本文主要是介绍React系列:实现子组件A->父组件-子组件B变量流传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🍁 作者:知识浅谈,CSDN博客专家,阿里云签约博主,InfoQ签约博主,华为云云享专家,51CTO明日之星
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
React系列总结
🎈useState的使用
创建响应式变量的时候,在react是需要使用useState创建
const [a,setA]=useState(“”)
setA主要是变量A改变的时候用setA方法给A赋值。
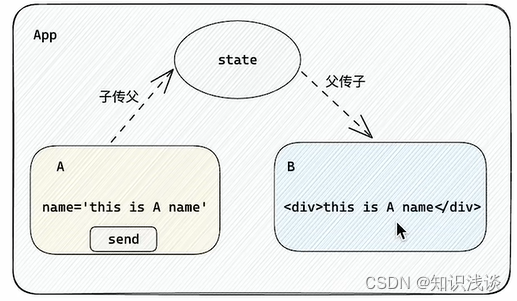
要实现子组件A->父组件-子组件B变量流传,如下图

function Son1({onGetMsg}){const s1 = 这篇关于React系列:实现子组件A->父组件-子组件B变量流传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





