本文主要是介绍Vue - 登录图片验证码(identify),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue使用 identify 插件 生成图片验证码
一. identify.vue 组件
用于定义图片验证码的 参数 和 方法
<template><div class="s-canvas"><canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas></div>
</template>
<script>
export default {name: "SIdentify",props: {// 需要展示的验证码identifyCode: {type: String,default: "1234",},// 字体大小(最小值)fontSizeMin: {type: Number,default: 26,},// 字体大小(最大值)fontSizeMax: {type: Number,default: 40,},// 背景颜色色值最小值,最小为0backgroundColorMin: {type: Number,default: 180,},// 背景颜色色值最大值,最小为255backgroundColorMax: {type: Number,default: 240,},// 字体颜色色值最小值,最小值为0colorMin: {type: Number,default: 50,},// 字体颜色色值最大值,最小为255colorMax: {type: Number,default: 160,},// 干扰线颜色色值最小值,最小为0lineColorMin: {type: Number,default: 40,},// 干扰线颜色色值最大值,最小为255lineColorMax: {type: Number,default: 180,},// 干扰点颜色色值最小值,最小为0dotColorMin: {type: Number,default: 0,},// 干扰点颜色色值最大值,最小为255dotColorMax: {type: Number,default: 255,},// 画布宽度contentWidth: {type: Number,default: 111,},// 画布高度contentHeight: {type: Number,default: 38,},},methods: {// 生成一个随机数randomNum(min, max) {return Math.floor(Math.random() * (max - min) + min);},// 生成一个随机的颜色randomColor(min, max) {let r = this.randomNum(min, max);let g = this.randomNum(min, max);let b = this.randomNum(min, max);return "rgb(" + r + "," + g + "," + b + ")";},drawPic() {let canvas = document.getElementById("s-canvas");let ctx = canvas.getContext("2d");ctx.textBaseline = "bottom";// 绘制背景ctx.fillStyle = this.randomColor(this.backgroundColorMin,this.backgroundColorMax);ctx.fillRect(0, 0, this.contentWidth, this.contentHeight);// 绘制文字for (let i = 0; i < this.identifyCode.length; i++) {this.drawText(ctx, this.identifyCode[i], i);}this.drawLine(ctx);this.drawDot(ctx);},drawText(ctx, txt, i) {ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax);ctx.font =this.randomNum(this.fontSizeMin, this.fontSizeMax) + "px SimHei";let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1));let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5);var deg = this.randomNum(-45, 45);// 修改坐标原点和旋转角度ctx.translate(x, y);ctx.rotate((deg * Math.PI) / 180);ctx.fillText(txt, 0, 0);// 恢复坐标原点和旋转角度ctx.rotate((-deg * Math.PI) / 180);ctx.translate(-x, -y);},drawLine(ctx) {// 绘制干扰线for (let i = 0; i < 0; i++) {ctx.strokeStyle = this.randomColor(this.lineColorMin,this.lineColorMax);ctx.beginPath();ctx.moveTo(this.randomNum(0, this.contentWidth),this.randomNum(0, this.contentHeight));ctx.lineTo(this.randomNum(0, this.contentWidth),this.randomNum(0, this.contentHeight));ctx.stroke();}},drawDot(ctx) {// 绘制干扰点for (let i = 0; i < 50; i++) {ctx.fillStyle = this.randomColor(0, 255);ctx.beginPath();ctx.arc(this.randomNum(0, this.contentWidth),this.randomNum(0, this.contentHeight),1,0,2 * Math.PI);ctx.fill();}},},watch: {identifyCode() {this.drawPic();},},mounted() {this.drawPic();},
};
</script>
<style scoped>
.s-canvas {height: 38px;
}
canvas {margin-top: 5px;
}
</style>
identify参数说明如下:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| identifyCode | 需要展示的验证码 | String | 1234 |
| fontSizeMin | 字体大小,最小值 | Number | 16 |
| fontSizeMax | 字体大小,最大值 | Number | 40 |
| backgroundColorMin | 背景颜色色值最小值,最小为0 | Number | 180 |
| backgroundColorMax | 背景颜色色值最大值,最大为255 | Number | 240 |
| colorMin | 字体颜色色值最小值,最小为0 | Number | 50 |
| colorMax | 字体颜色色值最大值,最大为255 | Number | 160 |
| lineColorMin | 干扰线颜色色值最小值,最小为0 | Number | 40 |
| lineColorMax | 干扰线颜色色值最大值,最大为255 | Number | 180 |
| dotColorMin | 干扰点颜色色值最小值,最小为0 | Number | 0 |
| dotColorMax | 干扰点颜色色值最大值,最大为255 | Number | 255 |
| contentWidth | 画布宽度 | Number | 160 |
| contentHeight | 画布高度 | Number | 40 |
二. 使用 identify.vue 组件生成验证码,并验证规则
<template><div class="wrap"><el-form :model="loginForm" :rules="loginFormRules" ref="FormRef" label-position="top"><el-form-item label="图片验证码" prop="pictureCode"><el-input v-model="loginForm.pictureCode" autocomplete="off" class="pictureCode"><template slot="append"><div style="border: none" @click="refreshCode"><!-- 3. 使用 identify 组件 --><picture-identify :identifyCode="loginForm.identifyCode"></picture-identify></div></template></el-input></el-form-item></el-form></div>
</template>
<script>
// 1. 引入 identify (注意文件路径,请以实际路径为准)
import PictureIdentify from '@/utils/identify.vue'
export default {// 2. 注册 identify 组件components:{PictureIdentify},data() {// 验证输入的图片验证码是否和存储的验证码相同var checkPictureCode = (rules, value, callback) => {if (value == this.loginForm.identifyCode) {return callback();} else {callback(new Error("验证码错误"));}};return {loginForm: {pictureCode: "",//输入input框的验证码identifyCode: "", //存储的图片验证码},// 验证规则loginFormRules: {pictureCode: [{ required: true, message: "请输入图片验证码", trigger: "blur" },{ validator: checkPictureCode,trigger:'blur' }],},};},mounted() {this.refreshCode()},methods: {// 获取随机图片验证码refreshCode() {var numCode = "";for (var i = 0; i < 4; i++) {numCode += Math.floor(Math.random() * 10);}this.loginForm.identifyCode = numCode;},},
};
</script><style scoped>
.el-form {width: 600px;margin: 0 auto;
}
.identifyDiv{width:100%;height: 100%;
}
.pictureCode >>> .el-input-group__append{padding: 0;
}
.pictureCode >>> .s-canvas canvas{margin-top: 0;
}
</style>
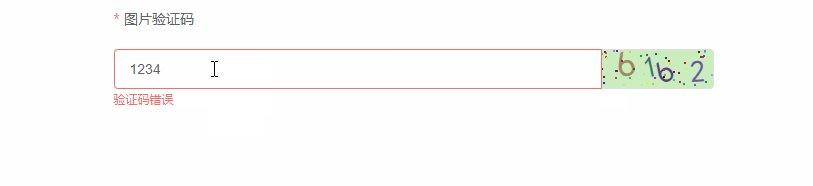
三. 效果图

这篇关于Vue - 登录图片验证码(identify)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







