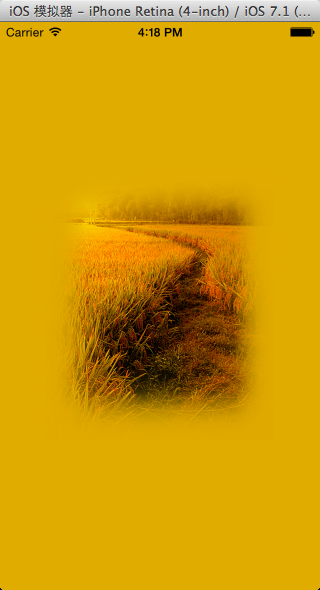
使图片与背景融为一体

原始图片 + 显示时的图片
例子1


例子2


例子3


作为mask用的图:

原理:
1. 一个mask用来只显示图片边缘
2. 取图片平均颜色并给这个mask赋值
3. 将背景色设置成平均色
4. 将要显示的图片放置在mask的下面
// 获取显示图片UIImage *showImage = [UIImage imageNamed:@"6"];// 获取遮罩图片UIImage *maskImage = [UIImage imageNamed:@"mask"];// 显示的图片UIImageView *imageView = \[[UIImageView alloc] initWithFrame:(CGRect){CGPointZero, showImage.size}];imageView.image = showImage;imageView.center = self.view.center;[self.view addSubview:imageView];// 带透明像素PNG图片UIImage *png = [maskImage blurImageWithRadius:20];// 将透明像素PNG图片转换为遮罩用maskCALayer *maskLayer = [CALayer layer];maskLayer.contents = (__bridge id)(png.CGImage);maskLayer.frame = (CGRect){CGPointZero, showImage.size};// 使用遮罩maskCALayer *showLayer = [CALayer layer];showLayer.frame = (CGRect){CGPointZero, showImage.size};showLayer.mask = maskLayer;showLayer.backgroundColor = [showImage averageColor].CGColor; // 取图片平均颜色showLayer.position = self.view.center;// 设置背景色self.view.backgroundColor = [showImage averageColor]; // 取图片平均颜色[self.view.layer addSublayer:showLayer];







