本文主要是介绍分享Whatsapp即時聯絡動態控鈕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
分享Whatsapp即時聯絡動態控鈕(关注我可得全部源代码)
在香港或海外地区,大部份人都一定会使用Whatsapp,而且很多海外网站都会有Whatspp来做客户服务或推销产品。
如果你有意主攻海外或香港市场,你的网站都必须有Whatsapp即时联络插件,以下我都分享一个简单易用的whatsapp联络插件。
市面上有很多Whatsapp插件,大致功能都是一样,就是一按就转跳到Whatsapp即时可以谈天
但当中还有少许分别,例如:
1. 可否自定头像或网站或公司名称
2. 可否联络不同的人
3. 可否自定不同留言
当然,最重要是,是不是免费?
我在香港眼见大部份网站都是用外国的付费插件,因为免费又要无品牌广告的近乎0。
以下是香港人常用的Whatsapp插件:
1) elfsight- WhatApp Chat ( 要每月付费)

2) Callbell - Chat widget (都是要每月付费)

其实要做一个以上功能的插件,并不困难,我就做了以下的插件:
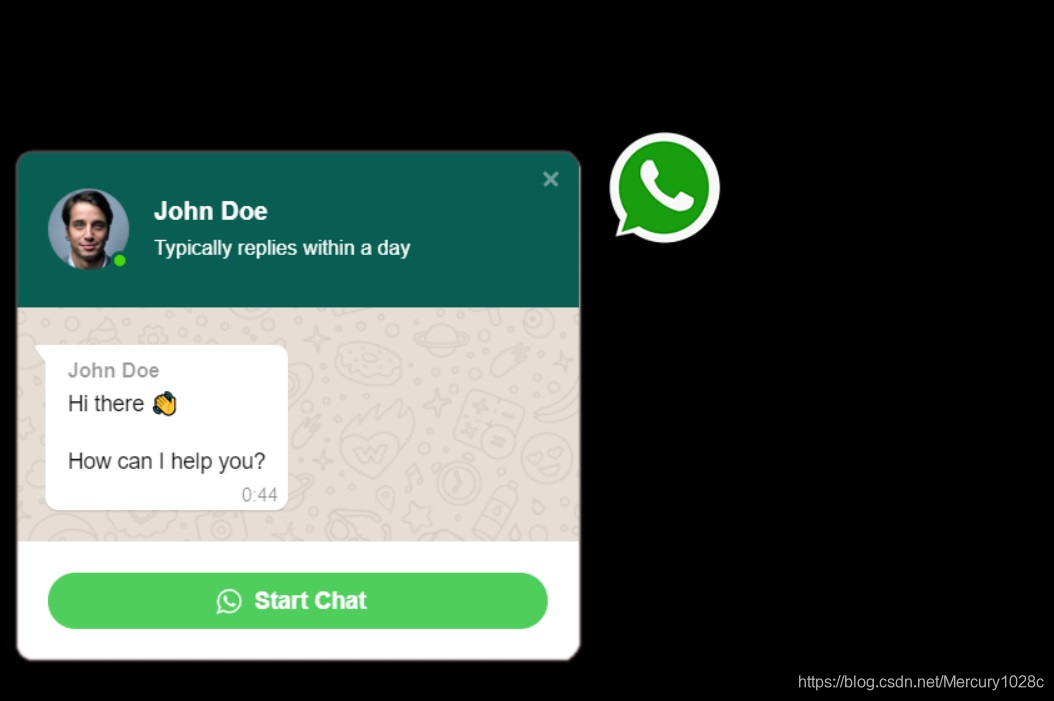
1) 在你的网站的指定位置,加了whatsapp浮窗按钮

2) 按下会弹出你自选的Whatspp图像(只是一张图呢!你想改什么就什么)

3) 重点是按下这图,就可以在手机或电脑直接转跳到Whatsapp App
( 现在这图因我没有设置正确的电话,所以没有立即转跳,你跟着以下教程,都可立即转跳)

如果想试试这个插件,就取以下的代码去试试吧!
1) 於你的网页内加入以下代码
於[你的whatsapp电话号码]内,输入你的whatsapp号码
於[你的留言]内,输入你都用户一转跳后,在Whatsapp App预设已输人的文字,例如:你好,我对你的产品有兴趣!
<body bgcolor="black">
<script src="/demos/googlegg.js"></script><div class="sliderbar-container"><div class="title"></div><div class="body"><a href="https://api.whatsapp.com/send?phone=你的whatsapp電話號碼&text=你的留言"><img src="whatsapp_body_pic.png"></a> //这句代码是连接Whatsapp App的</div>
</div><script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.sliderBar.js"></script>
<script type="text/javascript">
$(function(){$('.sliderbar-container').sliderBar({open : false, //网页一开了,大图像是否弹出 top : 250, //你的大图像与顶部的距离 width : 457, //你的大图像尺寸 height : 424, theme : 'white', position : 'left' //放在右/左边 });
});
</script></body>
2) 在你的网站加入以下的JS档案
;(function ($) {$.fn.extend({"sliderBar": function (options) {var opts = $.extend({} ,$.fn.sliderBar.defalutPublic ,options);return this.each(function () {var $this = $(this); $this.data('open', opts.open);privateMethods.initSliderBarCss($this, opts);switch(opts.position){case 'right' : privateMethods.showAtRight($this, opts); break;case 'left' : privateMethods.showAtLeft($this, opts); break;}});}});$.fn.sliderBar.defalutPublic = {open : true, top : 200, width : 260, height : 200, theme : 'green', position : 'left' }var privateMethods = {initSliderBarCss : function(obj, opts){obj.css({'width': opts.width+20+'px','height' : opts.height+20+'px','top' : opts.top+'px','border' : '0px solid '+opts.theme,'position':'fixed','font-family':'Microsoft Yahei','z-index': '9999'}).find('.body').css({'width': opts.width+'px','height' : opts.height+'px','position':'relative','padding':'10px','overflow-x':'hidden','overflow-y':'auto','font-family':'Microsoft Yahei','font-size' : '12px'});var titleCss = {'width':'90px','height':'90px','position':'absolute','top':'-1px','display':'block','background-image': 'url(whatsapp.png)','background-repeat':'no-repeat','cursor': 'pointer',}obj.find('.title').css(titleCss).find('i').css({'font-size': '15px'});},showAtLeft : function(obj, opts){if(opts.open){obj.css({left:'0px'});obj.find('.title').css('right','-100px').find('i').attr('class','fa fa-chevron-circle-left');}else{obj.css({left:-opts.width-22+'px'});obj.find('.title').css('right','-100px').find('i').attr('class','fa fa-chevron-circle-right');}obj.find('.title').click(function(){if(obj.data('open')){obj.animate({left:-opts.width-22+'px'}, 500);$(this).find('i').attr('class','fa fa-chevron-circle-right');}else{obj.animate({left:'0px'}, 500);$(this).find('i').attr('class','fa fa-chevron-circle-left');}obj.data('open',obj.data('open') == true ? false : true);});},showAtRight : function(obj, opts){if(opts.open){obj.css({right:'0px'});obj.find('.title').css('right', opts.width+20+'px').find('i').attr('class','fa fa-chevron-circle-right');}else{obj.css({right:'25px'});obj.find('.title').css('right', opts.width+20+'px').find('i').attr('class','fa fa-chevron-circle-left');}obj.find('.title').click(function(){if(obj.data('open')){obj.animate({right:-opts.width-22+'px'}, 500);$(this).find('i').attr('class','fa fa-chevron-circle-left');}else{obj.animate({right:'0px'}, 500);$(this).find('i').attr('class','fa fa-chevron-circle-right');}obj.data('open',obj.data('open') == true ? false : true);});}};
})(jQuery)
你亦可以在以下的键结下载整个原代码:
链接:https://pan.baidu.com/s/1RPwUCo3jNBUGtjAtJng60A
提取码:s3hc
以上内容只供大家交流学习,谢谢!
这篇关于分享Whatsapp即時聯絡動態控鈕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





