本文主要是介绍PyQt6 QFrame分割线控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计46条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
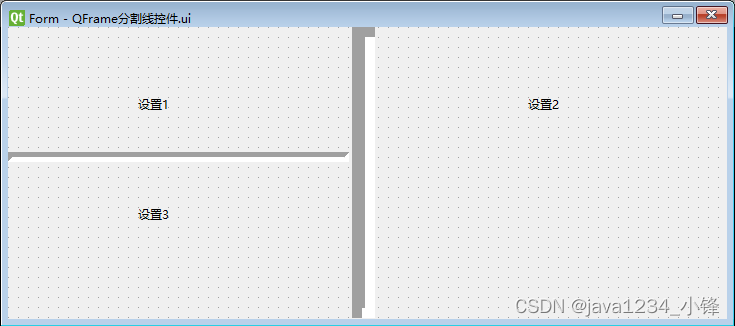
PyQt6提供了两个分割线控件,分别是水平分割线HorizontalLine和垂直分割线VerticalLine,但这两个分割线控件对应的类都是QFrame类,该类提供了
一个setFrameShape()方法,通过设置该方法的参数,可以将分割线显示为水平或者垂直。
| 方法 | 说明 |
|---|---|
| setFrameShape() | 设置分割线方向,取值如下。 QFrame.Shape.HLine:水平分割线; QFrame.Shape.VLine:垂直分割线 |
| setFrameShadow() | 设置分割线的显示样式,取值如下。 QFrame.Sunken:有边框阴影,并且下沉显示,这是默认设置; QFrame.Plain:无阴影; QFrame.Raised:有边框阴影,并且凸起显示 |
| setLineWidth() | 设置分割线的宽度 |
| setMidLineWidth() | 设置分割线的中间线宽度 |

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(719, 292)self.line = QtWidgets.QFrame(parent=Form)self.line.setGeometry(QtCore.QRect(330, 0, 51, 291))self.line.setFrameShadow(QtWidgets.QFrame.Shadow.Sunken)self.line.setLineWidth(10)self.line.setMidLineWidth(3)self.line.setFrameShape(QtWidgets.QFrame.Shape.VLine)self.line.setObjectName("line")self.label = QtWidgets.QLabel(parent=Form)self.label.setGeometry(QtCore.QRect(130, 70, 53, 15))self.label.setObjectName("label")self.label_2 = QtWidgets.QLabel(parent=Form)self.label_2.setGeometry(QtCore.QRect(520, 70, 53, 15))self.label_2.setObjectName("label_2")self.label_3 = QtWidgets.QLabel(parent=Form)self.label_3.setGeometry(QtCore.QRect(130, 180, 53, 15))self.label_3.setObjectName("label_3")self.line_2 = QtWidgets.QFrame(parent=Form)self.line_2.setGeometry(QtCore.QRect(0, 120, 341, 20))self.line_2.setLineWidth(5)self.line_2.setFrameShape(QtWidgets.QFrame.Shape.HLine)self.line_2.setFrameShadow(QtWidgets.QFrame.Shadow.Sunken)self.line_2.setObjectName("line_2")self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.label.setText(_translate("Form", "设置1"))self.label_2.setText(_translate("Form", "设置2"))self.label_3.setText(_translate("Form", "设置3"))这篇关于PyQt6 QFrame分割线控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!