本文主要是介绍vue3中子组件调用父组件的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<script lang="ts" setup>前提
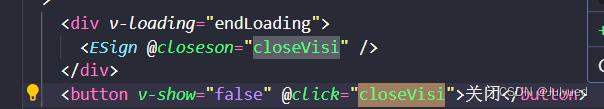
父组件:


子组件:
const emit = defineEmits(['closeson'])在子组件的方法中使用:
emit('closeson')这篇关于vue3中子组件调用父组件的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







