本文主要是介绍开发中难以解决的问题,你是如何另辟蹊径的,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hello,各位铁铁,五一假期,咱们不聊技术,今天侃一侃一个实际开发中的问题,那就是,在以往的开发中,你遇到过难以解决的问题吗?或者咱们换个角度,面对产品经理提过来的,很难实现的需求,你是怎么处理的?又或者自己在研发某个功能时,遇到障碍,又是如何解决的?
面对此类的问题,如果老铁你自始至终都没遇到过,我只有羡慕的份,别的没有,羡慕的可能是你的手上技术,也可能是你的口上技术,也就是,要么小菜一碟的实现,要么也是小菜一碟的回怼产品经理,实现不了,无法实现,总之,你的过人技术,肯定着实膜拜。

像对于我而言,就显得平平奇奇,每次的项目,公司的也好,自己的也好,几乎每次都有几个小挫折,都需要花费一些时间来调研,来解决,而面对产品经理提出的需求,除了顺从,还有服从,所以,基本上,很少拒绝,一是面子,二是也想挑战一下未知技术,所以大部分我的处理方式是,双手接纳,统统揽入怀中,经历了如此之多,也慢慢的晓得了一些另辟蹊径之方法,确实,很多符合实际又难以实现的功能,真的有其他的解决办法。
记得刚参加工作,也就是8年前,有一个需求,要实现顶部Banner和下面的列表进行联动下拉刷新,初入职场的我,纯小白一个,这就是一个很复杂的功能,也许回过头来只能嘲笑过去的自己,但谁不是一步一步的走过来的,是吧?当时的自己,头也很大,怎么搞,一点思路都没有,去网上搜,也不知道搜什么,真的不会搜,一点都不夸张,你刚接触一门语言,所谓的认知真的是很匮乏。
下面是ListView,上面是Banner,两个控件怎么联动到一起,当时自己就陷入到了,怎么用另一个控件包裹住它俩,但是怎么也没实现;如此简单的问题,在当时,却成了难以解决的问题,东搜搜,西搜搜,慢慢摸索,才发现,把顶部的Banner当做ListView的头View,就解决了,确实,绕了很大一圈,才发现,这样的功能,人家自身都存在。很多时候,本身的局限就限制了它简单的实现,你觉得它难,其实它就你眼前,很多这样的功能,确实需要另辟蹊径的从根本发现,而不是无限的发掘。
再说一个最近开发中的问题,我们都知道Jetpack中有一个组件navigation,一个导航的库,通过可视化的方式来管理Fragment的切换,当前的项目,就是使用它作为了底部的tab切换,但随之而来的一个问题就来了,每次点击底部tab,当前的Fragment就会重新加载,这种效果,肯定是不符合实际需求的,那么怎么去解决它呢?此时的另辟蹊径,没有别的办法,只能去查看里面的源码,通过源码,才发现Fragment的切换是通过replace方式来切换的,并且加入回退栈,也就是说每次切换Fragment,都会销毁视图和重新创建视图,找到了原因之后,重新创建继承类,修改导致错误的方法,做针对性的解决。此时的问题,如果你还想用它,只能花费心思去钻研它,其它的别无他法,除非你不用它。
实际开发中的问题,我相信很多都需要另辟蹊径,说是另辟蹊径,不如说是寻找解决的方法,再说一个自己之前遇到的小程序问题,真的才是另辟蹊径,因为遇到了问题太多了,多的差点自己的小程序就阉割了。
还记得当微信小程序推出来之后,自己也加入了开发阵营,但随之而来的一个问题是,数据从哪里来?又是如何渲染出来?也许对于一个企业,或者说一个团队而言,这些都是微不足道的小问题,但是对于一个个人开发者而言,确确实实是要面对的问题,如果在2017年,你打算要做一个知识技术分享的小程序,你该如何进行呢?
买服务器,买域名,买证书,找人或者自己开发一套接口,然后自己根据接口,按照小程序语法来研发属于自己的功能,ok,当然是可以的,问题又来了,小程序不支持个人webview, 一直到现在,仍然未对个人开放,针对此问题,你的页面内容如何动态展示呢?注册个公司吗?因为一个小程序,又是买服务器,又是开公司,你觉得划算吗?是你,在2017年,你该如何解决?

种种的问题,都是阻碍一个想要开发小程序的开发者,特别是一个个人开发者,一个想免费做一个小程序的开发者,也许旁人遇到这样的问题,就直接退缩了,但我不一样啊,我是杠头啊,越是阻碍,越要另辟蹊径的去找到解决方式。
确确实实,在2017年,这些都是阻碍自己开发小程序的前提,我的数据从哪里来,又是如何进行渲染到页面上呢?把内容和资源直接打包到小程序里?肯定不行,一是数据无法动态更新,二是小程序也有大小限制,当时打包体积是2M,此方法行不通,转而探索其他方式。
当时我的想法是,我只是做一个知识技术分享的平台,并不涉及到交互,是不是找一个静态文件托管的平台,也可以呢?当时也是说干就干,我把一些数据,写成了一个一个的静态txt文件,写好之后,就搜索一些免费的服务器,放上去确实可以动态获取,但免费的终归是免费,很不稳定,还有正式的打包上线,必须是https,免费的都是http,显然这个是无法满足的。
兜兜转转,盯上了github,我们都知道github可以实现一个静态的网站,同样也可以托管一些文件资源,并且还是https的,真的是十分符合,小程序的第一版,就全部托管到了github。虽然解决了文件托管的难题,但是github毕竟是国外的,国内有时访问也不稳定,最后盯上了阿里云code,以后的版本,所有的静态文件和图片,都托管到了阿里云code,访问既快也很稳定。

从此静态文件的难题是解决了,但是图文并茂的文章,如何展示呢?毕竟个人小程序是不支持webview的,把文章做成一个一个的图片,然后,放到静态文件里,每个页面进行请求加载图片?方式是可以,但是图片资源有时太多,而且加载图片过大,有加载的过程,而且也耗费流量,对用户也不友好。
后续针对文章的展示,自己耗费了大量的时间去研究,如何快速的实现一篇图文并茂的文章,在小程序里能够友好的展示,最终定了一套方案,就是,把文章转为一个静态的txt文件,也就是一个纯json,然后由小程序文章页面根据文章id来请求,把对应的Json转化为文章。

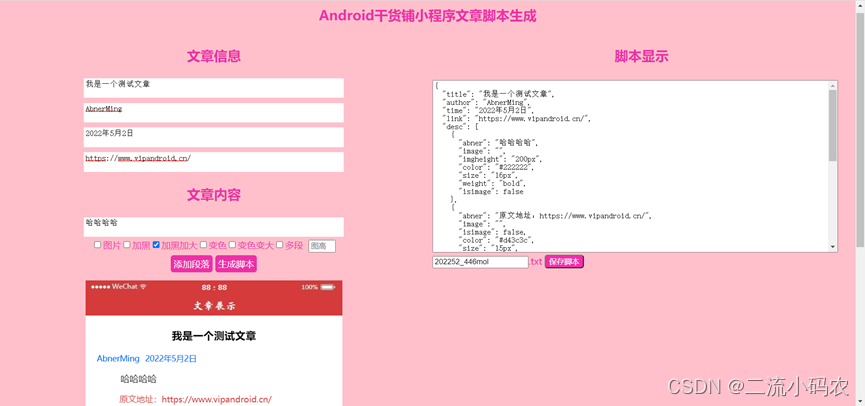
通过json的方式,根据类型动态的创建小程序标签来展示不同的内容,确实可以满足当下的需求,而且图文并茂,非常的符合,但是每篇的文章,如何生成对应的Json,文字样式和图片样式,如何更改呢,需要手动一段一段的复制吗?显然太耗费时间了,于是,接下来,根据文章的内容,做了一个动态转化json的可视化工具,如下图,通过这一列的操作,算是解决了个人开发者的一个阻碍项。

通过这种方式,有一个问题存在,那就是需要自己把文章内容及图片复制过来,虽然可视化的,但也稍稍耗时,既然市面上有富文本编辑器,为何不加以改造呢?无非生成的是html标签,把这些转化为小程序的标签不就行了,确实,这种想法是可行的,进而又加快了文章的json生成。
![]()
小程序接二连三的问题,如果不能有效的另辟蹊径,很难有这样的一个产品出炉,当然了,我说的免费的,个人开发者独自研发的,所以啊,老铁们,遇到问题,很多时候,需要我们别出心裁,不能执拗在一个点上,否则,真的是既付出了时间,也付出了精力,最后也难达到我们的期望。
上述简单的通过自身的三个小例子,阐述了一下自己面对难以解决问题的时候的处理方式,大家可以发现,面对问题的抉择,我一般都是先揽下,毕竟对于未知的世界,另辟蹊径,也许有可能的实现方案,无论是针对公司里的项目还是自己的项目,从来不会直接的放弃,也许会有很多困难,但真正的解决完这些问题后,你会发现,除了技术的提升,还有认知的提升。
在开发中会遇到各式各样的问题,多多少少都会有一些难以解决的问题,当遇到这些问题的时候,不是一上来就say no,而是面对问题的本身,我们能否有进行处理的思路和看法,技术的本身不是狭隘的,不是拒绝的,而是发散的,创新的。
好了各位老铁,遇到难以解决的问题,你是如何解决的呢?
当然了,面对难以实现的需求还有困难的问题,有一个场景,领导问了你,你直接拒绝了说不能实现,解决不了,但偏偏别人实现了,解决了,这种情况下,你……
这篇关于开发中难以解决的问题,你是如何另辟蹊径的的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








