本文主要是介绍基于ssm+vue的在线听书网站论文,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘 要
传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,书籍信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大用户的需求,因此就应运而生出相应的在线听书网站。
本在线听书网站分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理资讯信息以及资讯的租赁信息,能够与用户进行相互交流等操作,用户可以查看书籍信息,可以查看书籍资讯以及查看管理员回复信息等操作。
该在线听书网站采用的是WEB应用程序开发中最受欢迎的B/S三层结构模式,使用占用空间小但功能齐全的MySQL数据库进行数据的存储操作,系统开发技术使用到了JSP技术。该在线听书网站能够解决许多传统手工操作的难题,比如数据查询耽误时间长,数据管理步骤繁琐等问题。总的来说,在线听书网站性能稳定,功能较全,投入运行使用性价比很高。
关键词:在线听书网站;MySQL数据库;SSM技术
Abstract
Most of the management of traditional car rental information relies on the manual registration and management of managers. However, with the rapid development of information technology in recent years, many old-fashioned information management models have been iterated and updated, and car rental information is because of its The management content is complicated, and the large number of managements leads to manual processing that cannot meet the needs of the majority of car rental users. Therefore, the corresponding car rental management system should be born.
The car rental management system is divided into two functions: the administrator and the user. The administrator can manage the basic information content of the user, can manage the car information and the rental information of the car, and can communicate with the user, etc., and the user can view the car information. You can rent a car online, you can leave a message online, and view the administrator’s reply information.
The car rental management system adopts the most popular B/S three-layer structure mode in WEB application development, and uses a small but full-featured MySQL database for data storage operations. The system development technology uses JSP technology. The car rental management system can solve many traditional manual operation problems, such as long delays in data query and cumbersome data management steps. In general, the car rental management system has stable performance and full-featured functions.
Key Words:Car rental management system; MySQL database; SSM technology
目 录
摘 要 I
Abstract II
目 录 III
第一章 课题背景及研究内容 1
1.1 课题背景 1
1.2 开发目的和意义 1
1.3 论文研究内容 1
第二章 相关技术 3
2.1 B/S结构 3
2.2 MySQL数据库 3
第三章 系统分析 5
3.1可行性分析 5
3.1.1时间可行性 5
3.1.2 经济可行性 5
3.1.3 操作可行性 5
3.1.4 技术可行性 5
3.1.5 法律可行性 5
3.2系统流程分析 6
3.3系统功能需求分析 7
3.4 系统非功能需求分析 7
第四章 系统设计 9
4.1 总体功能 9
4.2 系统模块设计 9
4.3 数据库设计 10
4.3.1 数据库设计 10
4.3.2 数据库E-R 图 10
4.3.3 数据库表设计 11
第五章 系统实现 12
5.1 管理员功能模块的实现 12
5.1.1 书籍列表 12
5.1.2 书籍资讯信息管理 12
5.1.3 书籍资讯类型管理 12
第六章 系统测试 14
6.1软件测试 14
6.2测试环境 14
6.3 测试用例 14
6.3.1 用户登录测试 14
6.4.2 添加资讯类别测试 15
6.5测试结果 15
结 论 16
参考文献 17
致 谢 18
第一章 课题背景及研究内容
1.1 课题背景
信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古以来的短板,有效的提升管理的效率和业务水平。传统的管理模式,时间越久管理的内容越多,也需要更多的人来对数据进行整理,并且数据的汇总查询方面效率也是极其的低下,并且数据安全方面永远不会保证安全性能。结合数据内容管理的种种缺点,在互联网时代都可以得到有效的补充。结合先进的互联网技术,开发符合需求的软件,让数据内容管理不管是从录入的及时性,查看的及时性还是汇总分析的及时性,都能让正确率达到最高,管理更加的科学和便捷。本次开发的在线听书网站实现了字典管理、留言板管理、书籍管理、书籍收藏管理、书籍留言管理、用户管理、书籍资讯管理、管理员管理等功能。系统用到了关系型数据库中王者MySql作为系统的数据库,有效的对数据进行安全的存储,有效的备份,对数据可靠性方面得到了保证。并且程序也具备程序需求的所有功能,使得操作性还是安全性都大大提高,让在线听书网站更能从理念走到现实,确确实实的让人们提升信息处理效率。
1.2 开发目的和意义
小康时代的到来,使得人们满意度上升,生活各个方面都产生了许多变化,比如办公都有相应软件,很多工作都要求员工会操作计算机,可以说现在的时代基本被软件覆盖得差不多了,软件行业的特征就是大家都在使用软件代替传统手工记载操作,软件的出现让我们的生活还有工作又向前翻了新篇章。在线听书网站是一个利用软件形式管理车辆租赁信息的平台。管理员管理租车信息也不再需要用纸张进行信息记录及查询管理操作,所有的操作都是利用电脑进行办公,用户需要使用密码还有用户名进行系统登录操作,按照系统主页界面的各个功能展示进行相关操作,无论添加或者是删除,拟或是修改查询等操作,时间上不需要太多,短短几分钟就会搞定。况且软件是不限制办公地点以及办公时间的,只要有操作需要,随时随地登录系统就可以完成任务。办公效率提高这个不再是难题。资讯租赁店对于租车信息的管理操作早就应该进行变革了,利用软件管理租车信息,节约人力物力成本,这是一个新的租车信息管理的创举。
1.3 论文研究内容
本次开发的在线听书网站的论文从下面几个部分进行编写:
第一章:本章介绍了程序开发背景和目的意义,罗列出了论文写作内容信息,让我们知道论文编写是如何进展的。
第二章:本章主要讲解了系统开发用到的相关技术方面的知识,比如SSM技术,MySQL数据库知识等内容。帮助人们更好的理解系统技术上面的相关知识。
第三章:文章第3章主要介绍了系统开发的可行性问题,从经济,时间,操作等内容上面进行了大致介绍,确定系统开发确实可行,然后分析了系统的开发流程,确定系统需要具备的大概的功能,保障系统能够稳定使用和运行。
第四章:这个章节主要绘制出了系统功能架构,让我们更直观了解在线听书网站的功能,对后台数据库表进行了设计,还画出了对应的E-R图。
第五章:这个章节主要介绍系统各个部分功能具体实现的界面效果。让我们了解到各个部分的功能详细情况。
第六章:这个部分主要就是对在线听书网站进行整体测试,看看程序是否能够达到用户使用要求,程序能否进行验收上交操作。
第二章 相关技术
本次开发在线听书网站使用的是B/S结构模式进行程序开发,程序开发使用到了SSM技术,在线听书网站的数据信息选择MySQL数据库进行存放。
2.1 B/S结构
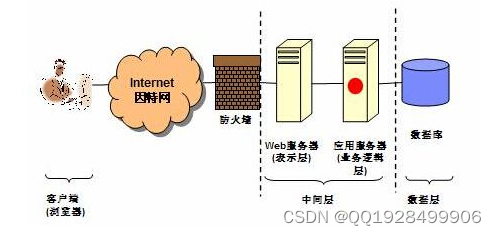
B/S结构实际上就是Browser/Server(浏览器/服务器)的缩写,B/S结构是目前软件开发中的主流结构,大多数软件开发者都采用B/S这样的三层体系结构。采用B/S结构开发的在线听书网站能够大大方便用户使用操作,用户随时随地都可以进行在线听书网站的访问操作,只需要用户拥有一台会连上网络的计算机就行了,并且使用B/S 模式开发的在线听书网站是基于浏览器的操作方式,在与用户进行交互以及程序的表现方式上面将会更加吸引人,这样的模式也给程序员开发程序降低了难度,程序开发成本也会相应缩减不少。我们在使用在线听书网站期间,系统也会随着用户需求进行完善升级,使用B/S 模式开发的在线听书网站就完全不需要担心,因为它的升级速度快,升级产生的成本费用很低,大多依赖于用户自己在网络上下载最新版本进行安装完成程序更新。下图为B/S结构图。

图2.2 B/S结构图
2.2 MySQL数据库
在线听书网站后台数据库使用的是MySQL进行数据库方面的开发工作的,MySQL它是微软开发的一款平台软件,这个软件可以给用户提供高效率的智能数据,并且数据信息还是很可靠,使用它进行数据存储可以满足大众企业管理各种各样的数据信息的需求。MySQL在MySQL版本里面它是最全面的,也是最强大的开发平台, MySQL在许多关键之处都进行了改进的操作,它也增加了很多新特性,这些改进和更新让公司能够对关键应用程序进行高效运行,并且还可以让公司降低发送信息给用户的成本,以及降低数据信息管理的基础设施。因此MySQL在公司以及企业中它的地位是非常高的,ERP还有OA系统,以及公司财务的系统都离不开MySQL,在软件开发非常流行的今天,MySQL也被用来作为网站开发的网站后台数据库,可以说公司使用MySQL进行数据管理不仅节约成本,还可以让公司数据信息的管理效率大大提高,公司数据存放在MySQL平台上,数据信息的安全性也不用担心,因为MySQL他可以给数据库里面的日志还有数据文件以及整个数据库进行加密操作,另外MySQL还提供在线备份功能,这样可以节约存储空间,加快数据备份的速度。总之,选择MySQL进行在线系统的后台数据库开发是很有优势的。这是个不错的软件选择。
第三章 系统分析
3.1可行性分析
可行性分析从时间,经济以及操作和技术上面进行调查和研究,确保合理利用信息资源,避免在进行程序设计过程中因为考虑不周到所带来的困扰,帮助我们更好的进行程序设计。
3.1.1时间可行性
本次进行系统开发,我预留了两个月时间来完成,从系统的需求分析,功能结构设计,功能详细设计以及系统测试等环节,两个月时间是可以完成程序开发操作的,我打算每天早中晚都进行程序的编写操作,这期间也包括查阅各种资料信息,加上同学以及老师的帮助和指点,相信程序开发的时间也会缩短不少。所以时间上是可行的。
3.1.2 经济可行性
在线听书网站的开发平台是Myeclipse,数据库选用MySQL数据库,使用的浏览器都是大众浏览器,这些软件是不需要收费就能进行下载安装操作的。在系统开发的硬件选择上面,我使用的是自己的笔记本进行开发操作。因此在进行系统开发时,经济上面无需额外支出。开发出来的程序可以提高办公效率,带来的经济效益比较高,系统开发的投入产出比很可观。
3.1.3 操作可行性
在线听书网站的界面设计比较简单,界面布局根据用户日常使用习惯进行设计,网站各个功能在导航栏里面清晰可见,网站的数据操作可视化,用户操作网站不需要培训就能上手,只需要跟着网站功能提示进行操作就行。
3.1.4 技术可行性
作为计算机专业学生,在学校期间就学习到许多关于编程方面的知识,像SSM技术,还有MySQL数据库等知识,我对Myeclipse开发平台以及MySQL数据库的操作也比较熟练,所以技术上面还是有一定把握。
3.1.5 法律可行性
自己本人开发的软件和用到的资料来源都是图书馆以及百度文库和百度网页等渠道,并不涉及违法。在个人毕业设计上面,无论源代码还是论文编写内容不存在抄袭行为。
从上面的经济,操作以及时间上面进行的分析,得出结论就是这次开发的在线听书网站在开发上面是能够进行的,系统开发出来能创造更大的经济效益,越早开发升值空间越大。
3.2系统流程分析
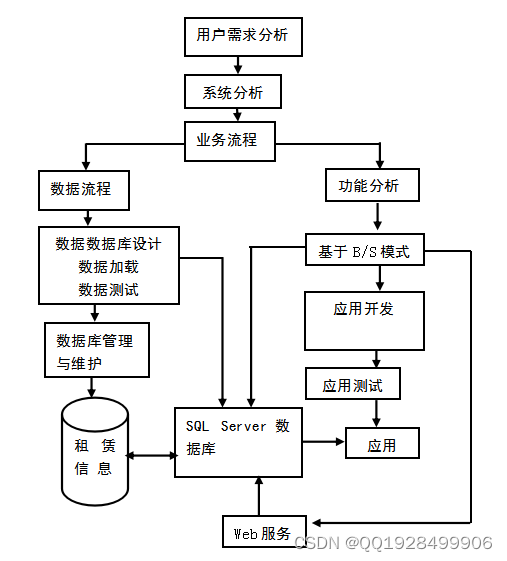
在线听书网站的开发也是有对应的流程,开发之前必须要进行用户功能需求的分析,最后根据功能需求进行网站设计还有数据库相关数据的设计工作,此次开发的在线听书网站开发流程如图3.1所示。

图3.1 系统开发流程图
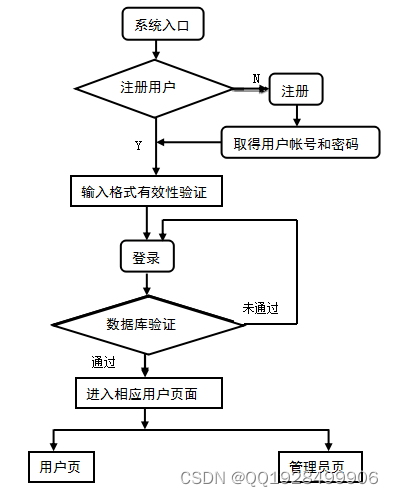
系统开发完成之后会给用户提供登录入口,在这个界面用户输入的信息会得到验证,通过验证之后才能进去在线听书网站的访问主界面,系统登录执行流程如下:

图3.2 系统执行流程图
3.3系统功能需求分析
系统的开发离不开前期的需求分析,这个阶段就是让程序员知道自己该做什么事情,在进行需求分析的时候,着重点就是用户对系统的功能要求,这个阶段要是分析得很到位,系统开发出来投入使用时,用户就会发现系统的功能跟用户需求保持一致,程序稳定性也是达标的,可以说需求分析是决定系统开发成败的关键,它主要就是把现实世界进行抽象化,然后把抽象化的对象用来构建模型。
在线听书网站的受益群体主要是工作人员,该网站能够方便使用者进行数据信息的查找和管理工作,本次开发的网站我们设计的界面展示主要分为管理员界面以及用户界面,具体界面的功能分布如下。
在线听书网站管理员可以管理用户的基本信息,可以管理书籍资讯信息,可以管理书籍资讯信息等。
3.4 系统非功能需求分析
(1)完整性需求
本次开发的在线听书网站里面记录的数据信息不能保持为空,并且数据信息一定要核对正确才行,系统里面数据之间存在的联系不能出错,不能够张冠李戴,数据表里面同一数据在不同数据表里面的显示内容要一样。
(2)性能需求
用户在操作在线听书网站的各个部分内容时,弹出的页面响应时间不能太长,最好控制在三秒钟以内,最大限制值就是四秒,这个是给用户一个好的程序体验。并且系统还要能够承载多人同时在线进行在线听书网站的访问操作。
(3)界面需求
在线听书网站界面设计上面应该考虑到用户日常操作习惯,比如导航栏的设计不能在右边,这个完全违背了用户使用网站的操作习惯,同时功能导航的字体以及颜色应该比较显眼,方便用户容易找寻,避免用户在进行功能操作上面浪费太多时间。
(4)安全性需求
在线听书网站的安全性要有保证,给用户一种可靠,可以信赖的感觉,系统在运行过程中,不能总是出错,与用户进行功能界面交互时,要及时给出反馈信息,另外系统要设置登录窗口,让不是系统的用户不可以进行系统功能界面的访问操作。系统用户也要经过用户名密码的填写操作,才可以进入系统主界面,这样就可以保障系统数据信息处于一种安全状态。
第四章 系统设计
4.1 总体功能
在线听书网站是根据需求定制开发,开发软件选用Myeclipse平台配合MySQL数据库进行开发环境的搭建操作,网站采用WEB应用程序中最流行的B/S结构进行开发,用户访问系统数据仅仅需要在客户端安装谷歌浏览器或者是当下常用浏览器就可以访问网站内容。
4.2 系统模块设计
在线听书网站系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。顶层代表的数据结构很完整,顶层下面的矩形框表示的数据就是子集数据,当然处于最下面的矩形框就是不能再进行细分的数据元素了,使用层次方框图描述系统功能能让用户一目了然,能够明白系统的功能,以及对应功能板块下面的子功能都可以清楚领会。在线听书网站分为管理员和用户两部分操作角色,下面将对他们的功能进行阐述。
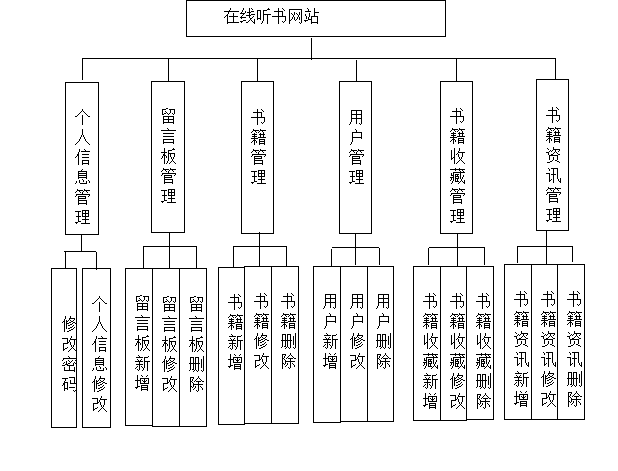
管理员可以管理用户的基本信息,可以管理等功能。管理员功能结构图如下:

图4.1 管理员功能结构图
4.3 数据库设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。
4.3.1 数据库概念设计
这部分内容需要借助数据库关系图来完成,也需要使用专门绘制数据库关系图的工具,比如Visio工具就可以设计E-R图(数据库关系图)。设计数据库,也需要按照设计的流程进行,首先还是要根据需求完成实体的确定,分析实体具有的特征,还有对实体间的关联关系进行确定。最后才是使用E-R模型的表示方法,绘制本系统的E-R图。不管是使用亿图软件,还是Visio工具,对于E-R模型的表示符号都一样,通常矩形代表实体,实体间存在的关系用菱形符号表示,实体的属性也就是实体的特征用符号椭圆表示。最后使用直线将矩形,菱形和椭圆等符号连接起来。接下来就开始对本系统的E-R图进行绘制。
(1)下图是留言板实体和其具备的属性。

图4.1 留言板实体属性图
(2)下图是用户实体和其具备的属性。

图4.2 用户实体属性图
(3)下图是书籍收藏实体和其具备的属性。

图4.3 书籍收藏实体属性图
(4)下图是书籍资讯实体和其具备的属性。

图4.4 书籍资讯实体属性图
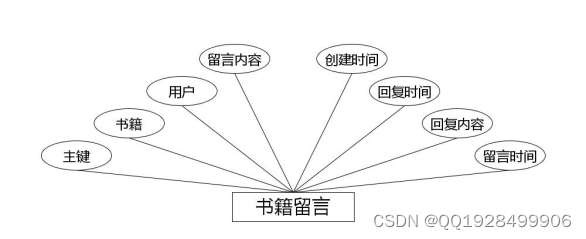
(5)下图是书籍留言实体和其具备的属性。

图4.5 书籍留言实体属性图
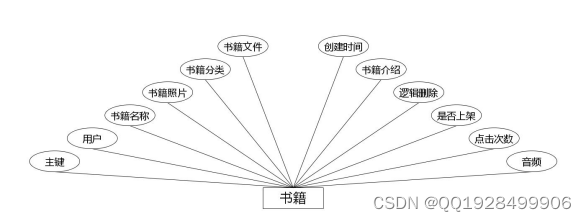
(6)下图是书籍实体和其具备的属性。

图4.6 书籍实体属性图
4.3.3 数据库表设计
数据库里面的数据表存放的就是各种数据记录,我们在进行系统增删改查操作时,其实也是在对应数据表里面进行的增删改查操作,一个好的数据库能够缩短信息处理时间,所以说数据库的设计工作不容小觑,数据库里面设置哪些表,表里面的字段设计以及字段类型和字段长度等信息都要考虑周到才行,比如时间这个字段,它的数据类型就不能是int型,不然在系统操作中就会弹出输入数据格式不符合要求的报错提示。下面简单介绍在线听书网站的一些数据表。
表4.1字典表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 dic_code String 字段 是
3 dic_name String 字段名 是
4 code_index Integer 编码 是
5 index_name String 编码名字 是
6 super_id Integer 父字段id 是
7 beizhu String 备注 是
8 create_time Date 创建时间 是
表4.2留言板表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 yonghu_id Integer 用户 是
3 liuyan_name String 留言标题 是
4 liuyan_text String 留言内容 是
5 reply_text String 回复内容 是
6 insert_time Date 留言时间 是
7 update_time Date 回复时间 是
8 create_time Date 创建时间 是
表4.3书籍表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 yonghu_id Integer 用户 是
3 shuji_name String 书籍名称 是
4 shuji_photo String 书籍照片 是
5 shuji_types Integer 书籍分类 是
6 shuji_file String 书籍文件 是
7 shuji_music String 音频 是
8 shuji_clicknum Integer 点击次数 是
9 shangxia_types Integer 是否上架 是
10 shuji_delete Integer 逻辑删除 是
11 shuji_content String 书籍介绍 是
12 create_time Date 创建时间 是
表4.4书籍收藏表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 shuji_id Integer 书籍 是
3 yonghu_id Integer 用户 是
4 shuji_collection_types Integer 类型 是
5 insert_time Date 收藏时间 是
6 create_time Date 创建时间 是
表4.5书籍留言表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 shuji_id Integer 书籍 是
3 yonghu_id Integer 用户 是
4 shuji_liuyan_text String 留言内容 是
5 insert_time Date 留言时间 是
6 reply_text String 回复内容 是
7 update_time Date 回复时间 是
8 create_time Date 创建时间 是
表4.6用户表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 yonghu_name String 用户姓名 是
3 yonghu_phone String 用户手机号 是
4 yonghu_id_number String 用户身份证号 是
5 yonghu_photo String 用户头像 是
6 yonghu_email String 电子邮箱 是
7 create_time Date 创建时间 是
表4.7书籍资讯表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 zixun_name String 资讯名称 是
3 zixun_photo String 资讯图片 是
4 zixun_types Integer 资讯类型 是
5 insert_time Date 资讯发布时间 是
6 zixun_content String 资讯详情 是
7 create_time Date 创建时间 是
表4.8管理员表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 username String 用户名 是
3 password String 密码 是
4 role String 角色 是
5 addtime Date 新增时间 是
第五章 系统实现
5.1 管理员功能模块的实现
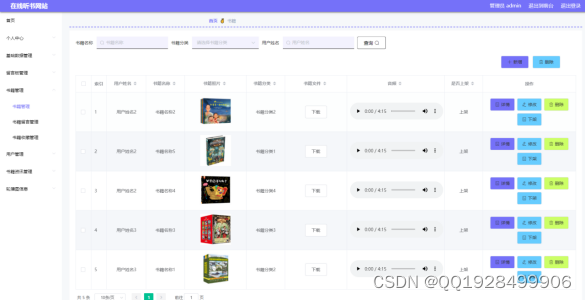
5.1.1 书籍列表
如图5.1显示的就是书籍列表页面,此页面提供给管理员的功能有:查看书籍、新增书籍、修改书籍、删除书籍等。

图5.1 书籍列表页面
5.1.2 书籍资讯信息管理
管理员可以对前台的书籍资讯的基本信息进行管理,可以新增书籍资讯,修改书籍资讯,删除书籍资讯。书籍资讯管理界面如图5.2所示。

图5.2 书籍资讯信息管理页面
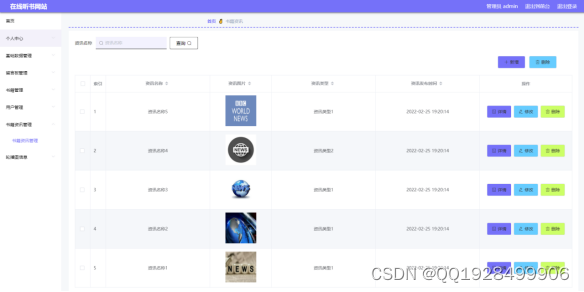
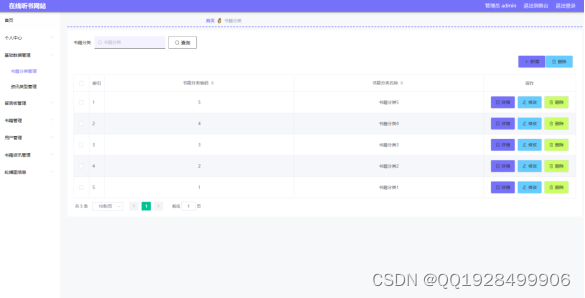
5.1.3 书籍资讯类型管理
书籍资讯类型管理页面显示所有书籍资讯类型,在此页面既可以让管理员添加新的书籍资讯信息类型,也能对已有的书籍资讯类型信息执行编辑更新,失效的书籍资讯类型信息也能让管理员快速删除。下图就是书籍资讯类型管理页面。书籍资讯类型管理界面如图5.3所示。

图5.3书籍资讯类型管理界面
第六章 系统测试
6.1软件测试
软件测试包括的对象有详细设计,开发出来的软件的运行环境,软件的需求以及软件的源代码内容等,软件测试也包括了五个要素,分别是软件的质量,技术,人员还有流程以及资源这几个要素。软件测试的目标包含了测试的覆盖率信息还有测试效率信息。一般来说,软件测试主要分成了单元测试,集成测试以及系统测试和验收测试这四个阶段的内容,下面将分别进行相关阐述。
单元测试:单元测试就是验证和检查软件里面最小的单元,像Java程序里面的方法以及类的测试就属于单元测试,使用单元测试可以帮助程序员早早地发现程序的不足之处,而且这样的测试方法还可以使用在设计之中。
集成测试:集成测试建立在单元测试上面,是把软件的单元组装成模块或者是子系统进行测试,看看系统各个部分的工作有没有达到相应的技术指标。
系统测试:系统测试是把经历过集成测试的软件与系统其他部分内容相结合进行的测试,这样能够发现软件中存在的潜在问题,让程序能够正常跑起来。
验收测试:它还有个名称就是交付测试,这个部分主要就是对业务流程以及用户的功能需求进行测试,看看系统是不是可以满足软件的验收标准。
6.2测试环境
在线听书网站的测试选用的测试平台是myeclipse平台环境,测试时首先需要用户打开MySQL数据库进行数据库文件的附加操作,然后打开myeclipse,选择文件打开网站,把在线听书网站的程序添加进入myeclipse平台中,接着把文件部署到tomcat服务器里面,最后运行程序,这时用户可以操作系统里面的各个功能,看看程序有没有达到用户的要求。
6.3 测试用例
6.3.1 用户登录测试
用户登录需要的信息包含登录名称还有对应密码,输入数据信息都正确了才能进行系统访问处理。用户登录测试过程如表6.1所示:
表6.1 用户登录测试表
测试目的 操作流程 测试用例 预测结果 测试结果
用户登录 填写用户名密码,点击首页登录按钮 错误填写用户名还有密码 登录失败 提示错误信息
正确填写用户名和密码 登录成功 登录成功
6.4.2 添加资讯类别测试
管理员可以在添加资讯类别界面输入资讯类别名称信息,如果数据信息为空,系统会给出相应提示。只有所有的数据信息都合理输入,管理员才能完成资讯类别的添加操作。测试数据见下表:
表6.2添加资讯类别测试表
测试项目 操作流程 测试用例 预测结果 测试结果
添加书籍资讯类别 管理员登陆后点击添加书籍资讯类别按钮,添加书籍资讯类别信息 类别名称为空 添加失败,弹出提示按钮 添加失败,提示请填写内容
合理填写类别名称 添加成功 添加成功
6.5测试结果
经过此次对在线听书网站的综合性测试,我们不难发现程序的功能并没有出现明显的逻辑性错误,用户在进行功能操作时,程序基本能根据用户操作情况给出相应的反馈。程序质量以及可靠性在系统的反复测试中都经过了严格检验,程序投入生活使用完全没有问题。
结 论
开发在线听书网站让我明白知识理论与现实实践的差距还是挺大的,很多时候,我们在学习课程知识的时候,都感觉书本上的内容,老师一点就通,然而这次毕设就真正考验了我,原来理论知识和现实实践完全是两码事,开发在线听书网站一方面让我对在校学习的知识起了一个巩固作用,另一方面让我明白独立学习知识的重要性。在毕设作品完成期间,我才知道要开发一款软件需要经历很多繁琐的步骤,从开始的选题到系统需求分析以及功能板块的设计,还有系统详细实现以及系统测试,每个环节看似简单,其实暗藏很多知识点,这些都需要自己去网上或者是学校的图书馆查阅相对应的资料。每个环节都需要认真对待,要是系统需求分析没有做好,那么在系统设计与实现过程中就会出现很多错误,要么功能不全,要么就是程序开发出来根本不符合用户要求,所以程序的开发是一个知识再造的过程,一个人独自开发完一款软件也就深知这其间的各种不易了。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
总的说来,这次编写毕业设计作品,我真正锻炼了自己的实际操作能力,以前只知道理论知识,现在通过实践,我对理论知识的认识变得更加深刻,由于编写程序时间比较短暂,程序开发期间遇到过很多坎坷,但最后都通过老师还有同学帮忙解决了,可以说这次的毕设作品进展得还算顺利。
参考文献
[1]刘媛春,罗云翔.基于JSP的动态网页技术[J].成都信息工程学院学报,2015(04):398-401.
[2]张波,张福炎.基于JSP技术的Web应用程序的开发[J].计算机应用研究,2011(05):99-101.
[3]杨馥显,刘嘉勇.基于JSP的数据库开发技术研究[J].通信技术,2011,44(03):51-53.
[4]靳其兵,李晓波.基于JSP的数据库连接技术的研究[J].计算机仿真,2015(04):108-111.
[5]罗建华.浅析JSP开发技术的现状与发展前景[J].电脑与电信,2011(09):62-63+66.
[6]林财兴,罗建,王晨林.基于JSP的管理信息系统的设计与实现[J].计算机应用研究,2011(09):105-107.
[7]李现艳,赵书俊,初元萍.基于MySQL的数据库服务器性能测试[J].核电子学与探测技术,2011,31(01):48-52.
[8]兰旭辉,熊家军,邓刚.基于MySQL的应用程序设计[J].计算机工程与设计,2014(03):442-443+468.
[9]张士军,陆海伦.索引在MySQL查询优化中的应用[J].计算机与数字工程,2017(01):37-39+8.
[10]余震.MySQL数据库对并发事件的控制和处理[J].电脑知识与技术,2013,9(34):7672-7674.
[11]李云云.浅析B/S和C/S体系结构[J].科学之友,2011(01):6-8.
[12]李书杰,李志刚.B/S三层体系结构模式[J].河北理工学院学报,2012(S1):25-28+34.
[13]刘小华,化琼珍.在线听书网站的构建[J].物流技术与应用,2015(03):100-101.
[14]王锋.在线听书网站构建的研究[J].商场现代化,2016(24):35-36.
[15]王育才.在线听书网站构建的分析[J].中国管理信息化,2017,20(22):54-55.
致 谢
完成毕业设计也就意味着我离毕业不远了,想到自己即将离开学校,正式步入社会参加工作,内心还是挺舍不得学校的这些同学们还有老师,大学几年来,老师们每天给我们传授知识,让我们不断成长,身边的同学们,我们经常一起上下课,经常互相讨论问题,一起度过许多美好的时光,还有我的舍友们,每天的朝夕相处,我们总是有福同享,有难同当,在宿舍就是我们最美好的日子。即将毕业,在这里我想对我的老师们说声谢谢,谢谢你们给我们传授各种知识,让我们懂得更多的知识,还有我身边的同学们,祝福你们事业有成,工作顺利。祝愿给我们提供良好环境的大学校园能够创造出更加辉煌的前景。
这篇关于基于ssm+vue的在线听书网站论文的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






