本文主要是介绍zotero-style 摸索,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

打开zotero-编辑-首选项-style
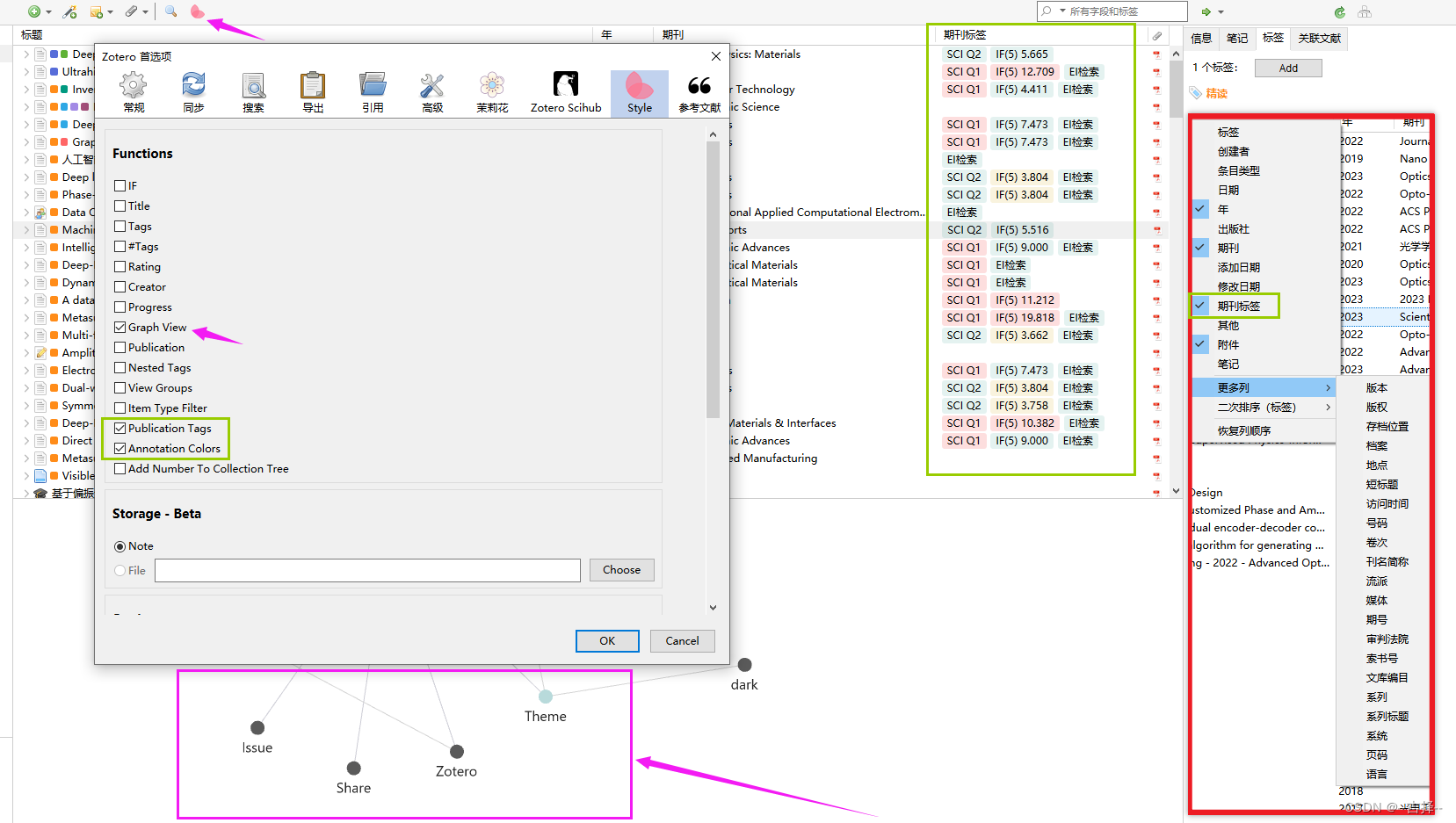
可以看到图中所示的function界面
标签
刚安装好的时候原来自带的标签都不显示了,重启也没用,原来是不要勾选function下的title就好了
还有一种解决方法是,同时勾选title和tag,然后在标题栏右键,会出现红色框框所示的界面,再勾选标签就可以了
期刊标签
对我来说比较实用的是期刊标签这个选项,也就是图中绿色框框所示的部分
影响因子
勾选function下的IF,红框界面会出现影响因子,再勾选,就会出现影响因子列,像进度条一样
进度
勾选function下的progress,红框界面会出现进度,再勾选,就会出现进度列,会显示你在该文献每一页的阅读时长,有个柱状图,越高代表时间越长。我试了一下,打开之后界面有点眼花缭乱😵,这个看个人习惯
知识图谱
图中紫色框框和箭头指示的部分,我还没完全解锁
主要是看到网上有说使用进度功能的时候zotero会卡顿,所以干脆就研究研究把不需要的功能都关了,强迫症没办法😂
嘟嘟哝哝
差生工具多啊🤣,本来打算看论文来着,然后想着磨刀不误砍柴工,装起了插件,一晚上就🐟🐟了
要和男朋友见面了,期待,激动,开心,呦呼🎉😍✨
这篇关于zotero-style 摸索的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






