本文主要是介绍CSS自动生成序号(不使用JS,可任意排序),以及使用字母序号,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单入门
原文地址 https://www.cnblogs.com/hf8051/p/5109184.html,不用看注释,直接理解css代码即可,对于简单的代码来说,注释反而是混淆与捣乱。
原文内容,用菜鸟解压工具解压(美化):
<!DOCTYPE html>
<html>
<head><style>body {counter-reset:section;}h1 {counter-reset:subsection;}h1:before{counter-increment:section;content:"哈哈" counter(section) ". ";}h2:before {counter-increment:subsection;content:counter(section) "." counter(subsection) " ";}</style>
</head><body><p><b>Note:</b> IE8 supports these properties only if a !DOCTYPE is specified.</p><h1>HTML tutorials</h1><h2>HTML Tutorial</h2><h2>XHTML Tutorial</h2><h2>CSS Tutorial</h2><h1>Scripting tutorials</h1><h2>JavaScript</h2><h2>VBScript</h2><h1>XML tutorials</h1><h2>XML</h2><h2>XSL</h2></body></html>
</details>
该演示复杂、结构较乱,可以先学习我修改出来的优化版本:
<style>.type {counter-reset:def;}.d:before {counter-increment:def;content:counter(def) ". ";}
</style><div class='type'>adj</div><div class='d'>XHTML Tutorial</div>
<div class='d'>CSS Tutorial</div>
<div class='d'>CSS Tutorial</div>
<div class='d'>CSS Tutorial</div>
<div class='d'>CSS Tutorial</div><br>
<div class='type'>verb</div><div class='d'>XHTML Tutorial</div>
<div class='d'>CSS Tutorial</div>
是不是简单很多?
“效果图”:
字母序号
运用字母序号,还可以简化“类zhihu/wiki脚注”链接的生成!
多上标可对应同一脚注,而脚注则需要排好a,b,c,等链接指回各个上标。
content:counter(def, lower-alpha) ". ";
具体代码:
<style>.ReferenceList>LI {counter-reset:ref;}SUP>A:before {counter-increment:ref;content:counter(ref, lower-alpha);}
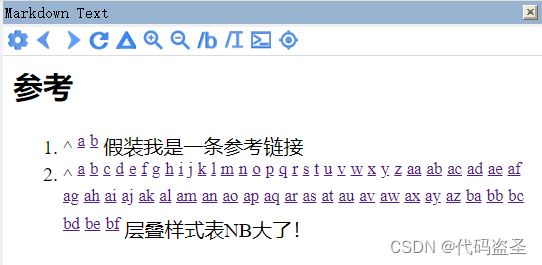
</style><H2 class='type'>参考</H2><ol class="ReferenceList"><li id="ref_2" tabindex="0"><span>^</span><sup class="ReferenceList-backLink"><a href=""></a></sup><sup class="ReferenceList-backLink"><a href=""></a></sup><span>假装我是一条参考链接</span></li>
</ol>
效果图:

除了lower-alpha,还有其他丰富的样式可供选择 ——
Others include:
decimal,decimal-leading-zero,lower-roman,upper-roman,lower-greek,lower-latin,upper-latin,armenian,georgian,lower-alpha,upper-alpha.
甚至还有中文数字序号……
层叠样式表 YYDS!
这篇关于CSS自动生成序号(不使用JS,可任意排序),以及使用字母序号的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








