本文主要是介绍FastICA 在matlab代码实现、运行结果及错误调试方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
FastICA 在matlab代码实现以及运行结果
共享源代码下载地址
| 源码下载地址 | http://www.cis.hut.fi/projects/ica/fastica/code/dlcode.shtml |
|---|---|
| (感兴趣的话)CASSO地址 | http://www.cis.hut.fi/jhimberg/icasso/ |
| (感兴趣的话)SCTEST 地址 | http://www.cs.helsinki.fi/u/ahyvarin/code/isctest/ |
| (R版本FastICA in R) | http://cran.r-project.org/web/packages/fastICA/ |
| (C++版本FastICA in C++) | http://itpp.sourceforge.net/devel/fastica_8cpp.html |
| (Python版本MDP package) | http://mdp-toolkit.sourceforge.net/ |
| (Python版本scikit-learn package) | http://scikit-learn.org/dev/auto_examples/decomposition/plot_ica_blind_source_separation.html |
在Matlab 2016R环境下的运行方法、运行结果及错误调试方法
- 将下载的文件解压缩FastICA_2.5,打开matlab程序,路径切换到文件所在地址
- 在命令行窗口中输入:
>> demosig(运行demosig.m文件,生产4*500随机数据备用) - 在命令行窗口中输入:
>> fasticag(运行fasticag.m文件,打开FastICA GUI窗口) - 点击FastICA GUI中“Load data” 并在弹出窗口“Name of the variable”框中输入demosig,结果会出现以下错误提示。
问题分析
| 错误提示 | 命令行窗口提示 “未定义函数或变量’data’。 出错gui_1c(line 45) if length(size (data))>2 计算UIControl Callback时出错” |
|---|---|
| 问题分析 | 该错误提示在gui_1c.m文件的第45行出现未定义的变量‘data’,查看gui_1c.m源代码对应位置发现,data未定义。 |
| 解决办法 | 将源代码中以下三行注释掉 |
| varName = get(he_FastICA_file, ‘String’); %返回句柄为he_FastICA_file的图像窗口的String,即获取变量字符串 | |
| command=[‘evalin(’‘base’’,’‘assignin(’’’‘caller’’’’,’’’‘data’’’’,’ varName ‘)’’)’]; %将工作区的varName,赋值给data | |
| eval(command,‘fprintf(’‘Variable not found in MATLAB workspace, data not loaded!\n’’);data=[];’); %将括号内的字符串视为语句并运行,见help -eval | |
| 添加一行 data=evalin(‘base’,‘ans’); | |
| 修改理由 | 这段代码调用了GUI变量获取工作区的命令,由于Matlab 2016R版本的问题,所以会不兼容,需要修改为意思一样的代码,data=evalin(‘base’,‘ans’)。注意:此时将运行demosig.m文件生成的‘ans’ 赋值给了data, 所以此时不需要在弹出窗口“Name of the variable”框中输入变量名,直接点击load 即可 |
| 与您相关 | 如果想处理自己的数据,假设数据变量为X,那么只需要将上述代码中‘ans’修改为‘X’即可,注意:请确保工作区有变量X |
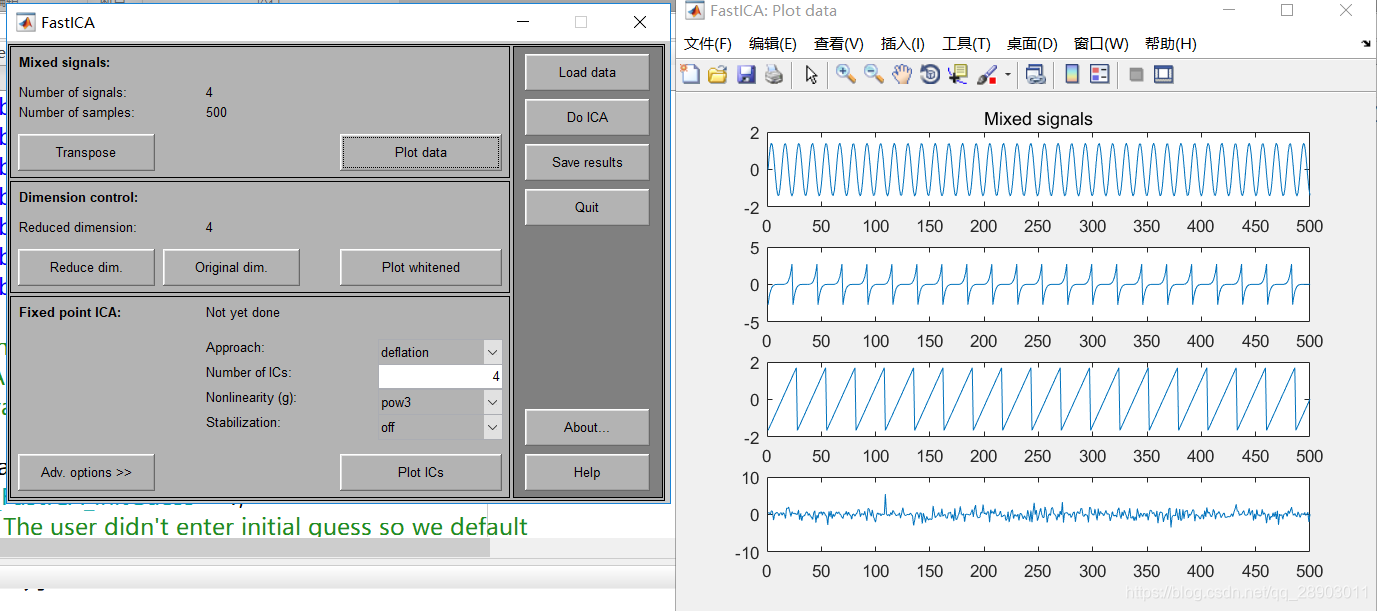
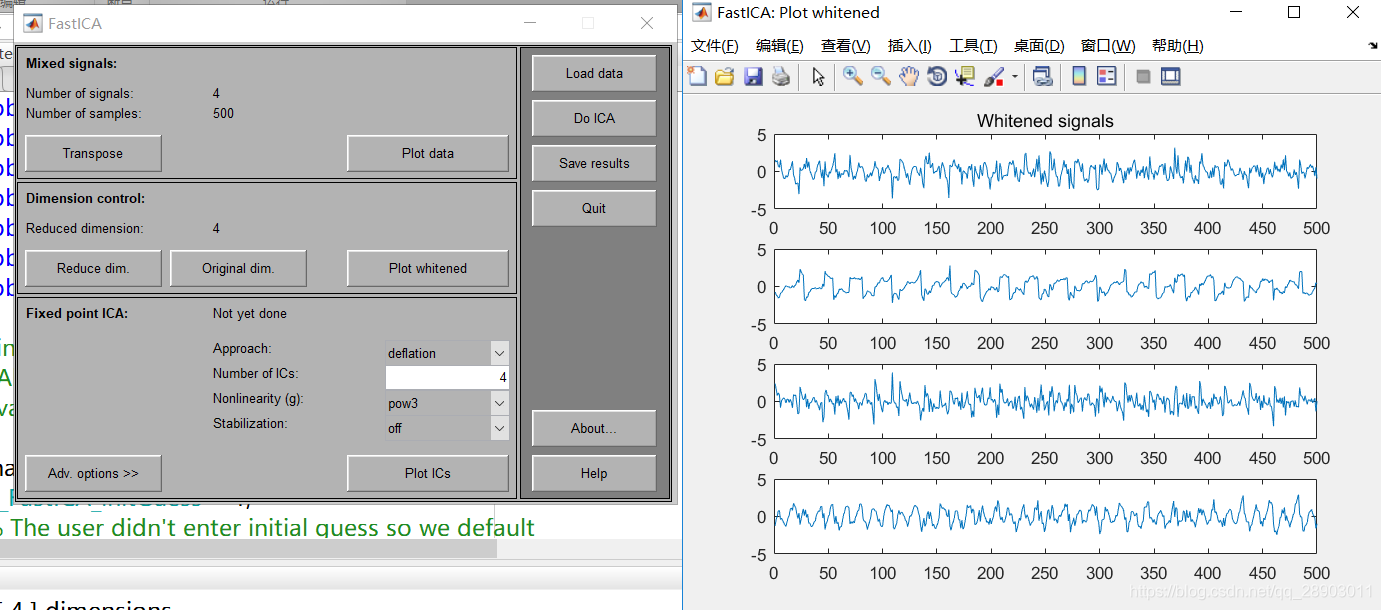
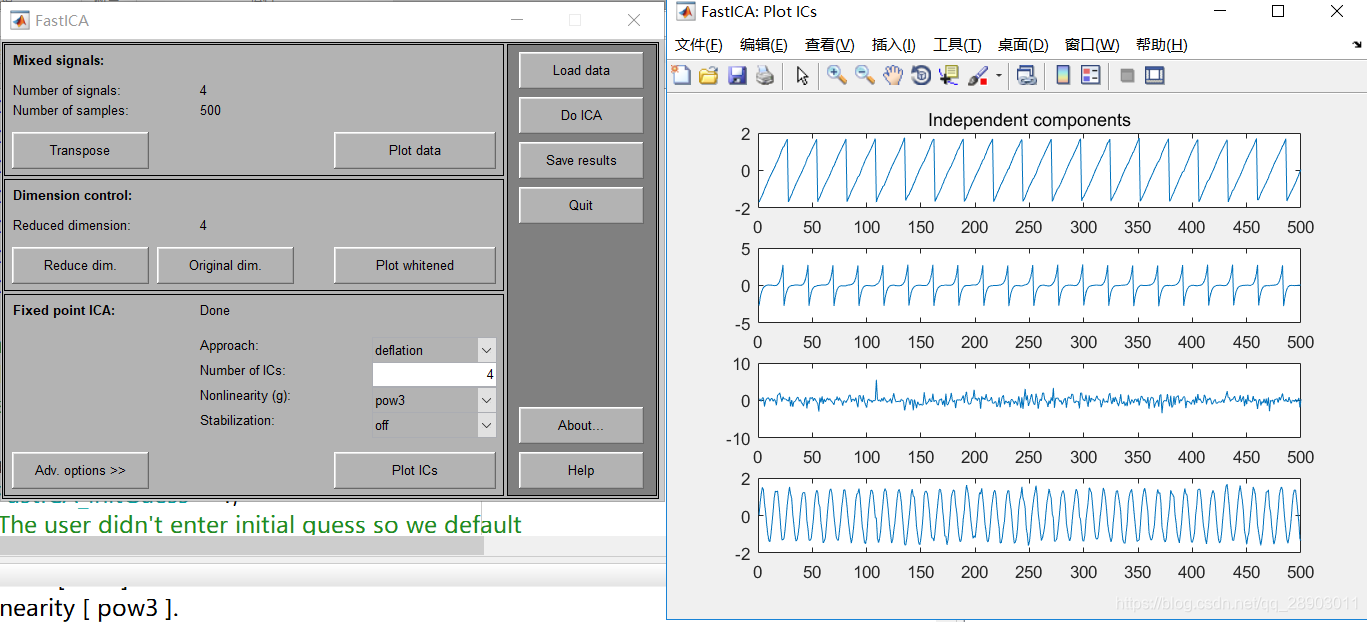
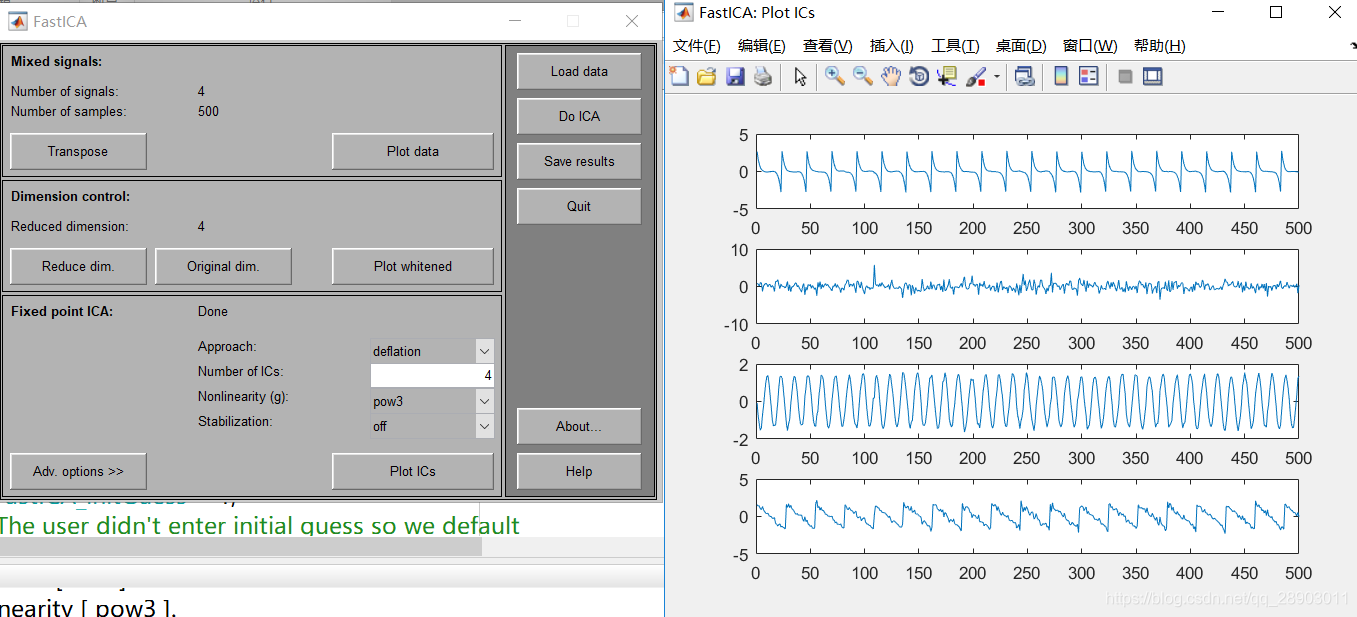
- 然后依次点击按钮并查看结果Plot data(原始模拟信号) 、Plot whitened (信号混合)、Plot ICs(独立成分) 、Do ICA(信号分离)。
结果展示




理论分析资料
| What is Independent Component Analysis? | https://www.cs.helsinki.fi/u/ahyvarin/whatisica.shtml |
|---|---|
| A book :Independent Component Analysis | http://research.ics.aalto.fi/ica/book/ |
| 相关博客1 | https://blog.csdn.net/u012421852/article/details/80500940 |
| 相关博客2 | https://blog.csdn.net/lizhe_dashuju/article/details/50263339 |
致谢
感谢A. Hyvärinen, J. Karhunen, E. Oja 发明该算法,感谢大家的阅读。
这篇关于FastICA 在matlab代码实现、运行结果及错误调试方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


