本文主要是介绍鸿蒙开发之统一样式, @Styles 复用样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
只能使用通用样式
@Entry
@Component
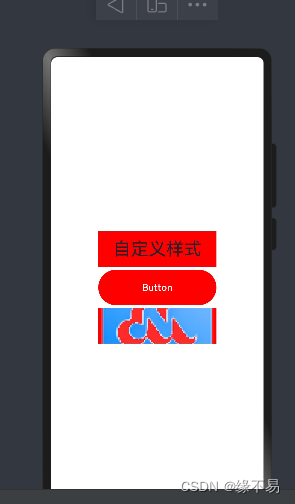
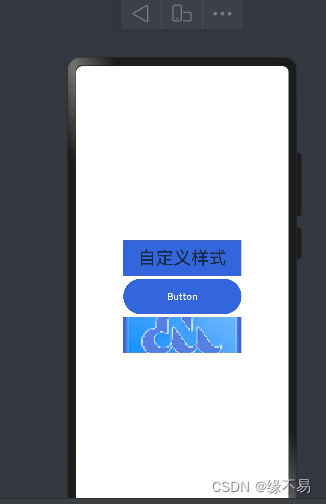
struct Test {// 样式 就近原则 即{}之内的优先级更高 @Styles customStyles(){.width(200).height(60).backgroundColor(Color.Red)}build() {Row() {Column({ space: 5 }) {Text("自定义样式").fontSize(30).textAlign(TextAlign.Center).customStyles()Button("Button").customStyles()Image($r("app.media.logo")).customStyles()}.width("100%").alignItems(HorizontalAlign.Center)}.height("100%")}
}@Styles function customStyles() {.width(200).height(60).backgroundColor("#36D")}

上面是不可传参数的
@Entry
@Component
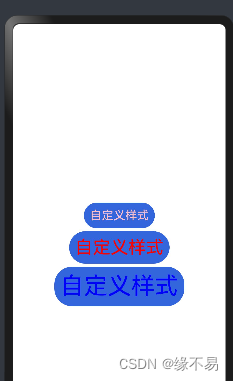
struct Test {build() {Row() {Column({ space: 5 }) {Text("自定义样式").customStyles(20,Color.Pink).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").customStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").customStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)// Button("Button")// Image($r("app.media.logo")).height(100)}.width("100%").alignItems(HorizontalAlign.Center)}.height("100%")}
}
@Extend(Text) function customStyles(size:number,color:Color){.fontSize(size).fontColor(color)}
@Entry
@Component
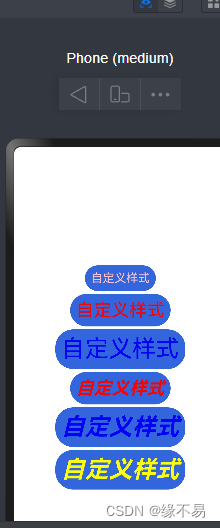
struct Test {build() {Row() {Column({ space: 5 }) {Text("自定义样式").customStyles(20,Color.Pink).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").customStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").customStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").textStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").textStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)Text("自定义样式").textStyles(40,Color.Yellow).backgroundColor("#36D").padding(10).borderRadius(30)// Button("Button")// Image($r("app.media.logo")).height(100)}.width("100%").alignItems(HorizontalAlign.Center)}.height("100%")}
}
@Extend(Text) function customStyles(size:number,color:Color){.fontSize(size).fontColor(color)}@Extend(Text) function textStyles(size:number,color:Color){.customStyles(size,color).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold)}

这篇关于鸿蒙开发之统一样式, @Styles 复用样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









