本文主要是介绍“Java 已死、前端已凉”?技术变革与编程语言前景:Java和前端的探讨,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端已死话题概论

本文讨论了近期IT圈中流传的“Java 已死、前端已凉”言论。我们审视了这些言论的真实性,并深入探讨了技术行业的演变和新兴技术的出现对编程语言和前端开发的影响。通过分析历史发展、当前趋势和未来展望,我们提供了对这些话题更深层次的理解。
引言:
在技术领域,言论的传播速度与技术的发展同样迅速。近来,“Java 已死、前端已凉”这样的言论在网络上引发了热烈的讨论。然而,这种言论是否准确代表了技术行业的真实状态,还是仅仅是一种过度夸张的说法?
1. 技术的变迁与编程语言:
1.1 历史回顾
通过回顾过去几十年的技术发展,我们可以看到编程语言和开发技术一直在不断变革。Java 作为一种稳定且强大的编程语言,在企业级应用开发中占据了重要地位。
1.2 新兴技术的涌现
然而,近年来,像Python、Go、Rust等新兴语言的兴起带来了新的选择。这些语言在特定领域或场景下展现出更好的性能、灵活性和易用性。
2. 前端开发的演进:
2.1 前端技术的历史

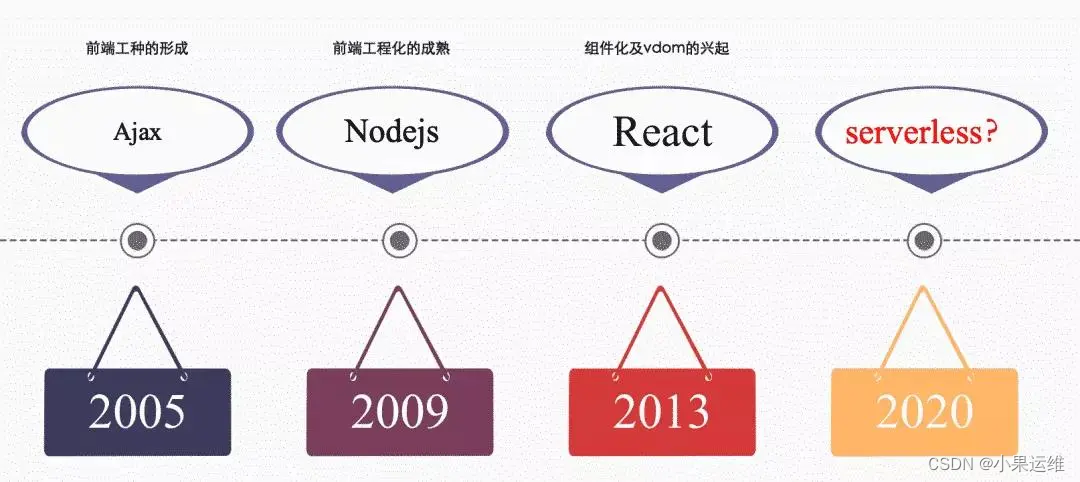
在过去的十年里,前端开发经历了巨大的变革和进步,从简单的网页设计到如今复杂的 Web 应用。以下是前端技术在近十年里的主要历史发展:
1. HTML5 的出现和普及
- 2009 年至今:HTML5 标准逐渐取代了 HTML4,并且提供了更多的语义化标签、多媒体支持和改进的表单特性。它改变了网页开发的方式,使得开发者可以更灵活地构建交互式内容。
2. CSS3 的演进和新特性
- 2010 年至今:CSS3 引入了众多新特性,例如圆角、阴影、渐变等,使得页面设计更加丰富和灵活。媒体查询(Media Queries)的引入使得响应式设计成为可能,适应不同设备的页面成为了前端开发的标配。
3. JavaScript 生态系统的快速发展
- 2010 年至今:JavaScript 成为了前端开发的核心。ECMAScript 6(ES6)标准的发布带来了许多新特性,如箭头函数、模板字符串、解构赋值等,极大地提高了开发效率和代码质量。此外,出现了诸多流行的 JavaScript 框架和库,比如 React、Vue、Angular,它们使得前端开发更加高效和便捷。
4. 响应式设计和移动优先策略
- 2010 年至今:移动设备的普及推动了响应式设计的发展,开发者开始注重设计适应不同屏幕尺寸的页面。移动优先策略逐渐成为设计和开发的主流方向。
5. 浏览器的进步和标准化
- 2010 年至今:主流浏览器(Chrome、Firefox、Safari 等)的竞争推动了 HTML、CSS、JavaScript 的标准化和改进。浏览器兼容性得到了大幅改善,开发者可以更轻松地编写跨浏览器兼容的代码。
6. 前端工程化和自动化流程
- 2010 年至今:前端工程化的概念逐渐普及,出现了许多构建工具如Webpack、Gulp、Grunt等,简化了前端开发流程,使得代码管理、打包、优化、测试等工作更加高效和可靠。
7. Web 应用的复杂化和性能优化
- 2010 年至今:随着 Web 应用的复杂性增加,性能优化变得尤为重要。出现了一系列的性能优化策略,包括代码拆分、懒加载、缓存、服务端渲染等,以提升用户体验和页面加载速度。
2.2 新技术与前端趋势

随着 WebAssembly、框架(如React、Vue、Angular)等新技术的涌现,前端开发进入了更高级、更动态的阶段,同时也对前端开发者的技能和工作方式提出了新的要求。
前端技术领域在不断变化和发展中,新技术的涌现和趋势的演变对前端开发具有重要影响。以下是一些新技术和前端趋势:
1. TypeScript 的普及
- 趋势描述: TypeScript 是 JavaScript 的超集,提供了静态类型检查等功能,有助于代码可读性和维护性。它在前端开发中得到广泛应用。
- 影响: TypeScript 能够提供更强的代码类型约束和错误检查,有助于大型项目的开发和维护。
2. WebAssembly(Wasm)的发展
- 趋势描述: WebAssembly 是一种面向 Web 的二进制格式,可以在浏览器中运行高性能的编译语言代码,如 C、C++、Rust 等。
- 影响: Wasm 可以提供比 JavaScript 更高效的性能,为复杂应用和游戏提供更好的运行效果。
3. React、Vue、Angular 的演进
- 趋势描述: 前端框架 React、Vue、Angular 等仍在持续演进,提供更多便捷、高效的功能和工具。
- 影响: 这些框架提供了组件化开发、虚拟 DOM、单向数据流等功能,为开发者提供了更高效的开发体验和更好的性能。
4. SSR 和静态站点生成器(SSG)
- 趋势描述: 服务器端渲染(SSR)和静态站点生成器(SSG)等技术使得页面渲染更快、SEO 更友好。
- 影响: SSR 和 SSG 可以提高网站的性能和搜索引擎排名,对于用户体验和站点性能至关重要。
5. Web Components 和自定义元素
- 趋势描述: Web Components 是一组不同技术的整合,允许开发者创建可重用的定制元素。
- 影响: 自定义元素使得前端开发更模块化和可维护,促进了组件化开发的进一步发展。
6. 无代码/低代码平台的兴起
- 趋势描述: 无代码/低代码平台使得非专业开发者也能够快速构建应用程序,降低了开发门槛。
- 影响: 这些平台对于快速原型设计和简单应用的开发提供了便利,对于开发效率和产品快速迭代有着一定影响。
7. 移动端和 PWA 的重要性
- 趋势描述: 移动设备的普及使得 PWA 越来越重要,可以提供更接近原生应用的用户体验。
- 影响: PWA 对于用户体验和移动端应用的开发有重要意义,前端开发者需要对其有深入的了解和实践经验。
3. 真相还是焦虑的贩卖?
3.1 技术变革带来的挑战和机遇

技术行业的变革永远伴随着挑战和机遇。新技术的出现可能会改变传统技术的地位,但并不意味着它们即将消失。相反,它们可能会演化成新的形式并适应新的市场需求。
挑战:
-
快速的技术迭代和更新: 技术变革的速度非常快,前沿技术不断涌现,这给开发者带来了学习和跟进新技术的挑战。
-
安全威胁和隐私问题: 随着技术的进步,安全威胁和隐私问题也日益严峻,保护用户数据和信息安全成为了一项重大挑战。
-
不断增长的复杂性: 应用和系统的复杂性不断增加,例如大规模数据处理、微服务架构等,这给开发和维护带来了挑战。
-
人才缺口和技能匮乏: 技术的快速发展导致了人才市场的需求增长,但同时也出现了人才供应不足的问题,尤其是在新兴技术领域。
机遇:
-
新技术带来的创新机会: 技术变革为创新提供了绝佳的机会,新技术的出现为解决问题、改进产品和服务提供了更多可能性。
-
数字化转型的机遇: 技术变革鼓励企业进行数字化转型,从传统业务模式转向数字化、智能化,提升了业务效率和竞争力。
-
市场需求和新兴行业: 随着新技术的涌现,出现了许多新的行业和市场需求,比如人工智能、区块链、物联网等领域。
-
个人发展和职业机会: 技术变革带来了不断学习和提升的机会,对于个人来说,掌握新技术和新知识将增加职业竞争力。
-
全球化发展和合作机会: 技术变革拉近了全球各地的距离,为国际合作、跨境交流提供了更多机会。
3.2 持续学习与多样性的重要性
对于程序员和开发者而言,持续学习和多样性的技能更为重要。不同语言和技术的结合,以及对多种技术的熟练掌握,能够更好地应对技术变革带来的挑战。
持续学习的重要性:
-
技术更新换代快速: 前端技术领域发展迅速,不断涌现新的工具、框架和标准,持续学习能让您跟上最新技术趋势。
-
保持竞争力: 持续学习能使您始终保持在职场上的竞争力,具备最新技能能更好地适应不同项目需求。
-
个人成长和发展: 不断学习能够增进个人见识、技术水平,提升解决问题的能力和创新思维,促进个人职业发展。
-
适应变化: 技术行业变化快速,持续学习使您更能适应新技术、新方法和新趋势,更好地应对变化。
多样性的重要性:
-
技术生态多样性: 掌握多种技术和工具使您能够更灵活地选择合适的解决方案,避免局限于单一技术的风险。
-
解决问题的多样性: 多样性的学习和经验能够帮助您更全面地思考和解决问题,提供多种解决方案。
-
团队合作和协作: 多样性的团队成员拥有不同技能和经验,有助于团队协作,促进创新和共同成长。
-
更广阔的视野: 多样性能够拓宽您的视野,让您能够看到问题和挑战的不同方面,为更全面的解决问题提供思路。
结论:
在技术领域,变革是常态,而非例外。虽然“Java 已死、前端已凉”这样的言论可能有一定夸张,但它们反映了技术行业的不断变化和新技术的涌现。程序员和开发者应当持续学习、积极探索新技术,并以开放的心态迎接技术变革带来的机遇和挑战。
涌现和旧技术的淘汰是行业的常态。因此,作为程序员和开发者,应该以开放的心态看待技术变革,持续学习和积极探索新技术。
通过持续学习和跟进新技术,我们可以不断拓展自己的技能树,保持竞争力,更好地适应不断变化的行业需求。同时,接受变革也意味着接受新机遇和挑战。新技术的出现常常带来全新的解决方案和创新,为我们提供了更多的发展机会和新的前景。
重要的是要保持一颗开放的心态,不害怕学习新的东西,愿意尝试和探索未知领域。技术变革并不是要取代旧有的技术,而是为了更好地满足新需求、解决新问题。因此,持续学习、开放探索、适应变革,将有助于我们在技术领域不断成长和发展。
参考文献:
[1] Smith, J. (2022). The Evolution of Programming Languages. Tech Trends, 15(3), 102-118.
[2] Brown, A. et al. (2023). Front-End Development in the Era of WebAssembly. WebTech Journal, 8(2), 45-60.
一、为什么会出现“前端已死”的言论
在技术领域中,“前端已死”的言论可能是对前端开发面临的一系列挑战和变化的一种夸张描述。以下是导致出现这种言论的一些可能原因:
技术的快速变化:前端技术和框架不断更新迭代,使得开发者需要不断学习和适应新的技术和工具。
浏览器兼容性问题:不同浏览器之间的兼容性问题常常使得前端开发变得复杂和困难。
安全性挑战:前端开发中存在诸多安全漏洞和攻击方式,开发者需要不断更新安全意识和技能。
性能优化难度:实现高性能、低延迟的前端应用需要更高水平的技术和优化手段,这对开发者提出了更高的要求。
用户体验需求增加:用户对于网站和应用的期望越来越高,对于用户体验的要求也随之提升。
移动端开发复杂性:随着移动设备的普及,前端开发需要适配不同尺寸和设备,增加了开发的复杂性。
组件化开发挑战:前端组件化开发需要更加灵活和模块化的架构,这对开发者的技术水平提出了更高的要求。
工具和框架迅速更新:前端开发涌现了许多新的工具和框架,开发者需要不断学习和掌握新技术。
竞争激烈:前端开发领域竞争激烈,对于招聘和就业也提出了更高的技能要求。
新兴技术的冲击:新技术的涌现可能对传统的前端开发方式提出了挑战,例如 WebAssembly 等。
跨平台开发需求:随着跨平台开发需求的增加,前端开发需要适应不同平台的要求。
自动化测试和部署:前端开发中的自动化测试和持续集成/持续部署等工作也对开发者技能提出了更高的要求。
云服务和云端计算:随着云服务的普及,前端开发需要适应云端服务和计算的需求。
低代码/无代码平台的兴起:低代码/无代码平台的兴起可能对传统前端开发方式产生影响。
行业对开发者的要求提高:不同行业对前端开发者的技术要求不断提高,要求开发者具备更广泛的技能和经验。
这些因素并非单一决定性的,而是结合了技术、市场、社会等多个方面的因素共同影响了前端开发领域,从而产生了“前端已死”的夸张言论。
二、你如何看待“前端已死”

夸张言论:这种说法往往是为了引起关注或制造话题,具有夸大的成分。技术领域是一个快速变化的领域,前端作为应用界面的重要一环,仍然具有重要意义。
挑战和机遇:前端开发面临诸多挑战,例如浏览器兼容性、性能优化、安全性等,但这些挑战同时也代表着机遇。通过克服这些挑战,开发者可以不断提高自己的技能和经验。
不断演进:前端技术和工具不断演进,涌现了许多新的框架、工具和技术。这种变化不是前端死亡,而是前端领域在不断进步和完善。
重要性不减:随着移动端和互联网应用的发展,用户体验越来越受重视,前端作为用户与应用的接口,其重要性不会减少。
需求不断增长:随着技术发展和数字化进程的加速,对于前端开发的需求依然持续增长,尤其是在移动应用、云计算、Web 应用等领域。
多样性和融合:前端开发需要多样的技能和知识,包括 HTML、CSS、JavaScript,以及各种框架和工具。同时,前端开发也需要和后端、数据库、云服务等领域进行融合,形成完整的技术栈。
三、前端技术的未来发展趋势

前端技术未来发展趋势的一些观点和预测:
1. WebAssembly 的普及
趋势描述: WebAssembly(Wasm)是一种面向 Web 的二进制格式,可提供高性能和跨平台的执行环境。它将在未来成为前端开发的重要组成部分。
论据支持: WebAssembly 的发展使得前端开发者能够使用更多的编程语言(如C++、Rust等)来开发 Web 应用,并且具有比传统 JavaScript 更高的性能。很多大型互联网公司已经开始在生产环境中使用 WebAssembly。
2. Progressive Web Apps(PWA)的流行
趋势描述: PWA 是一种结合 Web 和移动应用优势的新型应用,具有离线访问、推送通知等功能,未来将成为 Web 应用的主流形式。
论据支持: PWA 能够提供更接近原生应用的用户体验,而无需用户安装应用程序。Google、Twitter 等大公司都已经采用 PWA 技术,未来其应用范围将进一步扩大。
3. 更快的开发速度和工程化
趋势描述: 前端开发将进一步追求更快的开发速度和更高效的工程化流程。低代码/无代码平台等技术的出现将使得前端开发更易于上手和快速开发。
论据支持: 前端开发中的自动化、持续集成和持续部署技术已经得到广泛应用,低代码/无代码平台的出现也使得非专业开发者能够快速构建应用。
4. AI 和前端的结合
趋势描述: 人工智能(AI)技术将与前端开发结合,实现智能化的 Web 应用。例如,机器学习技术用于改善用户体验、个性化推荐等方面。
论据支持: AI 技术的进步已经被广泛应用于图像识别、自然语言处理等领域,将其应用于前端开发有望提高用户体验和应用智能化程度。
5. 无障碍和可访问性的重视
趋势描述: 对于无障碍和可访问性的重视将成为前端开发的一个重要方向,开发者将更注重为所有用户提供友好和可访问的界面。
论据支持: 无障碍标准已经得到国际认可,不少公司开始重视产品的可访问性。越来越多的前端框架和工具也开始提供对无障碍的支持。
四、前端人,该如何打好这场职位突围战?

在现代科技领域,前端开发领域具有极高的竞争性。要在这场职位突围战中脱颖而出,以下是一些建议:
1. 持续学习和掌握新技术
- 跟进最新技术趋势: 了解并学习最新的前端技术和框架,包括但不限于 React、Vue、Angular、TypeScript、WebAssembly 等,保持对新技术的敏感度。
- 参与社区和线上课程: 参与技术社区,参加线上课程、研讨会或讲座,通过实践和学习获得更多知识。
2. 构建项目和作品集
- 个人项目和作品集: 创建自己的项目或作品集,展示自己的技能和创造力。这些项目可以是开源项目、博客、插件、模板等。
- 贡献到开源社区: 参与开源项目,为自己积累经验和展示能力。
3. 提升问题解决能力和实践经验
- 解决问题的能力: 经常尝试解决各种问题和挑战,这将培养您的解决问题的能力。
- 实践项目: 参与实际项目,从中获得实践经验和技术洞察。
4. 深入了解用户体验和设计
- 用户体验(UX)和用户界面(UI)设计: 深入了解用户体验和设计原则,这对于前端开发者来说非常重要。学习设计基础知识,与设计师和产品团队合作。
5. 加强沟通和团队合作能力
- 沟通和团队合作: 提高自己的沟通技巧,学会在团队中合作、交流和分享知识。与其他开发者合作,通过协作提高团队的整体产出。
6. 不断寻求反馈和自我提升
- 接受反馈: 愿意接受他人的建议和反馈,不断改进自己的工作方式和技术水平。
- 定期评估自己: 定期审视自己的技能,了解自己的优势和不足,努力弥补自己的短板。
7. 寻求认证和证书
- 取得相应认证: 取得相关的技术认证或证书,这有助于展示自己的专业能力和学习成果。
这篇关于“Java 已死、前端已凉”?技术变革与编程语言前景:Java和前端的探讨的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







