本文主要是介绍CSS 三列布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.普通三列布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.main{ width:960px; height:600px; margin:0 auto}
.left{ width:300px; height:600px; background:#ccc; float:left;}/*左浮动样式*/
.right{ width:660px; height:600px; background:#FCC;float:right;}/*右浮动样式*/
</style>
</head><body>
<div class="main"><div class="left">left</div><div class="right">right</div>
</div>
</body>
</html>
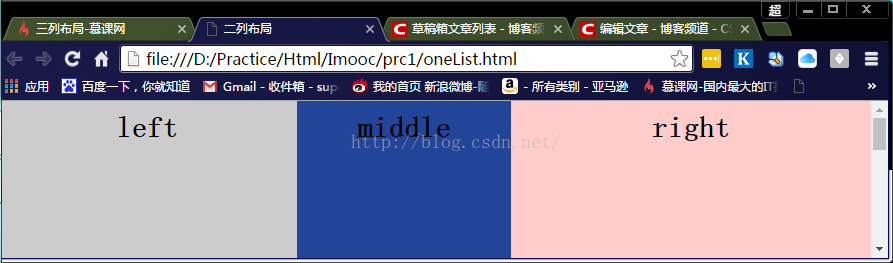
2.特殊三列布局(中间自适应)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.left{ width:300px; height:600px; background:#ccc;position: absolute;left: 0;top: 0; }/*左浮动样式*/
.right{ width:360px; height:600px; background:#FCC;position:absolute;right: 0;top:0;}/*右浮动样式*/
.middle{height:600px;background: #224499; margin:0 360px 0 300px;}
</style>
</head><body>
<div class=""><div class="left">left</div><div class="middle">middle</div><div class="right">right</div>
</div>
</body>
</html>注意:1.不能自动换行应该是输入数字或者纯字母了,因为一串数字或者一串字母是被当做一个整体的,所以浏览器默认不会破坏它的完整性所以不会换行,想换行的话需要增加这个属性word-wrap: break-word;
2.用float三列自适应布局:外部没有div限制住它们三,要想浮动也可以的,只需在这三个div外部嵌套一个父类div,然后再给这个父类div一个高度。
这篇关于CSS 三列布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!