本文主要是介绍html判断每月天数,面试题:JS 获取某月的天数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
获取某个月的天数,这个题一般都是在学 switch(){} 一章的案例。
我们一直解题的方案是根据一个顺口溜:一三五七八十腊,31天永不差,四六九十一,每月30天,惟有二月二十八,闰年要把日加一。(我搜的,具体怎么背我忘了)
这里面还有个闰年的计算规则:四年一闰,百年不闰,四百年再闰。可以被4整除,但是不能被100整除,除非可以被400整除。

是不是被上面的魔性概念征服了?接来下我们来实现一下
面试题:JS 获取某月的天数
先上测试用例function getMonthCountDay(year, month){
// year 为年份,month 为月份
}
[[2000,2],[2000,1],[2000,3],[2000,4],[2100,2],[2100,1],[2100,3],[2100,4],[2104,2],[2104,1],[2104,3],[2104,4],[2105,2],[2105,1],[2105,3],[2105,4],].map(v=>`${v} => ${getMonthCountDay.apply(null,v)}天`)
基础版本
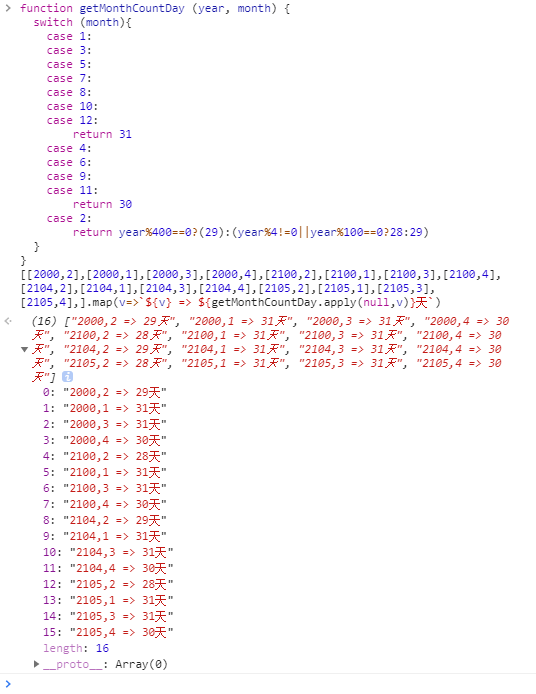
根据我们的顺口溜我们来写一下function getMonthCountDay (year, month) {
switch (month){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
return 31
case 4:
case 6:
case 9:
case 11:
return 30
case 2:
return year%400==0?(29):(year%4!=0||year%100==0?28:29)
}
}
很好写完了,除了代码看上去多了点,没别的毛病。
测试截图

借助 Date API 处理日期溢出特性(进位)
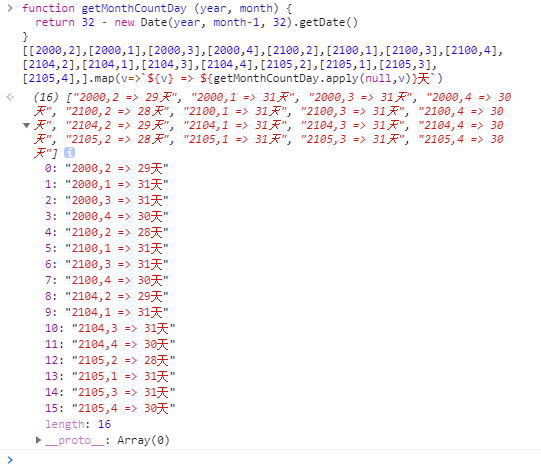
接下来就开始骚了。function getMonthCountDay (year, month) {
return 32 - new Date(year, month-1, 32).getDate()
}
是不是想不到,这种方法写的一下就很少了。

测试截图

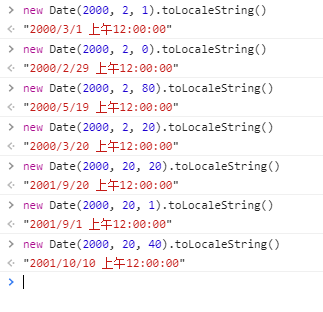
方案原理
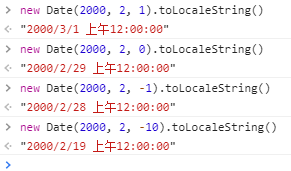
js 中 Date 在处理时间的时候会做进位退位操作。

借助 Date API 处理日期溢出特性(退位方案)
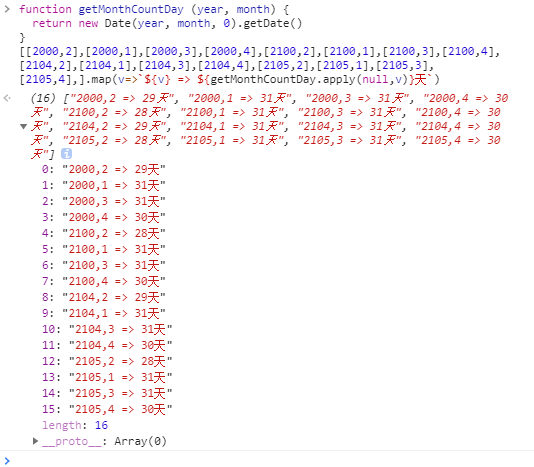
刚才是用的进位,然后减去多余的。现在我们改用退位function getMonthCountDay (year, month) {
return new Date(year, month, 0).getDate()
}

测试截图

方案原理
js 中 Date 在处理时间的时候会做进位退位操作。

利用这个特性还可以做什么?

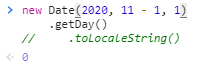
获取月初是周几

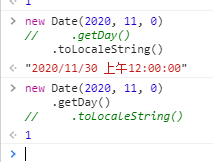
获取月末是周几


关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[面试题:JS 获取某月的天数]http://www.zyiz.net/tech/detail-149509.html
这篇关于html判断每月天数,面试题:JS 获取某月的天数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





