本文主要是介绍dcat admin多后台和自定义登录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
多后台按照教程配置
https://learnku.com/docs/dcat-admin/2.x/multi-application-multi-background/8475
自定义登录
我的新后台的登录需要另外一个用户表,所以原来的逻辑要修改一下。
1、首先是模板修改
参考连接 https://learnku.com/docs/dcat-admin/2.x/basic-use/8143
自定义新模板
在对应的 AuthController 中加入
// 自定义登录view模板protected $view = 'admin.login';
2、然后是 postLogin 方法的重写
getLogin 一般不需要重写
直接把父类的 postLogin 复制过来改一下,
也改了function username 换成我的字段account,
最好不要把 $this->username() 换成 $this->account,其他地方调用的话容易出错。
public function postLogin(Request $request){$credentials = $request->only([$this->username(), 'password', 'merchant_no']);/** @var \Illuminate\Validation\Validator $validator */$validator = Validator::make($credentials, [$this->username() => 'required','password' => 'required','merchant_no' => 'required',]);if ($validator->fails()) {return $this->validationErrorsResponse($validator);}if ($this->guard()->attempt($credentials)) {return $this->sendLoginResponse($request);}return $this->validationErrorsResponse([$this->username() => $this->getFailedLoginMessage(),]);}protected function username(){return 'account';}
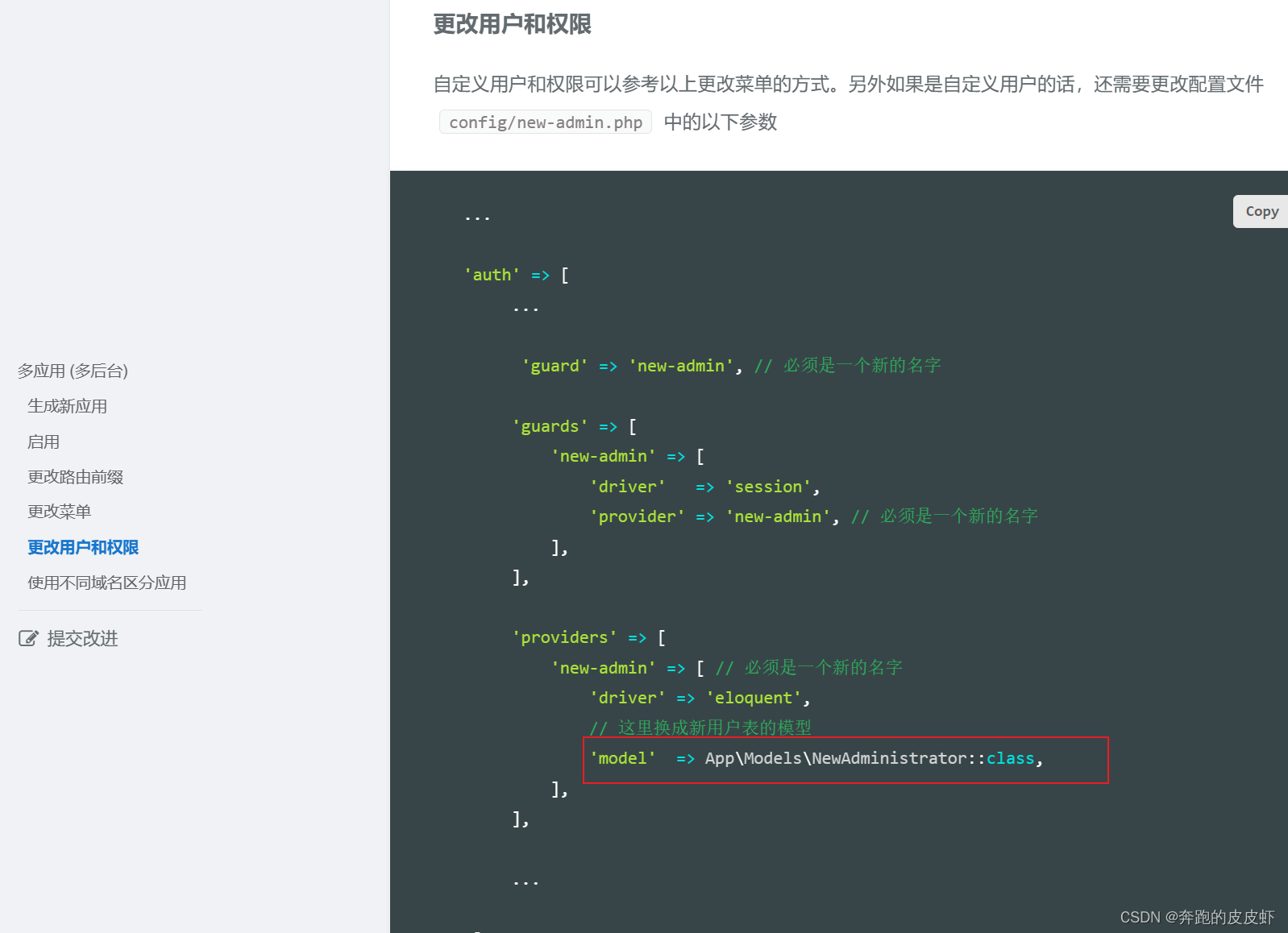
3、因为用户模型配置那里配置多后台时已经对应改了,
参考连接:https://learnku.com/docs/dcat-admin/2.x/multi-application-multi-background/8475#162269
所以做完以上修改基本就可以了

4、进去提示没有 getAvatar 方法
就把vendor/dcat/laravel-admin/src/Models/Administrator.php中的getAvatar 复制到你的用户表模型中就可以了
5、左上角用户名如果不显示
可能是没有对应的字段,扩展包里用的是name

如果你的用户表里没有name(我的是account),就在对应用户表model里加一个属性
protected $appends = ['name'];public function getNameAttribute(){return $this->account;}
这篇关于dcat admin多后台和自定义登录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







