的项目。我将调用我的仪表板.html。
在文件中,我不打算创建基本结构。我将使用添加了所有 CDN 链接的引导程序启动器模板。如果您想从引导页面获取它,请使用搜索表单并键入“入门模板”。让我们从下面的代码开始:
<!doctype html>
<html lang="en"><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap CSS --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"><title>Hello, world!</title></head><body><h1>Hello, world!</h1><!-- Optional JavaScript --><!-- jQuery first, then Popper.js, then Bootstrap JS --><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script></body>
</html>接下来,如果您将在浏览器中运行该文件,您可以看到 Hello world 标头!现在,让我们创建第一个组件,即导航栏。
2. 创建导航栏
在设置容器和网格之前,我将添加一个导航栏,该导航栏将采用窗口的整个宽度。为此,如果您希望看到所有导航栏组件在 Bootstrap 网站上搜索它,我将使用导航栏组件。
我将使用以下代码。
<nav class="navbar navbar-dark fixed-top bg-primary flex-md-nowrap p-0 shadow"></nav>你可能意识到我添加了一些额外的类,如 bg-primary 或 fixed-top。它们将作为粘性标题和蓝色的结果给出。
我的导航栏中将包含三个元素:项目名称、搜索栏和注销链接。让我们添加它们。
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="#">Duomly Dashboard</a>
<input type="text" class="form-control form-control-primary w-100" placeholder="Search..." >
<ul class="navbar-nav px-3"><li class="nav-item text-nowrap"><a class="nav-link" href="#">Logout</a></li>
</ul>在搜索栏中,我添加了一个自定义类,因为我想稍微设置元素的样式,但我将在下一步中执行此操作。
3. 自定义样式
要为引导元素添加自定义样式,我需要一个 CSS 文件,所以让我们创建一个。我将调用我的文件仪表板.css以与项目保持一致。要使此文件在 HTML 结构中可读,您必须在文档头部的引导链接下方添加一个链接。
<link rel="stylesheet" href="./dashboard.css" >现在,您可以在新CSS文件中的搜索栏中添加一些样式。
.form-control-primary {margin: 10px;opacity: 0.2;border-radius: 2px;
}太好了,第一个元素已经准备好了;我们可以看到它现在的样子。

4. 创建侧边菜单
我想每个人都知道大多数仪表板是什么样子的,它们通常有一个侧边菜单,这就是我们现在要做的。但首先,让我们添加容器。
<div class="container-fluid"><div class="row"><!-- Sidear --></div>
</div>如果容器准备好了,我们需要腾出一些空间来构建侧边栏,因为 Bootstrap 没有提供现成的侧边栏。但不用担心,在我们的例子中,这只是设置列样式并添加菜单的问题。让我们先在行 div 中使用以下代码为侧边栏创建一个空格。
<div class="col-md-2 bg-light d-none d-md-block sidebar"><div class="left-sidebar"></div>
</div>是时候在我们的侧边菜单中添加一些真正的菜单了。让我们看一下您应该使用的 Bootstrap 网站上的垂直导航。除了纯菜单,我还在每个菜单项中使用了图标。图标将添加为 SVG。
<ul class="nav flex-column sidebar-nav"><li class="nav-item"><a class="nav-link active" href="#"><svg class="bi bi-chevron-right" width="16" height="16" viewBox="0 0 20 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M6.646 3.646a.5.5 0 01.708 0l6 6a.5.5 0 010 .708l-6 6a.5.5 0 01-.708-.708L12.293 10 6.646 4.354a.5.5 0 010-.708z" clip-rule="evenodd"/></svg>Candidates</a></li><li class="nav-item"><a class="nav-link" href="#"><svg class="bi bi-chevron-right" width="16" height="16" viewBox="0 0 20 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M6.646 3.646a.5.5 0 01.708 0l6 6a.5.5 0 010 .708l-6 6a.5.5 0 01-.708-.708L12.293 10 6.646 4.354a.5.5 0 010-.708z" clip-rule="evenodd"/></svg>Jobs</a></li><li class="nav-item"><a class="nav-link" href="#"><svg class="bi bi-chevron-right" width="16" height="16" viewBox="0 0 20 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M6.646 3.646a.5.5 0 01.708 0l6 6a.5.5 0 010 .708l-6 6a.5.5 0 01-.708-.708L12.293 10 6.646 4.354a.5.5 0 010-.708z" clip-rule="evenodd"/></svg>Orders</a></li><li class="nav-item"><a class="nav-link" href="#"><svg class="bi bi-chevron-right" width="16" height="16" viewBox="0 0 20 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M6.646 3.646a.5.5 0 01.708 0l6 6a.5.5 0 010 .708l-6 6a.5.5 0 01-.708-.708L12.293 10 6.646 4.354a.5.5 0 010-.708z" clip-rule="evenodd"/></svg>Invoices</a></li><li class="nav-item"><a class="nav-link" href="#"><svg class="bi bi-chevron-right" width="16" height="16" viewBox="0 0 20 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M6.646 3.646a.5.5 0 01.708 0l6 6a.5.5 0 010 .708l-6 6a.5.5 0 01-.708-.708L12.293 10 6.646 4.354a.5.5 0 010-.708z" clip-rule="evenodd"/></svg>Reports</a></li>
</ul>太好了,现在我们需要添加一些样式。
.sidebar {position: fixed;left: 0;bottom: 0;top: 0;z-index: 100;padding: 70px 0 0 10px;border-right: 1px solid #d3d3d3;
}.left-sidebar {position: sticky;top:0;height: calc(100vh - 70px)
}.sidebar-nav li .nav-link {color: #333;font-weight: 500;
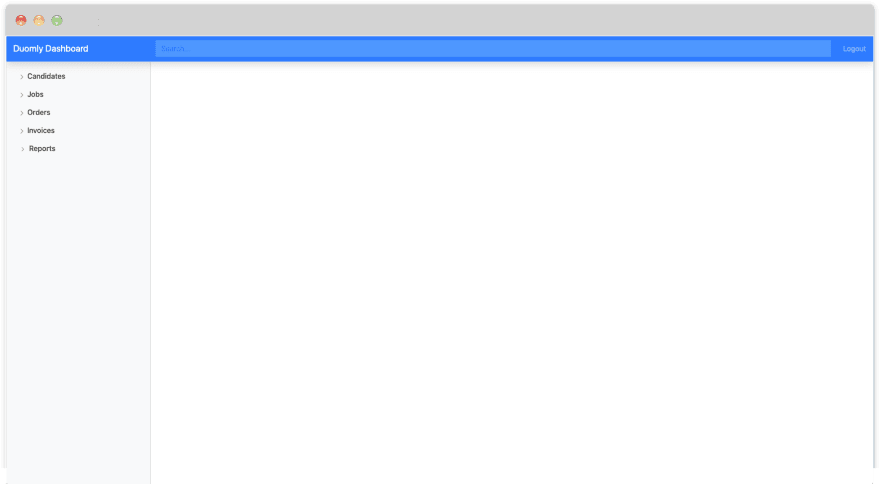
}现在,我们可以检查结果了!

5. 创建表节
在此步骤中,我们将在仪表板中创建主空间,并向该部分添加一个响应式表格。
为了创建主要部分,我们将在侧菜单后使用以下代码。
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4"></main>
太好了,现在我们可以添加标题和表格了。我选择了一个深色表并添加了一些假数据。此外,为了使它愉快,我在标题和表格之间添加了一个分隔线。让我们创建它。
<h3>Candidates</h3>
<hr>
<div class="table-responsive"><table class="table table-dark"><thead><tr><th scope="col">#</th><th scope="col">First</th><th scope="col">Last</th><th scope="col">Position</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>Project Manager</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>JS developer</td></tr><tr><th scope="row">3</th><td>Larry</td><td>Bird</td><td>Back-end developer</td></tr><tr><th scope="row">4</th><td>Martin</td><td>Smith</td><td>Back-end developer</td></tr><tr><th scope="row">5</th><td>Kate</td><td>Mayers</td><td>Scrum master</td></tr></tbody></table>
</div>可能现在你看到它有点坏了,我这里有一个解决方案,作为一小段 CSS 代码。
main {padding-top: 90px;
}6. 创建卡片部分
现在,让我们添加另一个部分,其中包含几张代表发票的卡片。让我们添加另一个标题和分隔符以保持一致。
<h3>Invoice</h3>
<hr>完成后,让我们使用两张卡片,每张卡片为半列,我将使用它两次。
<div class="row"><div class="col-sm-6"><div class="card"><div class="card-body"><h5 class="card-title">Invoice #184382</h5><p class="card-text">Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris sit amet orci. Aenean dignissim pellentesque felis.</p><a href="#" class="btn btn-primary">Print</a></div></div></div><div class="col-sm-6"><div class="card"><div class="card-body"><h5 class="card-title">Invoice #184386</h5><p class="card-text">Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris sit amet orci. Aenean dignissim pellentesque felis.</p><a href="#" class="btn btn-primary">Print</a></div></div></div>
</div><div class="row"><div class="col-sm-6"><div class="card"><div class="card-body"><h5 class="card-title">Invoice #184389</h5><p class="card-text">Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris sit amet orci. Aenean dignissim pellentesque felis.</p><a href="#" class="btn btn-primary">Print</a></div></div></div><div class="col-sm-6"><div class="card"><div class="card-body"><h5 class="card-title">Invoice #184391</h5><p class="card-text">Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris sit amet orci. Aenean dignissim pellentesque felis.</p><a href="#" class="btn btn-primary">Print</a></div></div></div>
</div>要使其看起来漂亮,必须做的最后一件事是为行添加一点边距。让我们去做吧。
main .card {margin-bottom: 20px;
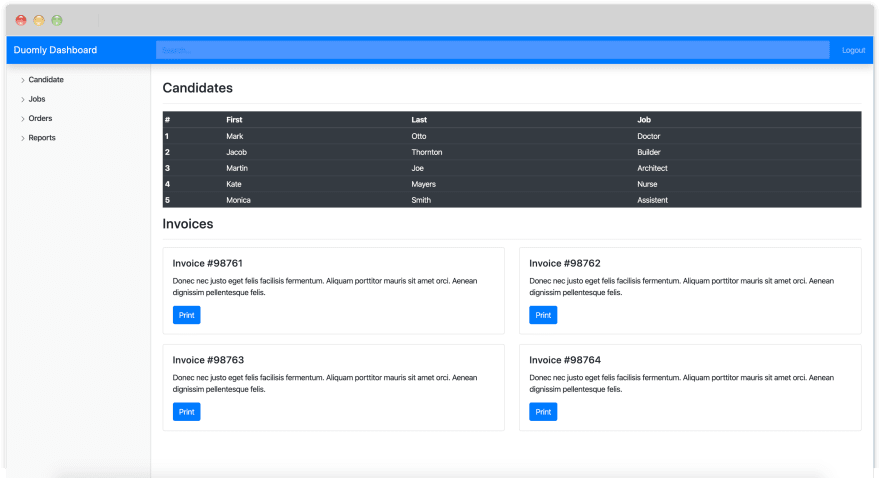
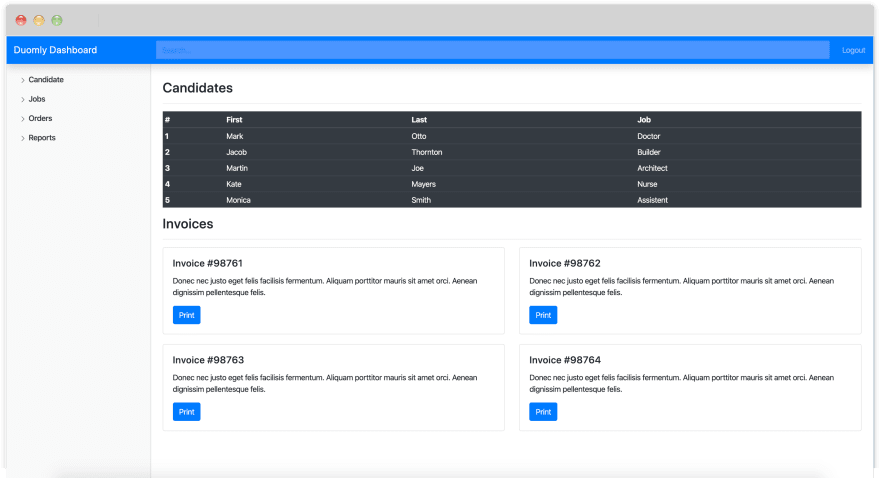
}呜呼。它准备好了。让我们检查一下结果。另外,请随时检查响应能力。

结论
在本教程中,您可以学习如何使用 Bootstrap 构建一个简单的仪表板,而无需使用其他样式。使用 CSS 框架是在短时间内制作完全响应的简单布局的好方法。
凭借大量的现成组件和基于弹性框的网格,Bootstrap 是一个方便的工具。初学者可以非常快速地完成更高级的事情,但对于不想花费很长时间为每个项目构建可重用 CSS 基础的高级开发人员也是如此。
这篇关于如何使用 Bootstrap 创建一个简单的仪表板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





