本文主要是介绍与 WordPress 的美妙相遇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
与 WordPress 的美妙相遇
折折腾腾搞了几年的个人博客,东搞西搞,搞来搞去也不满意。最终痛定思痛,想彻底解决这个问题,最后筛选了一些建站工具后选择了 WordPress,可能是因为喜欢他的风格吧。
安装问题
让我万万没有想到的是,这个在我看来、和在 ``WordPress`` 看来简单的小东西的安装就卡住了。

PHP环境
首先就是安装环境的要求

话说这个鄙视链底端(无心挑衅,诚我不欺,瑟瑟发抖,婀娜多姿,如有得罪,在下赔罪,多谢多谢)的语言我曾经只是看过同事一番操作,没有亲自上手写过。而且这个 WordPress 又是基于这个语言构建的,着实有点不会了。所以没办法,我决定

我预计给了自己1个小时时间想要速成 PHP 开发,现在是 2020年10月18日11:04:11 ,一小时后见。等等

第一次下载 PHP 的包,不清楚情况,检查了一下网速。

此时我只有默默的等他下载完成。趁着这个机会,赶紧去看看 WordPress 的主题吧。

30分钟终于下好了,那么开始吧。
windows 环境
我现在像个小孩子拿到一个玩具一样盯着 PHP 的包看

我试着解压它

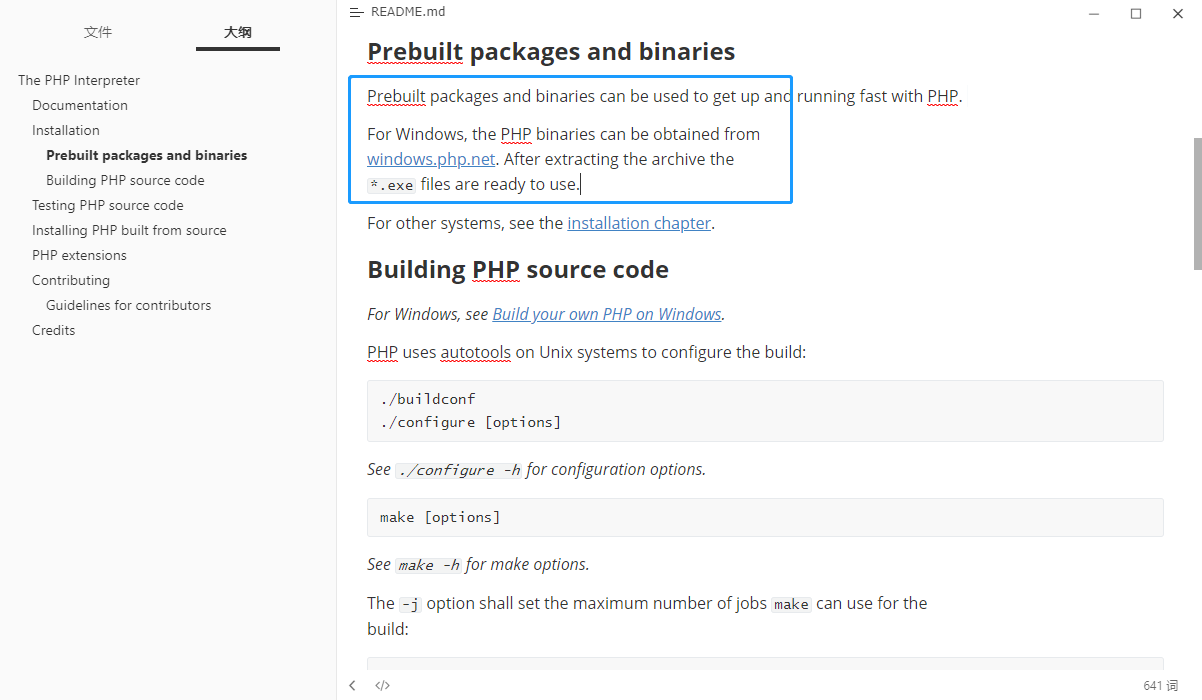
发现了我想要的东西 README.md ,因为现在在 window 环境,所以找到了关键的信息

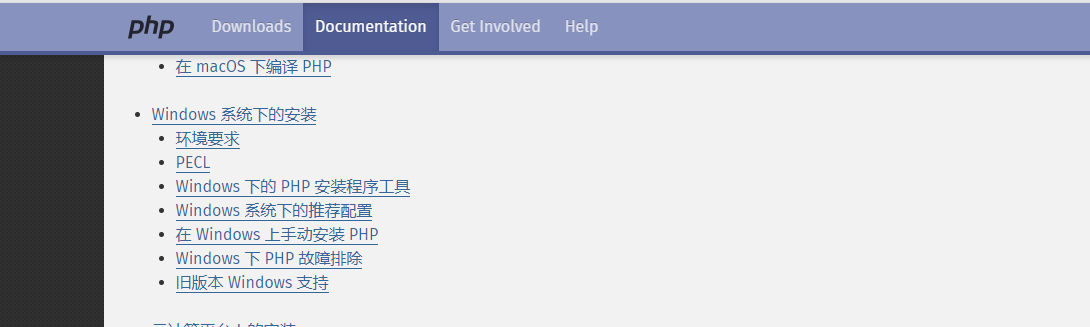
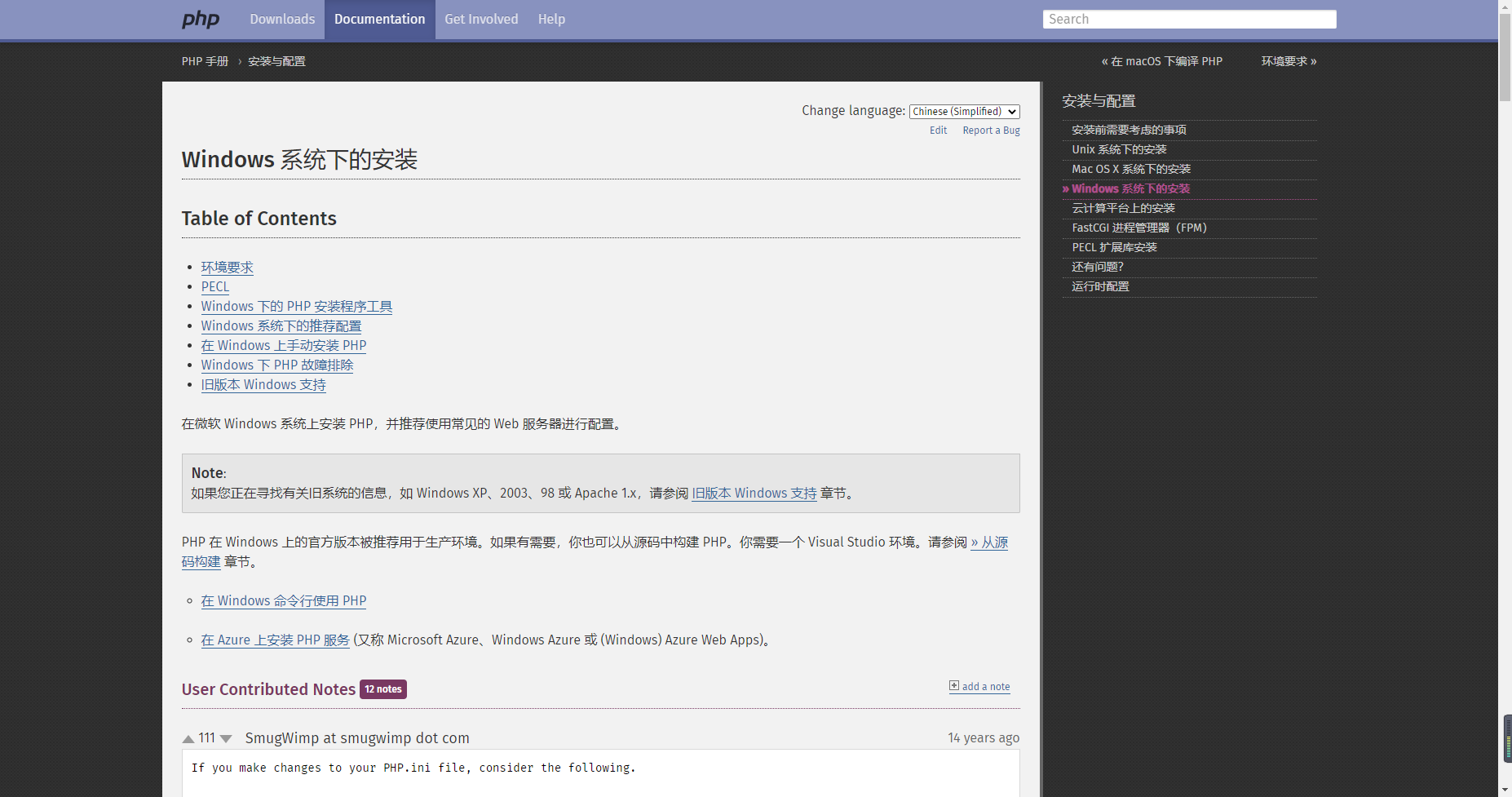
我顺着文档的指示来到

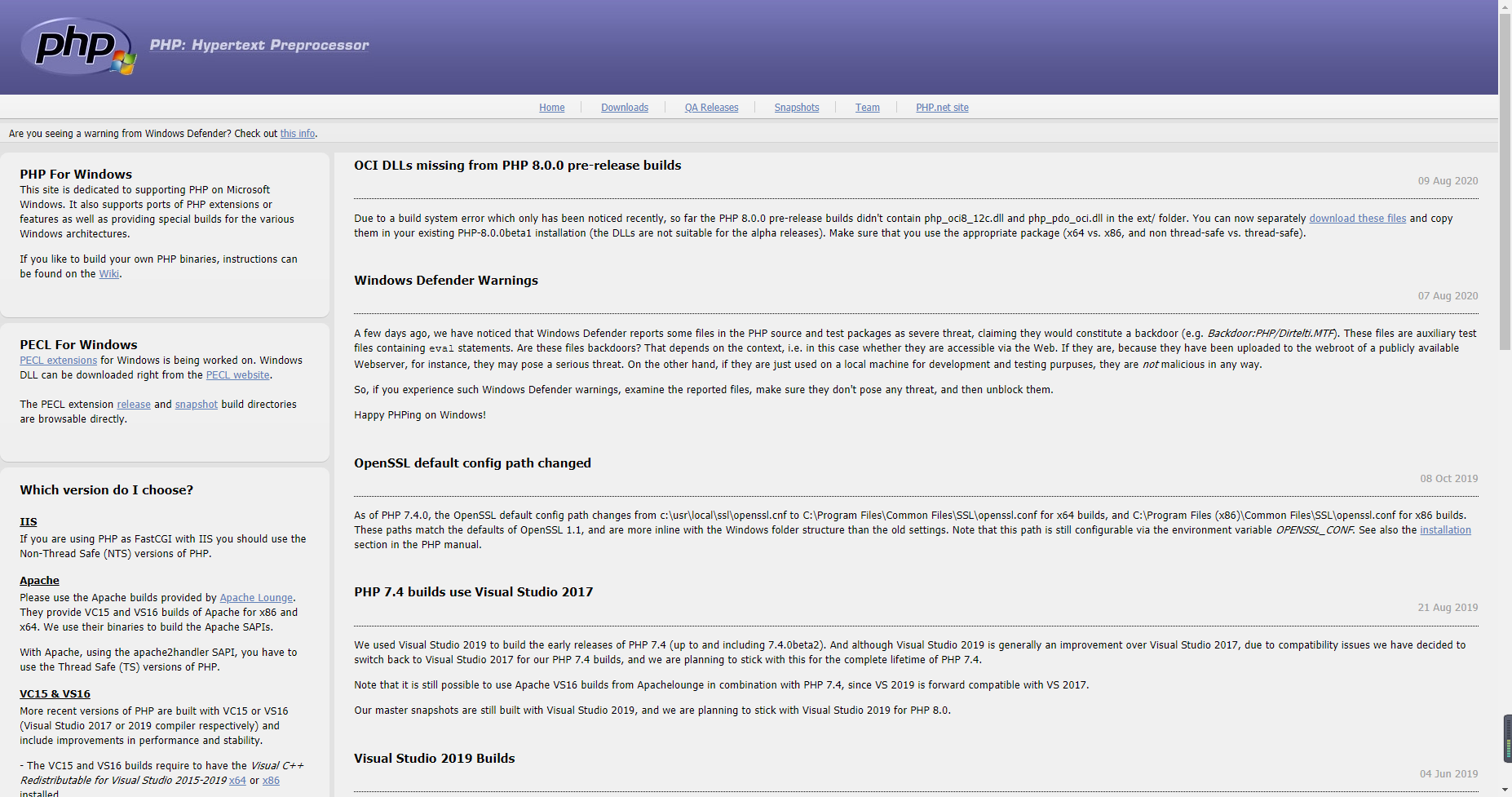
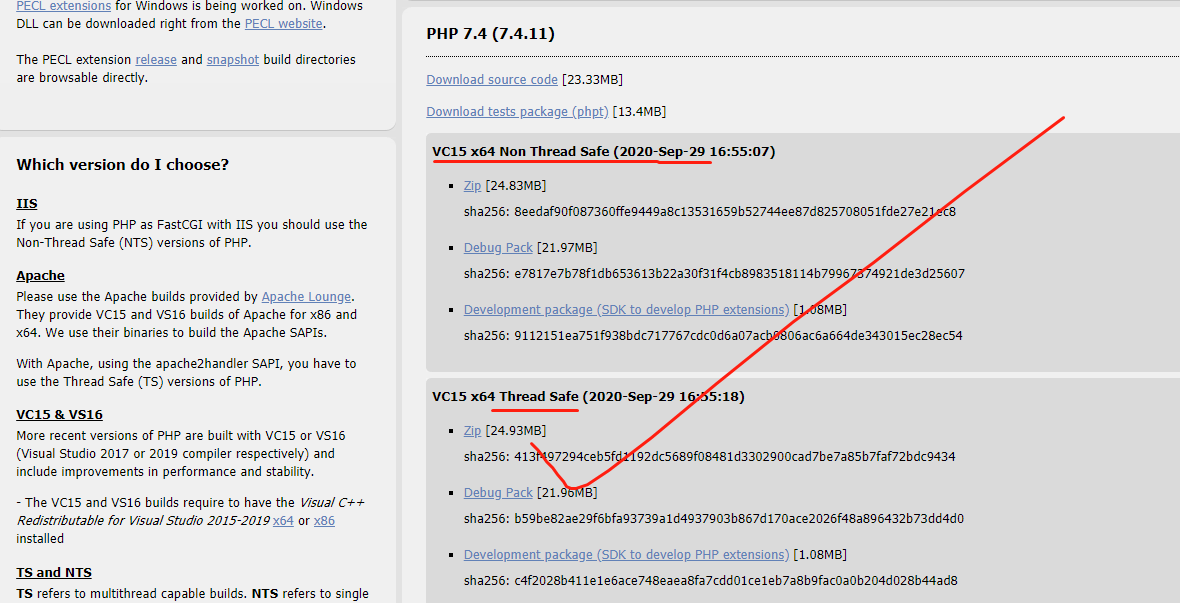
继续在网页中寻找自己想要的结果 windows。windows。windows。windows。windows。windows。找到 !

下载 window 环境 PHP 包
继续下载!

解压之后继续找到 README.md 中的内容,跟随 README.md 的指引来到了

应该很快就可以安好了吧


先去搞个 WampServer https://www.wampserver.com/
下载 PHP 的运行服务器 Apache WampServer

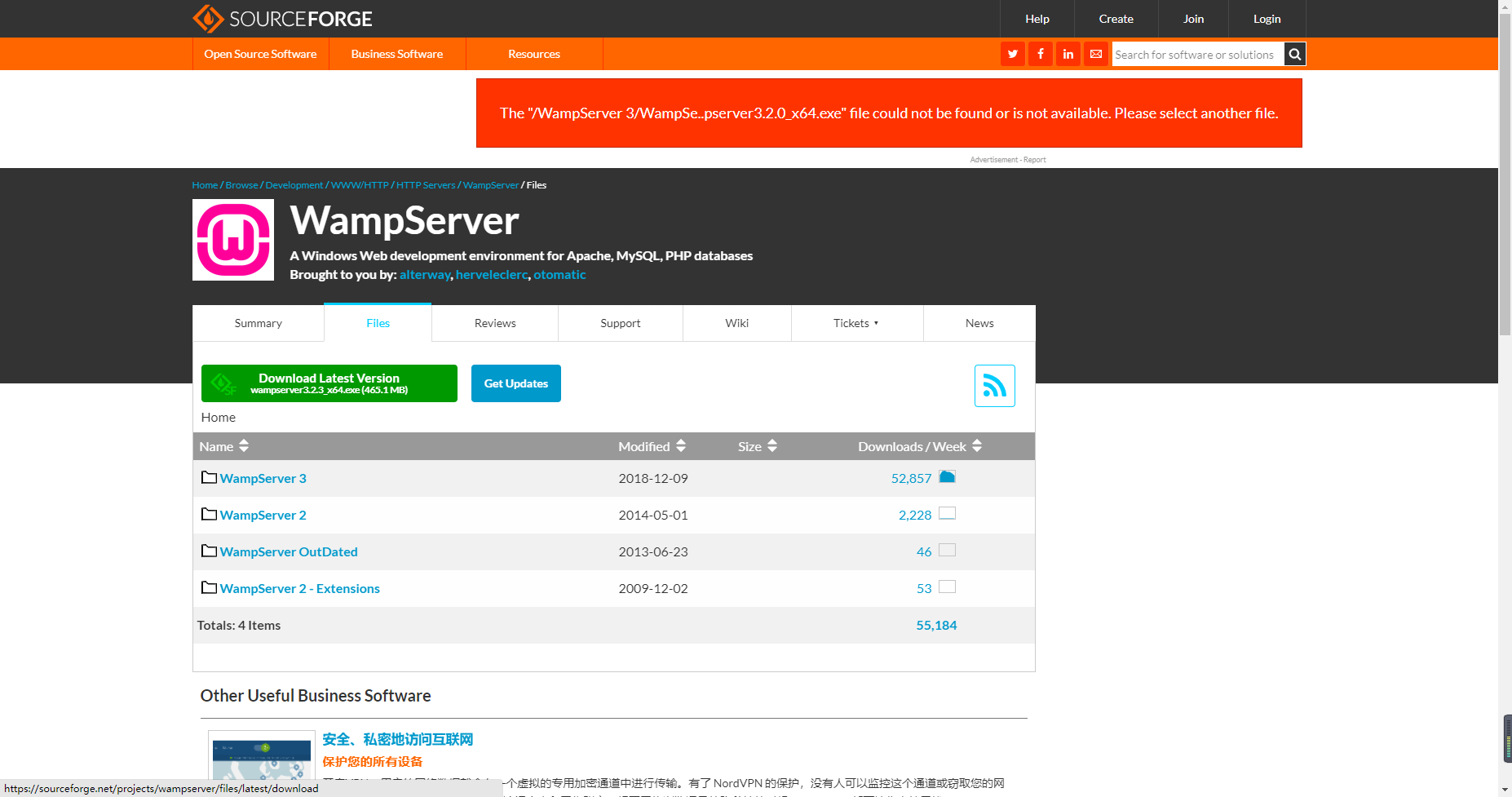
选择直接下载 https://sourceforge.net/projects/wampserver/files/

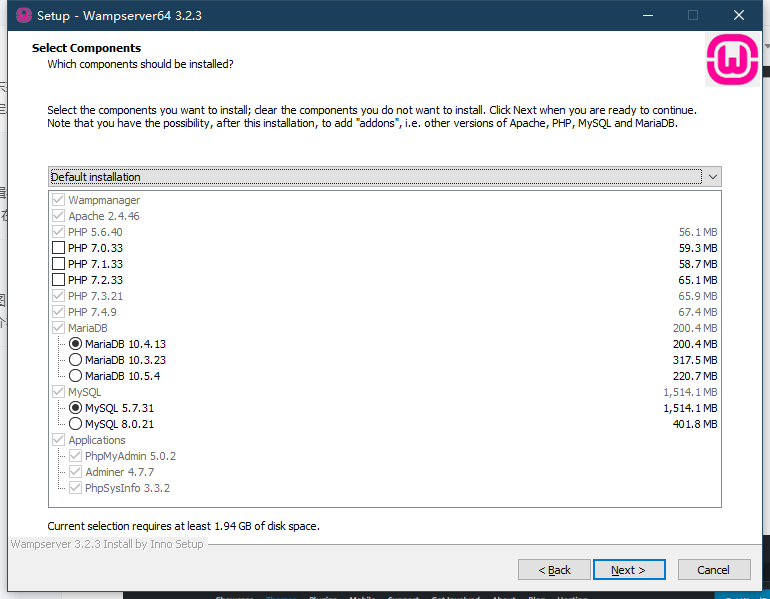
emmm.... 安完 wampserver 心里很不愉快

这货居然自带这么多环境, 我本地是已经有 MySQL环境的,但是又取消不掉,甚是搞笑。不管了,先安再说。。。


好像安完了

嗯,他来了。让我看看他是什么样子,弹了几个黑窗口后,看了下任务栏,多了一个小东西。
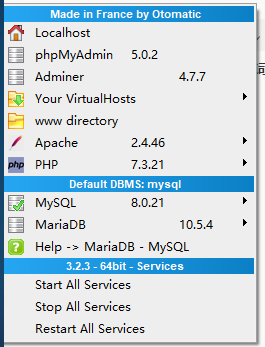
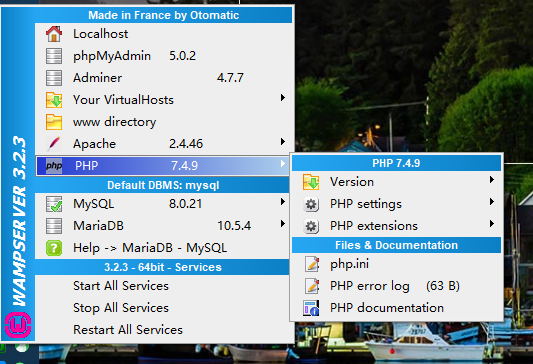
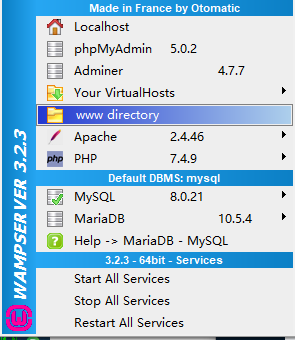
 看看到底是个什么鬼。
看看到底是个什么鬼。

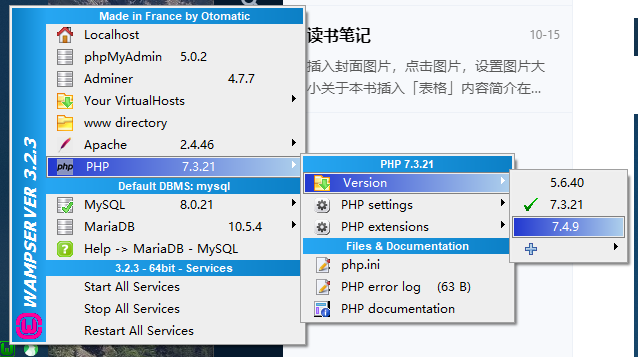
emmm.... 根据 WordPress 的要求,我先将 PHP 环境切换一下。


嗯,看起来好像还不错,然后试着把 WordPress 放上来搞一搞吧。
安装 WordPress

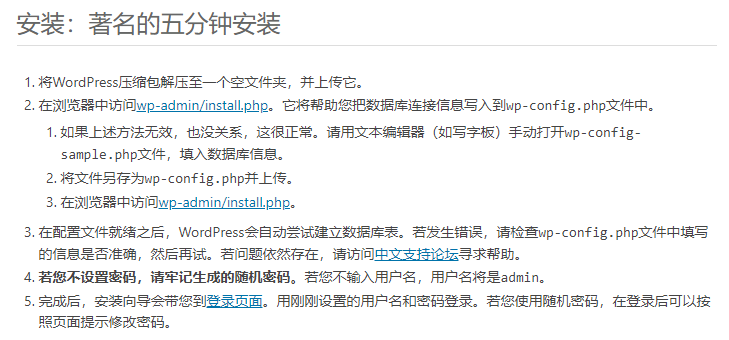
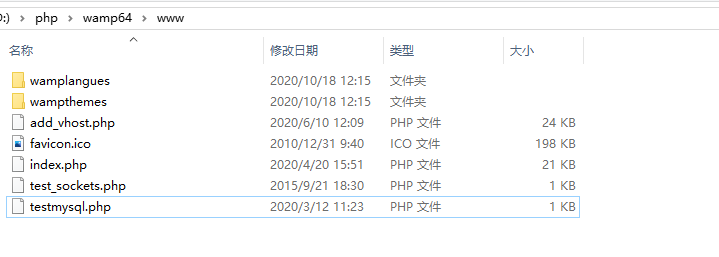
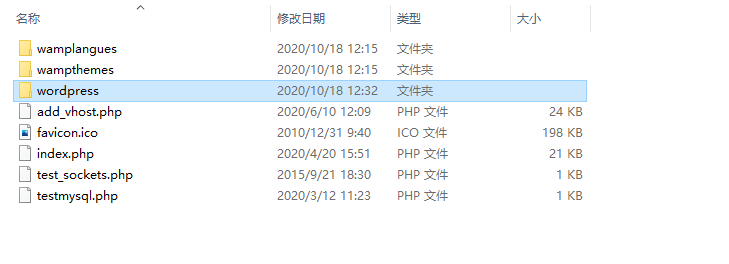
将WordPress压缩包解压至一个空文件夹,并上传它。
应该是上传到这里了


放上去试一试。

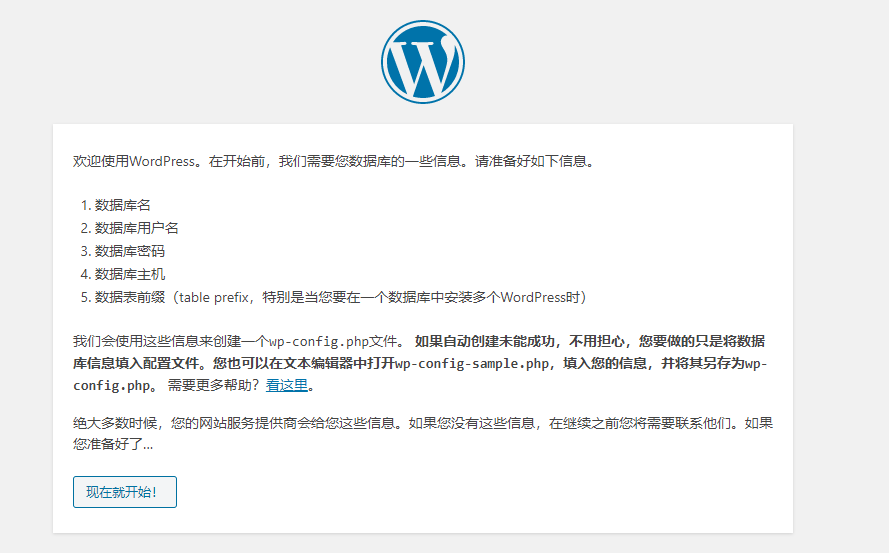
在浏览器中访问wp-admin/install.php。它将帮助您把数据库连接信息写入到wp-config.php文件中。
- 如果上述方法无效,也没关系,这很正常。请用文本编辑器(如写字板)手动打开
wp-config-sample.php文件,填入数据库信息。 - 将文件另存为
wp-config.php并上传。 - 在浏览器中访问wp-admin/install.php。
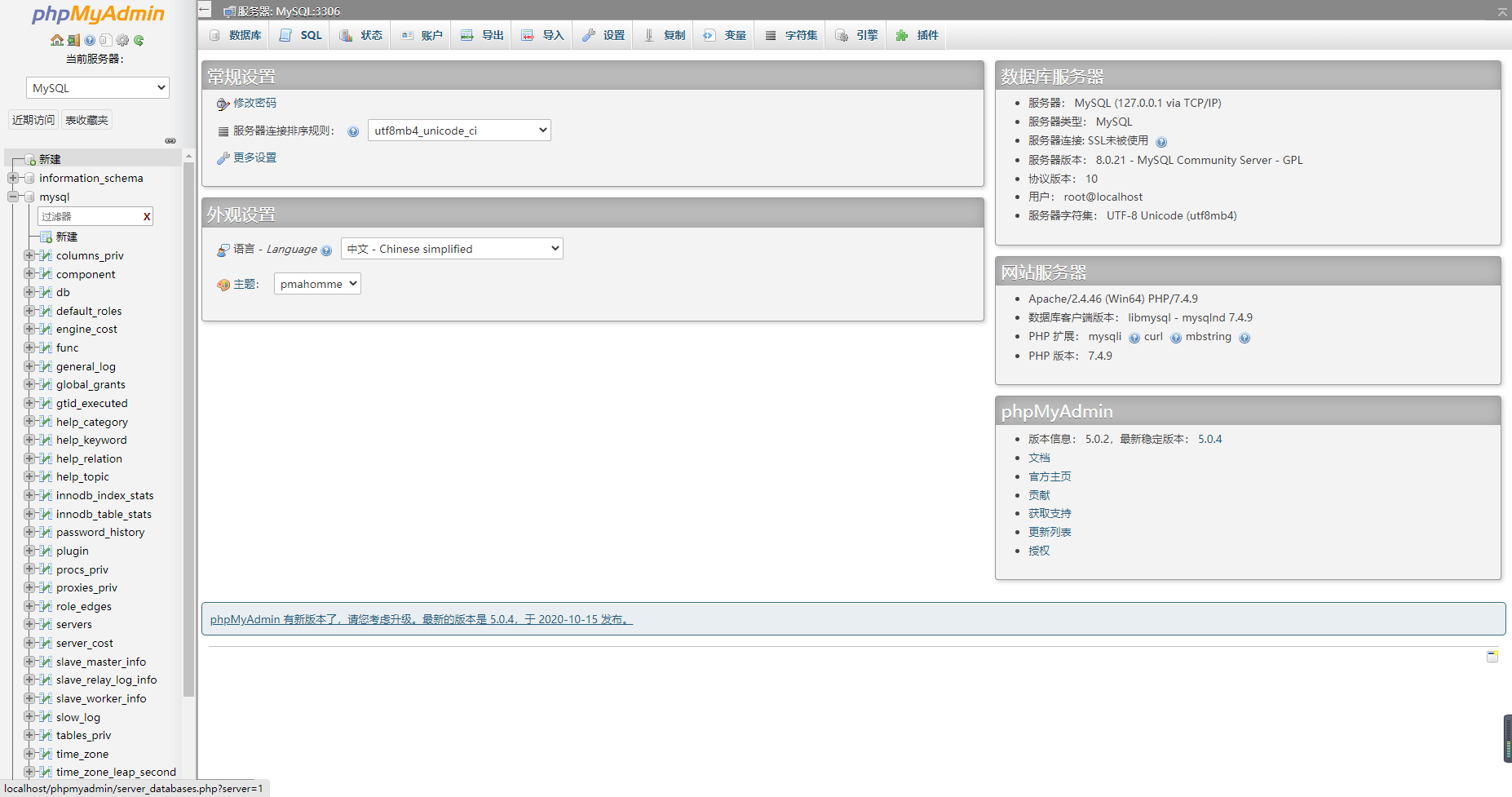
这步需要配置数据库,我先看下我本地的数据库情况

环境没有问题,继续;
浏览器输入:http://localhost/wordpress/wp-admin/setup-config.php

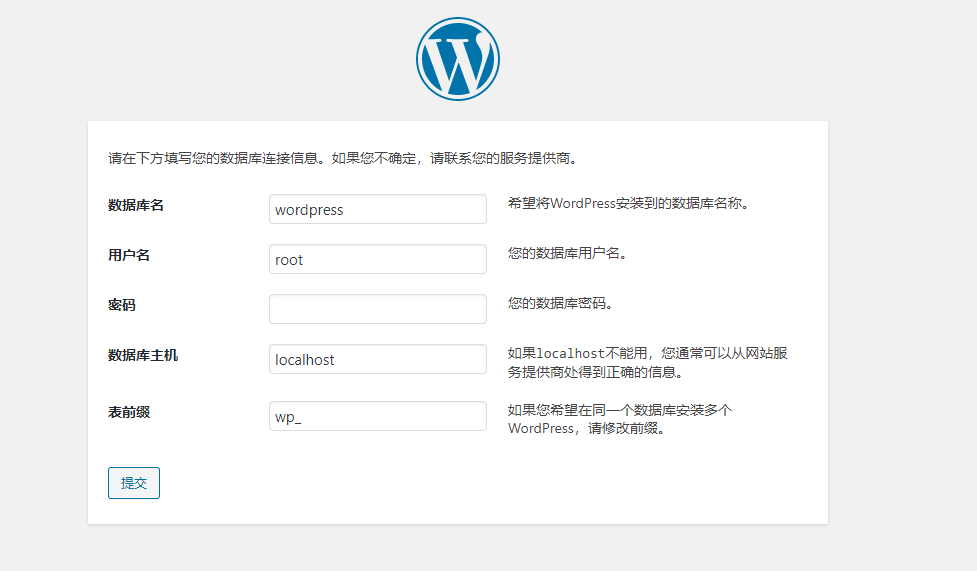
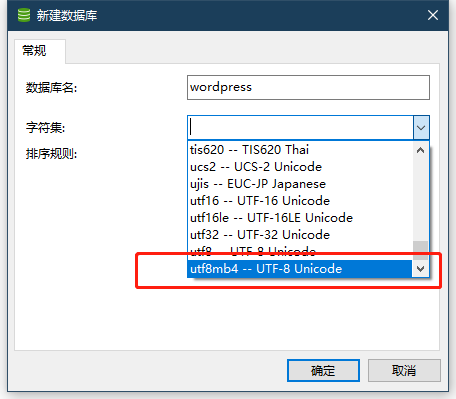
看来一切都在掌握之中。继续配置一些数据库的基本参数

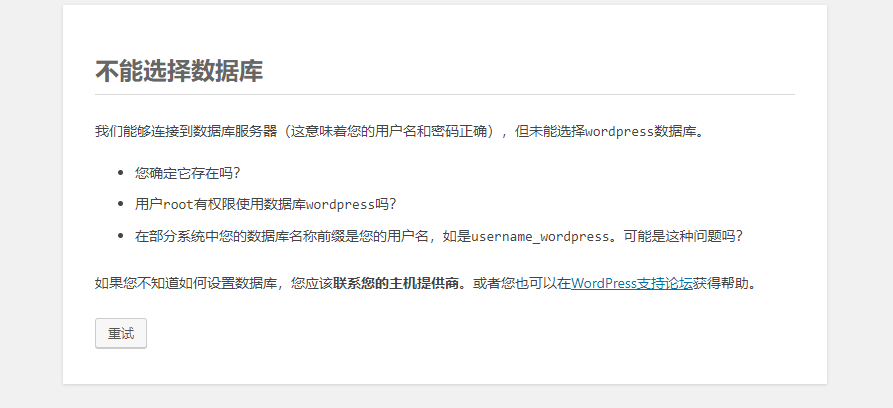
额。需要我给它创建 数据库。还以为会自动创建,草率了。


这里选择 utf8mb4 是因为他可以存储一些特殊字符比如 🔨😚🤺🤦♂️🤳⚒🗯⛏😒😍🤣😂📄👌💖🤷♀️😁👏👏🎂
建好了重试一下


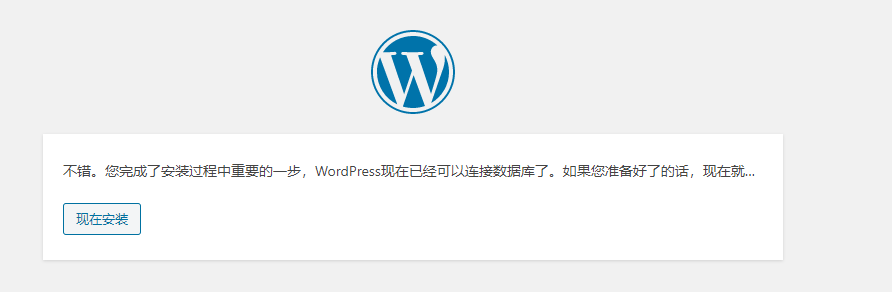
嗯,受到了夸奖,继续

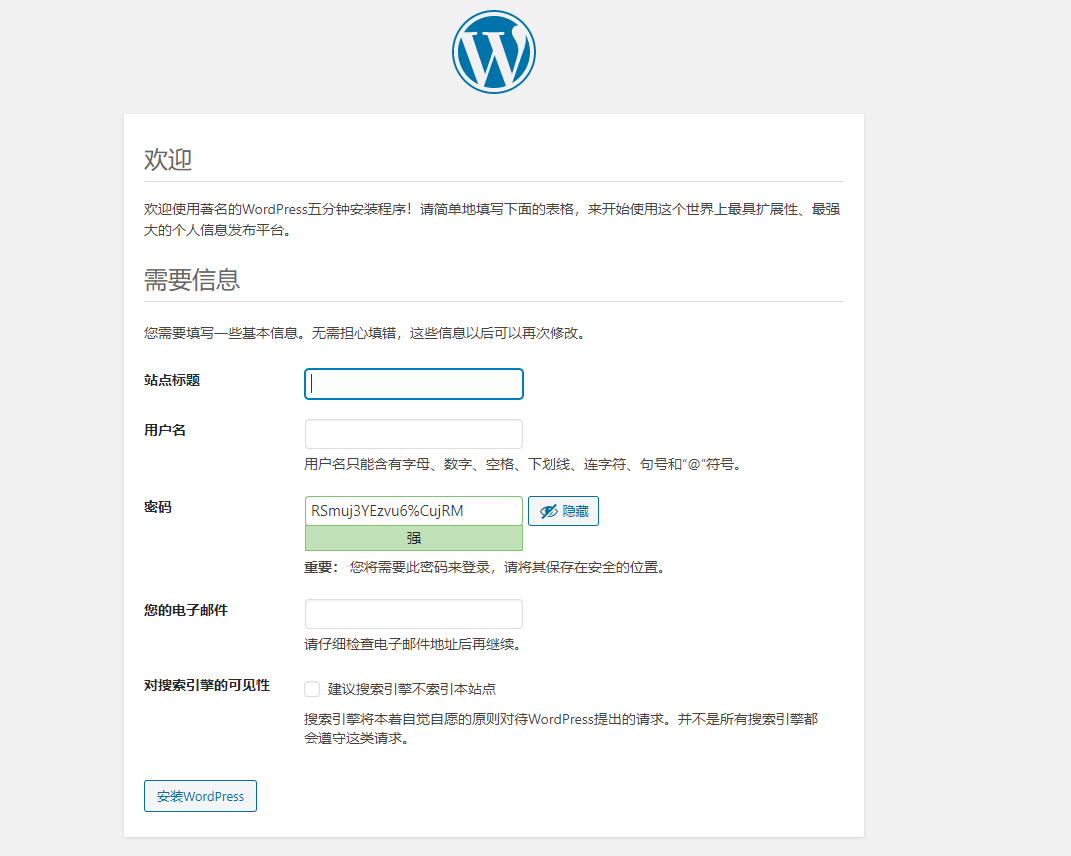
这里需要配置一些自己站点的内容,自由发挥,我是星尘的一个朋友 lvgo。 搞起

一切看起来很顺利。开始登陆了,紧张。

🔊哇哇哇哇哇哇哇哇哇,似乎和我想的一样

等等,不对。PHP 呢?

emm... 2020年10月18日12:54:26。去它的吧。 WampServer 真香,后面面向百度编程 PHP 好了。
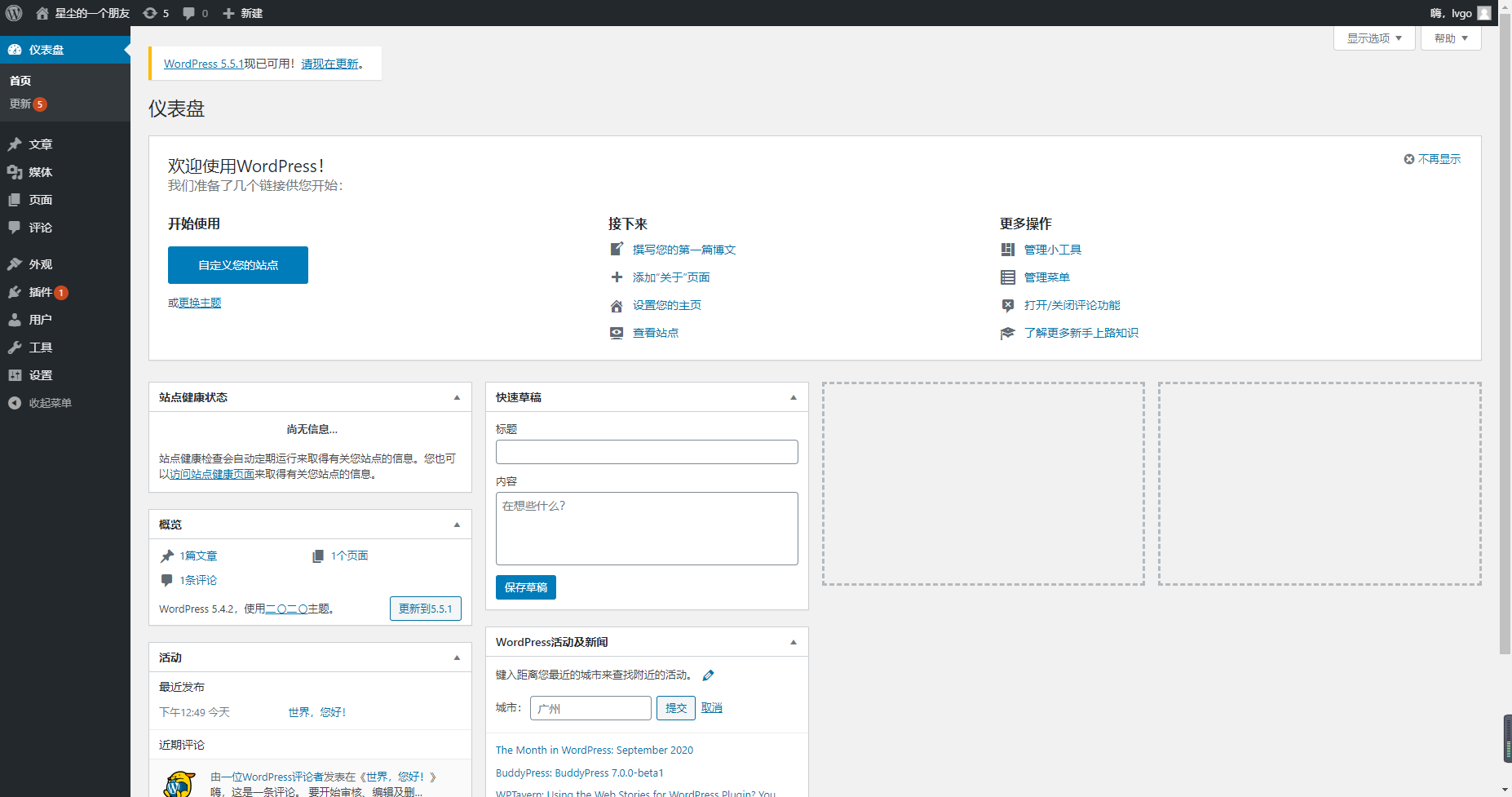
跑起来之后
看到了心中期待的后台之后,觉得还不错。试着看看页面长什么样子。
编辑区
编辑区,终于不用多个软件来回倒了吗?还不清楚


页面看起来还好

嗯,看起来好像还不错。
自动升级

就像 README.md 中说的一样,自动升级简直不要太好用。

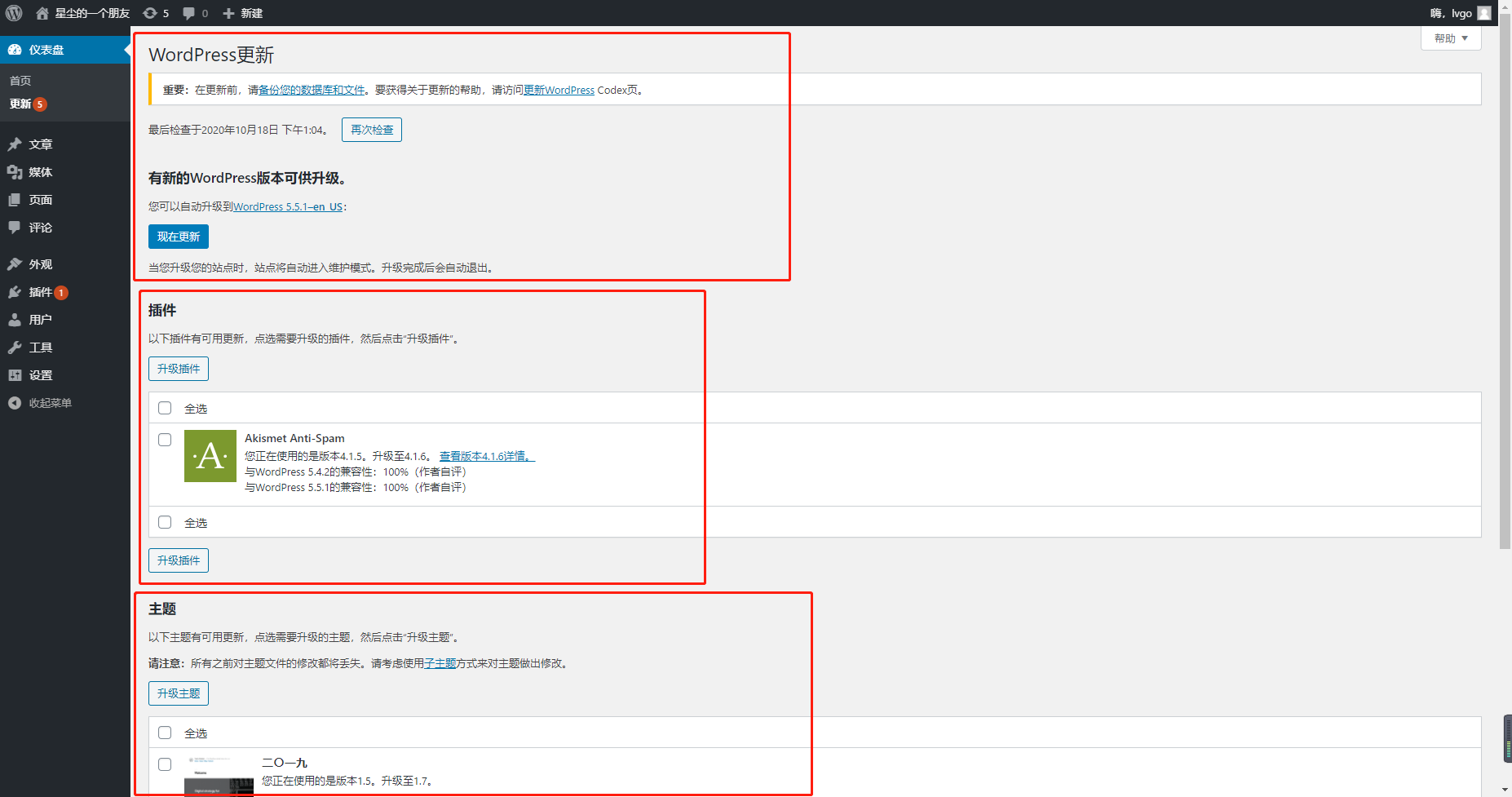
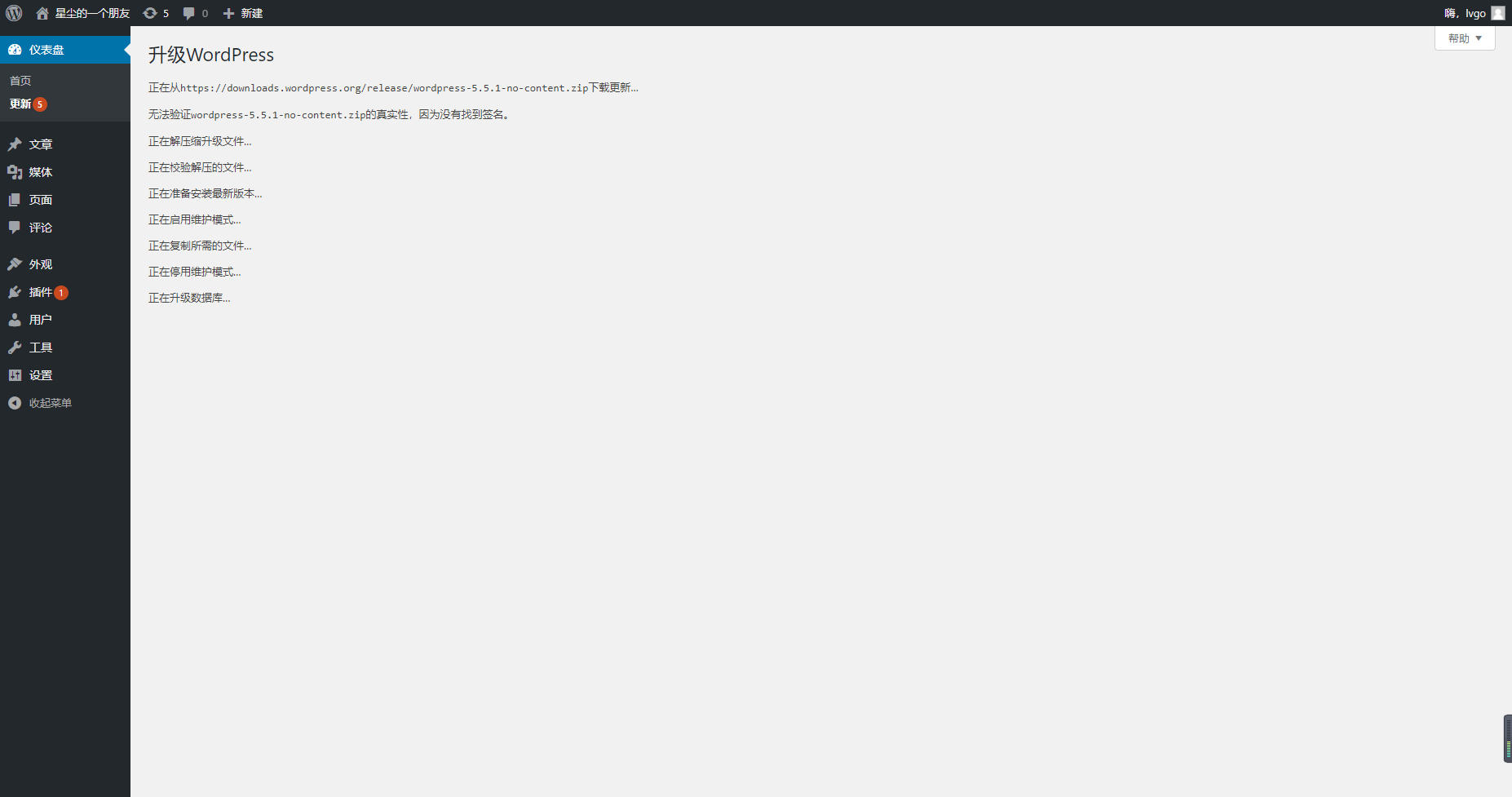
尝试更新一下

体验很流畅

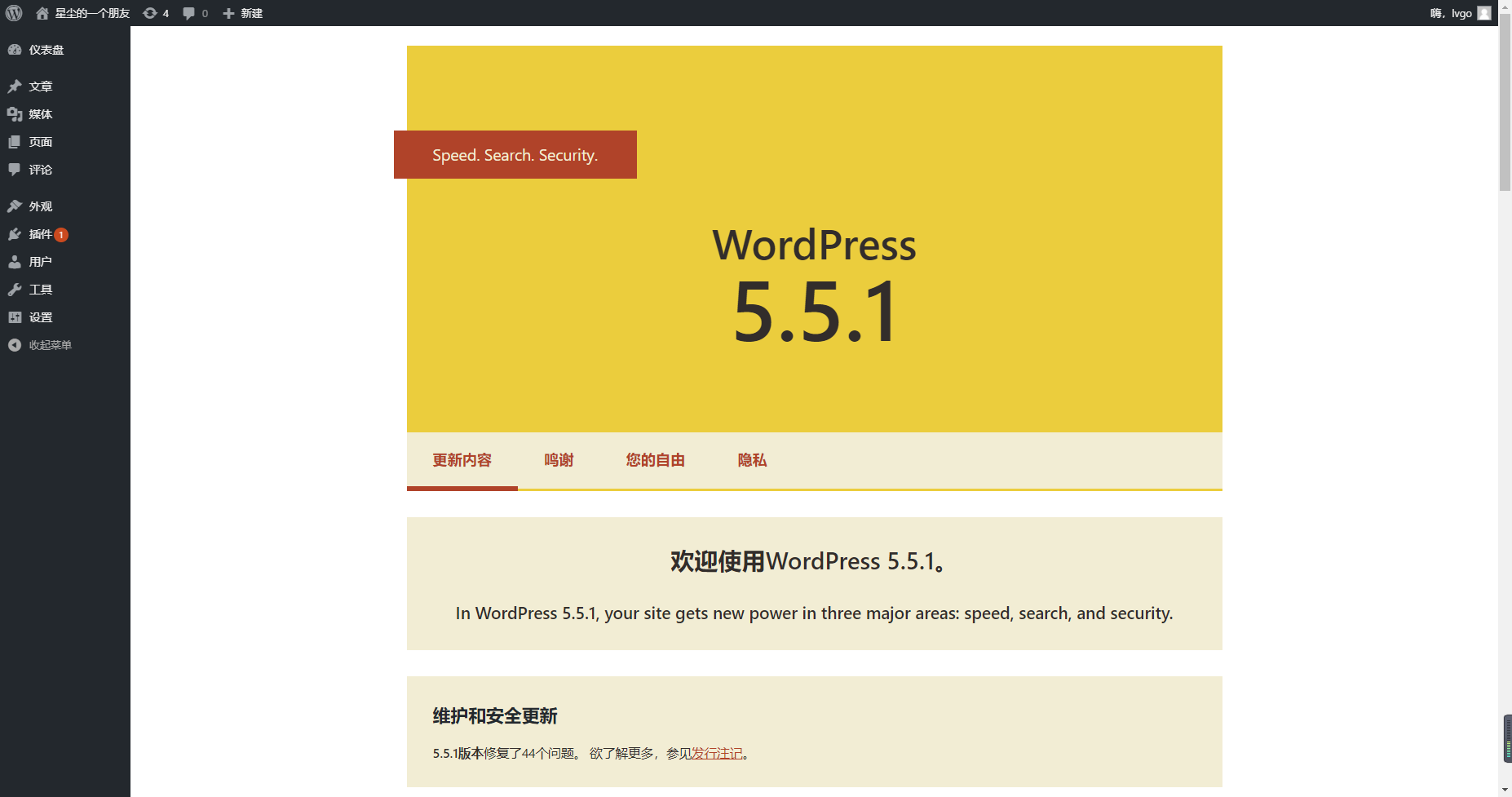
升级完成。爱了爱了
升级插件

升级主题



丝滑顺畅。
爱上它之后
主题

关于 WordPress 的主题个人还是比较喜欢这种大气的感觉,相比起一些紧凑型布局个人更喜欢这种放肆的体验。多列一些看看


随便点几个进去看看页面效果


下面这个熟悉吧


没错,就是喜欢这种开幕雷击的感觉

期待ing。。。。。
控制台

控制台布局自由拖拽

我要去慢慢研究了,期待建站结果。感觉还需要花点精力在上面🤔
这篇关于与 WordPress 的美妙相遇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







