本文主要是介绍FDTD 中石墨烯材料如何设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
FDTD 中石墨烯材料如何设置
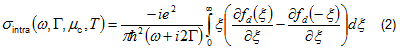
先看石墨烯graphene的表达式
石墨烯基本参数中scattering rate的量纲单位为eV,在众多文献关于graphene的电导率表示中,有两种表示方式,二者各参量基本一致,唯一出入在于一种是弛豫时间表示,一种 是scattering rate表示,对比两种表达式发现似乎弛豫时间scattering rate呈二倍倒数关系,但是弛豫时间量纲是s(秒),而软件中scattering rate是能量量纲eV,不知道其与弛豫时间量纲转换关系是怎样的?

电子弛豫时间的单位严格说是秒。但是,当此参数从dude杜德模型:

导出时,tao的单位应该是秒/弧度。此时,scattering rate Γ与 electron relaxation time τao的关系是 τao=1/(2Γ),请注意这个关系只是得到国际单位结果,且不是能量单位。
由于文献中有不同的定义和物理量,我们无法给出具体的关系式。根据公式(2)(3),Γ应该是圆频率的单位[弧度/秒]。如果用[eV 弧度]这个量纲表示,Γ应该是0.5h/τao,即
scattering rate Γ [eV 弧度]=0.5h/弛豫时间[秒/弧度],此时弛豫时间的单位是秒/弧度!
或者scattering rate Γ [eV 弧度]=0.5*(h/2pi)/(τao/2pi)=0.5* hbar/弛豫时间[秒], 此时弛豫时间的单位是秒!
这个关系请大家论证。虽然严格意义上scattering rate Γ的单位是 [eV 弧度],可能是大家习惯了,就用 [eV]表示,现在文献上基本就是这个eV表示。
::::电子伏特eV与伏特V的换算关系为 volt = electronvolt / elementary charge
FDTD中石墨烯的两种材料设置
Lumerical的石墨烯Graphene有两种材料模型
1:表面电导率方法 (2D 几何形体:推荐!)
此模型需要与2D 几何形体 联合使用。
这种方法由于是2D模型,没有厚度的概念,因此在仿真时,厚度方向上不需要用很细的网格来分辨此材料。
严格说,此方法的表示式仅对一层石墨烯正确。有时有个用户希望仿真多以一层的厚度,可以使用conductivity scaling factor来增加表面电导率。一般情况下我推荐大家使用。
FDTD中的2维石墨烯材料设置

2:体积介电常数方法 (3D几何形体)
这种方法使用传统的介电常数方法,在面内用一种与电导率相关的介电常数,而在厚度方向用另一种介电常数,与表面电导率无关,厚度在材料模型中,因此是一种各向异性材料,需要通过添加 analytic material 62来使用。
上述模型是材料库中缺省的材料, C (graphene) - Falkovsky (mid-IR) material model
此外,该模型假设是石墨烯表面平行于XY平面。目前这个空间光孤子例子 42使用此模型,因为表面电导模型尚不能仿真非线性。
这种方法有厚度问题,所用网格需要分辨石墨烯的厚度,由于其物理厚度大概在0.75纳米左右,因此需要很细的网格,导致仿真很慢。
FDTD中的Analytic material设置:

至于用户需那个模型更能满足实际需要,需要自行判断。如果你的模型与上述模型不同,你还可以将材料的数据自输入进来 33。
注:由于石墨烯是各向异性材料,而且需要表面电导率的概念或者参数,因此最好的使用是平面结构,而对于圆柱形物体,由于表面是弯曲的,目前尚不能直接仿真。
最后整个例子:

上文弛豫时间的单位是秒!,如果用2D形状,先求石墨烯的散射率要先求其tao,然后用scattering rate Γ [eV 弧度]=0.5*(h/2pi)/(τao/2pi)=0.5* hbar/弛豫时间[秒]。此外化学势=Ef。
这篇关于FDTD 中石墨烯材料如何设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



