本文主要是介绍CSS-计数器 counter-reset、counter-increment、counter-reset,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
计数器
CSS的计数器通过在 content 上应用 counter() 或 counters()函数来显示计数的。其中计数器是由counter-reset和counter-increment 来进行操作的。
counter-increment
语法
- counter-increment
- 参数1:
计算器名称该标识符由不区分大小写的字母 a 到 z,数字 0 到 9,下划线(_)和/或短划线( - )的组合组成。第一个非破折号字符必须是一个字母(即,在它的开头没有数字,即使前面有破折号。)此外,在标识符的开头禁止使用两个破折号。在任何案例组合中都不能是 none,unset,initial 或 inherit。 - 参数2:
计数器的值。如果没有给出,默认为 1
普通版本
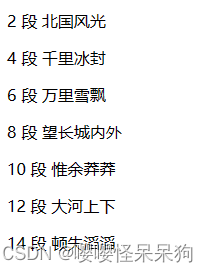
.one {/* 用于重置计数器的初始值,这里将计数器命名为 "oneCounter" */counter-reset: oneCounter;/* 值 初始化是1, 不写的话,默认值是 0 *//* counter-reset: oneCounter 1; */}.one p::before {counter-increment: oneCounter 1;/* counter */content: counter(oneCounter) " 段 "}
<div class="one"><p>北国风光</p><p>千里冰封</p><p>万里雪飘</p><p>望长城内外</p><p>惟余莽莽</p><p>大河上下</p><p>顿失滔滔</p></div>
如果
counter-increment: oneCounter 2;这样写,就是,第一行是初始化的值 + 2,下面的行,依次 + 2

如果
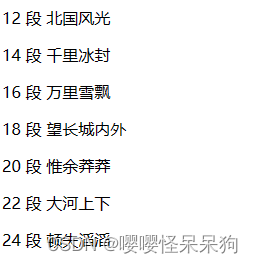
counter-reset: oneCounter 10; counter-increment: oneCounter 2;

多个计数器呢?
属于同一个父级元素,才会累计,不是一个父元素不会冲突

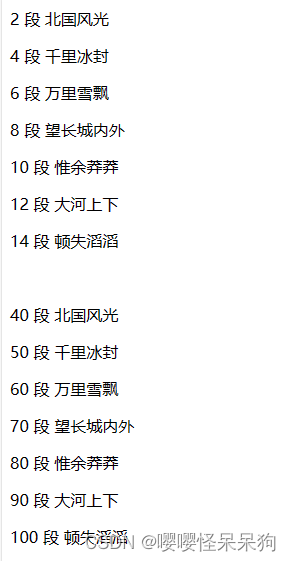
<style>.one {/* 用于重置计数器的初始值,这里将计数器命名为 "oneCounter" */counter-reset: oneCounter twoCounter 30;/* 值 初始化是1, 不写的话,默认值是 0 *//* counter-reset: oneCounter 1; */}.one p::before {counter-increment: oneCounter 2;/* counter */content: counter(oneCounter) " 段 "}.two p::before {counter-increment: twoCounter 10;/* counter */content: counter(twoCounter) " 段 "}</style>
</head><body><div class="one"><p>北国风光</p><p>千里冰封</p><p>万里雪飘</p><p>望长城内外</p><p>惟余莽莽</p><p>大河上下</p><p>顿失滔滔</p></div><br><div class="two"><p>北国风光</p><p>千里冰封</p><p>万里雪飘</p><p>望长城内外</p><p>惟余莽莽</p><p>大河上下</p><p>顿失滔滔</p></div>
</body>
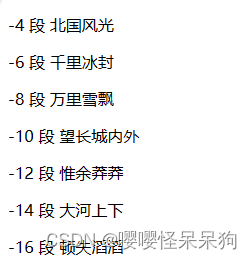
降序


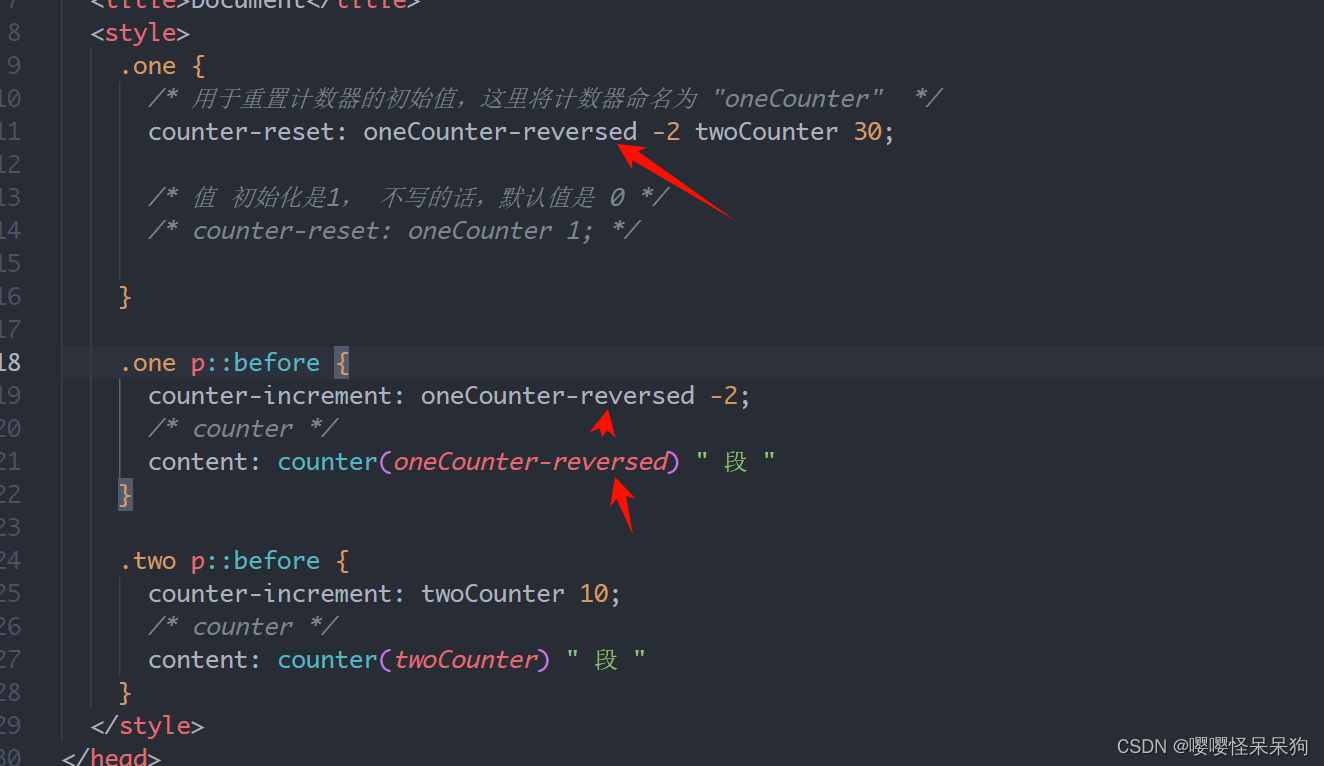
.one {/* 用于重置计数器的初始值,这里将计数器命名为 "oneCounter" */counter-reset: oneCounter-reversed -2 twoCounter 30;/* 值 初始化是1, 不写的话,默认值是 0 *//* counter-reset: oneCounter 1; */}.one p::before {counter-increment: oneCounter-reversed -2;/* counter */content: counter(oneCounter-reversed) " 段 "}这篇关于CSS-计数器 counter-reset、counter-increment、counter-reset的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






