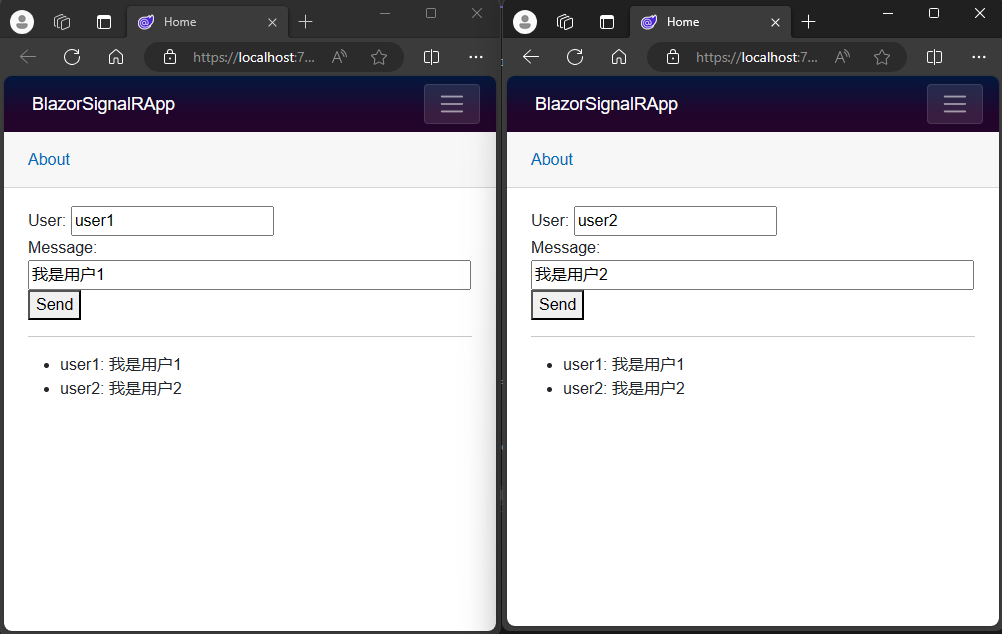
本文主要是介绍3. BlazorSignalRApp 结合使用 ASP.NET Core SignalR 和 Blazor,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

参考:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/tutorials/signalr-blazor?view=aspnetcore-8.0&tabs=visual-studio
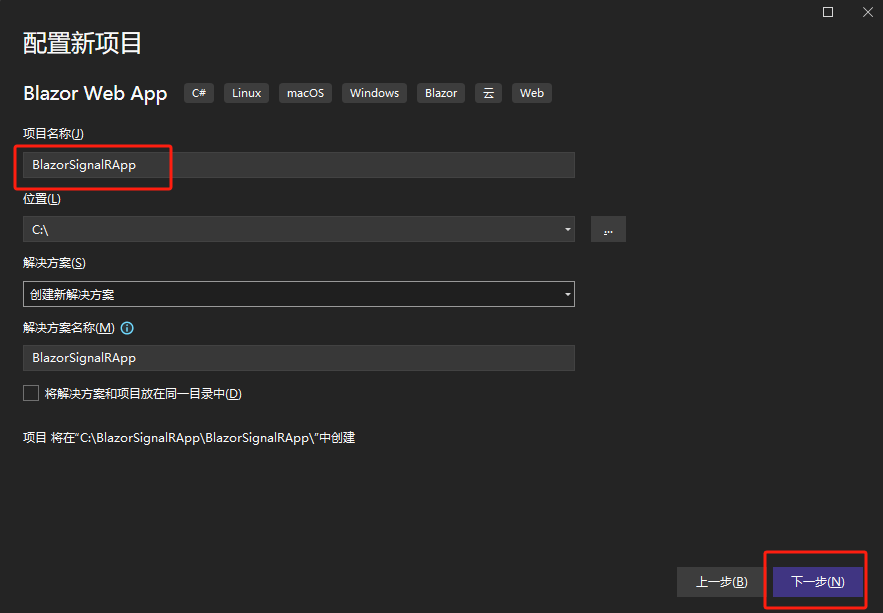
1.创建新项目 BlazorSignalRApp



2.添加项目依赖项
依赖项:Microsoft.AspNetCore.SignalR.Client
方式1 管理解决方案的 Nuget程序包方式安装




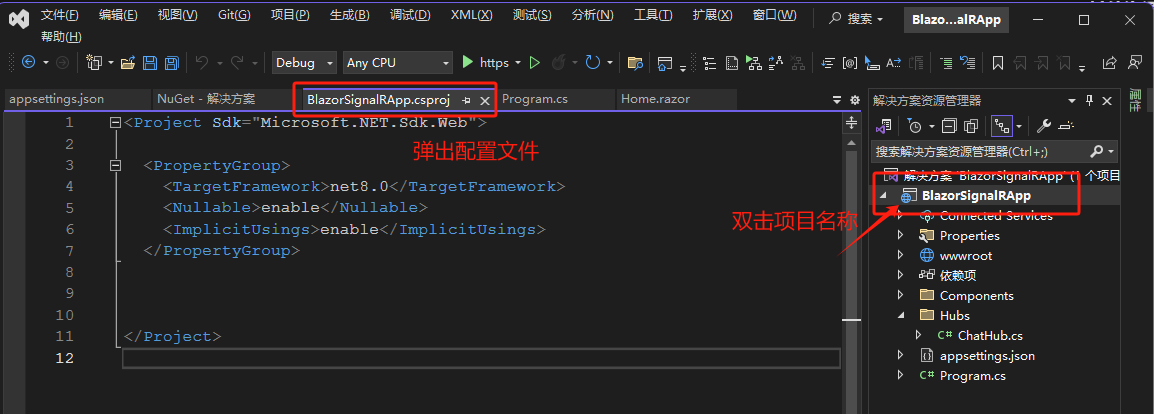
方式2 修改配置文件安装

添加以下代码
<ItemGroup><PackageReference Include="Microsoft.AspNetCore.SignalR.Client" Version="8.0.0" /></ItemGroup>
保存配置文件 vs 自动下载安装依赖项
3.添加Hubs->ChatHub.cs

using Microsoft.AspNetCore.SignalR;
namespace BlazorSignalRApp.Hubs;
public class ChatHub : Hub
{public async Task SendMessage(string user, string message){await Clients.All.SendAsync("ReceiveMessage", user, message);}
}
4.修改 Home.razor 组件

@page "/"
@rendermode InteractiveServer
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager Navigation
@implements IAsyncDisposable<PageTitle>Home</PageTitle><div class="form-group"><label>User:<input @bind="userInput" /></label>
</div>
<div class="form-group"><label>Message:<input @bind="messageInput" size="50" /></label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button><hr><ul id="messagesList">@foreach (var message in messages){<li>@message</li>}
</ul>@code {private HubConnection? hubConnection;private List<string> messages = new List<string>();private string? userInput;private string? messageInput;protected override async Task OnInitializedAsync(){hubConnection = new HubConnectionBuilder().WithUrl(Navigation.ToAbsoluteUri("/chathub")).Build();hubConnection.On<string, string>("ReceiveMessage", (user, message) =>{var encodedMsg = $"{user}: {message}";messages.Add(encodedMsg);InvokeAsync(StateHasChanged);});await hubConnection.StartAsync();}private async Task Send(){if (hubConnection is not null){await hubConnection.SendAsync("SendMessage", userInput, messageInput);}}public bool IsConnected =>hubConnection?.State == HubConnectionState.Connected;public async ValueTask DisposeAsync(){if (hubConnection is not null){await hubConnection.DisposeAsync();}}
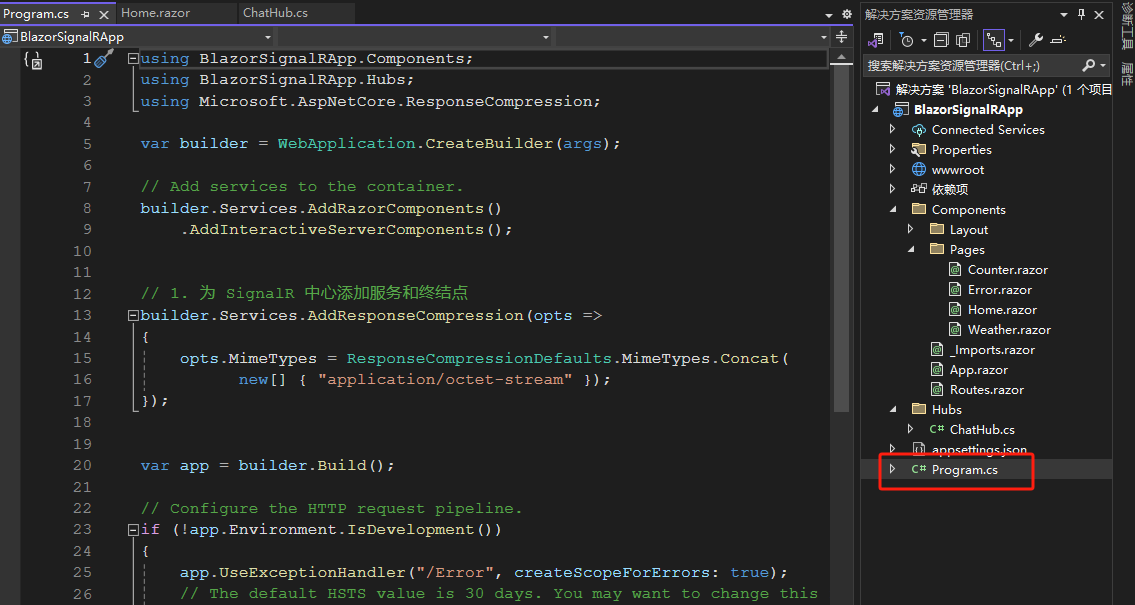
}5.修改 Program.cs 项目文件

5.1 为 SignalR 中心添加服务和终结点
5.2 在处理管道的配置顶部使用响应压缩中间件
5.3 为行添加一个终结点
using BlazorSignalRApp.Components;
using BlazorSignalRApp.Hubs;
using Microsoft.AspNetCore.ResponseCompression;var builder = WebApplication.CreateBuilder(args);// Add services to the container.
builder.Services.AddRazorComponents().AddInteractiveServerComponents();// 1. 为 SignalR 中心添加服务和终结点
builder.Services.AddResponseCompression(opts =>
{opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(new[] { "application/octet-stream" });
});var app = builder.Build();// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Error", createScopeForErrors: true);// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();
}// 2.在处理管道的配置顶部使用响应压缩中间件:
app.UseResponseCompression();app.UseHttpsRedirection();app.UseStaticFiles();
app.UseAntiforgery();app.MapRazorComponents<App>().AddInteractiveServerRenderMode();// 3. 为行添加一个终结点
app.MapHub<ChatHub>("/chathub");app.Run();
这篇关于3. BlazorSignalRApp 结合使用 ASP.NET Core SignalR 和 Blazor的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




