本文主要是介绍JavaScript 的超集 TypeScript,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TypeScript概述
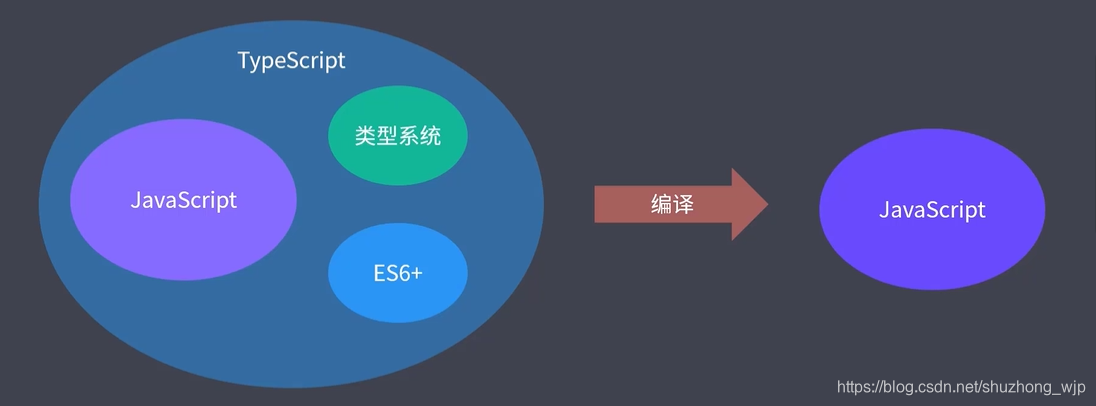
TypeScript是一门基于JavaScript基础之上的语言。 很多时候也说TypeScript是JavaScript的超集(扩展集)。它是一门完整的编程语言。
所谓超集,就是在JavaScript的基础之上多了一些扩展特性,多出来的就是一套更强大的类型系统,以及对ECMAScript的新特性的支持。它最终会被编译为原始的JavaScript。

也就是说,使用TypeScript后,就可以使用TypeScript的新特性,以及它更强大的类型系统。
完成开发后,再将代码编译成能够在生产环境中直接运行的JS代码。
使用TypeScript的优势:
1.类型系统的优势跟flow类似,帮我们避免在开发过程当中有可能会出现的类型异常。提高编码的效率,以及代码的可靠程度。
2.支持ES6的新特性;还支持转换新特性向低版本ECMAScript兼容(类似与babel),最低可以编译为ES3的版本。
3.TypeScript可以编译成标准的JavaScript,任何一种JavaScript运行环境下的应用程序(浏览器、node、react Native、electron),都可以使用TypeScript去开发。
4.生态健全完善,特别是在开发工具这块。
目前很多大型开源项目都已经使用TypeScript去开发,
- angular2 的开发语言
- vue3.0会使用TypeScript取代flow
- TypeScript慢慢的已经成为前端领域的第二语言。
缺点:
1.语言本身多了很多概念,提高了学习成本(接口,泛型,枚举等等)
2.对于周期短的小型项目,TypeScript可能会增加一些开发成本。 因为项目初期可能回去编写很多的类型声明,比如对象,函数会有很多的类型声明需要去单独编写。(对于大项目而言这些成本不算什么,而且很多时候是一劳永逸的)。
不过TypeScript是渐进式的,即便对TypeScript不了解,也可以按照JavaScript标准语法去编写TypeScript代码,可以把它当作JavaScript去写,学习中了解到一点就用一点。
总的来说,前端这个行业再往后发展,TypeScript应该是一门必要的一门语言了。
TypeScript快速上手
安装:TypeScript是npm模块,先构建一个新项目,然后安装TypeScript到项目中:
yarn init --yes把TypeScript 作为项目的开发依赖去安装
yarn add typescript --dev安装好后可以看到node_modules文件夹的bin目录下多出一个tsc的命令,它的作用就是编译TypeScript 代码。
编译:
现在就可以使用TypeScript编写代码,不过我们还没有了解任何TypeScript的语法,没关系,因为TypeScript是基于JavaScript之上的。所以完全可以按照JavaScript语法去编码,而且它支持最新的ECMAScript标准。
在项目根目录下创建01-started.ts文件,这个文件里面的代码是简单的ES6语法的JavaScript代码,并没有特殊的用法,尝试用TypeScript去编译一下:
const hello = name => {console.log(`hello,${name}`)
};
hello('TypeAcript')命令行终端执行:
yarn tsc 01-started.ts完成后可以发现项目根目录下多了一个同名的js文件。可以发现我们编写的ES6标准的代码被转换成了ES3标准的代码:

更强大的类型系统:
除了编译转换ES的新特性,TypeScript更重要的是为我们提供了更强大的类型系统。
跟flow的用法十分类似。
回到01.started.ts文件,这里限制函数name参数的类型为string类型,可以在name后面跟上:string这样一个类型注解
const hello = (name : string) => {console.log(`hello,${name}`)
};
hello(999) //这里会报出语法错误
//但是依旧可以编译完成。如果要在报错的时候终止 js 文件的生成,可以在 tsconfig.json 中配置 noEmitOnError 即可此时调用时传入了number,再次去编译就会报出语法错误。
而且vscode默认就会对TypeScript语法做出类型检测,不用等到编译,在编辑器中就可以直接看到错误提示。
在命令行终端执行编译:执行tsc编译文件的过程会报出错误

把传入的参数改为字符串的类型数据,执行tsc编译后可以看到,之前添加的类型注解也被移除掉了:

总结一下使用TypeScript的基本过程:
1.安装TypeScript模块。可以安装到全局,也可以安装到本地;
2.这个模块提高了tsc命令,去编译TypeScript文件;
3.编译过程中,回去检查我们代码中的类型使用异常,移除类型注解的一些Ts扩展语法;
4.编译过程中还会自动去转换ES的新特性。
TypeScript配置文件
tsc命令不仅可以去编译指定的某个ts文件,就还可以用来编译整个项目或整个工程。不过在编译之前会先给项目创建一个TypeScrip的配置文件。
这里可以使用TypeScrip的命令自动生成配置文件。
yarn tsc --init完成后再项目的根目录下就可以看到tsconfig.json文件。
注意:用tsc 执行指定的ts文件时tsconfig.json文件不会生效,直接tsc整个项目的时候配置文件才会自动生效。
这篇关于JavaScript 的超集 TypeScript的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




