本文主要是介绍Shopee菲律宾站点发货相关政策更新通知,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
为了提升买家购物体验,Shopee菲律宾站点计划从2022年3月21日起(查看过去7天情况)
提高未完成订单率和迟发货率的罚分标准。详细标准如下表所示。
标准1:
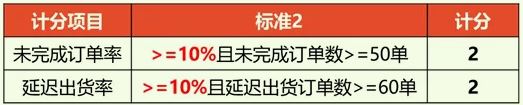
标准2:
注:本条罚分政策于2022年3月21日开始实施,查看3月14日至3月20日期间内的店铺表现情况。请卖家提前做好准备!

Shopee知虾是属于Shopee虾皮的“生意参谋”,为了让各项数据更加简单直观,方便商家读懂和有效利用,在数据的展现维度方面,Shopee知虾运用先进的大数据采集、清洗及储存等大数据开发技术,通过对整个电商平台的公开交易数据进行抓取和分析,为各类目行业网店运营商家提供精准的商业数据。通过对数据的解读,商家可以很直观的了解行业细分类目市场的整体趋势及消费者偏好,把握全局数据。并且还能对目标店铺的商品定价策略、铺货策略、营销策略等高价值商情和核心数据全盘掌握。
1.入驻阶段
通过站点和行业深入分析该行业的概况,查看该类目下的大数据
2.选品阶段
通过查看产品分析,了解热销产品、飙升产品和热销新品的销售数据成长指数,快速发掘潜力宝贝
3.预售阶段
利用监控中心监控产品和店铺,快速了解产品的销售情况,可以及时调整运营方式,不断优化产品,提高商品的转化率
4.爆款阶段
查看产品标签词的数据表现,分析商拍品的价格走势和营销情况,深入挖掘流量变化,有利于运营调整持续维持转化率
5.强大数据平台
利用店铺对比,产品对比多维度分析商品,包括:产品销量,同类产品数,30天销量,深度分析产品营销信息
6.成熟运营阶段
查看全站的整体GMV和销量走势,深度分析全站市场的发展空间,充分掌握市场变动环境,合理的制定最优的运营策略
这篇关于Shopee菲律宾站点发货相关政策更新通知的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






