本文主要是介绍2023年全球前端大技术大会(GMTC北京站2023)-核心PPT资料下载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、峰会简介
大会以“业务至上,效率为王”为主题,策划了 1 个主会场,10 个技术专场。会议议题包含前端 DevOps 实践、低代码、大前端监控、跨端技术选型、团队可持续发展、IoT 动态应用开发、移动端性能与效率优化、TypeScript、大前端技术融合与跨界、大前端设计协同等众多技术方向,近 50 位资深技术专家共聚一堂,深刻剖析相关落地实践案例,共话前沿技术趋势。
1、前端技术的最新发展
首先,大会重点介绍了前端技术的最新发展。其中包括了WebAssembly、WebXR、Web动画API等新兴技术。WebAssembly是一种可以在现代浏览器中运行的二进制代码格式,提供了更快的加载速度和更好的性能。WebXR则是一组用于增强现实和虚拟现实的API,为开发者提供了更多的交互方式和视觉效果。Web动画API则是一组用于创建平滑动画的API,可以让开发者更轻松地创建出流畅的用户界面。
此外,大会还介绍了前端框架的最新进展。其中包括了React 18、Vue 3.0和Angular 10等前端框架的更新。这些更新带来了更好的性能、更丰富的功能和更好的可维护性。同时,大会还介绍了前端工具和库的最新进展,如Webpack、Babel等。这些工具和库不断更新和优化,为开发者提供了更好的开发和构建体验。
2、前端最佳实践
大会上,许多演讲者分享了他们的前端最佳实践。其中包括了如何构建可扩展和可维护的架构、如何优化性能和响应式设计等方面。一些演讲者还分享了他们在实践中遇到的问题和解决方案,以及如何避免常见的陷阱和错误。这些最佳实践可以为开发者提供宝贵的经验和启示,帮助他们更好地构建高质量的前端应用程序。
3、前端未来趋势
大会还探讨了前端未来的趋势和发展方向。其中包括了人工智能、区块链、物联网等新兴技术对前端的影响和机遇。同时,大会还讨论了前端在跨平台开发和无障碍访问方面的趋势和发展方向。这些趋势和发展方向可以为开发者提供新的思路和机会,帮助他们更好地适应未来的技术变化和市场变化。
4、社区和人才发展
最后,大会还关注了前端社区和人才的发展。前端社区是一个充满活力和创新的领域,不断涌现出新的思想和创意。大会上,一些演讲者分享了他们如何参与社区、与他人交流和分享经验的经历。同时,大会还关注了前端人才的培养和发展,为年轻的开发者提供了宝贵的建议和指导。
总之,2023年全球前端大技术大会(GMTC北京站2023)是一次内容丰富、有深度和广度的大会。通过这次大会,参会者可以了解前端技术的最新发展、最佳实践和未来趋势,提升自己的技能和能力,为未来的技术变化和市场变化做好准备。同时,大会也促进了全球前端社区的交流和合作,推动了前端技术的创新和发展。
二、峰会核心资料清单

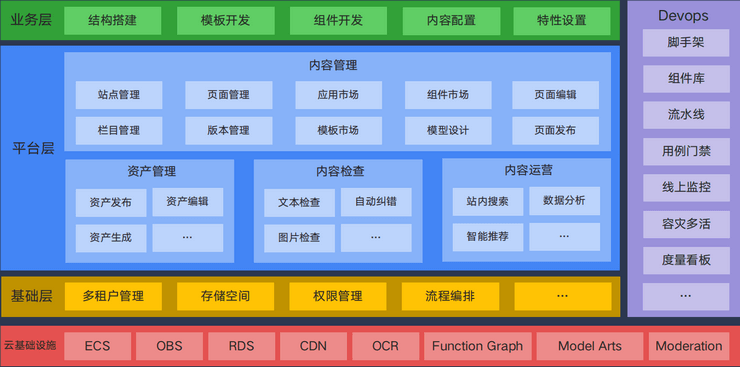
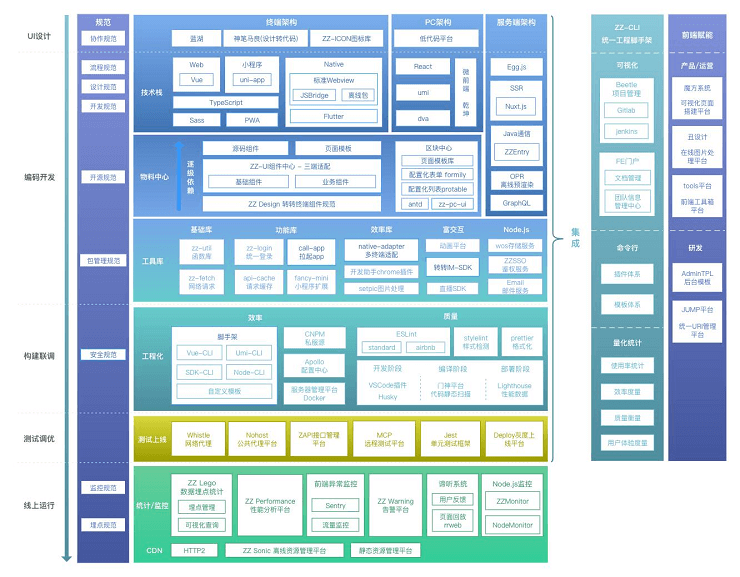
三、峰会核心资料截图示例


四、获取大会核心PPT全套资料
百度搜索 "百家峰会” ,或点击下方链接获取。
百家峰会,提供全球技术峰会前沿资料,大数据峰会、人工智能峰会、元宇宙峰会、数字孪生峰会、软件开发者大会等各类会议核心PPT课件文件,点击下方链接获取。
这篇关于2023年全球前端大技术大会(GMTC北京站2023)-核心PPT资料下载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





