本文主要是介绍Java毕业设计——springboot+vue电影院会员管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,项目背景
随着互联网时代的到来,同时计算机网络技术高速发展,网络管理运用也变得越来越广泛。因此,建立一个B/S结构的电影院会员管理系统;电影院会员管理系统的管理工作系统化、规范化,也会提高影院形象,提高会员管理效率。
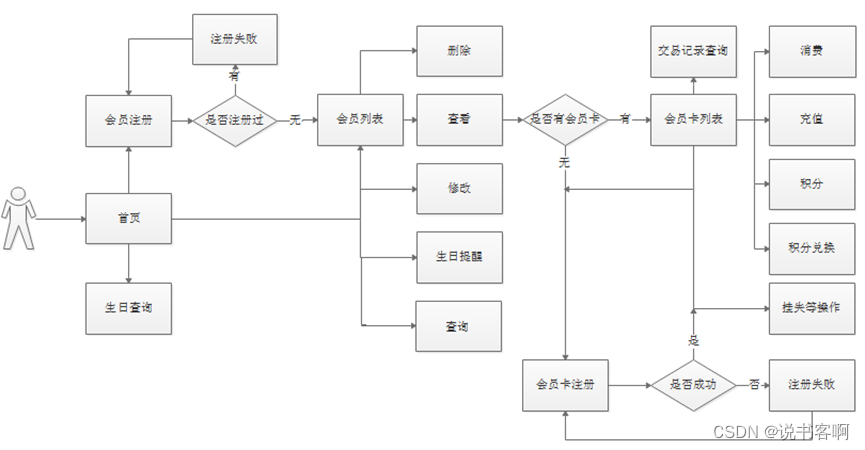
2,项目设计概要

3、模块设计及实现
-
会员模块
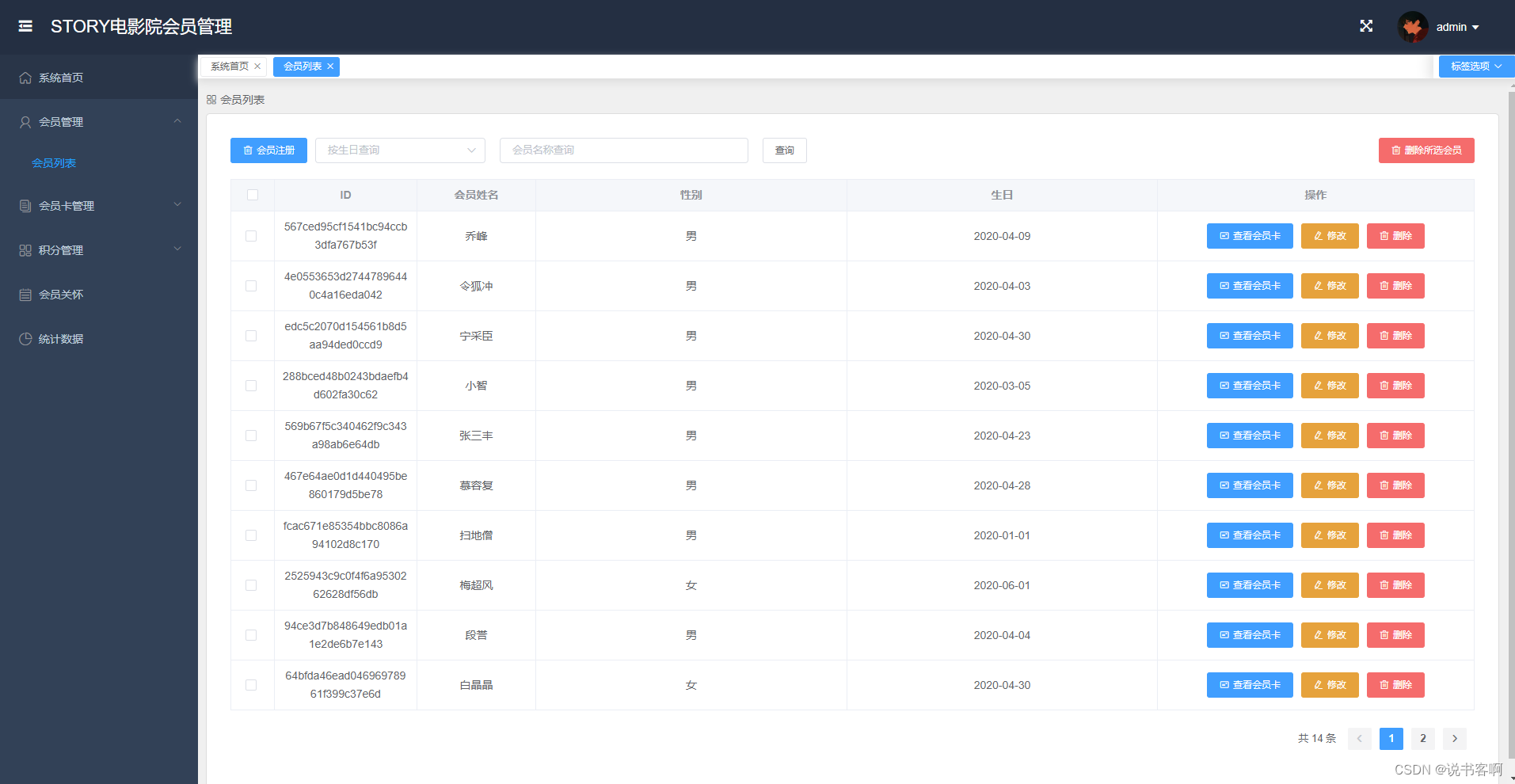
1.1 会员列表:显示出当前系统中所有已注册的会员信息
1.2 查询:会员列表上方文本框可输入会员姓名或性别或id号进行查询
1.3 登录:点击按钮进入会员卡界面,显示出会员卡列表
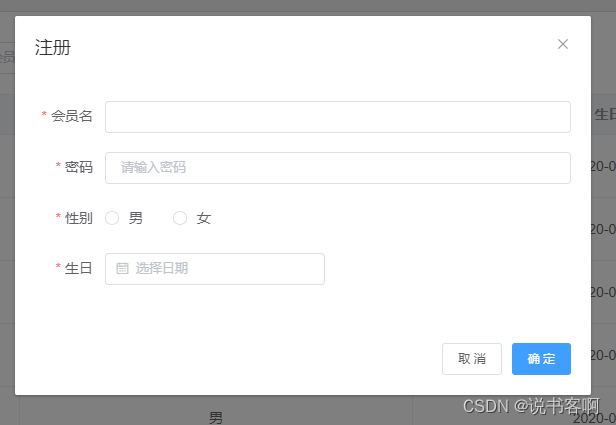
1.4 注册:点击注册按钮进入注册页面,提交表单后,判断是否曾经注册过,在服务端写入数据库
1.5 修改:点击列表中某一个会员项左侧修改按钮,可弹出一个模态窗口进行修改
1.6 删除:点击列表中某一个会员项左侧删除按钮,在弹出确认对话框后,发送请求到服务端内删除数据 -
会员卡模块
2.1 会员卡列表:显示出当前用户所持有的所有的会员卡信息及状态
2.2 会员卡查询:根据ID号查询到当前需要操作的会员卡
2.3 注册:用户可以点击注册,每个用户可注册多个会员卡
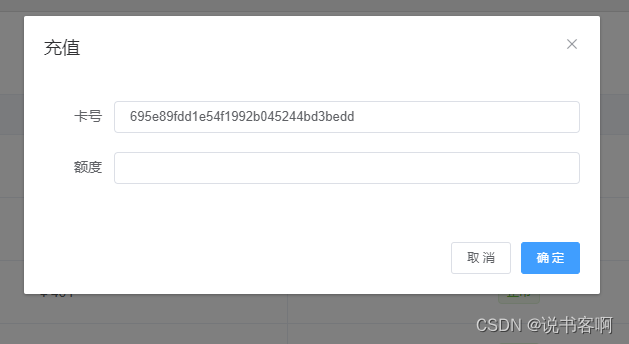
2.4 充值:在会员卡界面中,通过充值入口可以对会员卡余额进行充值,输入框中输入金额,提交表单后在服务端修改数据库,同时将消费记录记录交易数据库中
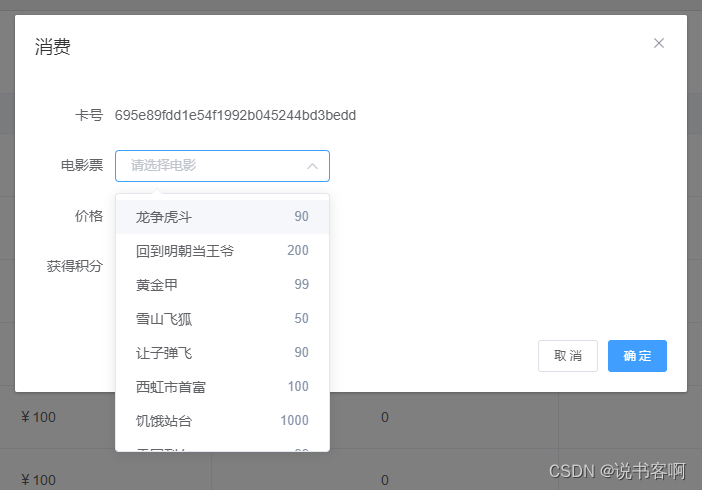
2.5 消费:在会员卡界面中,通过充值后的余额购买,在购买方式单选框中选择人民币,用户点击购买后,在服务端将相应金额从数据库中减去,同时将消费记录记录交易数据库中
2.6 挂失:在会员卡界面中,可以通过挂失入口来对会员卡进行冻结,发起请求后,在服务端将数据库中的冻结字段设为1
2.7 解挂:在会员卡界面中,如果当前正处于挂失状态,则显示出解挂入口,用户点击此入口后,发出请求,将冻结字段设为0
2.8 补卡:在会员卡界面中,如果当前正处于挂失状态,则显示出补卡入口,重新进行注册会员卡,服务端查询出与会员信息对应的会员卡数据,将数据导入到新会员卡中
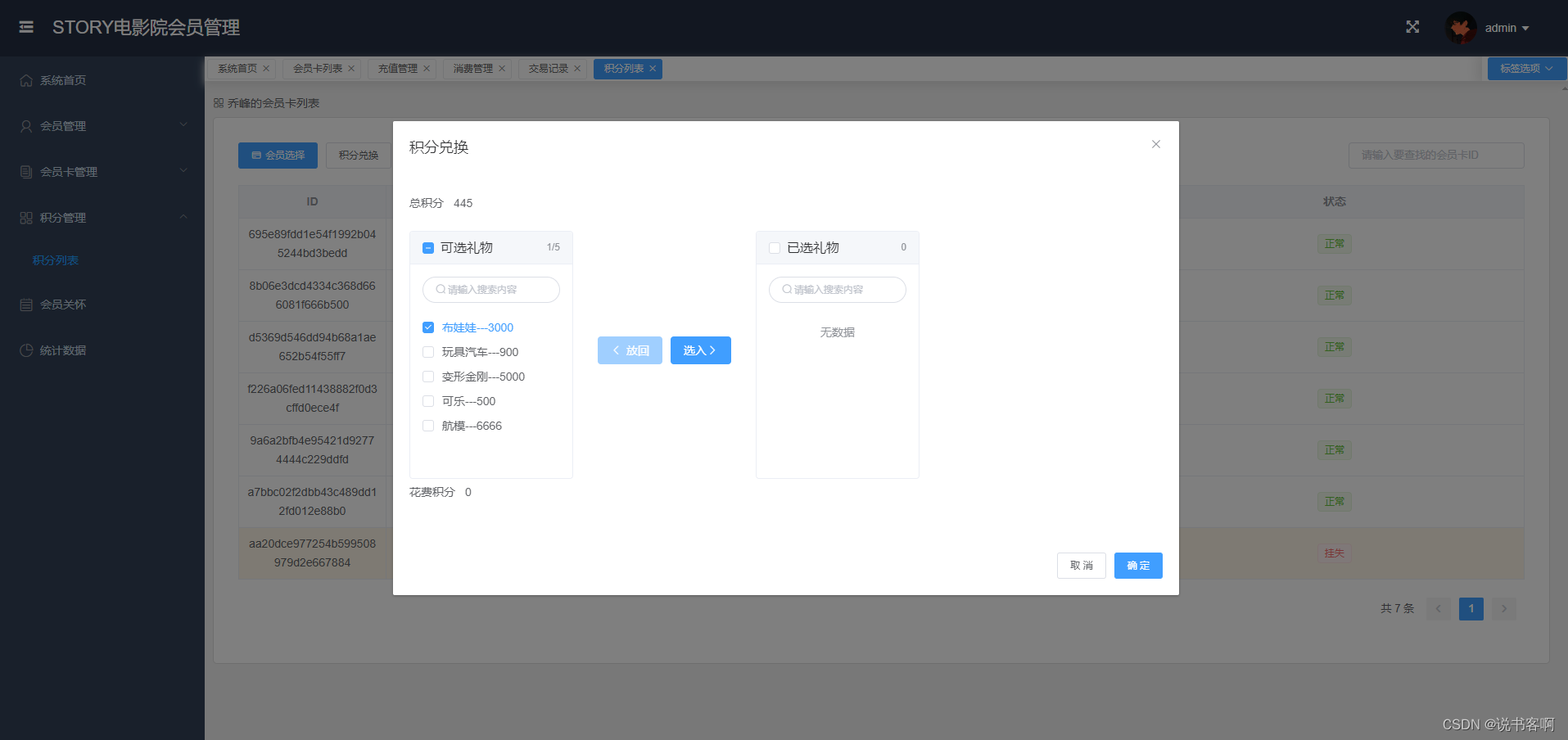
2.9 积分兑换:电影票可以通过积分购买,弹出电影票购买窗口,在单选框中选择积分
2.10 交易记录查询:在会员卡界面中,通过点击消费记录查询按钮,可以以表格形式显示出当前用户所有记录 -
电影票模块
3.1 商品信息列表:在会员卡列表中会员卡项左侧点击购买弹出电影票模态窗口,显示当前所有电影票的商品信息
3.2 购买:有两种购买选择方式:积分与余额,选择不同方式时,表单提交不同的type,服务端对其进行判断,调用相应的业务逻辑 -
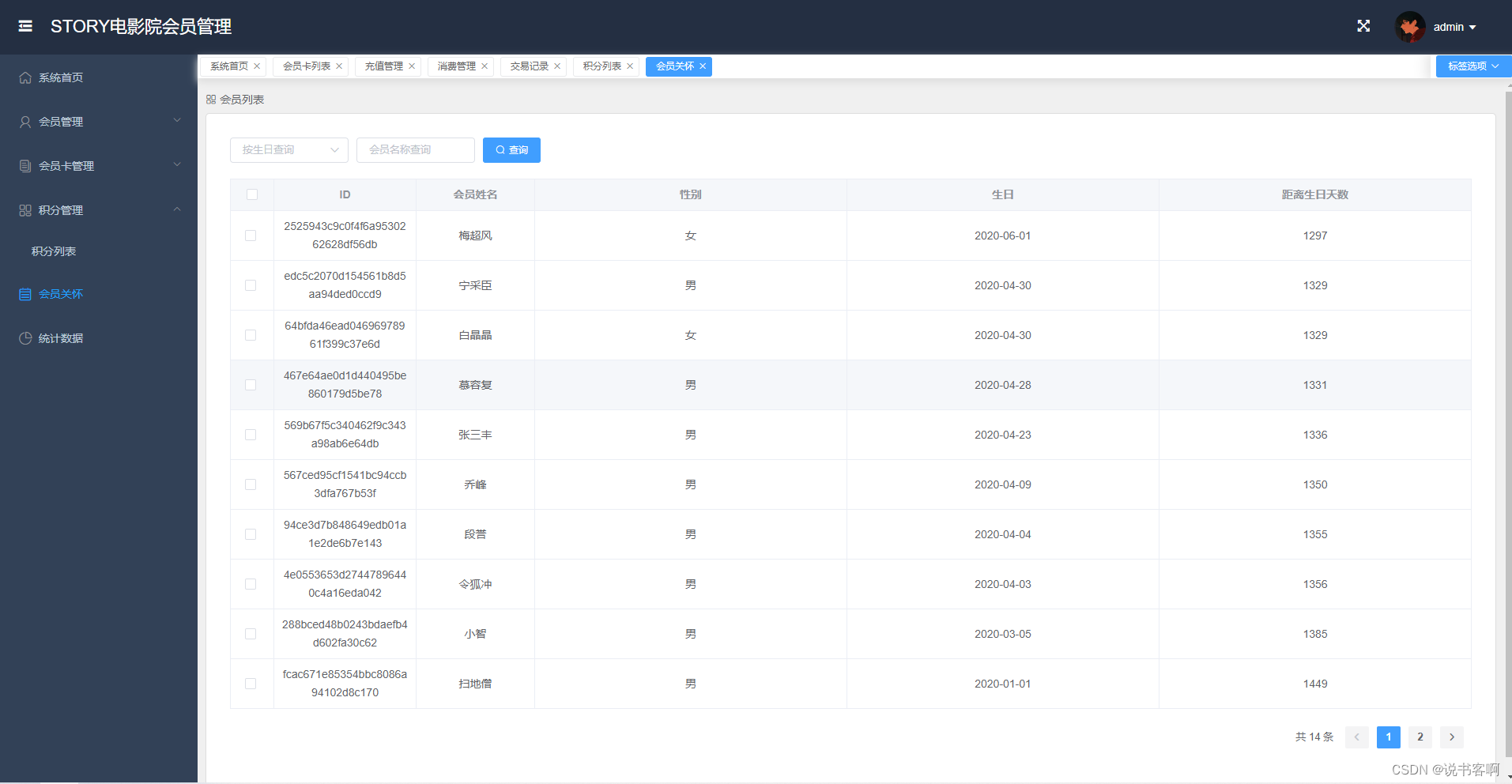
会员关怀
4.1 会员生日提醒:进入系统后,即判断当前时期是否是用户生日,如果是,则在会员名称前显示生日祝福
4.2 会员生日查询:可查询未来7天的哪些会员过生日,或者指定未来的某一天
4.3 距离生日天数显示: 根据距离天数对列表进行正序排列 -
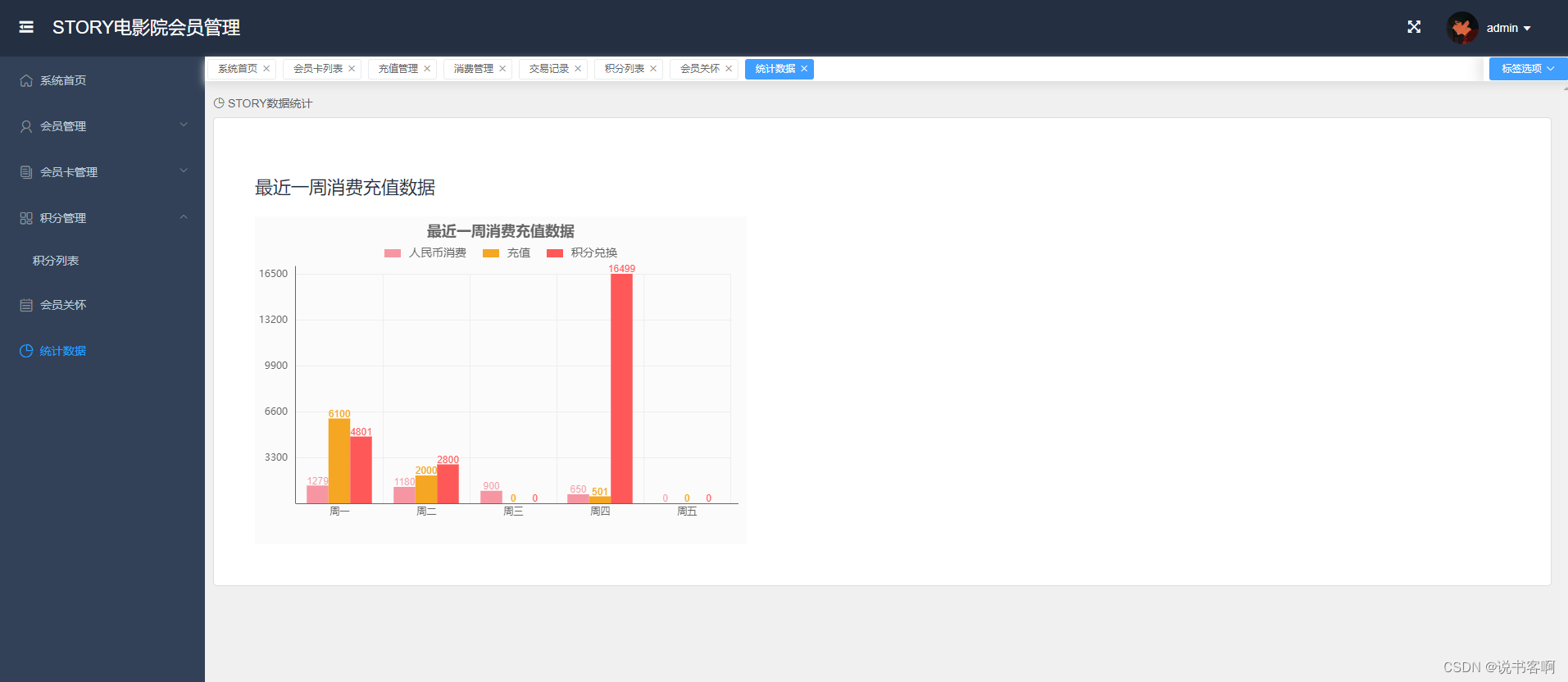
数据统计
4,技术栈
本系统后端使用springboot+mybatis,持久数据库使用mysql,前端使用vue+element-ui技术。使用前后端分离架构,前端项目使用vue-cli脚手架创建单页面应用。
SpringBoot是当前流行的Java EE体系框架,Spring Boot提供了一种新的编程范式,能在小的阻力下开发Spring应用程序,可以更加敏捷地开发Spring应用程序,专注于应用程序的功能,不用在Spring的配置上多花功夫,甚至完全不用配置。Spring Boot遵循约定大于配置的理念,在父子工程理念上极大程度上解决了依赖冲突的问题。Mybatis是一个优秀的基于java的持久层框架,它内部封装了 jdbc,使开发者只需要关注sql语句本身,而不需要花费精力 去处理加载驱动、创建连接、创建statement等繁杂的过程。MySQL是目前世界上最流行的开源关系数据库,大多应用于互联网行业。Vue是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用,Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Element-UI是基于 Vue 实现的一套不依赖业务的 UI 组件库,提供了丰富的 PC 端组件,减少用户对常用组件的封装,降低了开发的难易程度。
5,系统展示
登陆界面

系统首页

会员管理

查看会员卡

会员注册

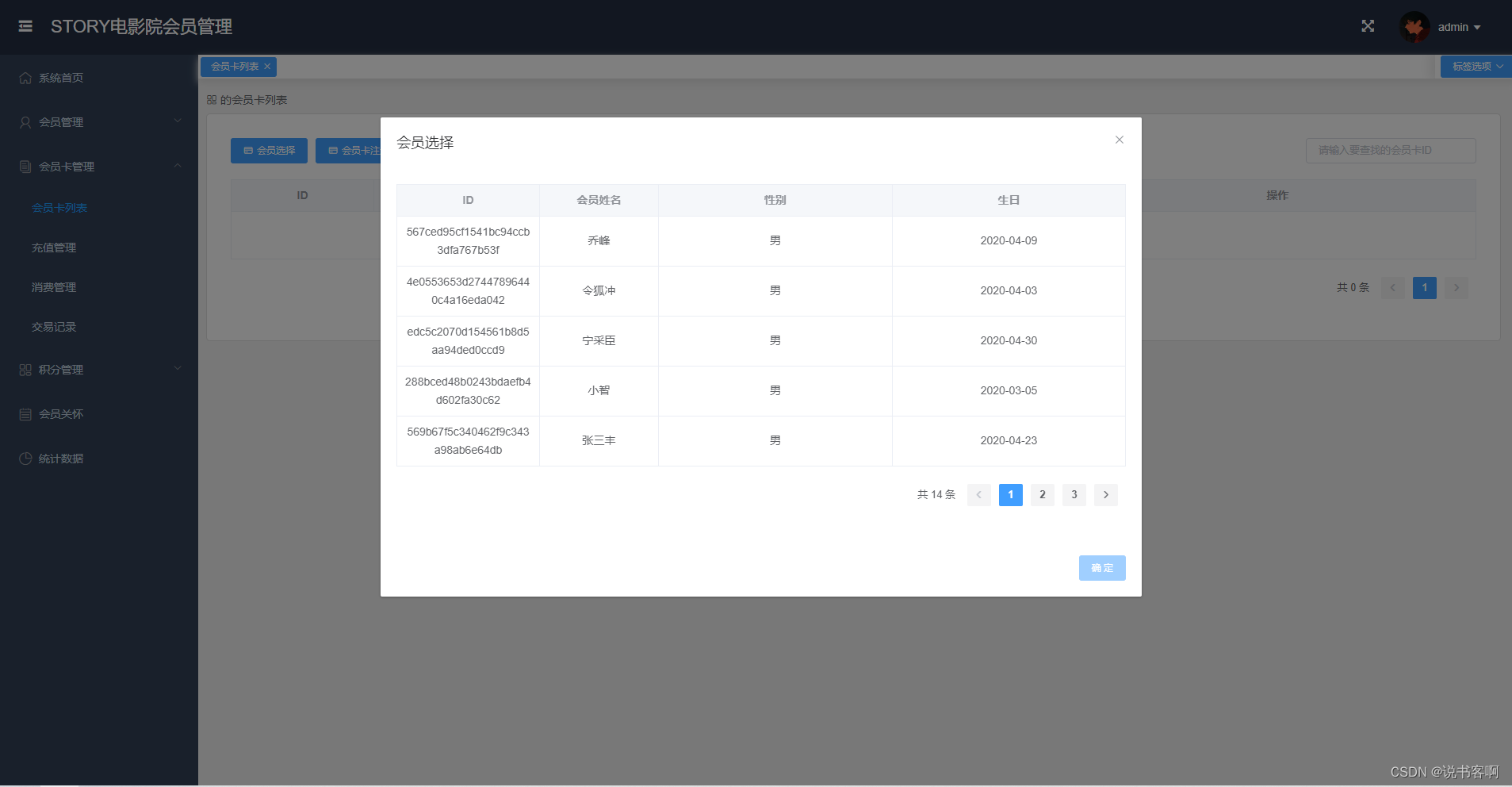
会员卡列表
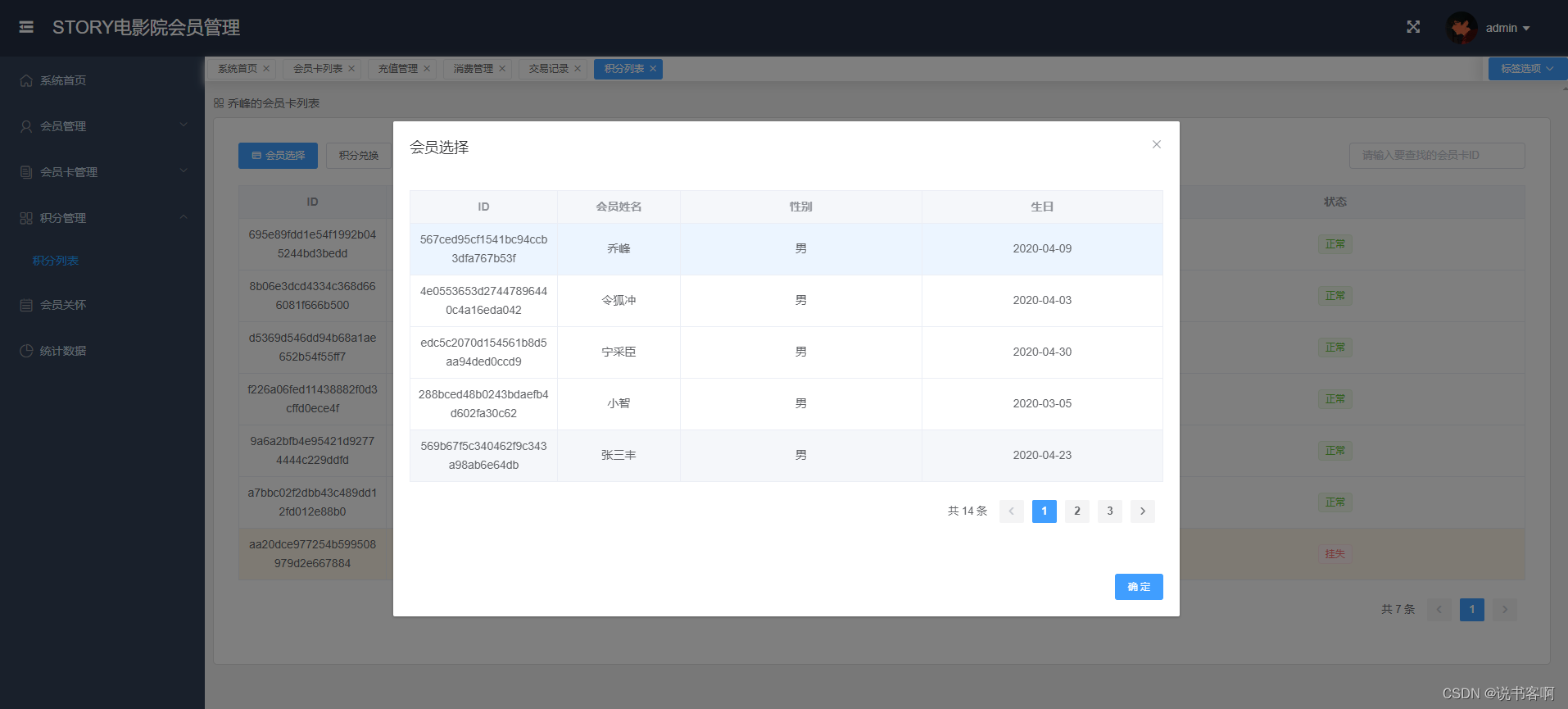
- 会员选择

- 会员卡管理

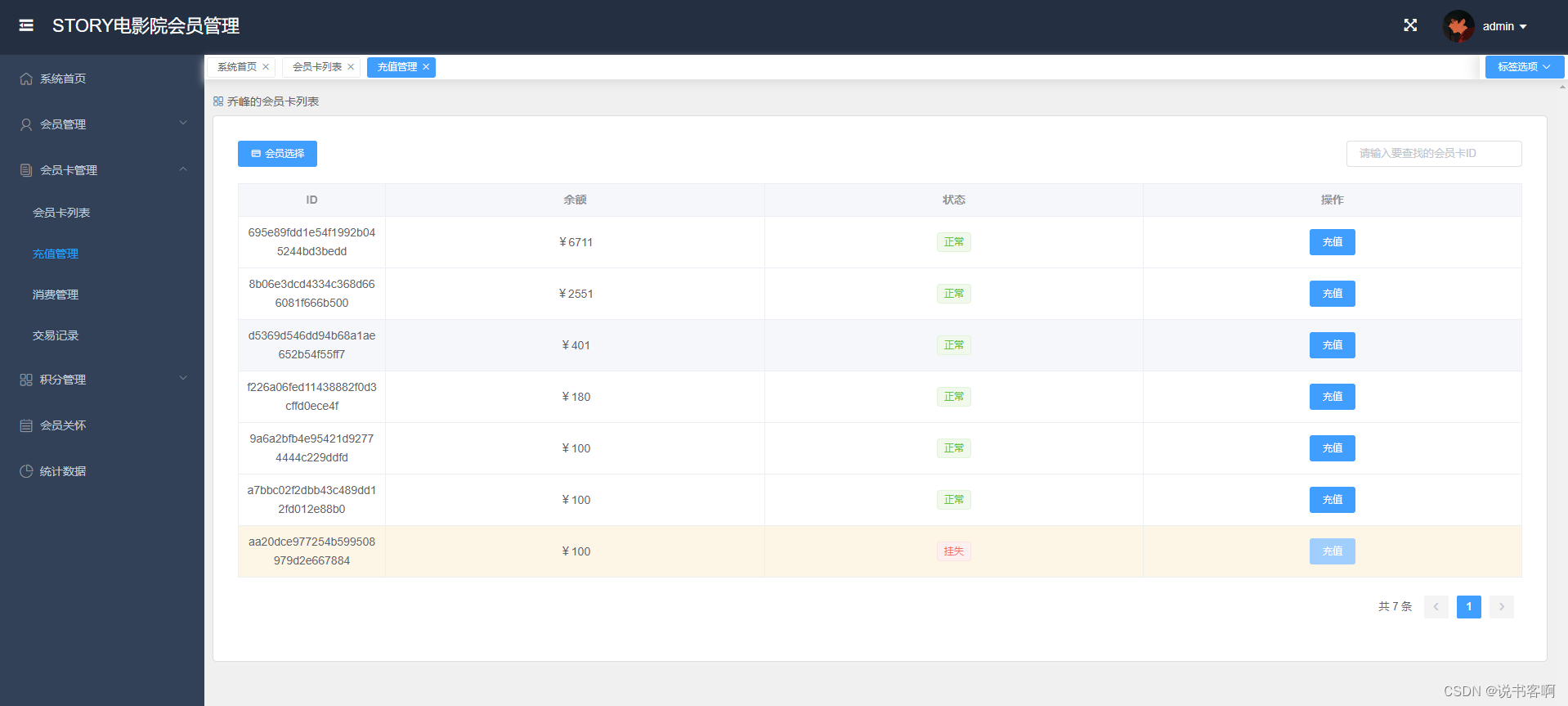
充值管理

- 会员卡充值

消费管理

- 会员卡消费

交易记录

积分管理 - 会员选择

- 积分兑换

会员关怀

数据统计

6,获取方式
📣 有源码 获取源码
这篇关于Java毕业设计——springboot+vue电影院会员管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




