本文主要是介绍【jsonview去除排序】如何让jsonview不自动排序(已解决),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
✈️涉及知识
如何取消JSON默认数值排序,JSON.parse()函数排序关闭,取消JSON.parse排序,Json格式化校验,jsonview排序问题解决方法。
🥇专栏🥇:前端技术,json格式化
💂关于我💂:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
❤️公众号❤️:《IT黄大大》更多技术分享抢先看;
👇皇榜专区👇:一键轻松上皇榜,皇榜特区享有私聊优先资源;
jsonview排序
- ✈️涉及知识
- ✈️写在前面
- 效果展示
- 1、问题背景
- 2、解决方案
- 2.1 网上方案(不适配)
- 2.2 最终解决方案
- A、去除冒号前空格
- B、正则表达式将所有key替换
- C、html渲染替换回来
- 2.3 反斜杠问题
- A、正则表达式将所有替换
- B、html渲染替换回来
- 3、结果验证
- ✈️作者寄语
✈️写在前面
因为公司业务调整,所有配置文件得从库中读取,因此一些json文件的格式化展示校验工作落到我身上了,最近我特意花了两天时间搞一个自定义封装json格式化校验组件的事情,当时我是基于jquery的jsonview组件来做的,其实一开始我是自己写的,后面发现写树结构有点复杂,于是乎还是用组件去实现,省的麻烦了,在我快大功告成时候,发现我的json格式居然和我原有的顺序不匹配,我还以为组件的问题,捣鼓了一会儿才找到parse原因。
声明:原创于博主《IT黄大大》,更多资讯可关注微信公众号《IT黄大大》,如有转载请说明出处,创作不易
效果展示
我是比较喜欢注重效果说话的一个博主哈,如果这个效果图并不是你想要的就可以划走,希望能给大家寻找资料减少时间。

1、问题背景
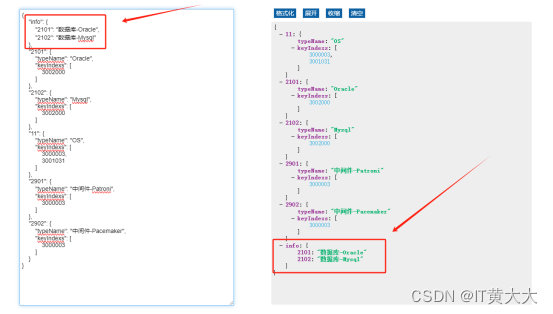
文章头部我也写了一些关于我的问题源头,下面我先给大家看张图吧:

这个是我json格式化自己写的一个页面,不难发现我的key为info的值在输入框是最上面的,但是一格式化就变成在最下面去了,主要原因还是用了JSON.parse()这个函数,因为它默认会对数值类带有一个排序规则,针对字符和数值类的key进行了默认升序的操作。
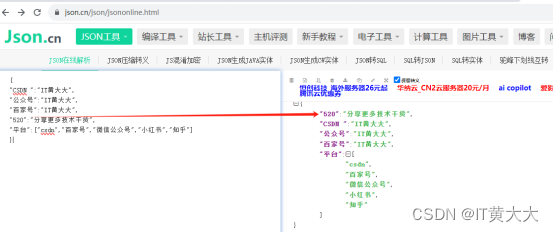
你去网上看看很多在线json格式化工具,也都是将数组类的提前了,如下:

所以我想解决的是很多在线软件都没能解决的问题,哈哈哈哈哈,瞬间觉得自己好厉害!
2、解决方案
2.1 网上方案(不适配)
从第一节我们就可以知道哈,我们的需求是保持原有的顺序不变,其实要实现这个我们还得从key名本身入手,我们用的最多的是直接将json字符串放里面,当然网上还有人建议我对JSON.parse的函数第二个变量添加一个转化器,这个方式并不能解决我的数值类问题,因此我也就针对我的问题做了一个思路转化。
2.2 最终解决方案
因为其是对数值类的排序存在问题,最终我的目的是要在右侧展示出来,我统一对数值类的key添加一个特定的字符串(hdd),然后在渲染页面的时候将特定字符串去除掉。核心就是将所有的《“:》进行替换成特定字符串《hdd”:》,通过这种方式来达到统一替换的目的。
那么就有人会问,要是我的不是《“:》这种,而是《” :》,又或是《" :》这种多个空格在冒号前面呢?
针对上面的问题哈,我们就从下面三个步骤去做
A、去除冒号前空格
因为我也不知道有多少个空格,因此我们就用递归去做这件事情吧,如下递归函数。
function removeBlank(str){if(str.indexOf(" :")>-1){str = str.replace(/ :/g, ':');return removeBlank(str);}else{return str;}
};
只要调用一下jsonstr = removeBlank(jsonstr)即可。
B、正则表达式将所有key替换
【切记】在JSON.parse函数之前
json = json.replace(/":/g, 'hdd":');
C、html渲染替换回来
在jsonview组件的JSONFormatter.prototype.objectToHTML方法体内添加如下所示代码:
if(key.indexOf("hdd")){key = key.replace(/hdd/g, '');
}
这样的话把之前替换过的也就替换回来了。我们就可以继续格式化了,如下所示效果:
声明:原创于博主《IT黄大大》,更多资讯可关注微信公众号《IT黄大大》,如有转载请说明出处,创作不易
2.3 反斜杠问题
替换后我发现出现反斜杠的话就会存在另一个问题,也就是解析不出来,导致json错误,因此我又针对反斜杠进行了字符串的替换,当然这样能解决问题,大家如果有更好的想法,不妨留言一起讨论学习学习。
和上面的2.2类似,我们也用这种方式去做,替换完了再替换回来,担心国际友人不好理解,特意用了fanxiegang字符替换,如下所示:
A、正则表达式将所有替换
【切记】在JSON.parse函数之前
json = json.replace(/\\"/g, 'fanxiegang');
B、html渲染替换回来
在jsonview组件的JSONFormatter.prototype.objectToHTML方法体内添加如下所示代码:
var spanStr = (this.valueToHTML(value, level + 1));
if(spanStr.indexOf("fanxiegang")>-1){spanStr = spanStr.replace(/fanxiegang/g, '\"');
}
到这里就基本告一段落了哈。
3、结果验证
这个地方主要也是对反斜杠支持,冒号前空格,数值类key键,格式化,收缩与展开等多个功能进行验证,具体效果如下:

从上图不难发现,真心可以,都已实现;
✈️作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业百套成品等! 「在公众号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,更多资讯可关注微信公众号《IT黄大大》,如有转载请说明出处,创作不易
2024年我们一起加油,一起成长,感谢您的支持与谅解!
这篇关于【jsonview去除排序】如何让jsonview不自动排序(已解决)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







