本文主要是介绍全网最强最细postman接口测试教程(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录:导读
- 一、设置请求header
- 二、查看响应结果
- 三、postman断言
- 四、管理请求
- 五、设置环境变量
一、设置请求header
设置请求的header:指设置请求的头部信息。当我们打开一个网页时,浏览器要向网站服务器发送一个HTTP请求头,然后网站服务器根据HTTP请求头的内容生成当次请求的内容发送给浏览器
例1:post请求要发送json数据,那么就必须在请求的header信息中包含键值对:Content-Type:application/json,发送json数据时,postman会自动生成该头部信息
例2:用postman客户端发送之前的百度搜索请求时,由于百度网站设置了必须是浏览器访问才返回正确的搜索数据,这个时候就需要通过添加User-Agent头部信息伪造浏览器发送数据给服务器
设置请求的header如下图所示:

一般情况下,要设置header,可以通过fiddler抓包后去获取,这样操作非常方便
二、查看响应结果
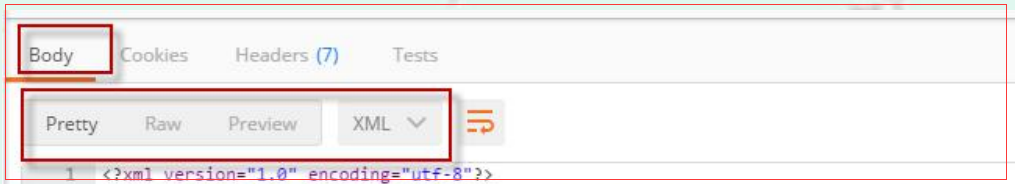
Body
Body有三种视图:Prettry,Raw 和 Preview
Prettry模式:将 JSON 或 XML 响应格式化,使他们更容易被查看。Pretty 模式中的链接被高亮显示, 点击他们可以在 Postman 中加载一个使用该 URL 的 GET 请求,Raw 视图只是一个显示了响应的 body 的大文本区域, 它可以帮助你判断你的响应是不是被压缩的
Preview选项卡:在内联沙箱框架中呈现响应。一些 Web 框架默认返回 HTML 错误,这时, Preview 模式就非常有用了。由于内联沙箱框架的限制,JavaScript 和图像在内联框架中是被禁用的。如果你的 API 端点返回一个图像, Postman 会自动检测并呈现它。对于二进制响应类型,你应该选择“Send and download”, 这将让你保存响应到你的硬盘上,之后你就可以用适当的查看器来查看它。这样你就可以灵活地测试音频、PDF、zip 文件或 API 给你的任何文件

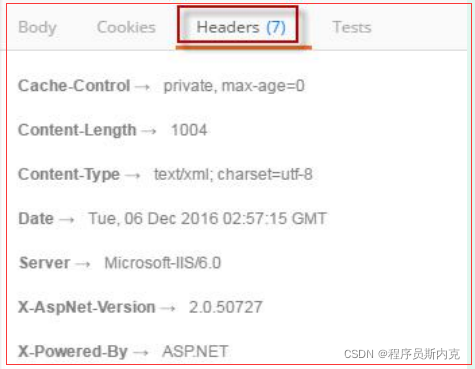
Headers
在 Header 选项卡中,headers 显示为key/value 对。光标悬停 header 名时则会显示根据 HTTP 规范对 header 的描述。如果你正在发送一个 HEAD 请求, Postman 会默认显示
Headers 选项卡

Cookies
Postman v0.8.x以上版本 可以显示浏览器cookies,就像它与浏览器共享相同的环境一样。对于本地应用, 你需要启用 Interceptor,然后你就可以在响应部分的 Cookies 选项卡中查看响应的 cookies
Tests
Tests为执行断言后的测试结果

三、postman断言
作为一款接口测试工具postman需要对发送请求后返回的结果是否正确做验证,在postman中通过tests页签做请求的验证,也称为断言。以百度搜索为例
具体操作如下:
1.进入tests页签
2.点击右侧的 “ Response body:Contains string ”,脚本编辑框中会显示出验证的具体脚本:tests[“Body matches string”] =responseBody.has(“string_you_want_to_search”);修改“
string_you_want_to_search ” 为 “
3.点击Send按钮,重新发送请求,查看测试结果

postman断言是JavaScript语言编写的,在postman客户端的test区域编写即可,断言会在请求返回之后,运行,并根据断言的pass\fail情况体现在最终测试结果中
常用断言如下:
1.检查响应中包含string–Check if response body contains a string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");
2.检查响应body中等于指定string–Check if response body is equal to a string
tests["Body is correct"] = responseBody === "response_body_string";
3.检查Content-Type是否包含在header返回(大小写不敏感)–Content-Type is
present (Case-insensitive checking)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
4.检查Content-Type是否包含在header返回(大小写敏感)–Content-Type is
present (Case-sensitive)
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content- Type");
5.检查请求耗时时间小于200ms–Response time is less than 200ms
tests["Response time is less than 200ms"] = responseTime < 200;
6.检查Status code为200–Status code is 200
tests["Status code is 200"] = responseCode.code === 200;
7.检查Code name包含指定string–Code name contains a string
tests["Status code name has string"] = responseCode.name.has("Created");
8.检查成功post的请求status code–Succesful POST request status code
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
9.检查JSON某字段值–Check for a JSON value
var data = JSON.parse(responseBody);
tests["json test"] = data.showDes === "0001";
针对JSON数据:
tests["aa"] = data.books[0].pubdate === "2021年12月";
四、管理请求
在做接口测试过程中,我们所要测试的接口不止一个,postman提供了持久化管理请求的功能,把单个接口的测试全部通过项目管理起来
操作如下:
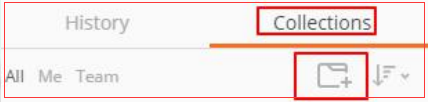
1.进入postman的Collections页签,点击 + 新增一个Collection(可以当成项目)


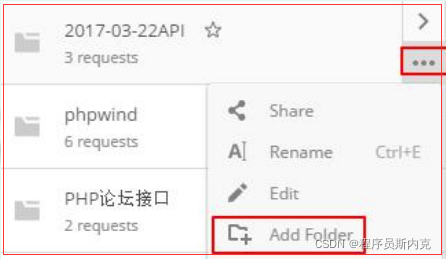
2.新增后,再点击Collection中的 " … " ,然后点击 “Add Folder”,新建一个文件夹(可以当成模块)
3.点击请求页面sends按钮旁边的Save按钮,在弹出的对话框中选择刚新建立的项目,修改该接口的名称,然后点击save按钮即可
五、设置环境变量
环境变量:
在公司中,一般会存在开发环境、测试环境、线上环境等,如果需要在不同的环境下切换做接口测试,显然我们需要把所有接口的域名进行反复修改,如果接口测试用例较多,那么修改会非常费力,postman可直接通过切换环境来实现多个环境中的参数切换
环境请求地址切换
1.点击右上角设置图标,选择Manage Environments–Add,在页面中设置环境信息:Environment(开发) —> key(URL) —> Value(api.weixin.qq.com),点击ADD
2.添加测试环境:Environment(测试) —> key(URL) —> Value (127.0.0.1),点击ADD
3.然后在休要使用环境变量的地方使用 {{URL}} 替换静态的固定值
如下图所示:

4.设置好后,在左上角的下拉框可以下拉来切换环境
全局变量
把公共参数可以通过postman设置全局变量来实现,比如端口号,https协议的端口号是443,我们可以做成一个全局变量
设置方法如下:
1.点击右上角设置图标,选择Manage Environments–Add,点击Globals进入全局变量管理界面
2.添加全局变量:key(PORT) —> Value (443),点击ADD
3.然后在休要使用环境变量的地方使用 {{PORT}} 替换静态的固定值
如下图所示:

这篇关于全网最强最细postman接口测试教程(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





