本文主要是介绍从 AST 到代码生成:代码背后的秘密花园(下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 三、使用 JavaScript 实现 AST
- 介绍 JavaScript 中的 AST
- 使用 Babel 转换 JavaScript 代码为 AST
- 解析和遍历 AST
- 四、 AST 的应用场景
- 五、处理 AST 的工具和库
- 六、总结
- 总结 AST 的重要性和应用场景
三、使用 JavaScript 实现 AST
介绍 JavaScript 中的 AST
在 JavaScript 中,AST(Abstract Syntax Tree,抽象语法树)是源代码的一种抽象表示形式。它以树状结构表示 JavaScript 代码的语法结构,包括变量、函数、语句、表达式等。
JavaScript 的 AST 由节点和边组成,每个节点表示代码中的一个语法元素,如变量声明、函数定义、条件语句等,而边表示节点之间的关系,如子节点、父节点、兄弟节点等。
通过对 JavaScript 代码进行语法分析,可以生成对应的 AST。生成 AST 的过程通常由 JavaScript 解析器或编译器完成。有一些 JavaScript 库和工具可以帮助生成和操作 AST,例如 Babel、Acorn、Esprima 等。
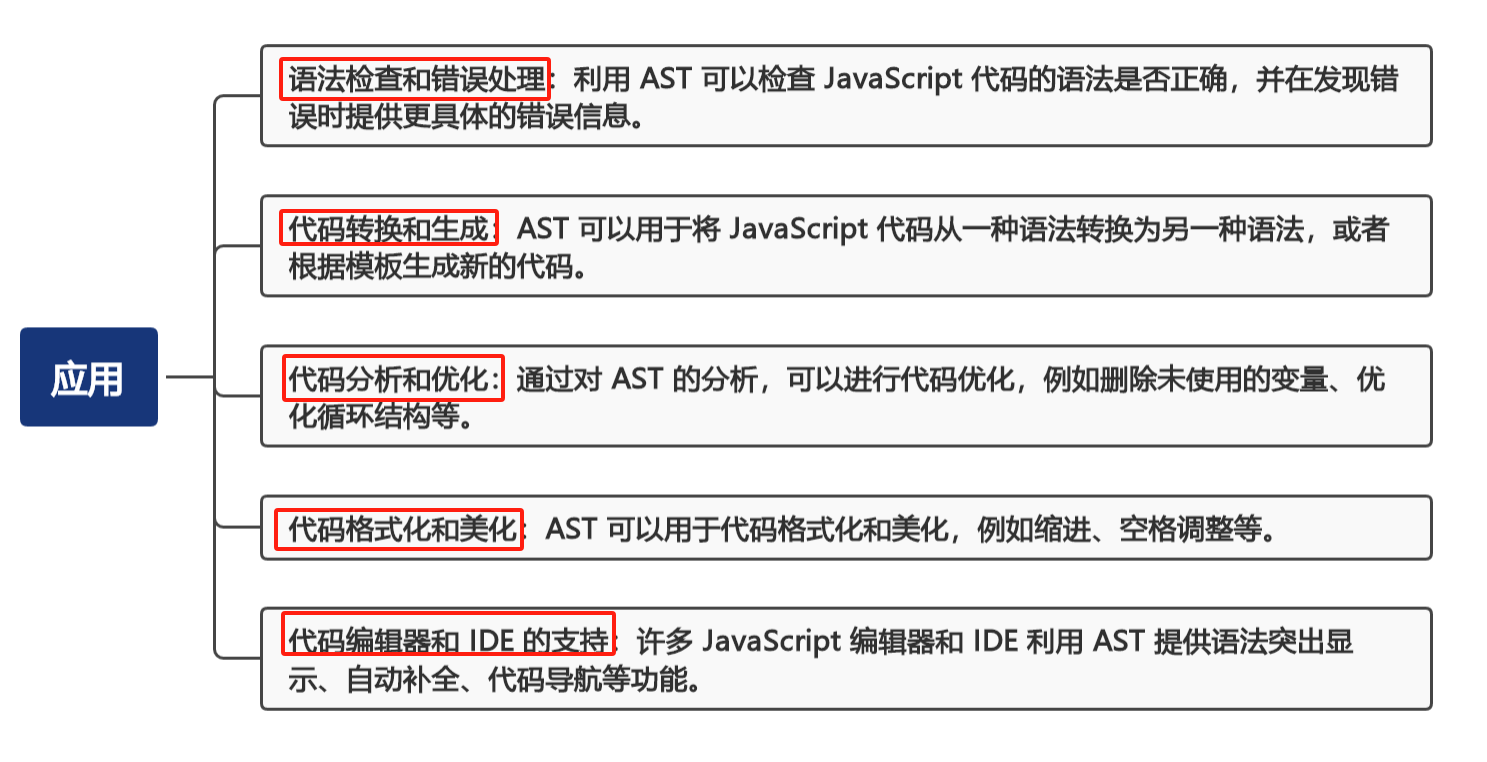
AST 在 JavaScript 中的应用包括:
-
语法检查和错误处理:利用 AST 可以检查 JavaScript 代码的语法是否正确,并在发现错误时提供更具体的错误信息。
-
代码转换和生成:
AST 可以用于将 JavaScript 代码从一种语法转换为另一种语法,或者根据模板生成新的代码。 -
代码分析和优化:通过对 AST 的分析,可以进行代码优化,例如删除未使用的变量、优化循环结构等。
-
代码格式化和美化:
AST 可以用于代码格式化和美化,例如缩进、空格调整等。 -
代码编辑器和 IDE 的支持:许多
JavaScript编辑器和 IDE 利用 AST 提供语法突出显示、自动补全、代码导航等功能。

总之,AST 在 JavaScript 中是一种非常重要的概念和工具,它为 JavaScript 代码的处理和分析提供了一种结构化的方式,使得对代码的操作更加高效和灵活。
使用 Babel 转换 JavaScript 代码为 AST
Babel 是一个广泛使用的 JavaScript 编译器,可以将 JavaScript 代码转换为抽象语法树(AST)。你可以使用 Babel 的parse方法来实现这个功能。
首先,确保你已经安装了 Babel。你可以通过以下命令使用npm进行安装:
npm install @babel/core
安装完成后,你可以使用以下代码将 JavaScript 代码转换为 AST:
const babel = require('@babel/core');const code = 'const a = 5;';
const ast = babel.parse(code, {plugins: ['*']
});console.log(ast);
在上面的代码中,我们使用@babel/core模块中的parse方法来解析 JavaScript 代码。第二个参数是一个配置对象,其中plugins字段指定了要使用的 Babel 插件。*表示使用所有已安装的插件。解析完成后,ast变量将包含代码的抽象语法树。
请注意,Babel 的parse方法返回的是一个复杂的对象,其中包含了代码的语法结构信息。你可以根据需要进一步处理和操作这个 AST 对象。
解析和遍历 AST
解析和遍历抽象语法树(AST)是编程中常见的任务,它允许你对源代码进行分析和处理。
下面是使用 JavaScript 解析和遍历 AST 的基本步骤:
-
使用适当的工具或库生成 AST:首先,你需要使用一个能够生成 AST 的工具或库,例如 Babel、Acorn 或 Esprima。这些工具可以将源代码转换为 AST 对象。
-
解析源代码:使用生成 AST 的工具或库,将你想要解析的源代码传递给它们的解析函数。这将返回一个包含 AST 节点的对象。
-
遍历 AST:一旦你拥有了 AST 对象,你可以使用递归遍历的方式访问和处理其中的节点。常见的遍历方法是使用
postorder(后序遍历),这意味着先处理子节点,然后处理父节点。
下面是一个简单的示例,使用 Esprima 库解析和遍历 JavaScript 代码的 AST:
const esprima = require('esprima');const code = `const a = 5;`;// 解析源代码
const ast = esprima.parse(code);// 遍历 AST
function traverseAST(node, parent) {// 处理节点console.log(node.type);// 递归遍历子节点if (node.children) {for (let child of node.children) {traverseAST(child, node);}}
}traverseAST(ast, null);
在上述示例中,我们使用 Esprima 库解析了一段 JavaScript 代码,并创建了一个 AST 对象。然后,我们定义了一个traverseAST函数,用于遍历 AST 节点。在遍历过程中,我们可以根据节点的类型进行相应的处理,也可以递归地遍历子节点。
请注意,具体的解析和遍历方法可能因所使用的工具或库而有所不同。你需要根据你使用的特定工具或库的文档来了解如何解析和遍历 AST。
四、 AST 的应用场景
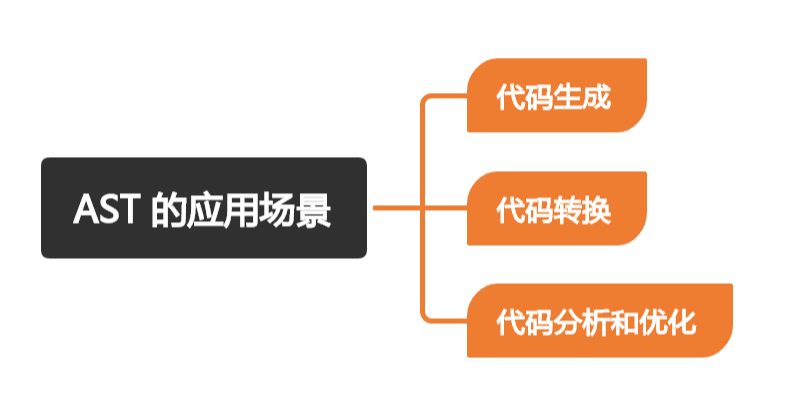
AST(抽象语法树)的应用场景包括:
- 代码生成:AST 可以用于生成代码,例如根据模板生成代码、根据语法规则生成代码等。
- 代码转换:AST 可以用于将源代码从一种语法转换为另一种语法,例如将 Python 代码转换为 JavaScript 代码、将 C++代码转换为 Java 代码等。
- 代码分析和优化:AST 可以用于分析代码的语法结构和语义,例如检测未使用的变量、优化循环结构等。

除了上述应用场景,AST 还可以用于其他方面,例如语法检查、代码格式化、代码美化等。
五、处理 AST 的工具和库
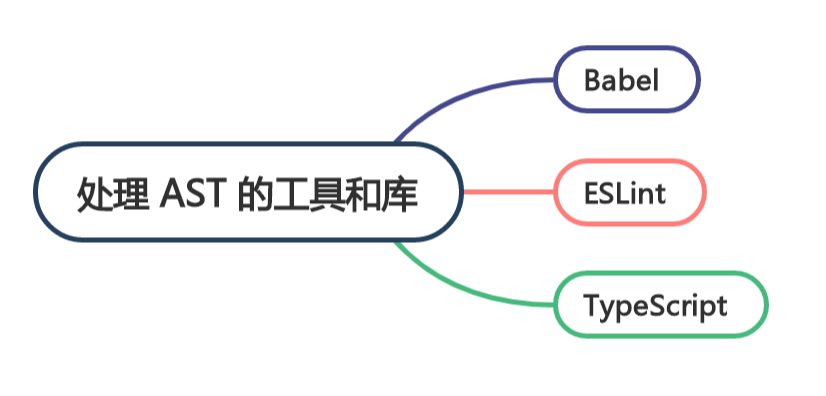
处理抽象语法树(AST)的工具和库包括:

- Babel:Babel 是一个广泛使用的 JavaScript 编译器,可以将新的 JavaScript 语法转换为旧版本的 JavaScript 语法。它可以生成和操作 AST。
- ESLint:ESLint 是一个 JavaScript 代码静态分析工具,它使用 AST 来检测代码中的错误和潜在问题。
- TypeScript:TypeScript 是一种类型安全的 JavaScript 超集,它在编译时生成 AST,并使用它来进行类型检查和代码生成。
这些工具和库都提供了对 AST 的处理能力,可以帮助开发者进行代码转换、代码分析和其他相关的任务。
六、总结
总结 AST 的重要性和应用场景
抽象语法树(AST)在编程中具有重要的意义和广泛的应用场景,包括但不限于以下几点:
-
代码生成:AST 可以用于生成代码,例如根据模板生成代码、根据语法规则生成代码等。这对于代码生成工具、代码自动补全工具等非常有用。
-
代码转换:AST 可以用于将源代码从一种语法转换为另一种语法,例如将 Python 代码转换为 JavaScript 代码、将 C++代码转换为 Java 代码等。这对于跨平台开发、代码迁移等非常有用。
-
语法检查和错误处理:AST 可以用于检查源代码的语法是否正确,并在发现错误时提供更具体的错误信息。这对于编译器、解释器等非常有用。
-
代码分析和优化:AST 可以用于分析源代码的结构和语义,例如检测未使用的变量、优化循环结构等。这对于代码优化工具、性能分析工具等非常有用。
-
代码格式化和美化:AST 可以用于代码格式化和美化,例如缩进、空格调整等。这对于代码编辑器、IDE 等非常有用。
-
代码理解和可视化:AST 可以用于帮助开发者更好地理解源代码的结构和语义,例如通过可视化工具展示代码的语法结构。
总之,AST 是编程中非常重要的概念和工具,它为源代码的处理和分析提供了一种结构化的表示形式,使得对代码的操作更加高效和灵活。
这篇关于从 AST 到代码生成:代码背后的秘密花园(下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






