本文主要是介绍HTML5一号店大作业,期末总复习一号店HTML与CSS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
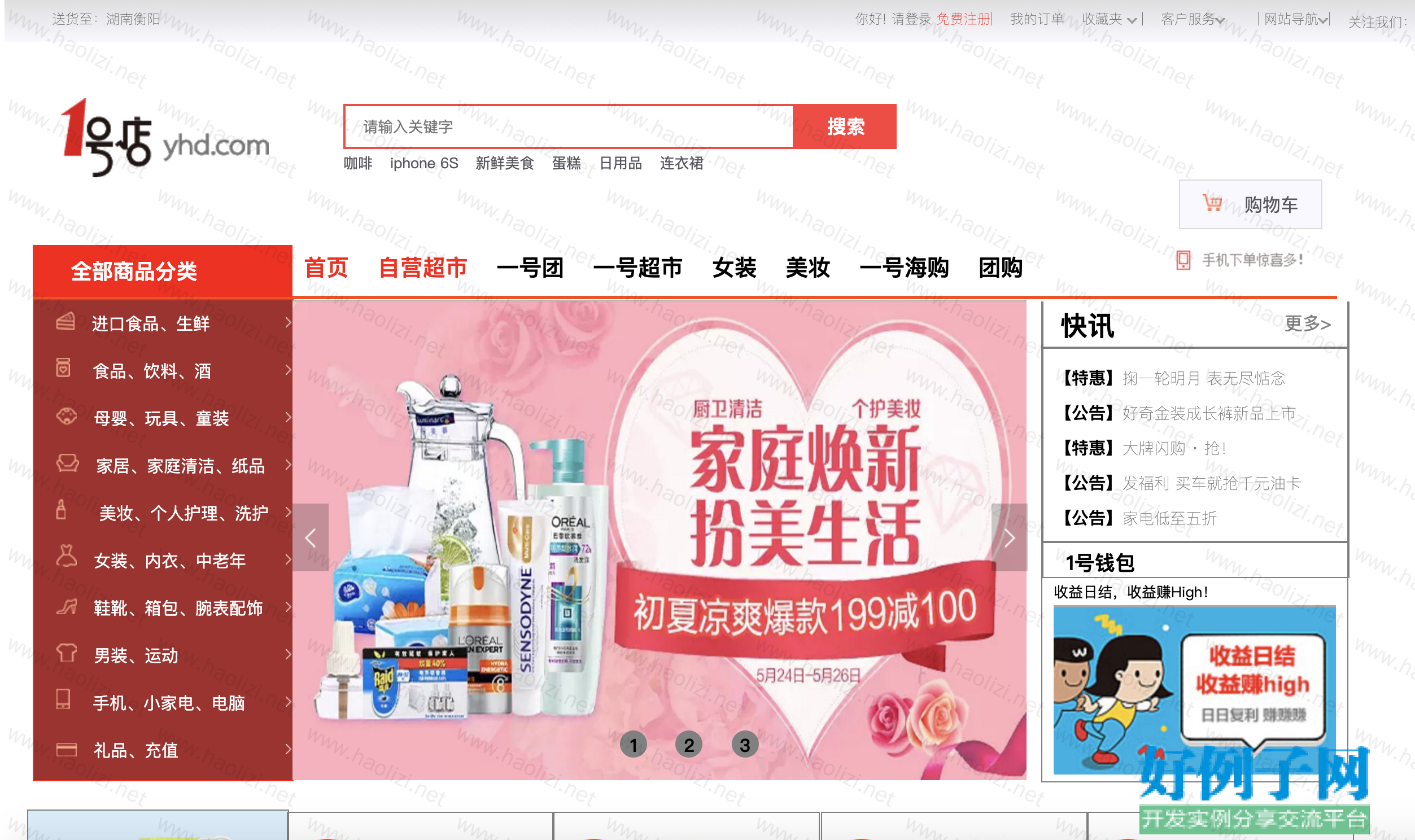
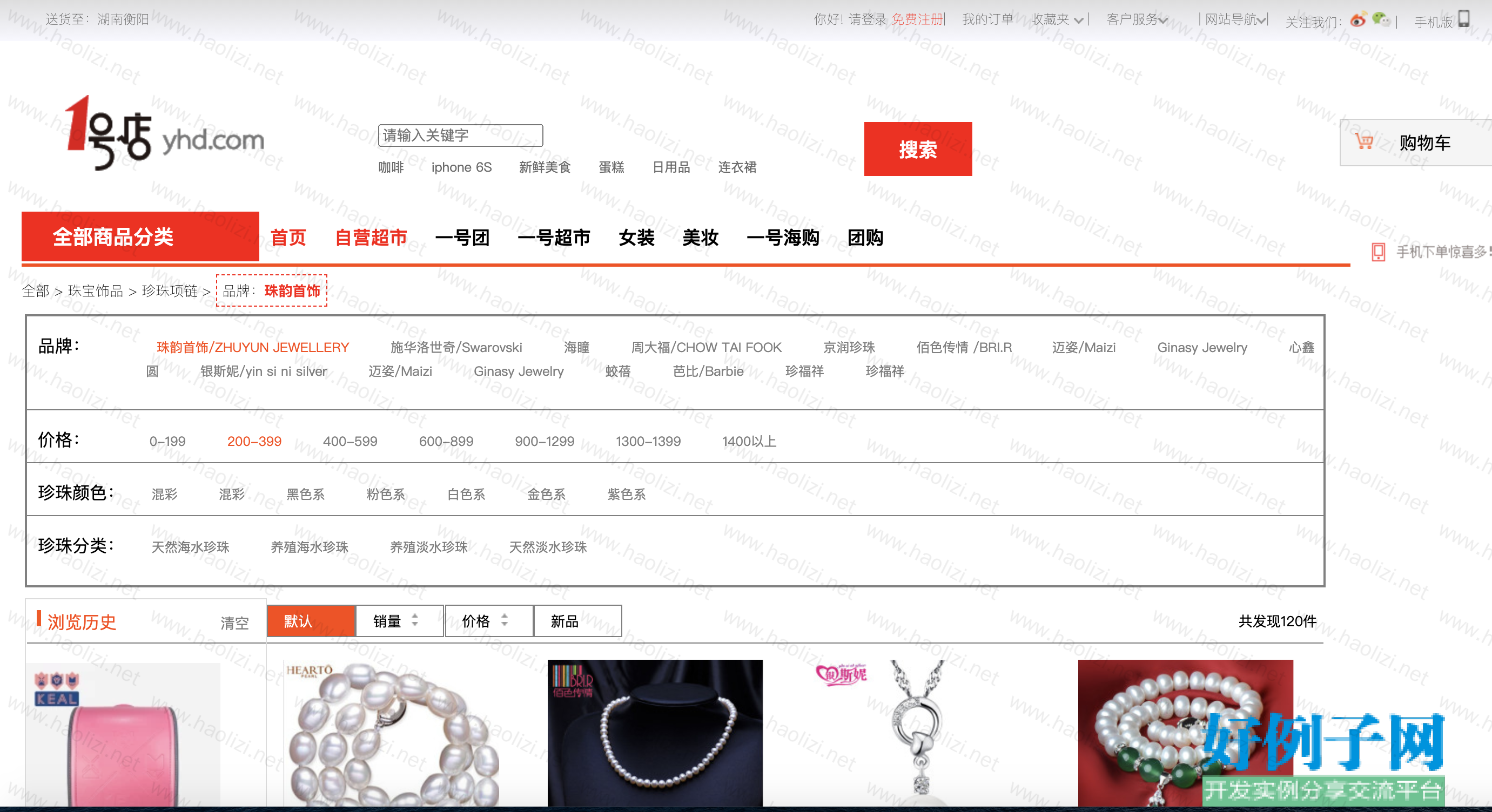
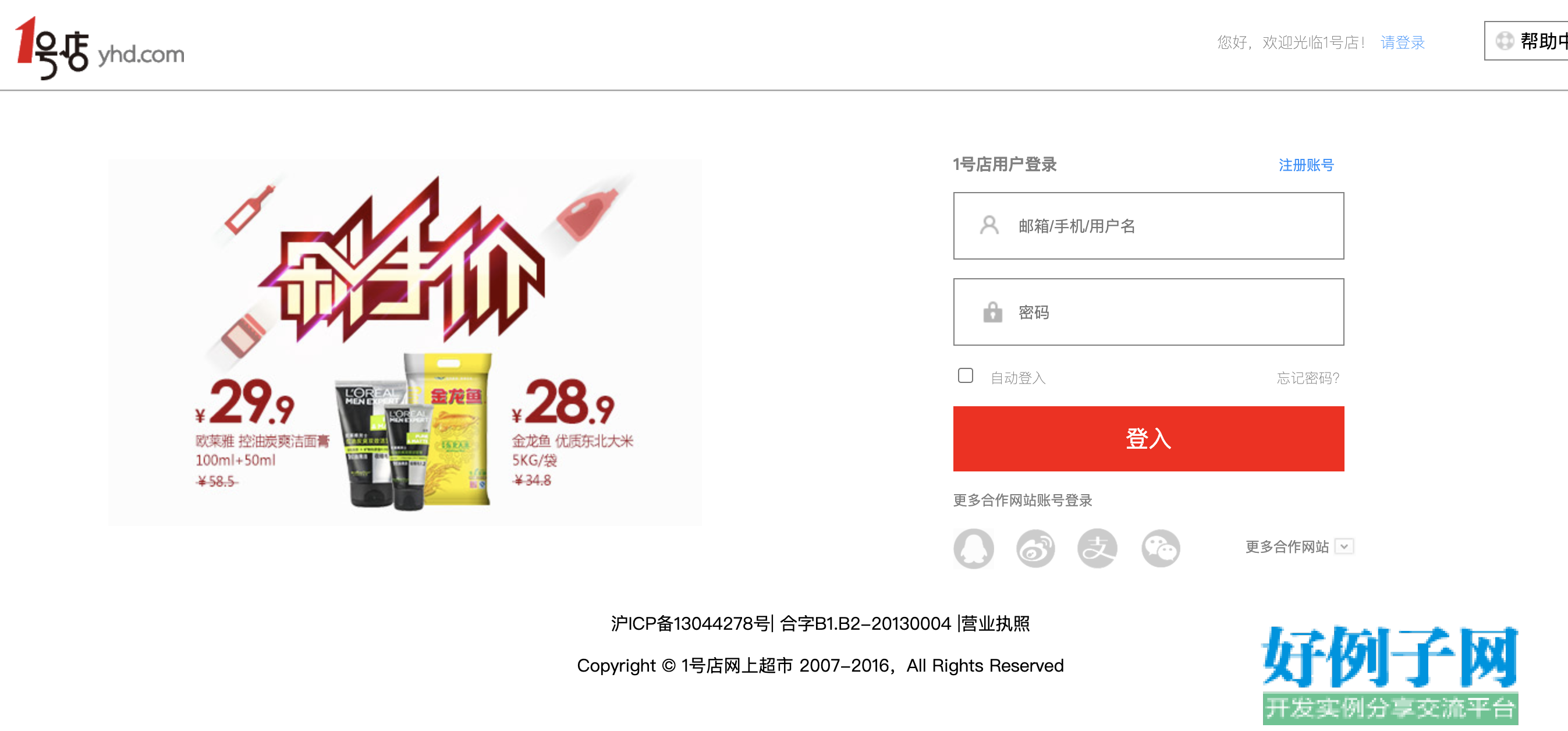
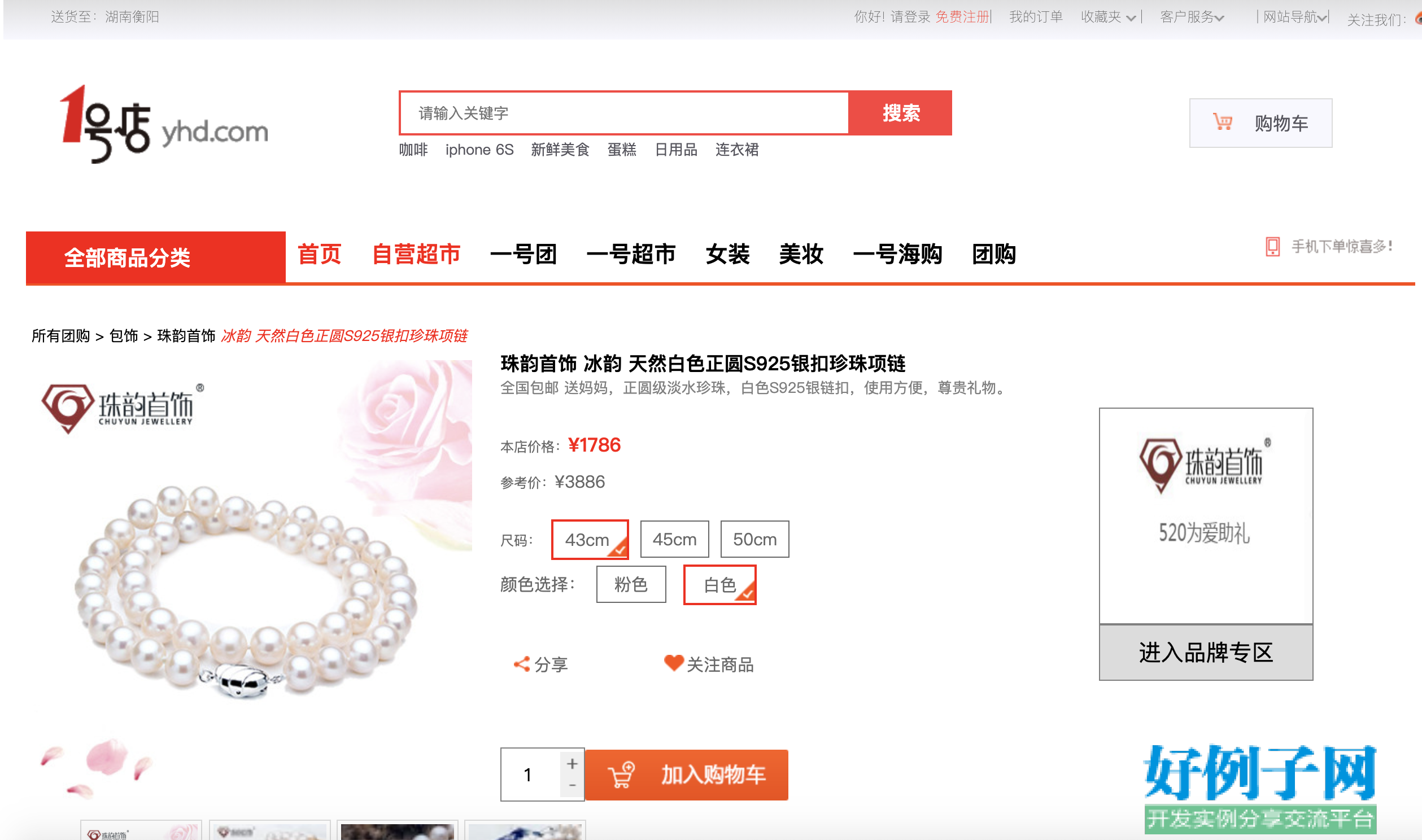
【实例简介】一号店的制作与CSS渲染
【实例截图】





【核心代码】
一号店
├── images
│ ├── Thumbs.db
│ ├── a_close.png
│ ├── a_link.gif
│ ├── ad1.jpg
│ ├── ad2.jpg
│ ├── ad3.jpg
│ ├── add_ad.gif
│ ├── b.png
│ ├── b1.png
│ ├── b2.png
│ ├── b3.png
│ ├── b4.png
│ ├── b_1.gif
│ ├── b_2.gif
│ ├── b_3.gif
│ ├── b_4.gif
│ ├── b_5.gif
│ ├── b_6.gif
│ ├── b_h.png
│ ├── b_left.png
│ ├── b_right.png
│ ├── b_sh_1.png
│ ├── b_sh_2.png
│ ├── baby_1.jpg
│ ├── baby_2.jpg
│ ├── baby_3.jpg
│ ├── baby_4.jpg
│ ├── baby_5.jpg
│ ├── baby_6.jpg
│ ├── baby_b1.jpg
│ ├── baby_b2.jpg
│ ├── baby_r.jpg
│ ├── bag.png
│ ├── ban1.jpg
│ ├── bb_ban.jpg
│ ├── bdf.png
│ ├── bdt.png
│ ├── bk_1.jpg
│ ├── bk_2.jpg
│ ├── bk_3.jpg
│ ├── bk_4.jpg
│ ├── bk_5.jpg
│ ├── box.png
│ ├── box_bg.png
│ ├── brand1.jpg
│ ├
这篇关于HTML5一号店大作业,期末总复习一号店HTML与CSS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






