本文主要是介绍Revit中轴网与屋顶绘制及获取轴号,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Revit中轴网与屋顶的绘
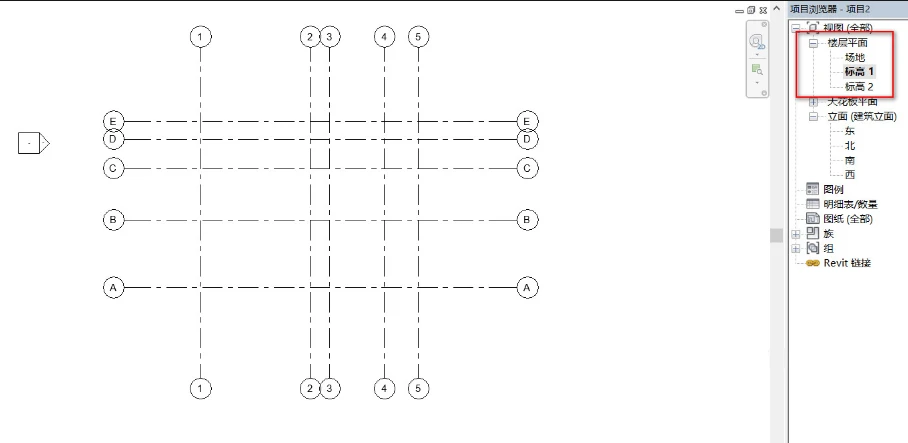
下面是屋顶绘制的题目,要求按题目绘制轴网且绘制屋顶,屋顶标高为6.3m,厚度为150,坡度为1:1.5图首先新建一个建筑样板,然后进行标高轴网的绘制

进入任意一个立面图将标高二修改为6.3m

接下来进入平面视图按照题目要求绘制轴网

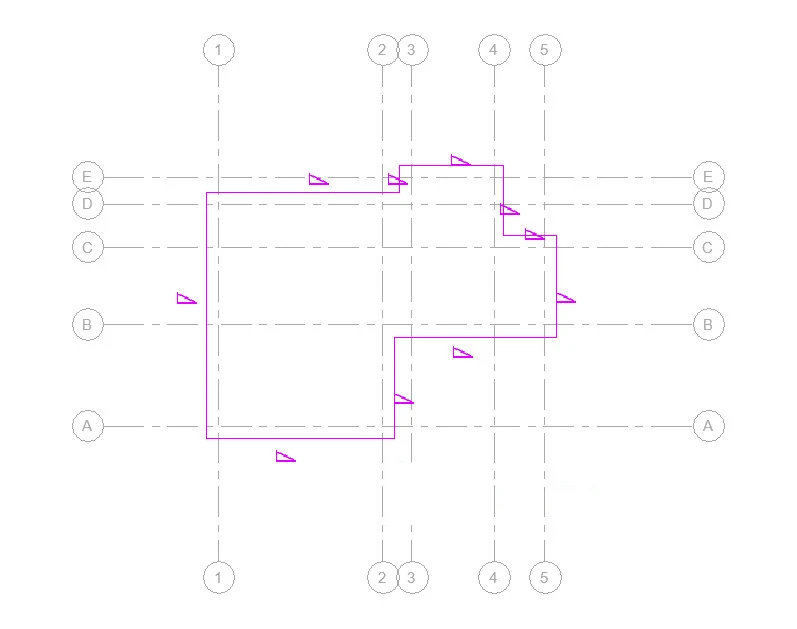
选择建筑选项卡中的屋顶,再选择迹线屋顶,选择在标高2绘制好屋顶的轮廓,采用拾取线偏移的方法绘制

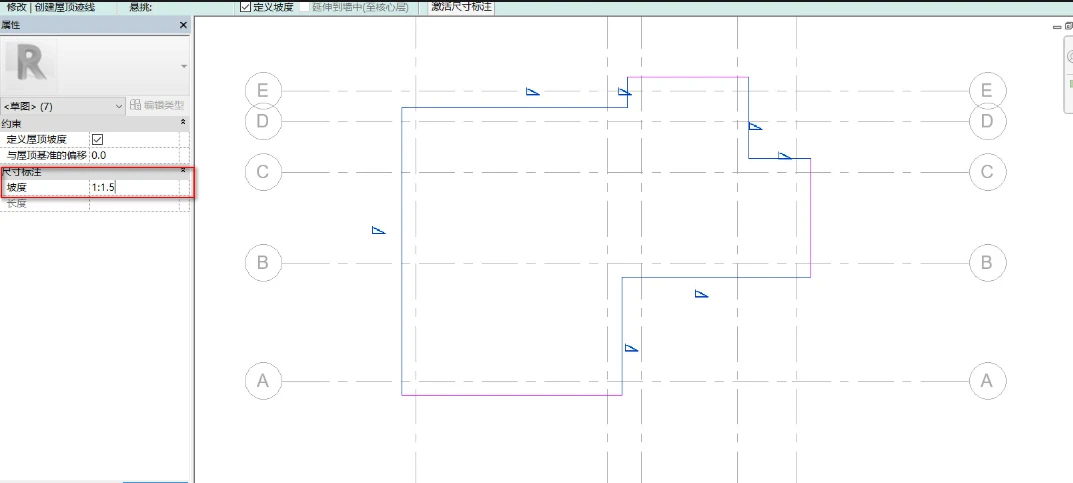
将没有坡度点取消勾选定义屋顶坡度,并且将有坡度的边选中,在坡度中输入1:1.5(注意符号要用英文模式下输入)

复制一个屋顶,修改为厚度150

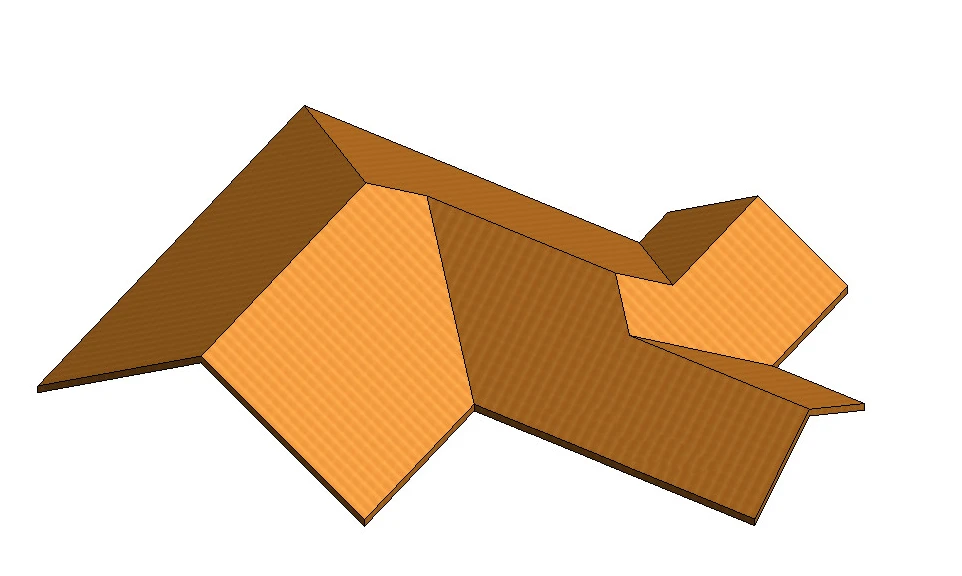
由于题目材质不限,我们任意给屋顶修改一个材质,这样这题的屋顶我们就绘制好了。

二、revit中如何获得对于的轴号?
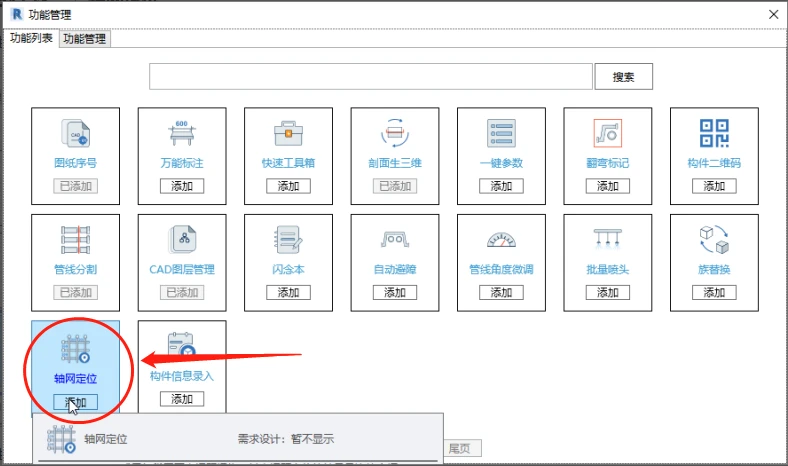
使用建模助手【有求必应】模块 → 轴网定位

1.选择【轴网定位】功能添加到Revit界面。

2.使用【轴网定位】功能。

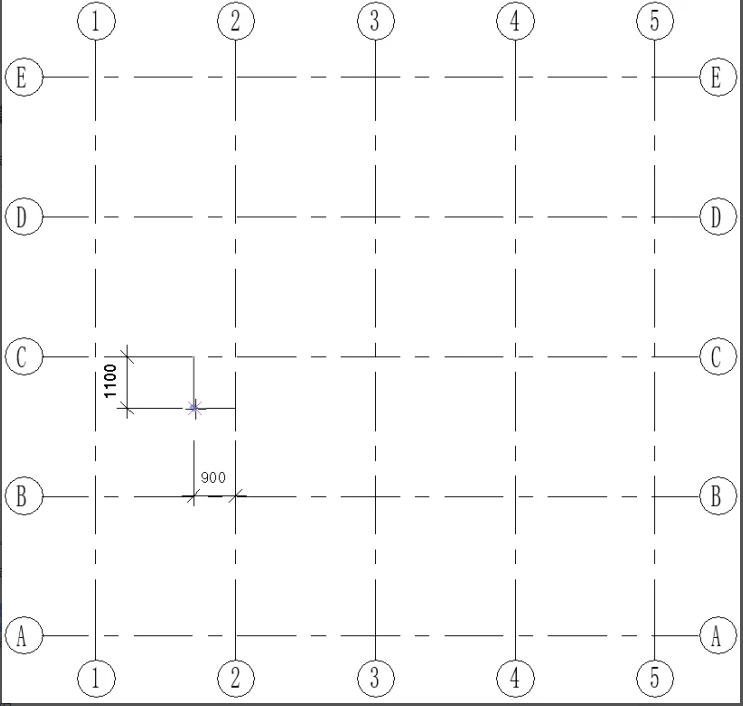
3.功能操作流程:
①设置好距离点的距离;
②在平面图上选一点,获得轴号,使用Ctrl+V粘贴使用。
如下图:选中点离C轴大于1000mm所有范围为B~C;选中点离2轴小于1000mm所有范围为2;所以为 2 & B~C。

BIM建模助手【有求必应】还有:CAD图层管理,参数同步,导出项目族,翻弯标记,风管分割,构件二维码,构件信息录入,管线互换,管线角度微调,Excel导出导入,快速工具箱等等181个功能,【8个模块】。
建模助手下载:https://www.zhbim.com/?source=csdn
这篇关于Revit中轴网与屋顶绘制及获取轴号的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





