本文主要是介绍Android CoordinatorLayout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、CoordinatorLayout
CoordinatorLayout(协调者布局) 用于协调管理其子视图之间的交互行为。它旨在处理复杂的用户界面行为,允许子视图之间响应用户输入、动画和滚动等交互操作。
CoordinatorLayout 通过 Coordinator (协调者)来管理子视图的交互,协调者能够响应子视图的行为并调整其他相关视图的布局和行为。使用 Behavior 类来控制其子视图的行为。每个子视图都可以关联一个 Behavior,通过这种方式可以定义子视图如何与其他视图或用户输入进行交互。
「特点:」
-
「交互性」: 作为一个高度可定制的布局容器,它允许子视图之间的协同工作,以处理触摸事件、拖动、动画等交互操作。
-
「响应滚动」: 它可以管理嵌套滚动操作,允许子视图在滚动时进行联动,比如标题栏的隐藏、视图的展开等。
-
「Material Design 支持」: 作为 Material Design 的一部分,CoordinatorLayout 提供了一些默认的 Behavior,使得实现 Material Design 的交互行为更加容易。
-
「自定义行为」: 除了默认提供的行为外,你可以创建自定义的 Behavior,以满足特定的布局需求或实现定制的交互效果。
二、使用
2.1 创建 CoordinatorLayout 布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 添加需要协调的子视图 --></androidx.coordinatorlayout.widget.CoordinatorLayout>
2.2 添加需要协调的子视图
为需要交互的子视图添加 app:layout_behavior 属性,关联到对应的 Behavior。例如,如果你想让一个视图在滚动时有隐藏和显示的效果,可以使用 AppBarLayout 和 RecyclerView,并且为 RecyclerView 添加 app:layout_behavior="@string/appbar_scrolling_view_behavior" 属性。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/appbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:fitsSystemWindows="true"><com.google.android.material.appbar.CollapsingToolbarLayoutandroid:id="@+id/collapsing_toolbar_layout"android:layout_width="match_parent"android:layout_height="match_parent"app:expandedTitleMarginEnd="64dp"app:expandedTitleMarginStart="48dp"app:statusBarScrim="@android:color/transparent"app:contentScrim="@color/teal_700"app:titleEnabled="true"app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@mipmap/ic_launcher"android:fitsSystemWindows="true"app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="0.6" /><androidx.appcompat.widget.Toolbarandroid:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin"/></com.google.android.material.appbar.CollapsingToolbarLayout></com.google.android.material.appbar.AppBarLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" /></androidx.coordinatorlayout.widget.CoordinatorLayout>



2.3 自定义 Behavior
CoordinatorLayout 的很多功能都跟 Behavior 相关,如果觉得系统的 Behavior 不满足你的需求你可以自己定义。
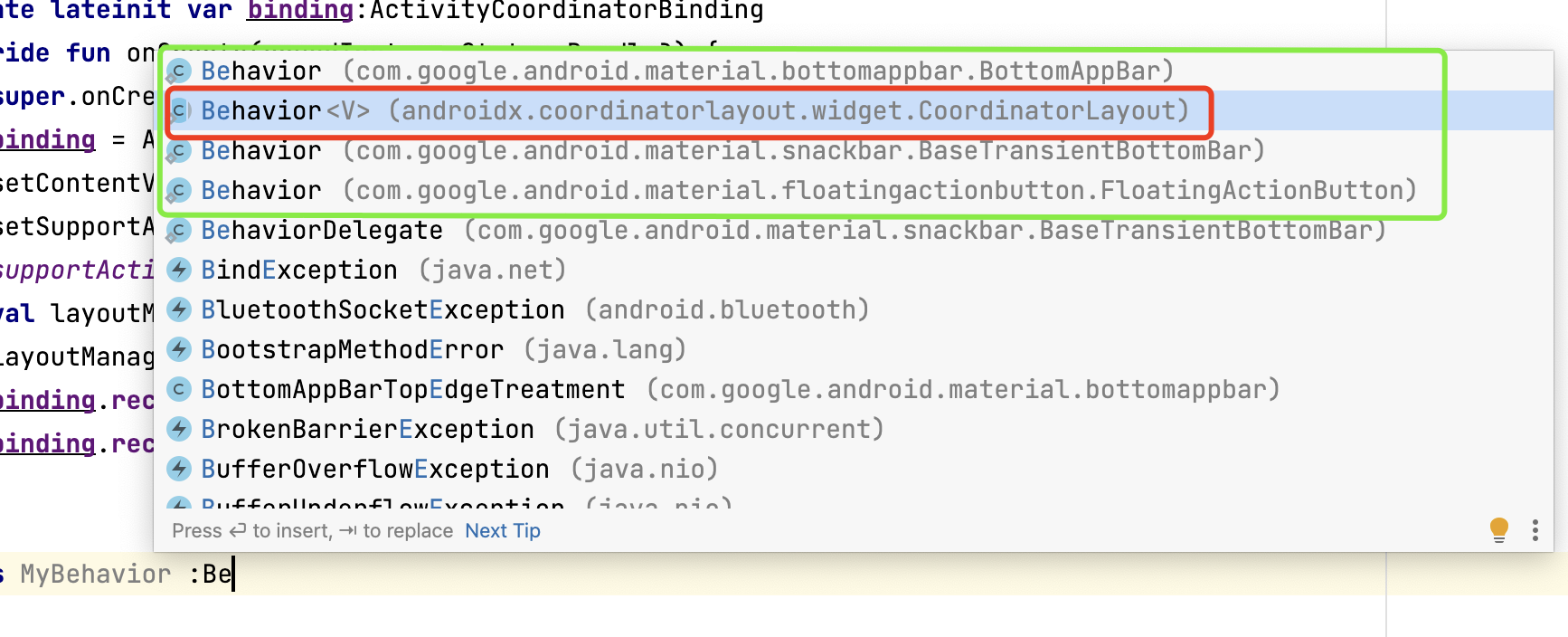
Behavior 在多个包中存在,注意别选错了。

class MyBehavior : CoordinatorLayout.Behavior<View>() {override fun onStartNestedScroll(coordinatorLayout: CoordinatorLayout,child: View,directTargetChild: View,target: View,axes: Int,type: Int): Boolean {// 在这里处理滚动开始时的逻辑return true}override fun onNestedScroll(coordinatorLayout: CoordinatorLayout,child: View,target: View,dxConsumed: Int,dyConsumed: Int,dxUnconsumed: Int,dyUnconsumed: Int,type: Int,consumed: IntArray) {super.onNestedScroll(coordinatorLayout,child,target,dxConsumed,dyConsumed,dxUnconsumed,dyUnconsumed,type,consumed)// 在这里处理滚动过程中的逻辑} // 其他滚动监听方法}
通过这些步骤,你可以在 Android 应用中使用 CoordinatorLayout 来管理和协调子视图之间的交互行为。这样可以使得布局中的元素能够更加灵活地响应用户的操作,并实现复杂的交互效果(如隐藏顶部UI和顶部悬浮效果)。
这篇关于Android CoordinatorLayout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



