本文主要是介绍[JD_Magi]CSS学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS学习笔记
1、什么是CSS
CSS 即层叠样式表 (Cascading Style Sheets)
2、CSS有什么用
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
3、CSS的使用
-
语法
CSS主要由两部分组成
- 选择器:通常是需要改变样式的HTML元素
- 声明:每条声明由一个属性和一个值组成,是设置自己想要的样式属性
p
{
color:red;
text-align:center;
}
-
选择器
-
id选择器:标有特定 id 的 HTML 元素指定特定的样式
#para1 {text-align:center;color:red; } -
类选择器:用于描述一组元素的样式,即可以对多个HTML元素指定特定的样式
.center {text-align:center; } -
组合选择
-
后代选择器(以空格分隔)
div p {background-color:yellow; } /* div标签中的内嵌的全部p标签都选上 */ -
子元素选择器(以大于号分隔)
div>p {background-color:yellow; } /* 只选择div的下一层的p标签,即子元素不包括孙以及后面的 */ -
相邻兄弟选择器(以加号分隔)
div+p {background-color:yellow; } /* 选择紧接在div元素后的p元素,且二者有相同父元素 */ -
普通兄弟选择器(以破折号分隔)
div~p {background-color:yellow; } /* 全部兄弟都选了 */
-
-
-
CSS的创建方式(优先级从上往下依次增大)
-
外部样式表(External style sheet):引入外部文件
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> -
内部样式表(Internal style sheet):在HTML文件内直接编写css代码
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> -
内联样式(Inline style):直接在标签内部加上style属性设置样式
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
-
-
CSS伪类
CSS伪类是用来添加一些选择器的特殊效果
/*使用伪类的格式*/ selector:pseudo-class {property:value;}/*CSS类使用伪类的格式*/ selector.class:pseudo-class {property:value;}/*anchor伪类 */ a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标划过链接 */ a:active {color:#0000FF;} /* 已选中的链接 */ /* 注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。注意:伪类的名称不区分大小写。 */ /*-----------------------------------------------------------------------*//*伪类与 CSS 类的配合使用*/ a.red:visited {color:#FF0000;} <a class="red" href="css-syntax.html">CSS 语法</a>常用的伪类选择器
/*匹配第一个p元素*/ p:first-child {color:blue; } /*匹配所有<p> 元素中的第一个 <i> 元素*/ p > i:first-child {color:blue; } /*匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素*/ p:first-child i {color:blue; } -
常用的声明(属性)
-
background
/*背景颜色*/ body {background-color:#b0c4de; } /*背景图像*/ body {background-image:url('paper.gif'); } /*背景图像 - 水平或垂直平铺*/ body { background-image:url('gradient2.png'); background-repeat:repeat-x;/*水平平铺 可以设置为no-repeat不平铺 repeat-y为垂直平铺*/ } /* 所有background的属性都可以写出background但有一个固定的顺序 background-color background-image background-repeat background-attachment background-position */ -
文本
/*文本颜色*/ body {color:red;} /*文本的对齐方式*/ h1 {text-align:center;} p.date {text-align:right;} p.main {text-align:justify;}/*每一行被展开为宽度相等,左,右外边距是对齐*/ /*文本修饰*/ h1 {text-decoration:overline;}上划线 h2 {text-decoration:line-through;}划线 h3 {text-decoration:underline;}下划线 /*文本转换*/ p.uppercase {text-transform:uppercase;}全转大写 p.lowercase {text-transform:lowercase;}全转小写 p.capitalize {text-transform:capitalize;}首字母大写 /*文本缩进*/ p {text-indent:50px;} -
字体
/*设置字体*/ p{font-family:"Times New Roman", Times, serif; } /*字体样式*/ p.normal {font-style:normal;}正常字体 p.italic {font-style:italic;}斜体 /*字体大小*/ h1 {font-size:40px;} -
链接
/*常用*/ a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */ /*删除链接中的下划线*/ a:link {text-decoration:none;} a:visited {text-decoration:none;} a:hover {text-decoration:underline;} a:active {text-decoration:underline;} /*背景颜色*/ a:link {background-color:#B2FF99;} a:visited {background-color:#FFFF85;} a:hover {background-color:#FF704D;} a:active {background-color:#FF704D;} -
列表样式
ul {list-style: square url("sqpurple.gif"); } /* 可以按顺序设置如下属性:list-style-type:指定列表项标记的类型是 list-style-position :设置列表中列表项标志的位置(不常用,可以只使用前后两个) list-style-image:引入外部图片作标记 */ -
表格
/*表格边框*/ table, th, td {border: 1px solid black; } /*折叠边框*/ table {border-collapse:collapse; } table,th, td {border: 1px solid black; } /*表格宽度和高度*/ table {width:100%; } th {height:50px; } /*表格文字对齐*/ td {text-align:right; } /*表格填充*/ td {padding:15px; } /*表格颜色*/ table, td, th {border:1px solid green; } th {background-color:green;color:white; }
-
-
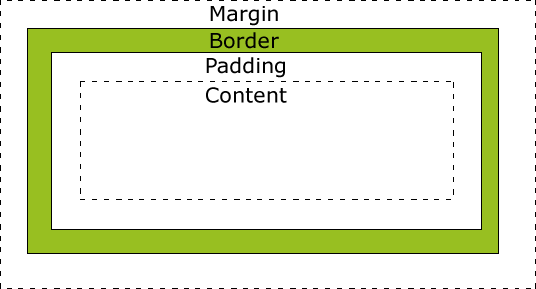
盒子模型

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
div {width: 300px;border: 25px solid green;padding: 25px;margin: 25px;
}
/*
border对应的属性有style:实闲、虚线、不要线width:线的宽度color:颜色
margin(padding)四个属性全填写:各边距的顺序上右下左三个属性填写:上左右下两个属性填写:上下左右一个属性:全是一样*/
理解:
将一个html元素想象成一个盒子内的物品,物品有其外壳叫border,有内部结构叫content,内部结构和外壳的距离叫内边距padding,外壳和盒子的距离叫外边距margin
4、布局属性
-
display
区和块元素转换
/*转换成内联元素(行)*/ li {display:inline;} /*转换成块元素(多行)*/ span {display:block;} -
position
/*static定位,即默认的,正常观看的那样*/ div.static {position: static;border: 3px solid #73AD21; } /*fiexd定位,元素的位置在浏览器固定*/ p.pos_fixed {position:fixed;top:30px;right:5px; } /*relative 定位:相对于初始位置进行移位*/ h2.pos_left {position:relative;left:-20px; } /*absolute 定位:相对于浏览器页面进行移位*/ h2 {position:absolute;left:100px;top:150px; } /*sticky 定位:类似于置顶*/ div.sticky {position: -webkit-sticky; /* Safari */position: sticky;top: 0;background-color: green;border: 2px solid #4CAF50; } -
z-index属性可以定义元素的堆叠位置
img {position:absolute;left:0px;top:0px;z-index:-1; } /*置于底层*/ -
overflow
值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。 -
float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。(往往用于图像)
.thumbnail {float:left;width:110px;height:90px;margin:5px; } /* * float有left和rigth属性,分别是左浮动和右浮动的意思 * clear属性,可以清除浮动 * 当有多个浮动元素放一起,它们会相邻 */
这篇关于[JD_Magi]CSS学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






