本文主要是介绍QT----第二天QMainWindow,各种控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 第二天
- 1 QMainWindow
- 1.1 菜单栏
- 1.2工具栏
- 1.3 状态栏
- 1.4 铆接(浮动窗口)和中心部件(只能由一个)
- 2 资源文件添加
- 3、对话框Qdialog
- 3.2 模态和非模态对话框
- 3.2 消息对话框
- 3.3 其他对话框
- 4 登陆界面
- 5 按钮组控件
- 5.1QToolButton
- 5.2 QRadioButton
- 5.3 QCheckButton
- 6 QListWidet
- 7 QTreeWidget
第二天
1 QMainWindow
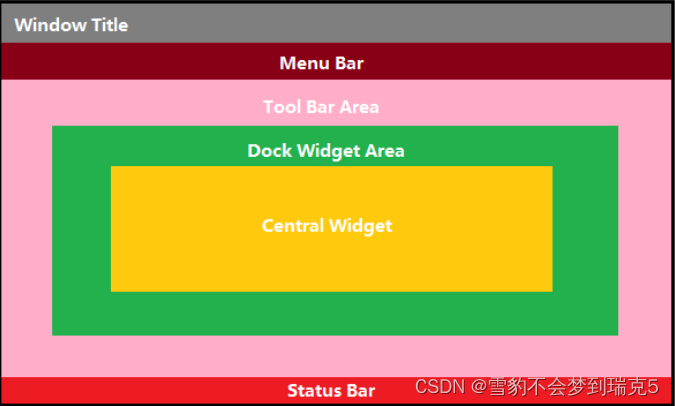
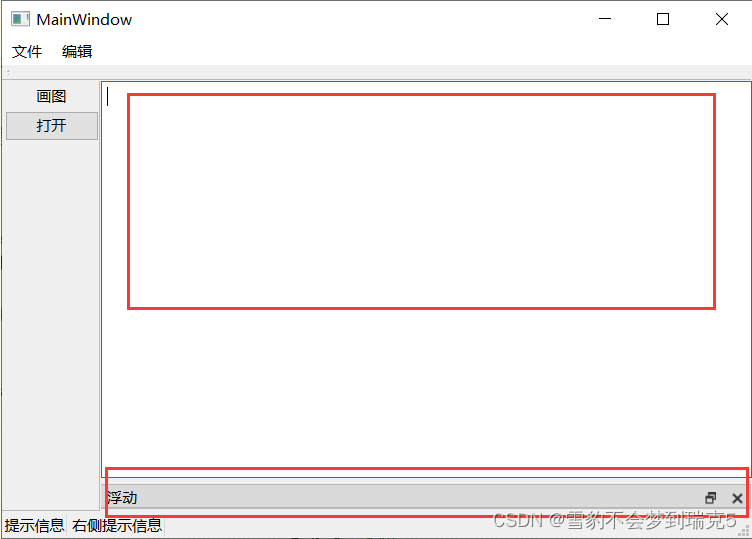
包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。下边不同的颜色代表各个栏能停留的位置

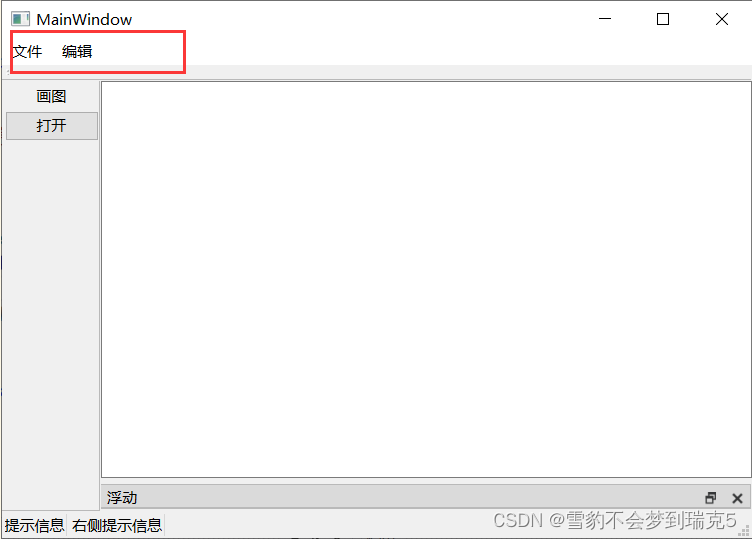
1.1 菜单栏
新建一个QMainWindow类的项目
创建菜单(QMenuBar),只能有一个菜单栏,里边可以添加子选项和分割线等等
//菜单栏创建
QMenuBar* bar = menuBar();
//将菜单栏放入窗口中
setMenuBar(bar);
//创建菜单
QMenu* fileMenu = bar->addMenu("文件");
QMenu* editMenu = bar->addMenu("编辑");//创建菜单子项
fileMenu->addAction("新建");
//添加分割线
fileMenu->addSeparator();
fileMenu->addAction("打开");

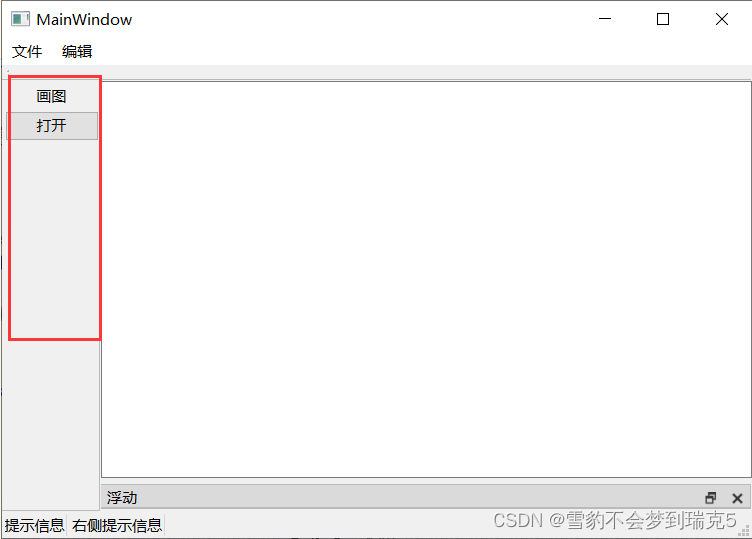
1.2工具栏
工具栏(QToolBar头文件)可以有很多个,可以拖动等等,也可以添加按钮
//工具栏 可以有多个QToolBar* toolbar = new QToolBar(this);addToolBar(Qt::LeftToolBarArea,toolbar);//设置可以移动toolbar->setMovable(false);//设置子菜单toolbar->addAction("画图");//添加其他控件QPushButton* btn = new QPushButton("打开",this);toolbar->addWidget(btn);

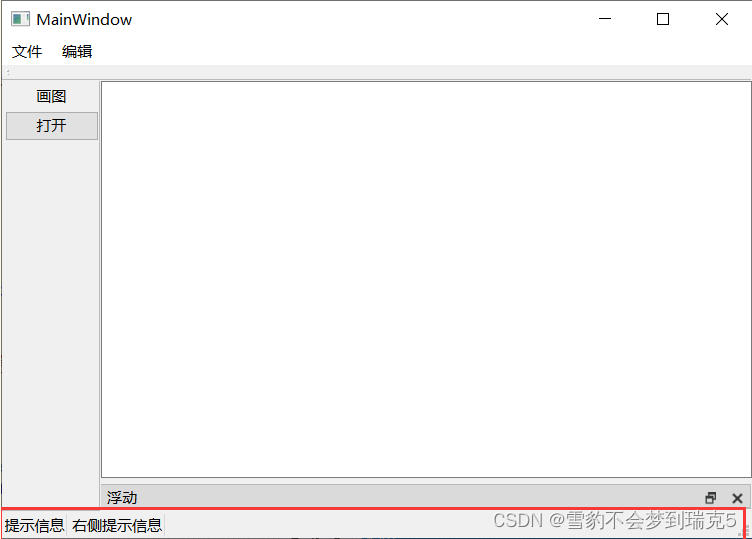
1.3 状态栏
就是显示运行信息的一栏,最多一个。头文件(QWidget)
//状态栏,最多一个
QStatusBar* stBar = new QStatusBar();
//放置到窗口中
setStatusBar(stBar);
//放标签控件
QLabel* label1 = new QLabel("提示信息",this);
stBar->addWidget(label1);QLabel* label2 = new QLabel("右侧提示信息", this);
stBar->addWidget(label2);
1.4 铆接(浮动窗口)和中心部件(只能由一个)
浮动窗口可以单独拖出,
//铆接(浮动框口),可以有多个
QDockWidget* dockWidget = new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);//设置位置
//限制后期停靠区域
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);//设置中心部件只能一个
QTextEdit* textedit = new QTextEdit(this);
setCentralWidget(textedit);

2 资源文件添加
双击打开.ui文件,在ui中拖拽添加其他控件,有些不能中文命名的先用英文,然后在细节一栏里修改text。记住控件的name,可以在代码中调用,添加图标等操作。

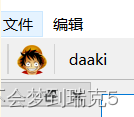
使用这句代码来添加图标ui.actionnew->setIcon(QIcon("C:/Users/BAOfanTing/Desktop/Image/Luffy.png")); 就可看到效果

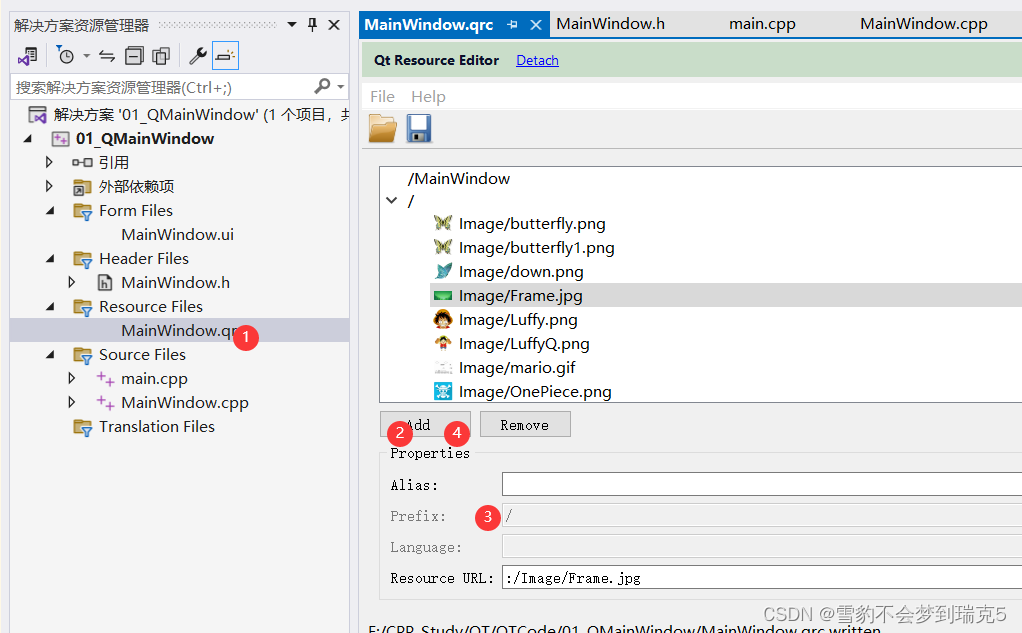
还可以将图标路文件夹到项目文件的目录下。新建一个Qt Resource File或者打开.prc文件,先添加一个前缀使用/就可以,在把所有的图片都导入,此时可以使用更加简洁的路径。
//使用添加qt资源 ":+前缀名+文件名"
ui.actionnew->setIcon(QIcon(":/Image/Luffy.png"));
ui.actiondaaki->setIcon(QIcon(":/Image/Luffy.png"));

3、对话框Qdialog
3.2 模态和非模态对话框
相当于是一个点击弹出的窗口,有模态对话框和非模态。
模态对话框:会阻塞程序,不能点击其他窗口。
connect(ui.NewCreate, &QAction::triggered, [=]() {//模态对话框(不可以对其他窗口进行操作阻塞代码) 非模态对话框(可以对其他窗口进行操作)//模态创建QDialog dlg(this);dlg.resize(200, 100);dlg.exec();qDebug() <<"对话模态框弹出了";});
非模态对话框:不会阻塞程序,但是需要在堆区创建,不然show在函数结束了就释放对象,消失了。
connect(ui.NewCreate, &QAction::triggered, [=]() {//非模态创建.在函数中show后对象就不存在了,所以需要在堆区创建这个对话框QDialog* dlg2 = new QDialog(this);dlg2->resize(200, 100);dlg2->show();//设置属性,点击关闭时释放内存dlg2->setAttribute(Qt::WA_DeleteOnClose);qDebug() << "对话非模态框弹出了";});
3.2 消息对话框
错误对话框:QMessageBox::critical(this,"错误","错误");

信息对话框:QMessageBox::information(this,"info","信息");

警告对话框:QMessageBox::warning(this, "warn", "警告");

提问对话框:QMessageBox::question(this,"ques","提问",QMessageBox::Save |QMessageBox::Cancel,QMessageBox::Cancel);
参数1父亲 参数2标题 参数3提示内容 参数4按键类型 参数5默认关联回车按键

3.3 其他对话框
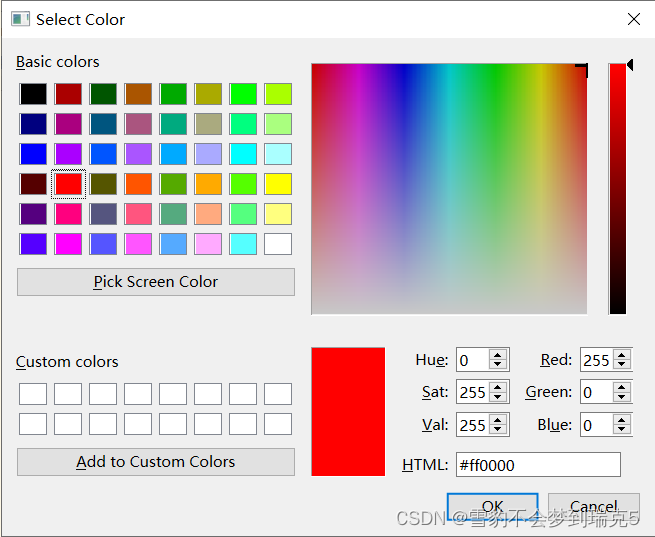
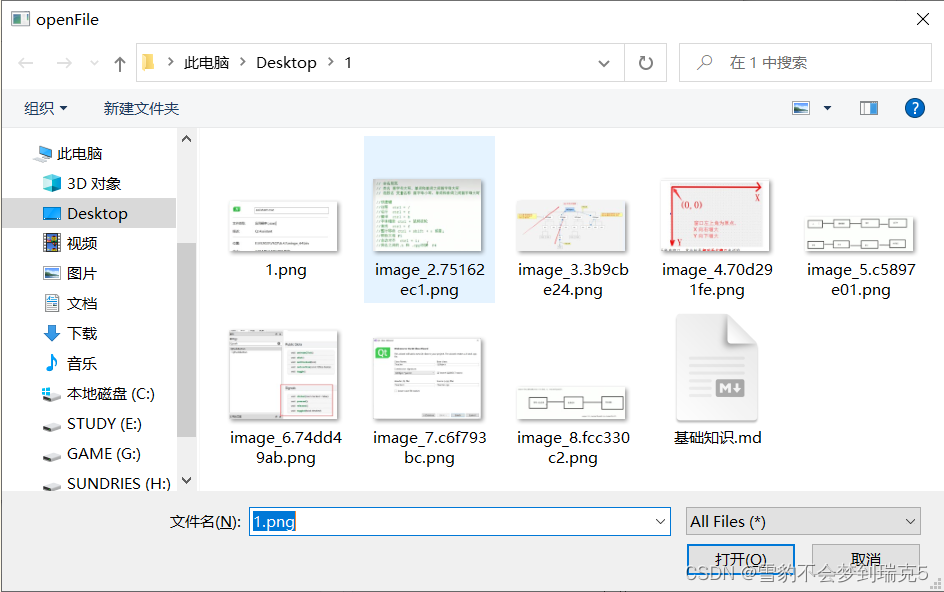
颜色对话框和文件对话框,一个返回的是颜色的值,一个返回的是文件的路径
//颜色对话框QColor color = QColorDialog::getColor(QColor(255, 0, 0));qDebug() << "r = " << color.red();//文件对话框QString str = QFileDialog::getOpenFileName(this, "openFile", "C:\\Users\\BAOfanTing\\Desktop\\1\\1.png");qDebug() << str;


4 登陆界面
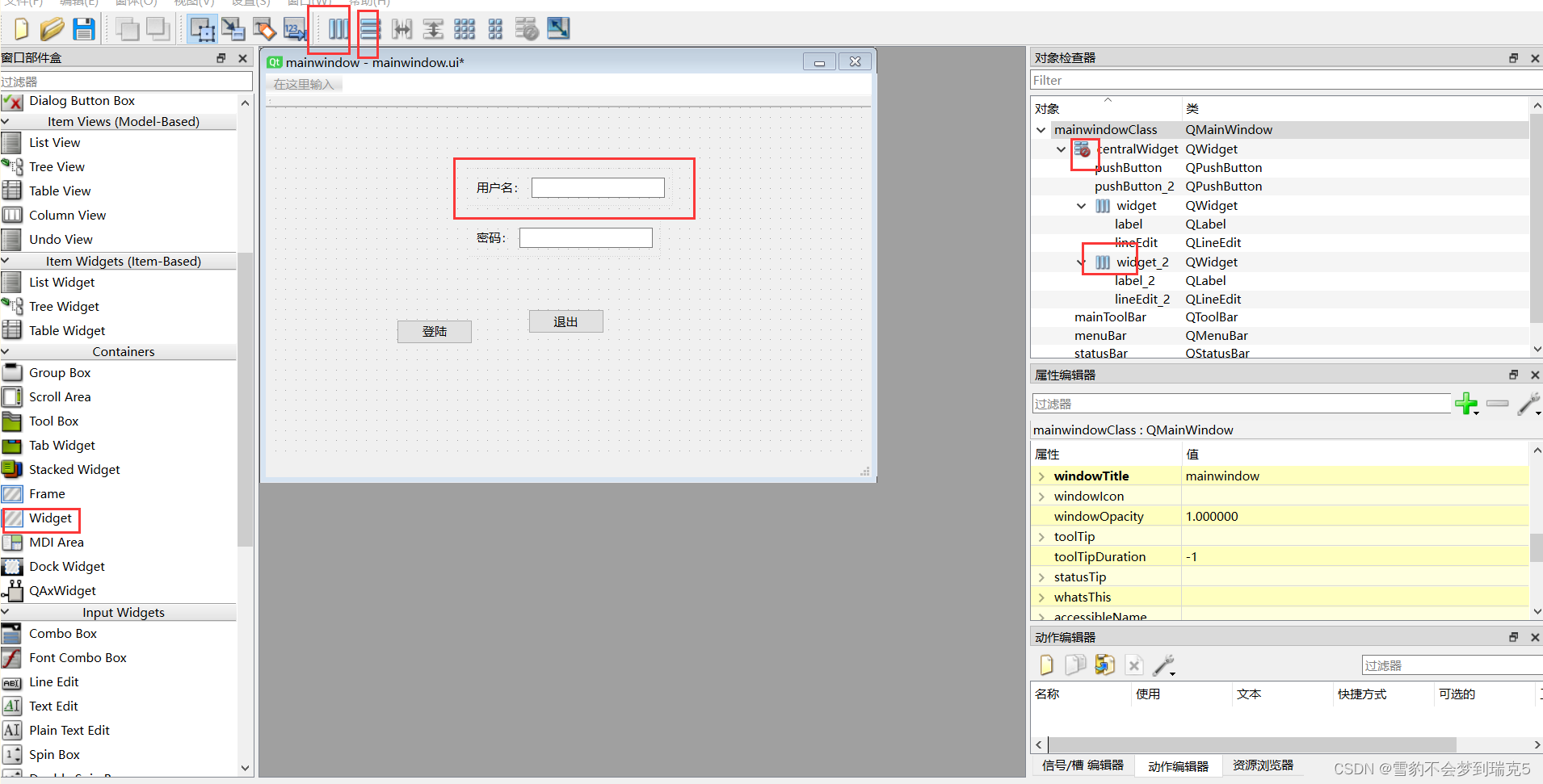
搭建界面,可以使用widget吧两个组件放入,然后点击水平布局就行。对于没有修改过的布局在大纲栏会有红色的标志,修改过的则没有

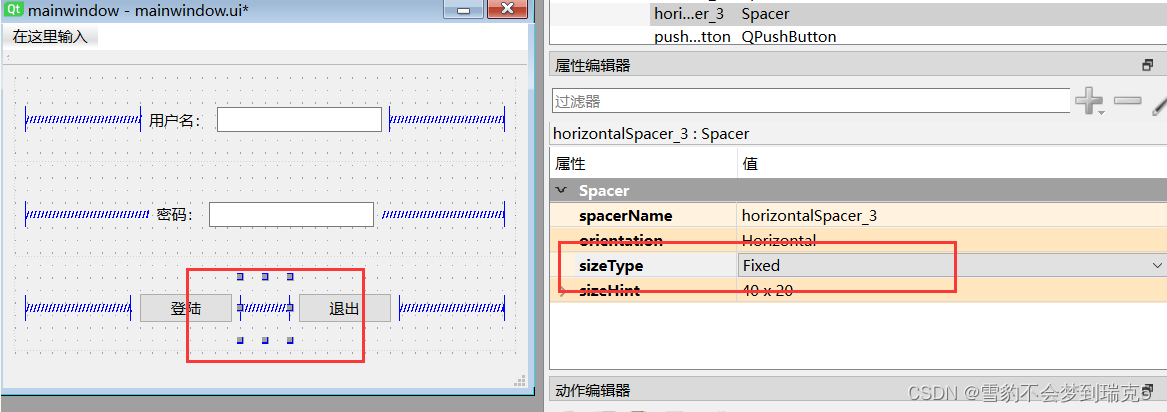
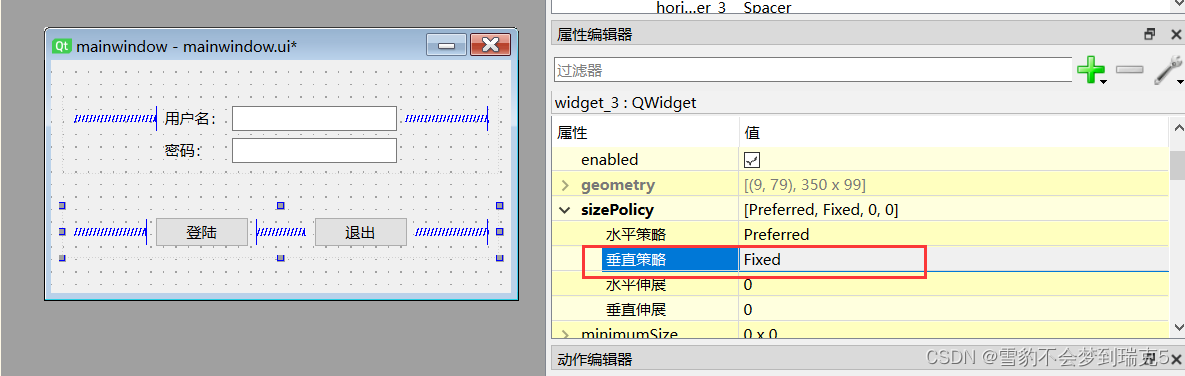
使用弹簧来对控件进行居中处理,会对应放缩对于中间的弹簧设置fixed固定

把用户名密码都放入widget,使用栅格,就会形成2*2的布局。然后对整体使用垂直布局,将每个小widget的垂直策略改为fixed,变成固定的,两个widget的长度就固定了

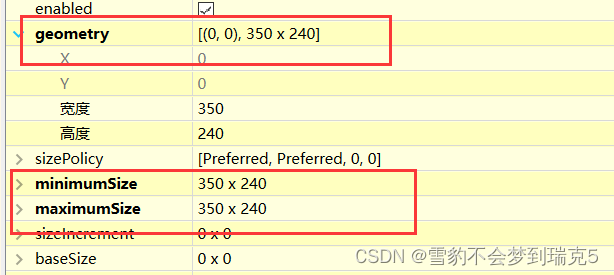
下边让整个窗口限制大小,把min和max修改为同一值

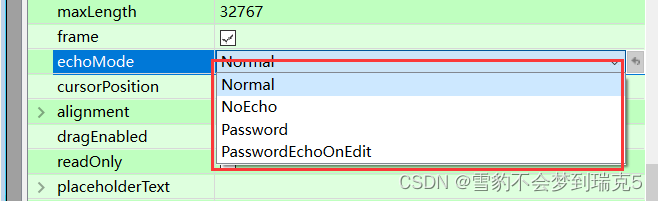
对于密码的textedit可以采用以下四种方式,noecho就是看不见输入的密码,password就是用符号替代密码,最后是输入是看得见,鼠标移动后变为符号。

5 按钮组控件
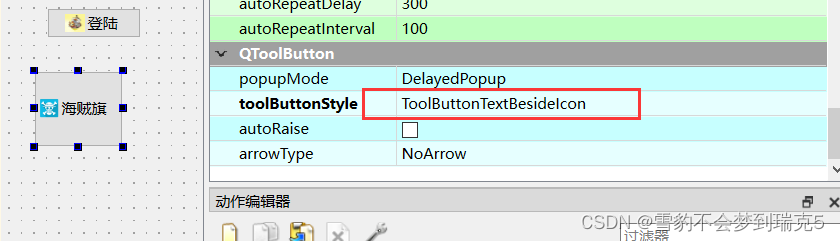
5.1QToolButton
能够点击,并且放置图标,修改autoRaise,鼠标放上去能凸起

5.2 QRadioButton
单选,可以使用Group box来限定几个单选。设置默认选中
//设置单选默认选中ui.rBtnMan->setChecked(true);//点击显示信息。connect(ui.rBtnWoman,&QRadioButton::clicked,[=](){qDebug() << "选中女的了";});

5.3 QCheckButton
多选按钮
//多选按钮,2是选中,0是未选中connect(ui.checkBox_4, &QCheckBox::stateChanged, [=](int state) {qDebug() << state;});

6 QListWidet
相当于一个列表展示东西,可以和数据库或者项目对接
//利用listWidget写诗
QListWidgetItem* item = new QListWidgetItem("锄禾日当午");
//将一行诗放入
ui.listWidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter);QStringList list;
list <<"锄禾日当午"<<"汗滴禾下午"<<"ashjdfjh";
ui.listWidget->addItems(list);

7 QTreeWidget
这篇关于QT----第二天QMainWindow,各种控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






