本文主要是介绍uniapp开发h5 调用微信sdk 全网最全指南!!!! 血泪史!!!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
场景:
技术栈:
遇到的问题先抛出来:
1.通过后端同学获取调用微信sdk所需的签名过程中,遇到的跨域问题
2.使用微信sdk前提必须是微信容器,换句话说就是微信浏览器打开,才能使用微信sdk
3.如何在开发本地环境去测试微信sdk的调用情况
4.在微信容器使用微信sdk报错,config报错:config:invalid signature
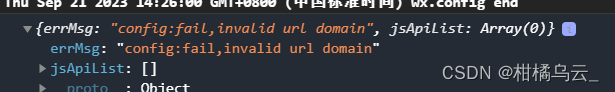
5.报错config:fail,invalid url domain
问题1解决办法:
问题2解决办法:
问题3解决办法:
问题4解决办法:
问题5解决办法:
上面就阐述完使用过程中遇到的bug:接下来给大家说下使用微信sdk方法和接口封装
在项目中使用
配置
项目中使用:
场景:
公司需求是在h5调用扫一扫来识别条形码,经调研发现使用微信sdk是最好的方式。
技术栈:
uniapp、微信sdk版本:1.6.0
先贴官方文档(踩的所有坑文档里是一句都不提!!!麻蛋)
还有一个需要注意的就是调用微信sdk的页面或者说项目吧,必须是后期发布在备案过的域名上,也就是说要过 ICP备案,不然安全域名配置这一步都过不去。而且对于端口号也有要求就是仅支持80(http)和443(https)两个端口。
遇到的问题先抛出来:
1.通过后端同学获取调用微信sdk所需的签名过程中,遇到的跨域问题
2.使用微信sdk前提必须是微信容器,换句话说就是微信浏览器打开,才能使用微信sdk
3.如何在开发本地环境去测试微信sdk的调用情况
4.在微信容器使用微信sdk报错,config报错:config:invalid signature
5.报错config:fail,invalid url domain
接下来我们来一一解决:
问题1解决办法:
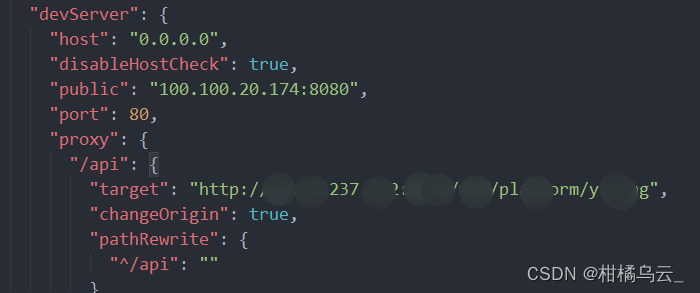
跨域问题是预料之中的问题,uni给到了一些解决方案,我这里就不赘述了,我所选择的方案就是常规的前端做poxy代理:在manifest.json里面设置
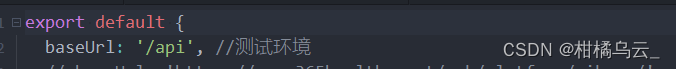
 uni.request封装时 url参数设置为/api
uni.request封装时 url参数设置为/api


举个例子大家就明白了:
后端给到的实际接口是 wwwx.baidu.com/test
那么我们uni.request的url参数实际是 /api + /test 字符串拼串,这个就代表上图中封装的uni.request里的config.baseUrl + options.url
然后我们设置poxy代理将/api代理为wwwx.baidu.com,那么实际发出去的请求将会自动拼接为:wwwx.baidu.com/api/test 那么大家发现了不对劲的事情就是我们实际后端给的接口是wwwx.baidu.com/test,多了个/api 那么我们还需最后异步就是配置pathRewrite将我们设置的这个/api在实际发送请求时候去掉。
这个时候我们在代码中只要请求接口路径里面出现了 /api, 代理服务器 (http-proxy-middleware) 就会接管这个接口, 现在我们实际上是请求的代理服务器, 而代理服务器会帮我们请求真正的目标接口
①”/api”就是告知,接口以”/api”开头的接口才会代理,所以写请求接口时要使用“/api/xx/xx”的形式
②pathRewrite:作用是代理后的域名会是target+/api , /api并不是我们想要的,所以需要重新请求路径
问题2解决办法:
在h5运行微信sdk前提这个h5要在微信浏览器内打开,也就是说比如微信公众号的h5,微信小程序嵌套的webview,那么本地开发想测试怎么办,那么答案来了!就是用微信开发者工具

 输入域名访问就好了,本地域名也可以的 比如项目运行后network后的域名就可以的,但是随之而来的一个问题就是,只有配置了js安全域名的网页才可以成功调用微信sdk,本地开发环境没办法通过正常去掉去配置安全域名,因为需要下载一个文件然后放在域名根目录下,这个问题会在问题3中解答。
输入域名访问就好了,本地域名也可以的 比如项目运行后network后的域名就可以的,但是随之而来的一个问题就是,只有配置了js安全域名的网页才可以成功调用微信sdk,本地开发环境没办法通过正常去掉去配置安全域名,因为需要下载一个文件然后放在域名根目录下,这个问题会在问题3中解答。
问题3解决办法:
问题2中抛出来的问题,在此提出解决方案,就是微信提供了一套解决方案就是通过微信公众测试号,来去获取使用微信sdk所需的签名以及安全域名配置。此方案是从掘金的一位老哥文章里发现的。
微信测试号申请地址,只需要微信扫码进入就好啦
进入页面后是这样的:

以我的项目需求为例:调用扫一扫接口
那么只需要两步,
第一步通过页面里面给的测试appid和appsecret,去生成wx.config所需的签名信息
第二步:配置安全域名(作用是,只有配置安全域名的网页才可以成功调用微信sdk)
我们分别详细解释这两步的操作流程:
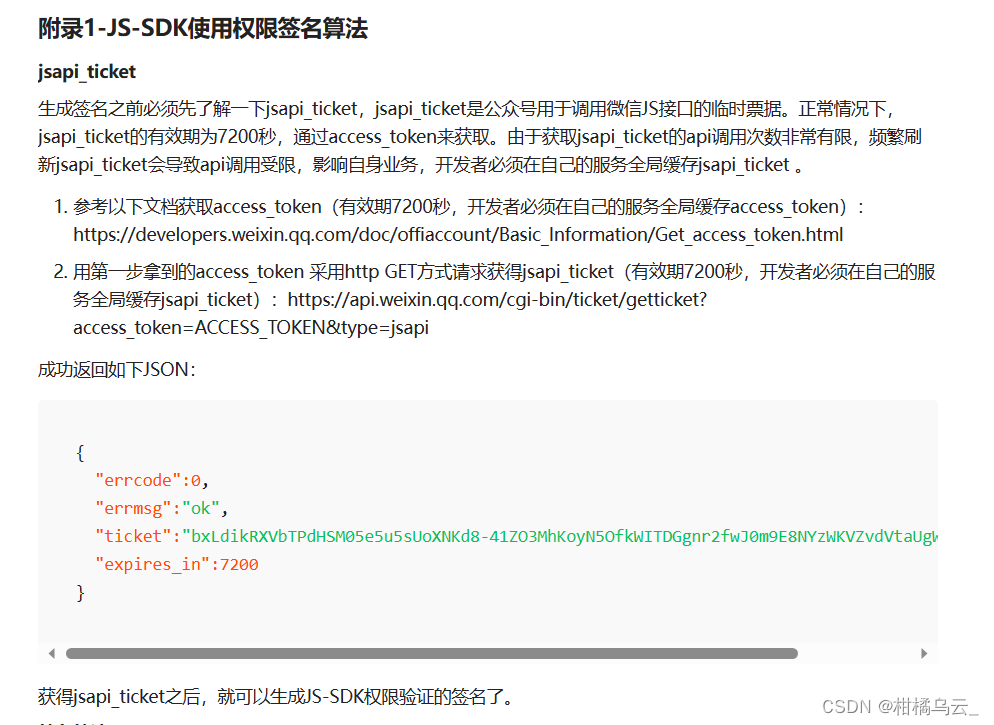
第一步:通过文章一开始给的微信sdk使用文档里查

文档中获取到我们需要通过appid和秘钥生成 access_token,然后通过access_token去生成jsapi_ticket,然后用jsapi_ticket去换取签名
获取access_token的文档
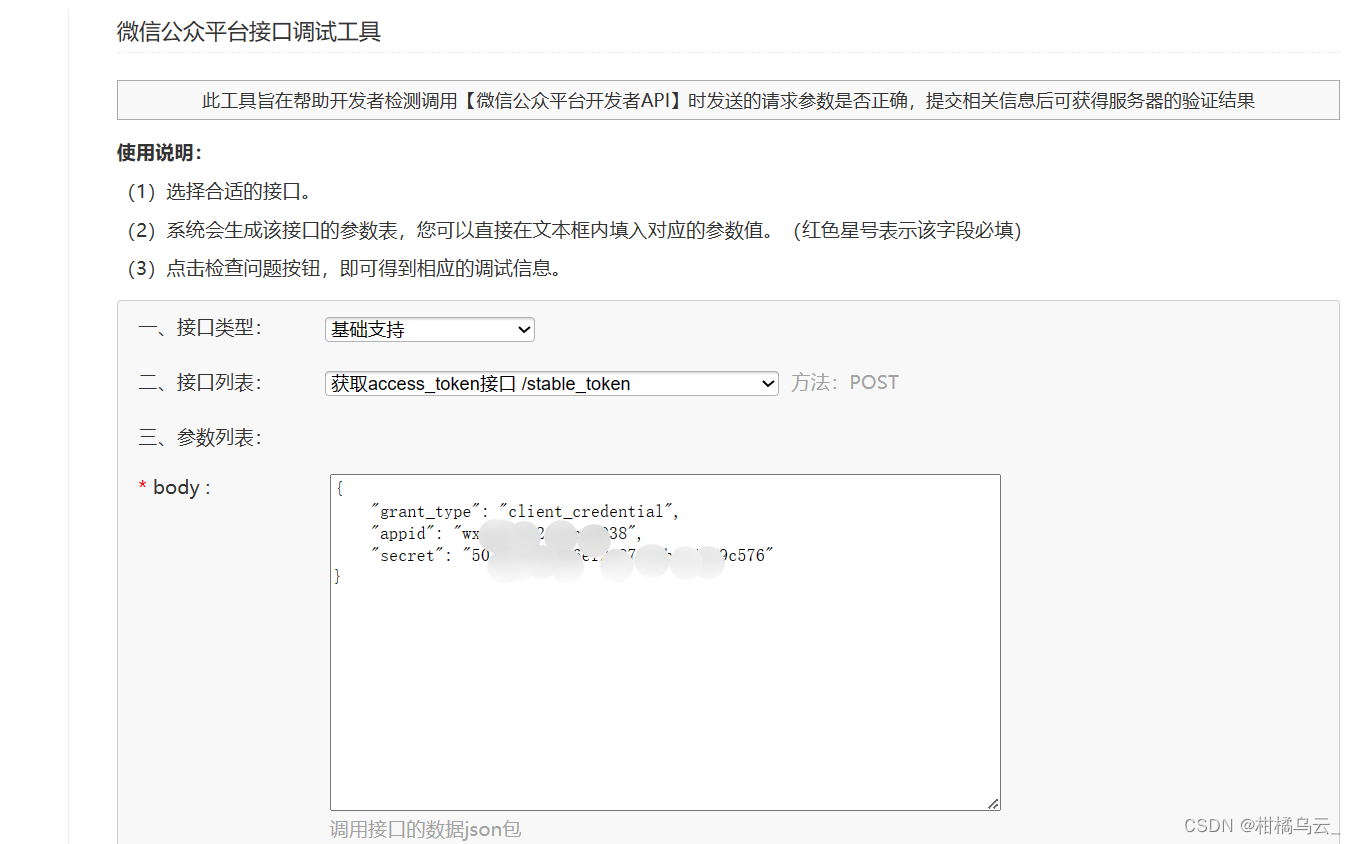
文档中有个网页测试接口工具点开

输入刚才的appid和秘钥,这里有个坑就是文档中对于参数grant_type的描述非常奇葩,其实就是个client_credential字符串,我以为是别的什么特殊变量的代称,社区里也有好多关于这个的提问,只能说微信文档垃圾。还有个奇葩的地方就是文档上写这个接口是get请求,但是下面调用的那个页面显示方法是post,真是无语!!!!



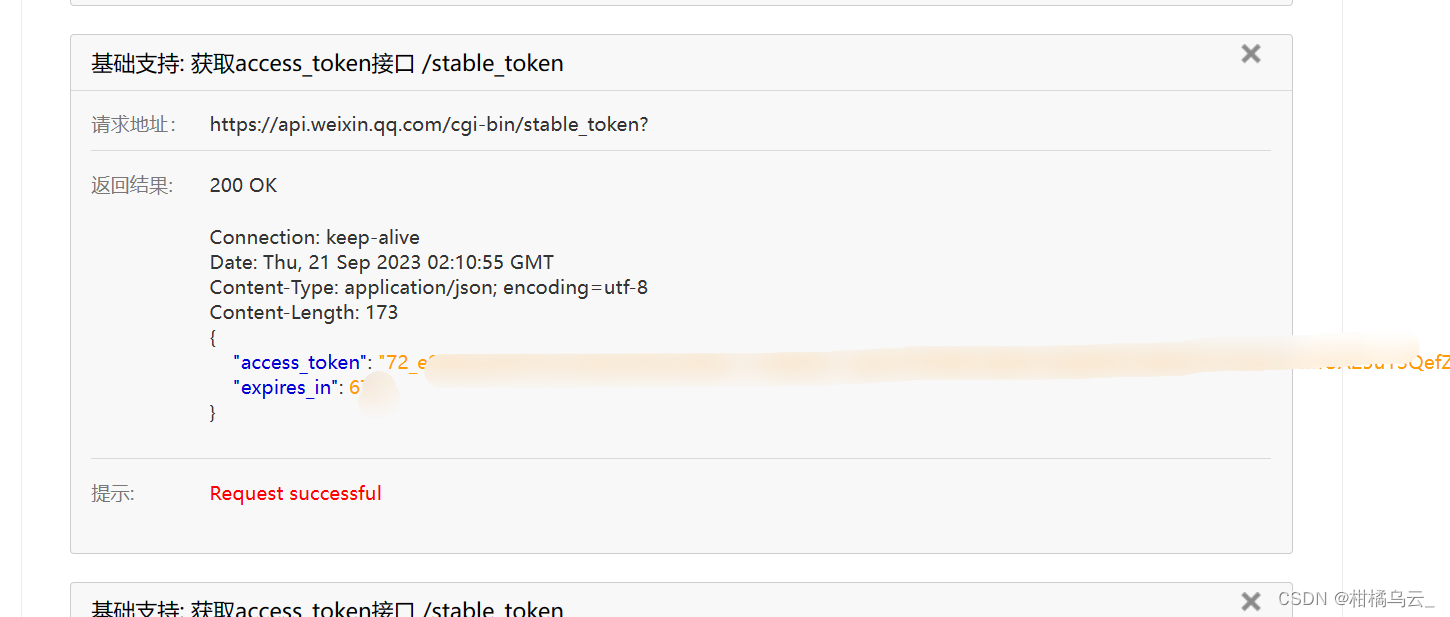
经过各种踩坑终于拿到了access_token,之后我们需要用这个access_token来获取jsapi_ticket

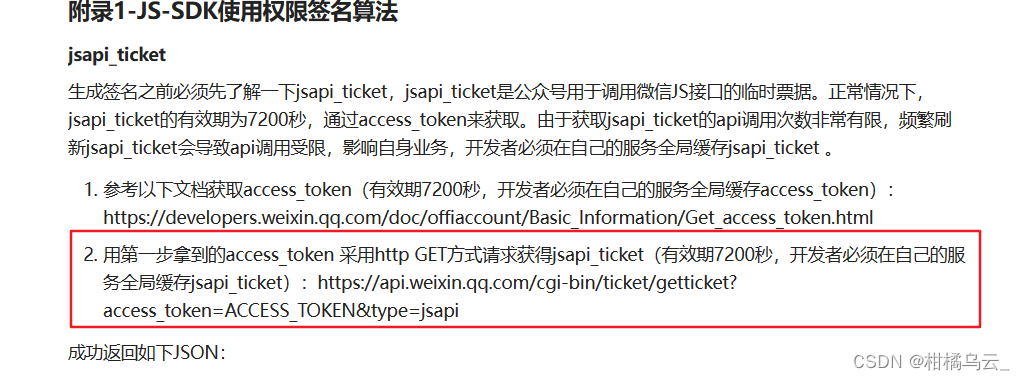
接下来这个是没有文档的,文档只给到了一个接口,
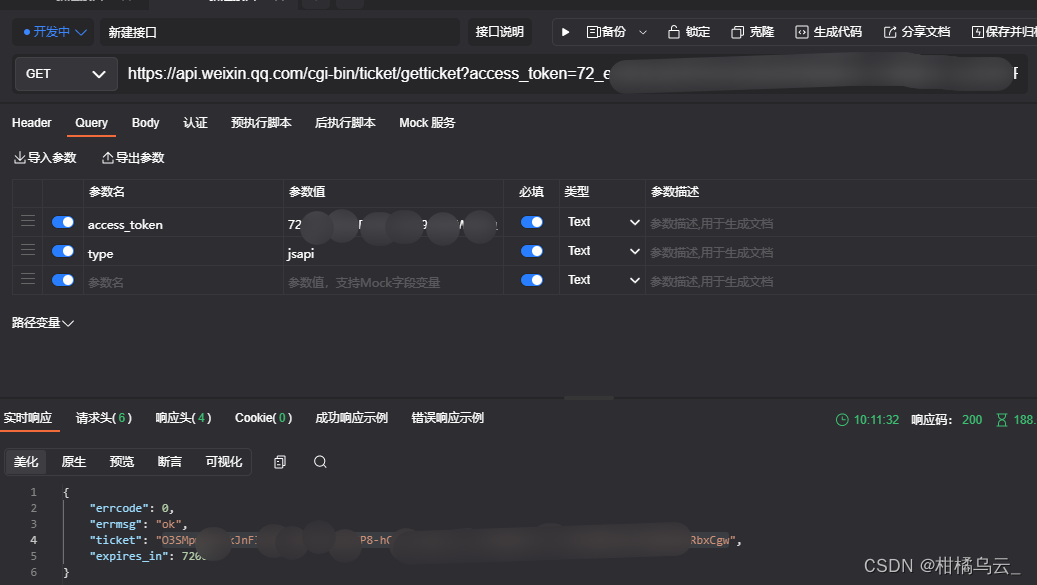
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=wx_card接下来使用apipost去调用这个接口去获取最后的jsapi_ticket

最后顺利的拿到了jsapi_ticket 也就是图中的ticket字段 ,获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。

因为我们是测试,就不用上面那么繁琐,所以我们直接使用微信提供的工具来生成:工具地址

这里需要注意的是
-
签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
-
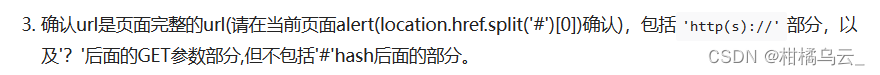
签名用的url必须是调用JS接口页面的完整URL。(这个文档里有详细写:当前网页的URL,不包含#及其后面部分)在sdk使用文档里的附录5-常见错误及解决方法里面有提到url相关内容
-
出于安全考虑,开发者必须在服务器端实现签名的逻辑。
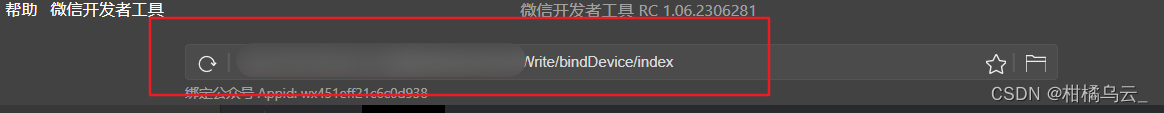
我们获取完签名完以后,接下来第二步在测试号管理的那个页面去配置js安全域名这里有个小坑就是配置时候不包含http(s)://,比如图中我的本地访问h5域名是http://100.100.20.174:8080/#/pages/bloodWrite/bindDevice/index
然后这里配置只需要 100.100.20.174:8080
绑定域名的时候只填域名部分,必须经过 ICP备案,不需要http://协议前缀,不需要访问页面路径
正确示例: www.baidu.com
错误示例 :http://www.baidu.com , www.baidu.com/index

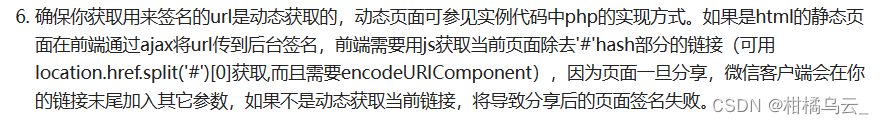
这里需要讲一下,就是上面关于签名的获取,正常是需要后端去获取,我们调用后端的接口,传递当前访问微信sdk接口的网页域名作为参数(这个url必须满足下面条件) 后端会返回给你签名的,这里踩了一个坑,我准备url发给后端时候是做了encodeURLD加密的,结果后端没解密,直接生成签名,导致一直报错。


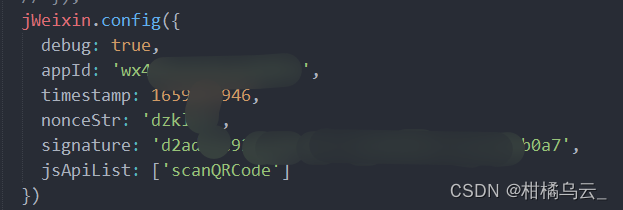
那么我们js安全域名配置好,就拥有了成功访问微信sdk的资质,接下来是调用,调用微信sdk之前需要调用wx.config,其中填入的参数之一就是我们刚获取的签名

这里需要注意:签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
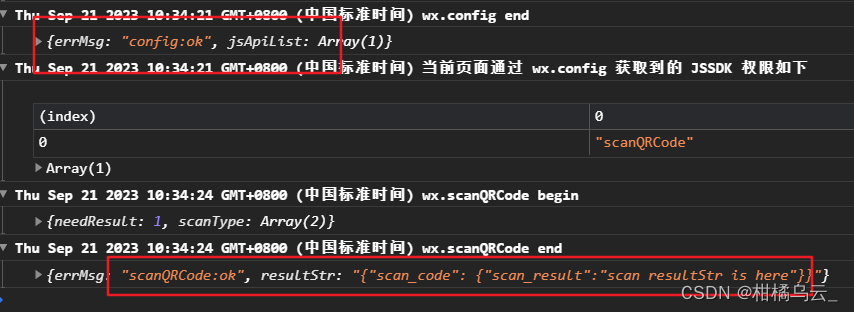
接下来在微信开发者工具里面打开本地ip域名访问h5 在里面去调用就会发现我们成功了

问题4解决办法:
报这个错其实就是我一开始使用后端获取的签名(这里获取签名用的appid和秘钥都是公司的公众号(服务号)信息),这就意味着,我必须把项目部署到线上,并且部署线上的那个域名配置js安全域名后才可以成功访问微信sdk,不然就会报错

问题5解决办法:
这个报错其实就是上面提及到的我在用测试号的信息获取签名,来进行本地测试sdk时候,过程中将本地ip配置成js安全域名时候带上了http(s)://,导致报错

上面就阐述完使用过程中遇到的bug:接下来给大家说下使用微信sdk方法和接口封装
npm方式使用下方指令进行安装
npm install jweixin-module --save
在项目中使用
为了方便使用,我单独出一个微信相关的 js 文件,进行相关的初始化等操作。
wechat.js
import jWeixin from 'weixin-js-sdk'
import { wxSDKAuthority } from '@/api/login/login.js'export default {/* 判断是否在微信中 */isWechat: function() {var ua = window.navigator.userAgent.toLowerCase();console.log(ua);if (ua.match(/micromessenger/i) == 'micromessenger') {//console.log('是微信客户端') return true;} else {//console.log('不是微信客户端') //以下是我项目中所需要的操作其他,可以自定义uni.showModal({title: '提示',content: '请在微信浏览器中打开',showCancel: false,confirmColor: '#00875a',success: function(res) {if (res.confirm) {// console.log('用户点击确定');} else if (res.cancel) {// console.log('用户点击取消');}}});return false;}},/* 获取sdk初始化配置 */initJssdk: async function(callback) {//获取当前url然后传递给后台获取授权和签名信息 var url = encodeURIComponent(window.location.href.split('#')[0]); //当前网页的URL,不包含#及其后面部分console.log(window.location.href.split('#')[0]);let res = await wxSDKAuthority({ url }) //这里调用的是后端的接口,后端去获取签名以及config里面所需的信息//返回需要的参数appId,timestamp,noncestr,signature等//注入config权限配置 const { appId, timestamp, nonceStr, signature } = res.content;jWeixin.config({debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。// beta: true, // 文档没有这个参数,这个参数需设为true,才能调用那些微信还没有正式开放的新接口比如wx.invokeappId: appId, // 必填,公众号的唯一标识timestamp: timestamp, // 必填,生成签名的时间戳nonceStr: nonceStr, // 必填,生成签名的随机串signature: signature, // 必填,签名jsApiList: [ // 必填,需要使用的JS接口列表// 'checkJsApi', //判断当前客户端版本是否支持指定JS接口 // 'updateAppMessageShareData', //分享朋友// 'updateTimelineShareData', //分享朋友圈 // 'getLocation', //获取位置 // 'openLocation', //打开位置 'scanQRCode', //扫一扫接口 // 'chooseWXPay', //微信支付 // 'chooseImage', //拍照或从手机相册中选图接口 // 'previewImage', //预览图片接口 // 'uploadImage' //上传图片 ]});// 本地环境测试使用,里面信息是测试号的appid和签名// jWeixin.config({// debug: true,// appId: 'wx451eff21c6c0d938',// timestamp: 1659065946,// nonceStr: 'dzklsf',// signature: 'd2ada1c92409e14c9e720ed58056dcd3800ab0a7',// jsApiList: ['scanQRCode']// })// 本地环境测试结束if (callback) {callback(res.content);}},//微信扫码scanQRCode: function(callback) {if (!this.isWechat()) {//console.log('不是微信客户端') return;}this.initJssdk(function(res) {jWeixin.ready(function() {jWeixin.scanQRCode({needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有success: function(res) {// console.log(res); callback(res);},fail: function(res) {callback(res)},});});});},//在需要定位页面调用 getlocation: function(callback) {if (!this.isWechat()) {//console.log('不是微信客户端') return;}this.initJssdk(function(res) {jWeixin.ready(function() {jWeixin.getLocation({type: 'gcj02', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02' success: function(res) {// console.log(res); callback(res)},fail: function(res) {console.log(res)},});});});},//打开位置 openlocation: function(data, callback) {if (!this.isWechat()) {//console.log('不是微信客户端') return;}this.initJssdk(function(res) {jWeixin.ready(function() {jWeixin.openLocation({ //根据传入的坐标打开地图 latitude: data.latitude,longitude: data.longitude});});});},//选择图片 chooseImage: function(callback) {if (!this.isWechat()) {//console.log('不是微信客户端') return;}//console.log(data); this.initJssdk(function(res) {jWeixin.ready(function() {jWeixin.chooseImage({count: 1,sizeType: ['compressed'],sourceType: ['album'],success: function(rs) {callback(rs)}})});});},//微信支付 wxpay: function(data, callback) {if (!this.isWechat()) {//console.log('不是微信客户端')return;}this.initJssdk(function(res) {jWeixin.ready(function() {jWeixin.chooseWXPay({timestamp: data.timestamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符 nonceStr: data.nonceStr, // 支付签名随机串,不长于 32 位 package: data.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*) signType: data.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5' paySign: data.paysign, // 支付签名 success: function(res) {// console.log(res); callback(res)},fail: function(res) {callback(res)},});});});},//自定义分享 这里我统一调用了分享到朋友和朋友圈,可以自行定义share: function(callback) {if (!this.isWechat()) {//console.log('不是微信客户端') return;}this.initJssdk(function(res) {jWeixin.ready(function() {//我的分享配置由后台返回,可以自定义http.get({url: 'getShareInfo'}).then(res => {const { shareInfo } = res.data;jWeixin.updateAppMessageShareData({ //分享给朋友title: shareInfo.title,desc: shareInfo.description,imgUrl: shareInfo.image,link: shareInfo.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致success: function() {// 用户确认分享后执行的回调函数callback(res);}});jWeixin.updateTimelineShareData({ //分享到朋友圈title: shareInfo.title,desc: shareInfo.description,imgUrl: shareInfo.image,link: shareInfo.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致success: function() {// 用户确认分享后执行的回调函数callback(res);}});});});});}
}配置
我是挂载到全局中使用的
在main.js中引入
import wechat from '@/common/wechat '
Vue.prototype.$wx = wechat
项目中使用:
<template><button @click="scanQRCode">扫码</button>
</template>
<script>export default {data() {},methods:{scanQRCode(){this.$wx.scanQRCode((res) => {if (res.errMsg == "scanQRCode:ok") {this.inputVal = res.resultStr}})}}}
</script>
<style>
</style>
至此全文结束,能读到这里,兄弟你也是牛,但是我这一篇虽然像老太太的裹脚布,但是可以帮你避免踩很多坑! 有问题评论区找我,知无不言! 如果对你真的有帮助,希望不要吝啬,请一键三连!!!接下来要继续我的踩坑之旅了! gaoci
这篇关于uniapp开发h5 调用微信sdk 全网最全指南!!!! 血泪史!!!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





