本文主要是介绍PyQt6 QStatusBar状态栏控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计44条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
状态栏通常放在窗口的最底部,用于显示窗口上的一些对象的相关信息或者程序信息,例如,显示当前登录用户、实时显示登录时间、显
示任务执行进度等,在PyQt6中用QStatusBar类表示状态栏。
QStatusBar类的常用方法:
| 方法 | 说明 |
|---|---|
| addWidget() | 向状态栏中添加控件 |
| addPermanentWidget() | 添加永久性控件,不会被临时消息掩盖,位于状态栏最右端 |
| removeWidget() | 移除状态栏中的控件 |
| showMessage() | 在状态栏中显示一条临时信息 |
| clearMessage() | 删除正在显示的临时信息 |
PyQt6支持向状态栏中添加标准控件,如常用的Label、ComboBox、CheckBox、ProgressBar等,这需要用到QStatusBar对象的addWidget()方法。
UI生成代码:
# Form implementation generated from reading ui file 'QStatusBar状态栏控件.ui'
#
# Created by: PyQt6 UI code generator 6.4.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic6 is
# run again. Do not edit this file unless you know what you are doing.from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)self.centralwidget = QtWidgets.QWidget(parent=MainWindow)self.centralwidget.setObjectName("centralwidget")MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(parent=MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))self.menubar.setObjectName("menubar")MainWindow.setMenuBar(self.menubar)self.statusBar = QtWidgets.QStatusBar(parent=MainWindow)self.statusBar.setObjectName("statusBar")MainWindow.setStatusBar(self.statusBar)self.retranslateUi(MainWindow)QtCore.QMetaObject.connectSlotsByName(MainWindow)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
Main代码:
"""python加载ui文件作者 : 小锋老师官网 : www.python222.com
"""
import sys
import timefrom PyQt6.QtGui import QValidator, QIntValidator, QIcon
from PyQt6.QtWidgets import QApplication, QLabel, QLineEdit, QTextEdit, QComboBox, QFontComboBox, QTabWidget, QWidget, \QToolBar, QStatusBar
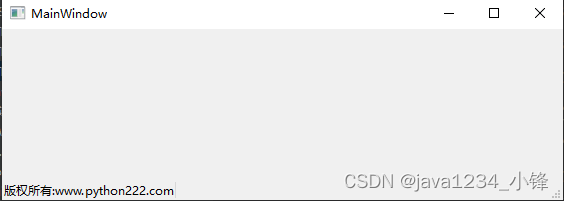
from PyQt6 import uic, QtGuiif __name__ == '__main__':app = QApplication(sys.argv)ui = uic.loadUi("./QStatusBar状态栏控件.ui")myStatusBar: QStatusBar = ui.statusBarmyLabel = QLabel()myLabel.setText("版权所有:www.python222.com")myStatusBar.addWidget(myLabel)ui.show()sys.exit(app.exec())在状态栏中显示临时信息,需要使用QStatusBar对象的showMessage()方法,该方法中有两个参数,第一个参数为要显示的临时信息内容,第二个参数为要显示的时间,以毫秒为单位,但如果设置该参数为0,则表示一直显示。删除临时信息使用QStatusBar对象的clearMessage()方法。
注意点:状态栏默认不能同时显示临时信息和PyQ6标准控件,所以只能用一种。

Main代码:
"""python加载ui文件作者 : 小锋老师官网 : www.python222.com
"""
import sys
import timefrom PyQt6.QtGui import QValidator, QIntValidator, QIcon
from PyQt6.QtWidgets import QApplication, QLabel, QLineEdit, QTextEdit, QComboBox, QFontComboBox, QTabWidget, QWidget, \QToolBar, QStatusBar
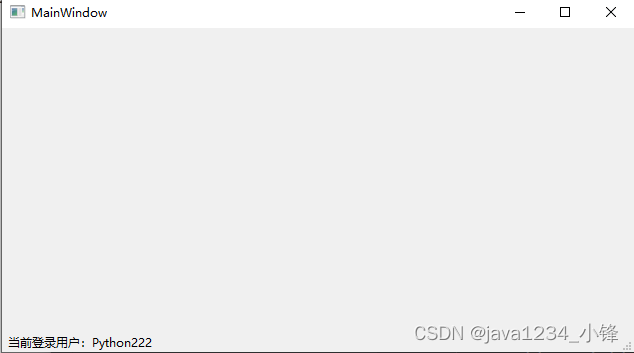
from PyQt6 import uic, QtGuiif __name__ == '__main__':app = QApplication(sys.argv)ui = uic.loadUi("./QStatusBar状态栏控件.ui")myStatusBar: QStatusBar = ui.statusBarmyStatusBar.showMessage("当前登录用户:Python222", 3000)# myStatusBar.clearMessage()ui.show()sys.exit(app.exec())
这篇关于PyQt6 QStatusBar状态栏控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!