本文主要是介绍iOS ShareSDK v3.5.1集成及遇到问题总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以前在项目中使用的shareSDK V3.4.0,在使用中分享功能都正常,但由于iOS10字体影响,在iOS10上部分平台(如:微信朋友圈)中名称显示不全的问题,shareSDK V3.5.0中解决了这个问题,目前shareSDK最新shareSDK V3.5.1,项目中集成了shareSDK V3.5.1,下面就带大家如何快速集成shareSDK V3.5.1并解决集成中遇到的问题:
集成shareSDK V3.5.1
1.首先,进入官网下载SDK:http://www.mob.com/downloadDetail/ShareSDK/ios
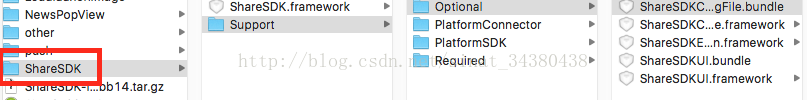
目录结构(shareSDK下,使用时直接将这个工程文件拖入项目即可)
(1) ShareSDK.framework:核心静态库。(必要)
(2) Support 文件夹。其中包含三个文件夹 :(a) Required (需要的类库) :----- MOBFoundation.framework:基础功能框架。(必要)----- ShareSDK.bundle:ShareSDK资源文件。(必要)----- ShareSDKConnector.framework:用于ShareSDK框架与外部框架连接的代理框架插件。(使用第三方SDK时必要。)(b) Optional (可选类库):----- ShareSDKExtension.framework:对ShareSDK功能的扩展框架插件。(主要提供第三方平台登录、 一键分享、截屏分享、摇一摇分享等相关功能。需要使用以上功能时必要。)----- ShareSDKInterfaceAdapter.framework:ShareSDK v2.x对简洁版的接口兼容包。----- ShareSDKUI.bundle:分享菜单栏和分享编辑页面资源包。(如果自定义这些UI可直接移除)----- ShareSDKUI.framework:分享菜单栏和分享编辑页面。(如果自定义这些UI可直接移除)(c) PlatformSDK 第三方平台SDK。(不需要的平台的SDK可直接移除)2.集成
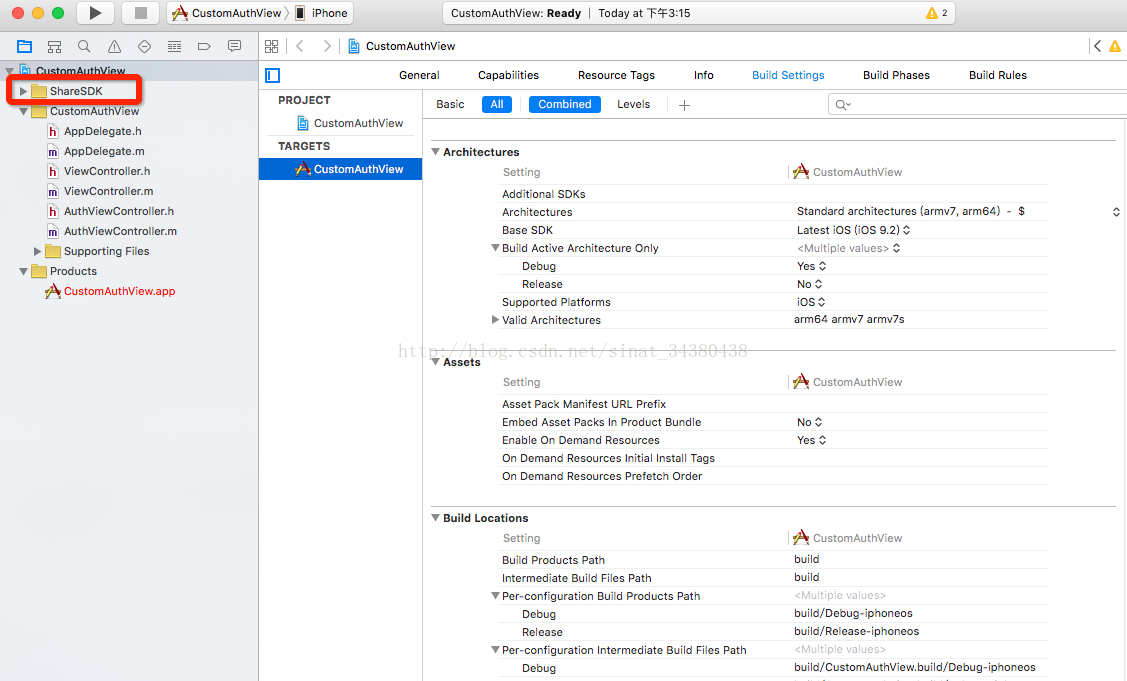
第一步,将下载的shareSDK解压后导入到工程中,如下图:
注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
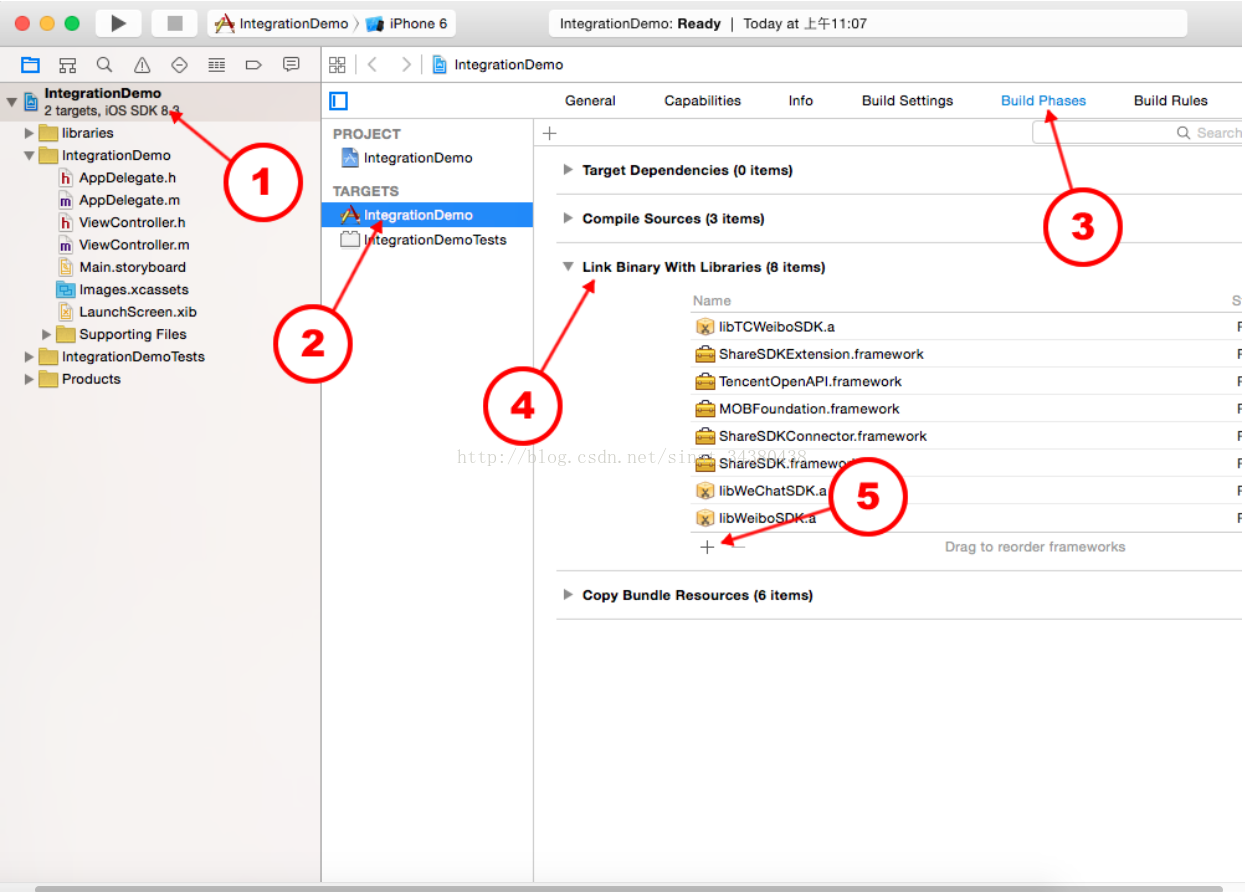
第二步:添加依赖库,添加步骤如下图:
- 必须添加的依赖库如下(Xcode 7 之后 *.dylib库后缀名更改为*.tbd):
-
- libicucore.dylib
- libz.dylib
- libstdc++.dylib
- JavaScriptCore.framework
- 以下依赖库根据社交平台添加:
- 新浪微博SDK依赖库
- ImageIO.framework
- libsqlite3.dylib
- QQ好友和QQ空间SDK依赖库
- libsqlite3.dylib
- 微信SDK依赖库
- libsqlite3.dylib
- 短信和邮件需要依赖库
- MessageUI.framework
第三步:设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开*AppDelegate.m(*代表你的工程名字)导入头文件
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKConnector/ShareSDKConnector.h>//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>//微信SDK头文件
#import "WXApi.h"//新浪微博SDK头文件
#import "WeiboSDK.h"
//新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"//人人SDK头文件
#import <RennSDK/RennSDK.h>在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台(http://bbs.mob.com/forum.php?mod=viewthread&tid=275&page=1&extra=#pid860)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{/*** 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册* 在将生成的AppKey传入到此方法中。* 方法中的第二个第三个参数为需要连接社交平台SDK时触发,* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。*/[ShareSDK registerApp:@"APPKey" activePlatforms:@[@(SSDKPlatformTypeSinaWeibo),@(SSDKPlatformTypeMail),@(SSDKPlatformTypeSMS),@(SSDKPlatformTypeCopy),@(SSDKPlatformTypeWechat),@(SSDKPlatformTypeQQ),@(SSDKPlatformTypeRenren),@(SSDKPlatformTypeGooglePlus)]onImport:^(SSDKPlatformType platformType) {switch (platformType){case SSDKPlatformTypeWechat:[ShareSDKConnector connectWeChat:[WXApi class]];break;case SSDKPlatformTypeQQ:[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];break;case SSDKPlatformTypeSinaWeibo:[ShareSDKConnector connectWeibo:[WeiboSDK class]];break;case SSDKPlatformTypeRenren:[ShareSDKConnector connectRenren:[RennClient class]];break;default:break;}}onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) {switch (platformType){case SSDKPlatformTypeSinaWeibo://设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"redirectUri:@"http://www.sharesdk.cn"authType:SSDKAuthTypeBoth];break;case SSDKPlatformTypeWechat:[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"appSecret:@"64020361b8ec4c99936c0e3999a9f249"];break;case SSDKPlatformTypeQQ:[appInfo SSDKSetupQQByAppId:@"100371282"appKey:@"aed9b0303e3ed1e27bae87c33761161d"authType:SSDKAuthTypeBoth];break;case SSDKPlatformTypeRenren:[appInfo SSDKSetupRenRenByAppId:@"226427"appKey:@"fc5b8aed373c4c27a05b712acba0f8c3"secretKey:@"f29df781abdd4f49beca5a2194676ca4"authType:SSDKAuthTypeBoth];break;case SSDKPlatformTypeGooglePlus:[appInfo SSDKSetupGooglePlusByClientID:@"232554794995.apps.googleusercontent.com"clientSecret:@"PEdFgtrMw97aCvf0joQj7EMk"redirectUri:@"http://localhost"];break;default:break;}}];return YES;
}
(注意:每一个case对应一个break不要忘记填写,不然很可能有不必要的错误,新浪微博的外部库如果不要客户端分享或者不需要加关注微博的功能可以不添加,否则要添加,QQ,微信,google+这些外部库文件必须要加)第四步:添加实现代码 打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你要分享的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可。
1.需要在分享的试图中导入的头文件
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKUI/ShareSDK+SSUI.h>2.调用构造分享参数接口和分享的接口
//1、创建分享参数NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])if (imageArray) {NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];[shareParams SSDKSetupShareParamsByText:@"分享内容"images:imageArrayurl:[NSURL URLWithString:@"http://mob.com"]title:@"分享标题"type:SSDKContentTypeAuto];//2、分享(可以弹出我们的分享菜单和编辑界面)[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响items:nilshareParams:shareParamsonShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {switch (state) {case SSDKResponseStateSuccess:{UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"message:nildelegate:nilcancelButtonTitle:@"确定"otherButtonTitles:nil];[alertView show];break;}case SSDKResponseStateFail:{UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败"message:[NSString stringWithFormat:@"%@",error]delegate:nilcancelButtonTitle:@"OK"otherButtonTitles:nil, nil];[alert show];break;}default:break;}} ];}编译并运行后,点击分享按钮就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您参考进行SSO(免登录)和更多社交平台的设置。
可选:支持微信所需的相关配置及代码 在微信开放平台(http://open.weixin.qq.com/ )注册应用并取得应用的AppID,然后打开下图位置,在URL Types中添加微信AppID
打开*AppDelegate.m(*代表你的工程名字)文件,导入微信SDK的头文件并增加微信的外部库接口
#import <ShareSDKConnector/ShareSDKConnector.h>
//微信SDK头文件
#import "WXApi.h"
//初始化的import参数注意要链接原生微信SDK。
case SSDKPlatformTypeWechat:[ShareSDKConnector connectWeChat:[WXApi class]];
break;可选:支持QQ所需的相关配置及代码 登录QQ互联(http://connect.qq.com/ )注册成为开发者并登记应用取得AppId,然后打开下图位置,在URL Types中添加QQ的AppID,其格式为:”QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写) 转换16进制的方法:echo ‘ibase=10;obase=16;801312852′|bc,其中801312852为QQ的AppID.
然后打开工程中的*AppDelegate.m(*代表你的工程名字)文件,导入QQSDK的头文件并增加QQ的外部库文件接口:
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKConnector/ShareSDKConnector.h>
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>
//初始化的import参数注意要链接原生QQSDK。case SSDKPlatformTypeQQ:[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];break;可选:配置新浪微博、Facebook的SSO 登录新浪微博和facebook的开放平台,获取AppID 。新浪微博的url scheme的设置格式为wb+AppID,facebook的设置格式为fb+AppID,其他集成与QQ和微信类似.
附:目前的微信SDK需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃。步骤如下:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>wechat</string>
<string>weixin</string>
<string>sinaweibohd</string>
<string>sinaweibo</string>
<string>sinaweibosso</string>
<string>weibosdk</string>
<string>weibosdk2.5</string>
<string>mqqapi</string>
<string>mqq</string>
<string>mqqOpensdkSSoLogin</string>
<string>mqqconnect</string>
<string>mqqopensdkdataline</string>
<string>mqqopensdkgrouptribeshare</string>
<string>mqqopensdkfriend</string>
<string>mqqopensdkapi</string>
<string>mqqopensdkapiV2</string>
<string>mqqopensdkapiV3</string>
<string>mqzoneopensdk</string>
<string>wtloginmqq</string>
<string>wtloginmqq2</string>
<string>mqqwpa</string>
<string>mqzone</string>
<string>mqzonev2</string>
<string>mqzoneshare</string>
<string>wtloginqzone</string>
<string>mqzonewx</string>
<string>mqzoneopensdkapiV2</string>
<string>mqzoneopensdkapi19</string>
<string>mqzoneopensdkapi</string>
<string>mqqbrowser</string>
<string>mttbrowser</string>
<string>alipay</string>
<string>alipayshare</string>
<string>renrenios</string>
<string>renrenapi</string>
<string>renren</string>
<string>renreniphone</string>
<string>laiwangsso</string>
<string>yixin</string>
<string>yixinopenapi</string>
<string>instagram</string>
<string>whatsapp</string>
<string>line</string>
<string>fbapi</string>
<string>fb-messenger-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
这篇关于iOS ShareSDK v3.5.1集成及遇到问题总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!