本文主要是介绍vue看板使用电子数字,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

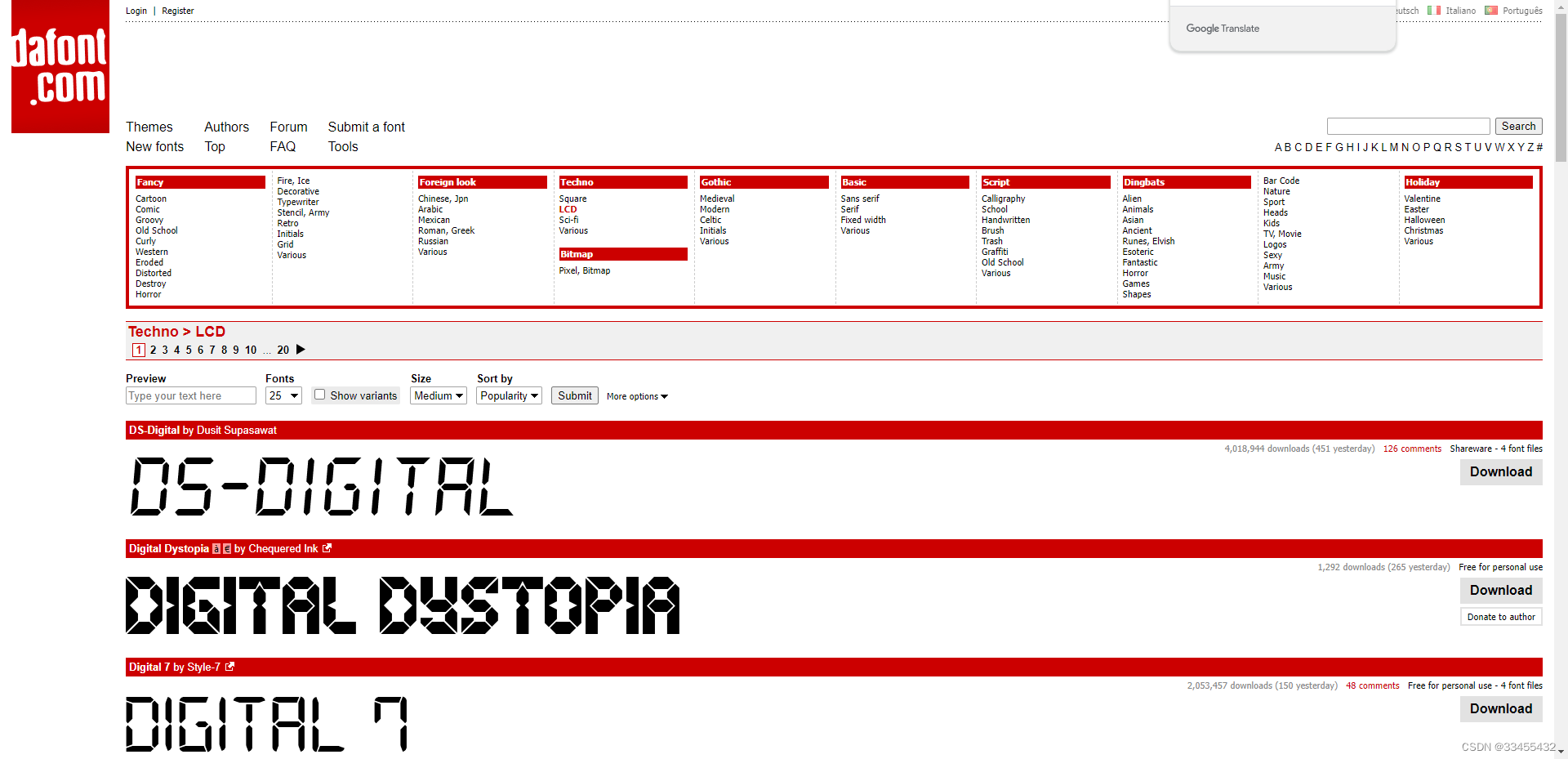
1、下载字体
https://www.dafont.com/theme.php?cat=302&text=0123456789

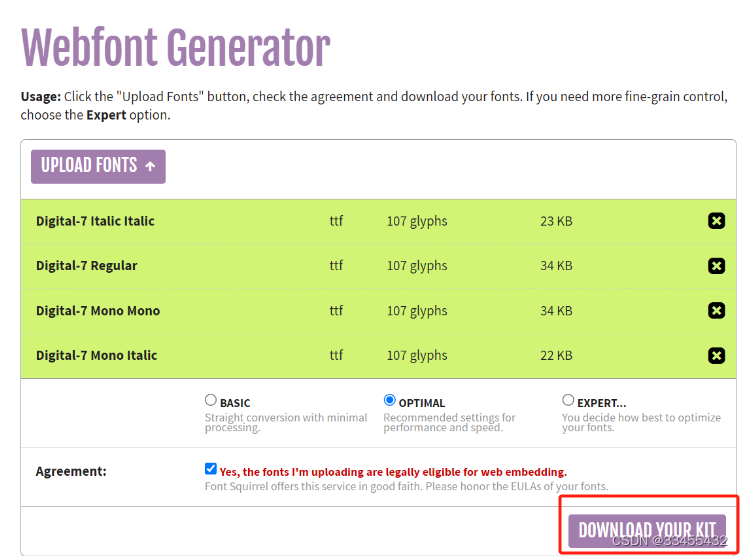
2、下载后将压缩包解压,并上传到https://link.csdn.net/?target=https%3A%2F%2Fwww.fontsquirrel.com%2Ftools%2Fwebfont-generator

然后下载

3、项目中使用
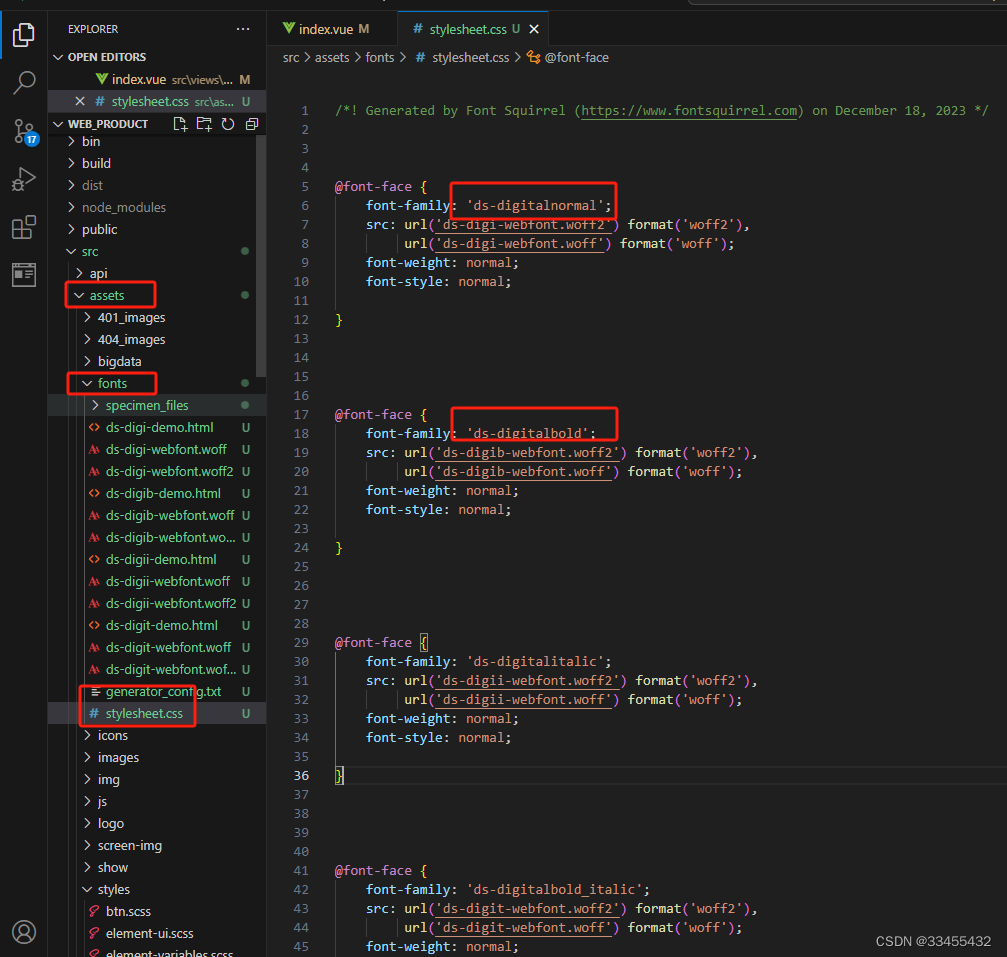
在Vue项目中的assets中新建fonts文件夹,将解压后的字体文件在fonts文件夹中

4、页面引入使用
<div class="card-panel-num">123456789</div><style rel="stylesheet/scss" lang="scss" >@import '../../../assets/fonts/stylesheet.css';#map{width: 100%;height: 200px;}.gudingtext{.el-textarea{height: 110px;}.el-textarea__inner{height: 110px;}}.card-panel-num {font-size: 24px;letter-spacing: 2px;font-family: "ds-digitalnormal";}</style>
这篇关于vue看板使用电子数字的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



