本文主要是介绍html折线图多图并列,Echarts实现多个x轴或y轴曲线图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Echarts实现多个x轴或y轴曲线图
Echarts实现多个x轴或y轴曲线图
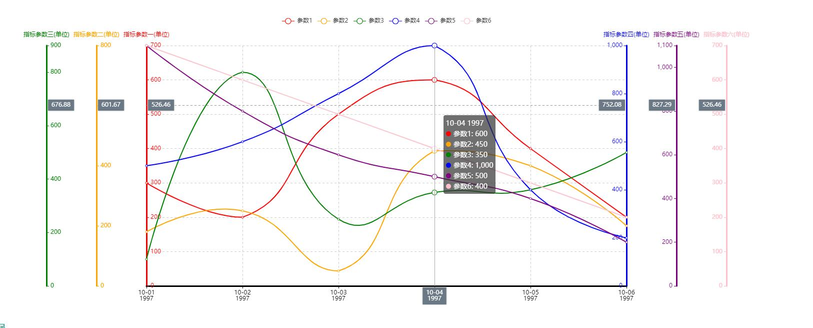
效果图如下:

1.1 配置option对象
option:{
// 设置 x 轴的样式
xAxis:{},
// 设置 y 轴的样式
yAxis:[],
// 设置每条曲线的数据和样式
series:[],
// 设置鼠标hover时的提示信息
tooltip:{},
// 调整表格两边的空白的区域
grid:{},
// 调整图样的名称
legend:{}
// 定义图样和每条曲线的颜色
color:[]
}
yAixs 用来配置 y 轴的数据,样式和名称,当把 yAxis 设置为一个数组,且给数组添加多个对象时,就可以实现多个 y 轴的效果。
但是这些 y 轴都是重叠的,我们可以通过每个 y 轴的 offset 属性来调整 y 轴使它们到达合适的位置
通过 axisTick 和axisLabel 属性可以分别设置 y 轴上的刻度和刻度值的位置,是在左侧显示还是在右侧
如果表格左右的留白空间不足以放下多个 y 轴,可以通过设置 grid 属性来调整空白和图像的比例
具体实现代码如下:
option = {
yAxis: [
{
name: '指标参数一(单位)',
type: 'value',
// max: 700,
// min: 0,
// 让表格的刻度向靠里侧显示
axisTick: {
inside: true
},
axisLabel: {
inside: true
},
// 设置刻度线的颜色等样式
axisLine: {
lineStyle: {
color: 'red',
width: 3
}
},
splitLine: {
show: true, //想要不显示网格线,改为false
lineStyle: {
// 设置网格为虚线
type: 'dashed'
}
}
},
{
name: '指标参数二(单位)',
// max: 800,
// min: 0,
type: 'value',
axisLine: {
lineStyle: {
color: 'orange',
width: 3
}
},
splitLine: {
show: false //想要不显示网格线,改为false
},
// 设置坐标轴偏移位置
offset: -1060
},
{
name: '指标参数三(单位)',
// max: 900,
// min: 0,
type: 'value',
axisLine: {
lineStyle: {
color: 'green',
width: 3
}
},
offset: -1160,
splitLine: {
show: false //想要不显示网格线,改为false
}
},
{
<这篇关于html折线图多图并列,Echarts实现多个x轴或y轴曲线图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




