本文主要是介绍Expires,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
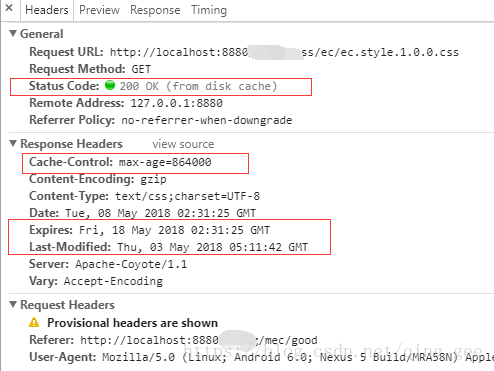
Expires是RFC 2616(HTTP/1.0)协议中和网页缓存相关字段。用来控制缓存的失效日期,要注意的是,HTTP/1.0有一个功能比较弱的缓存控制机制:Pragma,使用HTTP/1.0的缓存将忽略Expires和Cache-Control头。
Expires字段声明了一个网页或URL地址不再被浏览器缓存的时间,一旦超过了这个时间,浏览器都应该联系原始服务器。RFC告诉我们:“由于推断的失效时间也许会降低语义透明度,应该被谨慎使用,同时我们鼓励原始服务器尽可能提供确切的失效时间。” 对于一般的纯静态页面,如html、gif、jpg、css、js,默认安装的Apache服务器,不会在响应头添加这个字段。Firefox浏览器接受到响应后,如果发现没有Expires字段,浏览器根据文件的类型和“Last-Modified”字段来推断出一个合适的失效时间,并存储在客户端。推测出的时间一般是接受到响应时间后的三天左右。 Apache的expires_module模块可以在Http响应头部自动加上Expires字段。在Apache的httpd.conf文件中进行如下配置: #启用expires_module模块 LoadModule expires_module modules/mod_expires so # 启用有效期控制 ExpiresActive On # GIF有效期为1个月 ExpiresByType image/gif A2592000 # HTML文档的有效期是最后修改时刻后的一星期 ExpiresByType text/html M604800 #以下的含义类似 ExpiresByType text/css “now plus 2 month” ExpiresByType text/js “now plus 2 day” ExpiresByType image/jpeg “access plus 2 month” ExpiresByType image/bmp “access plus 2 month” ExpiresByType image/x-icon “access plus 2 month” ExpiresByType image/png “access plus 2 month” 对于动态页面,如果在页面内部没有通过函数强制加上Expires,例如header(”Expires: ” . gmdate(”D, d M Y H:i:s”) . ” GMT”),Apache服务器会把Wed, 11 Jan 1984 05:00:00 GMT作为Expires字段内容,返回给浏览器。即认为动态页面总是失效的。而浏览器仍然会保存已经失效的动态页面。 可以发现Firefox浏览器总是缓存所有页面,不管失效、不失效还是没有声明失效时间。即使缓存中声明了一个网页的实效日期是1970-01-01 08:00:00,浏览器仍然会发送该文件在缓存中的Last-Modified和ETag字段。 如果在服务器端验证通过,返回304状态,浏览器就还会使用此缓存。
这篇关于Expires的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!