本文主要是介绍Android动画(二)——补间动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
介绍
Xml文件定义View动画
补充
alpha_animation.xml(透明度)
rotate_animation.xml(旋转)
scale_animation.xml(伸缩)
translate_animation.xml (平移)
group_animation.xml(组合)
主活动代码
效果图
Java代码中使用补间动画
透明度定义:
缩放定义:
平移定义:
旋转定义
集合定义
完整代码
效果仍如上图
介绍
补间动画(Tween Animation)是一种常见的动画技术,用于在动画序列中创建平滑的过渡效果。它通过定义起始状态和结束状态之间的差异来自动生成中间帧,从而实现连续的动画效果。
补间动画通常涉及两个关键帧(Keyframe):起始关键帧和结束关键帧。起始关键帧定义了动画的初始状态,而结束关键帧定义了动画的最终状态。通过在这两个关键帧之间进行插值计算,可以生成一系列中间帧,形成平滑的动画过渡。
在补间动画中,可以对多个属性进行动画化,如位置、大小、旋转、透明度等。通过指定每个属性的起始值和结束值,并设置动画的持续时间和缓动函数,可以控制动画的速度、加速度和变化方式。
补间动画具有简单易用、流畅自然的特点,常用于用户界面设计、游戏开发和电影制作等领域。现在许多动画软件和库都提供了方便的补间动画功能,使得创建和控制补间动画变得更加高效和灵活。
Xml文件定义View动画
通过xml来定义View动画涉及到一些公有的属性(在AndroidStudio上不能提示):
android:duration 动画持续时间
android:fillAfter 为true动画结束时,View将保持动画结束时的状态
android:fillBefore 为true动画结束时,View将还原到开始开始时的状态
android:repeatCount 动画重复执行的次数
android:repeatMode 动画重复模式 ,重复播放时restart重头开始,reverse重复播放时倒叙回放,该属性需要和android:repeatCount一起使用
android:interpolator 插值器,相当于变速器,改变动画的不同阶段的执行速度复制代码这些属性是从Animation中继承下来的,在alpha、rotate、scale、translate标签中都可以直接使用。
利用xml文件定义View动画需要在工程的res目录下创建anim文件夹,所有的xml定义的View动画都要放在anim目录下。

补充
在动画中,以数值、百分数、百分数p,比如:50、50%、50%p,他们取值的代表的意义各不相同:
50表示以View左上角为原点沿坐标轴正方向(x轴向右,y轴向下)偏移50px的位置;
50%表示以View左上角为原点沿坐标轴正方向(x轴向右,y轴向下)偏移View宽度或高度的50%处的位置;
50%p表示以View左上角为原点沿坐标轴正方向(x轴向右,y轴向下)偏移父控件宽度或高度的50%处的位置(p表示相对于ParentView的位置)。
alpha_animation.xml(透明度)
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"android:duration="2000"android:fillAfter="false"android:fromAlpha="1"android:toAlpha="0">
</alpha>rotate_animation.xml(旋转)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"android:duration="2000"android:fillAfter="false"android:fromDegrees="0"android:toDegrees="360"android:pivotX="50%"android:pivotY="50%">
</rotate>scale_animation.xml(伸缩)
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"android:duration="2000"android:fillAfter="false"android:fromXScale="1.0"android:fromYScale="1.0"android:pivotX="50%"android:pivotY="50%"android:toXScale="0.5"android:toYScale="0.5"></scale>translate_animation.xml (平移)
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"android:duration="2000"android:fillAfter="false"android:fromXDelta="0"android:fromYDelta="0"android:toXDelta="100%"android:toYDelta="100%">
</translate>group_animation.xml(组合)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><alphaandroid:duration="2000"android:fillAfter="false"android:fromAlpha="1"android:toAlpha="0"/><scaleandroid:duration="2000"android:fillAfter="false"android:fromXScale="1.0"android:fromYScale="1.0"android:pivotX="50%"android:pivotY="50%"android:toXScale="0.5"android:toYScale="0.5"/><rotateandroid:duration="2000"android:fillAfter="false"android:fromDegrees="0"android:toDegrees="360"android:pivotX="50%"android:pivotY="50%"/><translateandroid:duration="2000"android:fillAfter="false"android:fromXDelta="0"android:fromYDelta="0"android:toXDelta="100%"android:toYDelta="100%"/>
</set>主活动代码
package com.example.animationstudy;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;public class MainActivity extends AppCompatActivity implements View.OnClickListener {ImageView imageView2;Button alpha;Button scale;Button rotate;Button translate;Button group;Animation groupAnim;Animation alphaAnima;Animation scaleAnima;Animation rotateAnim;Animation translateAnim;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);imageView2 = (ImageView) findViewById(R.id.imageView1);alpha = (Button) findViewById(R.id.alpha);scale = (Button) findViewById(R.id.scale);rotate = (Button) findViewById(R.id.rotate);translate = (Button) findViewById(R.id.translate);group = (Button) findViewById(R.id.group);alphaAnima = AnimationUtils.loadAnimation(this,R.anim.alpha_animation);scaleAnima = AnimationUtils.loadAnimation(this,R.anim.scale_animation);rotateAnim = AnimationUtils.loadAnimation(this,R.anim.rotate_animation);translateAnim = AnimationUtils.loadAnimation(this,R.anim.translate_animation);groupAnim = AnimationUtils.loadAnimation(this,R.anim.group_animation);alpha.setOnClickListener(this);scale.setOnClickListener(this);rotate.setOnClickListener(this);translate.setOnClickListener(this);group.setOnClickListener(this);}@Overridepublic void onClick(View view) {if ((view.getId() == R.id.alpha)){imageView2.startAnimation(alphaAnima);}if ((view.getId() == R.id.scale)){imageView2.startAnimation(scaleAnima);}if ((view.getId() == R.id.rotate)){imageView2.startAnimation(rotateAnim);}if ((view.getId() == R.id.translate)){imageView2.startAnimation(translateAnim);}if ((view.getId() == R.id.group)){imageView2.startAnimation(groupAnim);}}
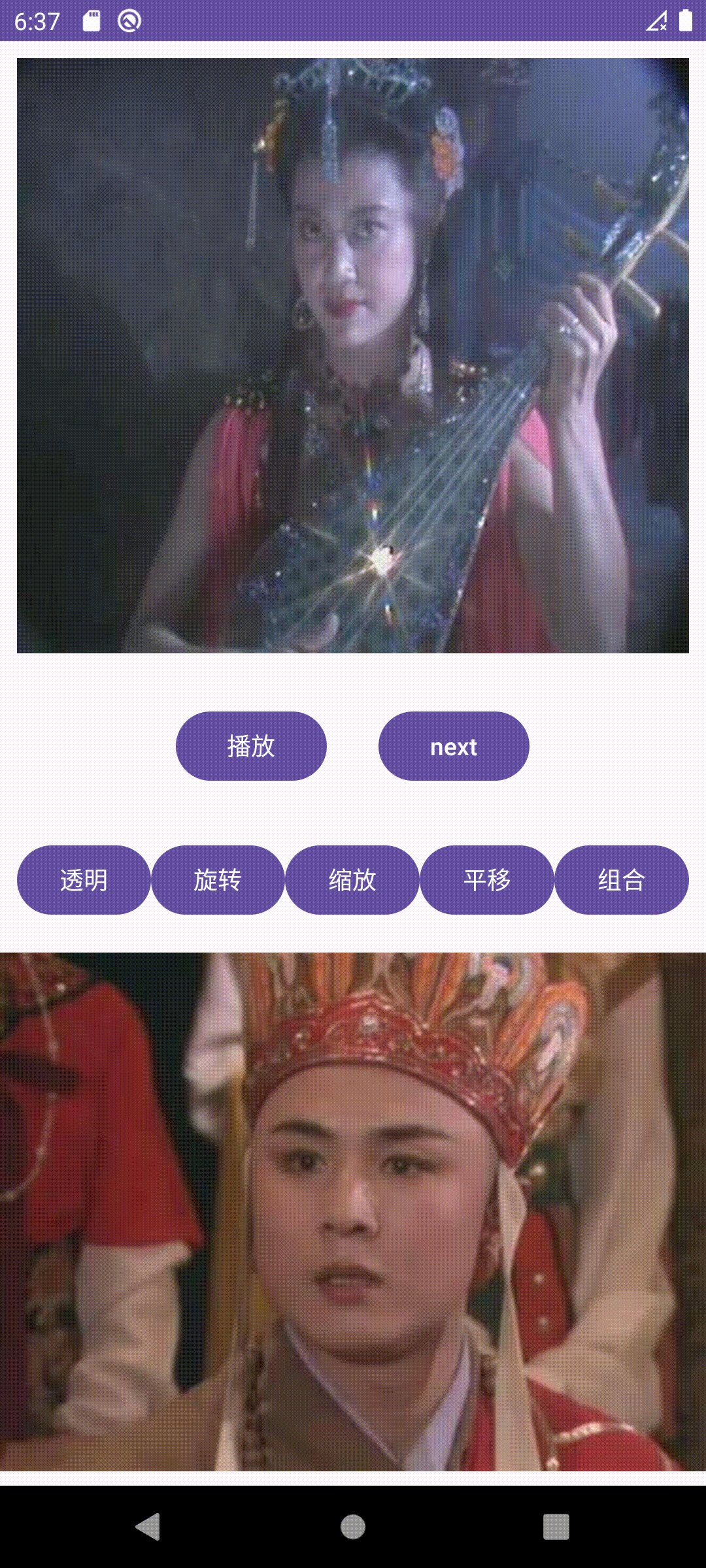
}效果图

Java代码中使用补间动画
透明度定义:
AlphaAnimation alphaAnima = new AlphaAnimation(1, 0);alphaAnima.setDuration(2000);缩放定义:
ScaleAnimation scaleAnima = new ScaleAnimation(1, 0.5f,1, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f);scaleAnima.setDuration(2000);平移定义:
TranslateAnimation translateAnim = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0,Animation.RELATIVE_TO_SELF, 1,Animation.RELATIVE_TO_SELF, 0,Animation.RELATIVE_TO_SELF, 1);translateAnim.setDuration(2000);旋转定义
RotateAnimation rotateAnim = new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f);rotateAnim.setDuration(2000);集合定义
AnimationSet animationSet = new AnimationSet(true);animationSet.addAnimation(alphaAnima);animationSet.addAnimation(rotateAnim);animationSet.addAnimation(scaleAnima);animationSet.addAnimation(translateAnim);完整代码
package com.example.animationstudy;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;public class MainActivity2 extends AppCompatActivity implements View.OnClickListener{ImageView imageView;Button button;Button next;AnimationSet animationSet;AlphaAnimation alphaAnima;ScaleAnimation scaleAnima;RotateAnimation rotateAnim;TranslateAnimation translateAnim;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);imageView = (ImageView) findViewById(R.id.imageView2);button = (Button) findViewById(R.id.button2);next = (Button) findViewById(R.id.nextActivity2);button.setOnClickListener(this);next.setOnClickListener(this);init();}@Overridepublic void onClick(View view) {if (view.getId() == R.id.button2){imageView.startAnimation(animationSet);}if (view.getId() == R.id.nextActivity2){Intent intent = new Intent(MainActivity2.this, MainActivity3.class);startActivity(intent);}}public void init() {alphaAnima = new AlphaAnimation(1, 0);alphaAnima.setDuration(2000);rotateAnim = new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f);rotateAnim.setDuration(2000);scaleAnima = new ScaleAnimation(1, 0.5f,1, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f);scaleAnima.setDuration(2000);translateAnim = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0,Animation.RELATIVE_TO_SELF, 1,Animation.RELATIVE_TO_SELF, 0,Animation.RELATIVE_TO_SELF, 1);translateAnim.setDuration(2000);animationSet = new AnimationSet(true);animationSet.addAnimation(alphaAnima);animationSet.addAnimation(rotateAnim);animationSet.addAnimation(scaleAnima);animationSet.addAnimation(translateAnim);}
}效果仍如上图

上一篇:Android动画(一)——逐帧动画-CSDN博客
文章参考:Android 动画详解-CSDN博客
这篇关于Android动画(二)——补间动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



