本文主要是介绍正则表达式:元字符,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、什么事元字符
正则是由一系列的元字符组成的,所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,元字符是构成正则表达式的基本元件。
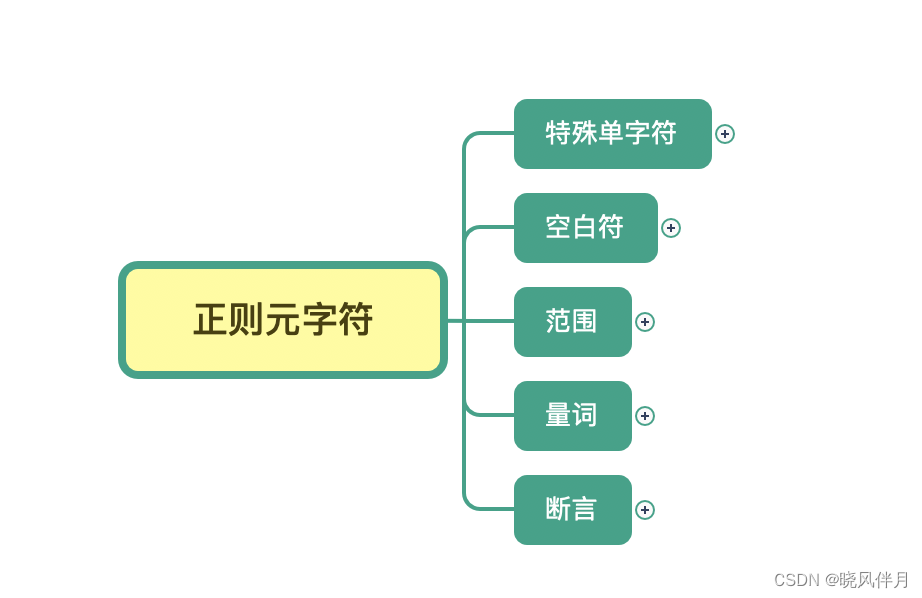
二、元字符的分类

1.特殊单字符

效果:
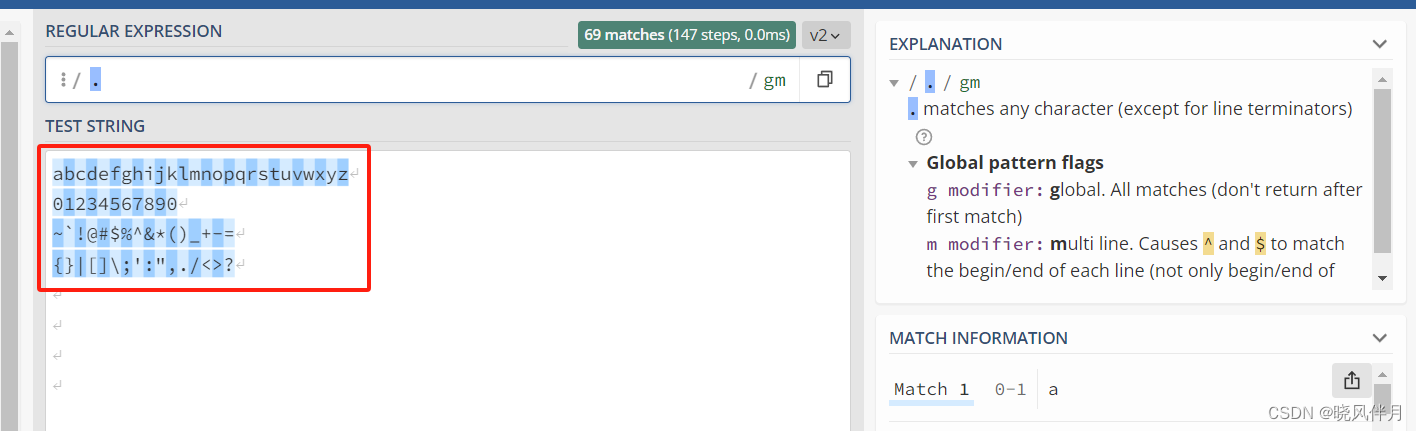
①.任意字符(换行符除外):

②\d 任意数字:

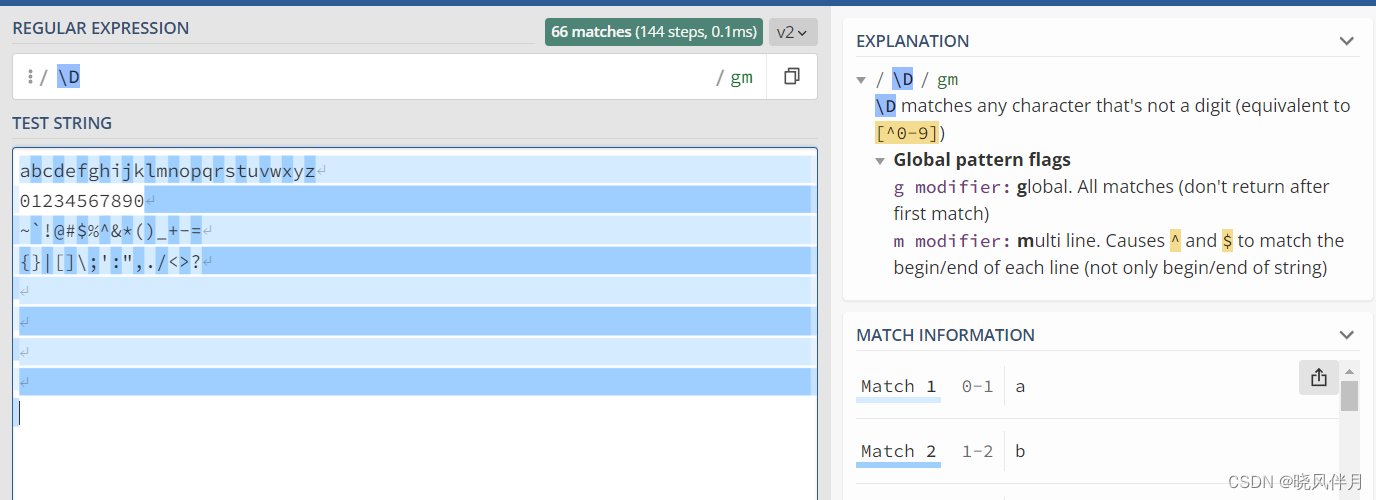
③\D 任意非数字:

其它特殊字符的效果可以查看:https://regex101.com/r/PnzZ4k/1
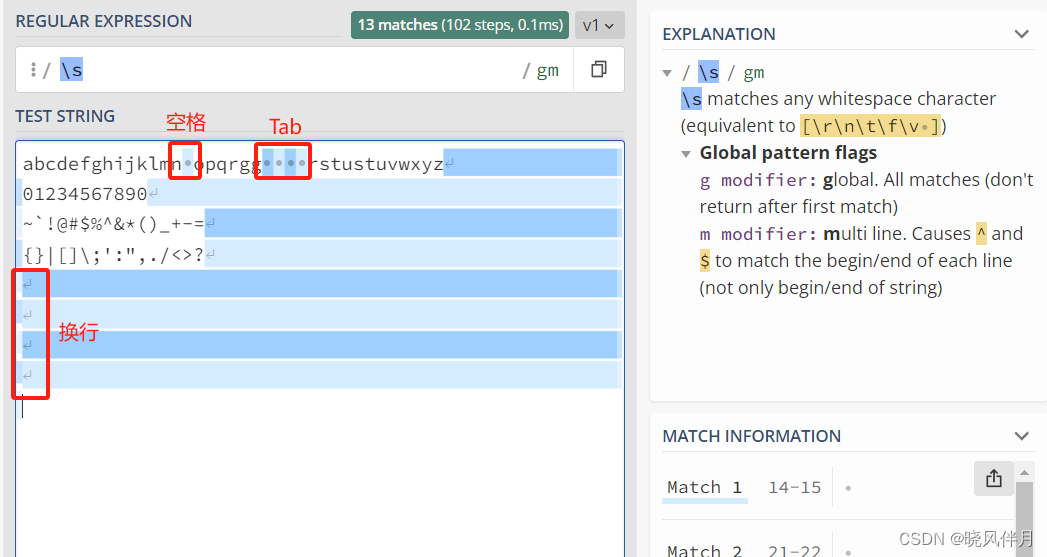
2.空白符
注:关于换行符,Windows 里是 \r\n,在 Linux 和 MacOS 中是 \n。

可以看到, \s 能匹配上空格、Tab、换行等各种空白符号。
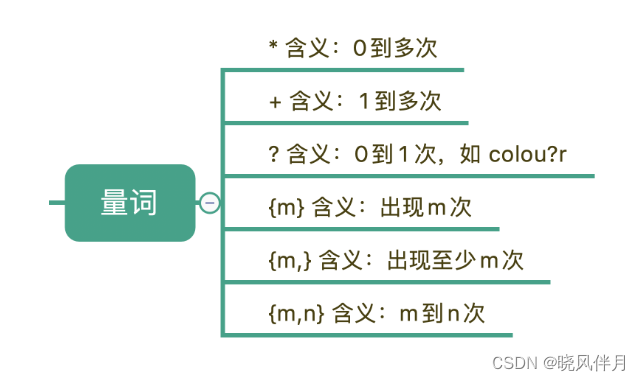
3.量词

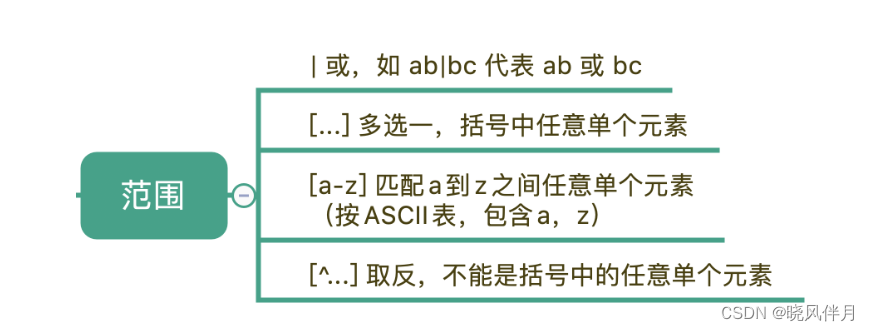
4.范围

其中:
① 管道符号:|,它用来隔开多个正则,表示满足其中任意一个就可以。比如,ac|bc 能匹配上 ac,也能匹配上 bc。
②多选一符号:[],只要满足里面的任意单个字符就可以,所以要匹配0~9的数字,可以使用:[0123456789]。另外,中括号中,我们还可以用中划线表示范围,比如 [0-9](等价于[0123456789]),同理[a-z] 可以表示所有小写字母。如果中括号第一个是脱字符(^),那么就表示非,表达的是不能是里面的任何单个元素。
5.断言
在JavaScript中,正则断言是一种正则表达式的高级功能,用于在匹配过程中进行条件判断。它允许你在不消耗字符的情况下,对字符串中的特定位置进行匹配。
注:"不消耗字符"的意思是,断言匹配的位置不会在字符串中占据字符位置,也就是说,匹配成功后,匹配位置之前和之后的字符仍然可以被其他模式匹配到。这样的断言称为零宽断言,因为它们不会消耗字符串中的字符。
正则断言分为前瞻断言和后顾断言。
前瞻断言又可以分为:肯定前瞻断言(正向断言)和否定前瞻断言(负向断言);
后顾断言又可以分为:肯定后顾断言(正向否定断言)和否定后顾断言(负向否定断言)
①正向断言(Positive Lookahead):(?=...)
用于匹配后面跟随特定模式的字符串位置。它不会消耗字符,只是检查后面的字符是否满足条件。
②负向断言(Negative Lookahead):(?!...)
负向断言用于匹配后面不跟随特定模式的字符串位置。同样,它不会消耗字符。
③正向否定断言(Positive Lookbehind):(?<=...)
正向否定断言用于匹配前面是特定模式的字符串位置。它不会消耗字符,只是检查前面的字符是否满足条件。注意,这个特性在ES2018之前是不可用的。
④负向否定断言(Negative Lookbehind):(?<!...)
负向否定断言用于匹配前面不是特定模式的字符串位置。同样,它不会消耗字符。注意,这个特性在ES2018之前是不可用的。
这篇关于正则表达式:元字符的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




