本文主要是介绍IDEA 版 Postman 面世了,功能真心强大!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
IDEA是最常用的开发工具,很多程序员都想把它打造成一站式开发平台,于是安装了各种各样的插件。最近发现了一款IDEA插件
RestfulFastRequest,细节做的真心不错,说它是IDEA版的Postman也不为过,推荐给大家!
RestfulFastRequest简介
RestfulFastRequest号称是IDEA版本的Postman。它是一个功能强大的Restful API工具包插件,可以根据已有的方法快速生成接口调试用例。它有一个漂亮的界面来完成请求、检查服务器响应、存储你的API请求和导出API请求,该插件能帮助你在IDEA内更快更高效地调试API!
下面是使用RestfulFastRequest调试API接口的一张效果图,用起来还是非常方便的!

安装
首先我们来安装
RestfulFastRequest插件。
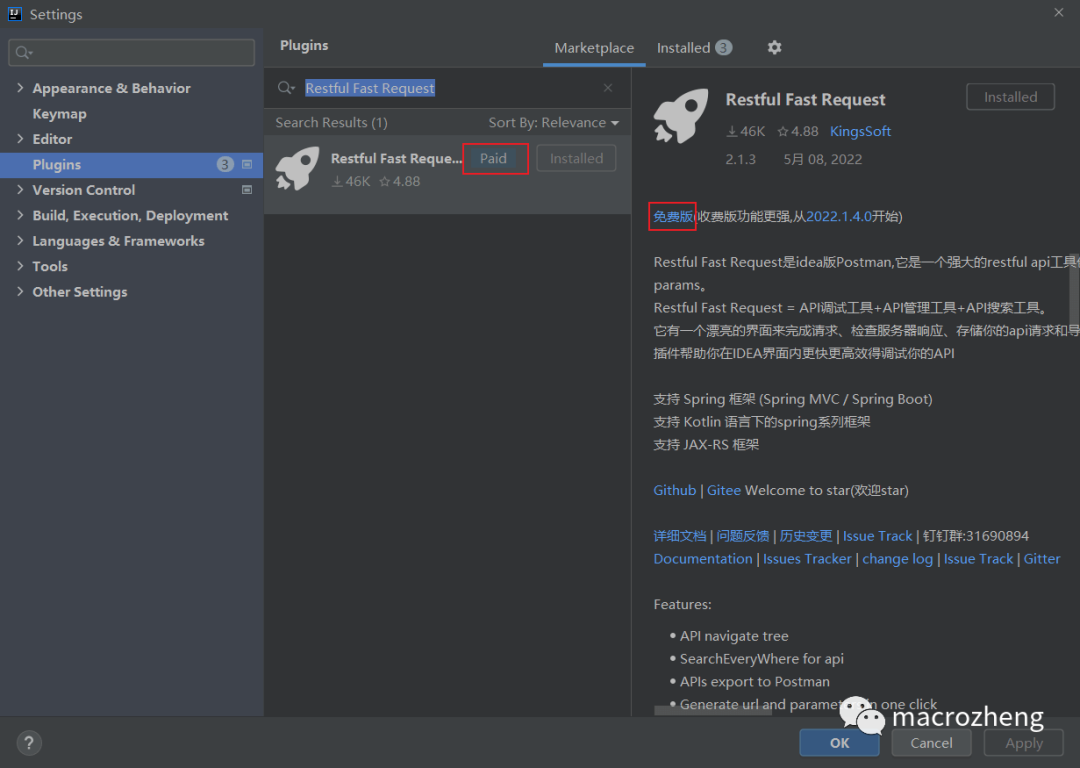
我们可以打开IDEA的插件市场来搜索下
RestfulFastRequest,看起来貌似是付费的插件,仔细看下插件描述可以发现,它是有免费版本的,看来作者还是比较良心的!

点击
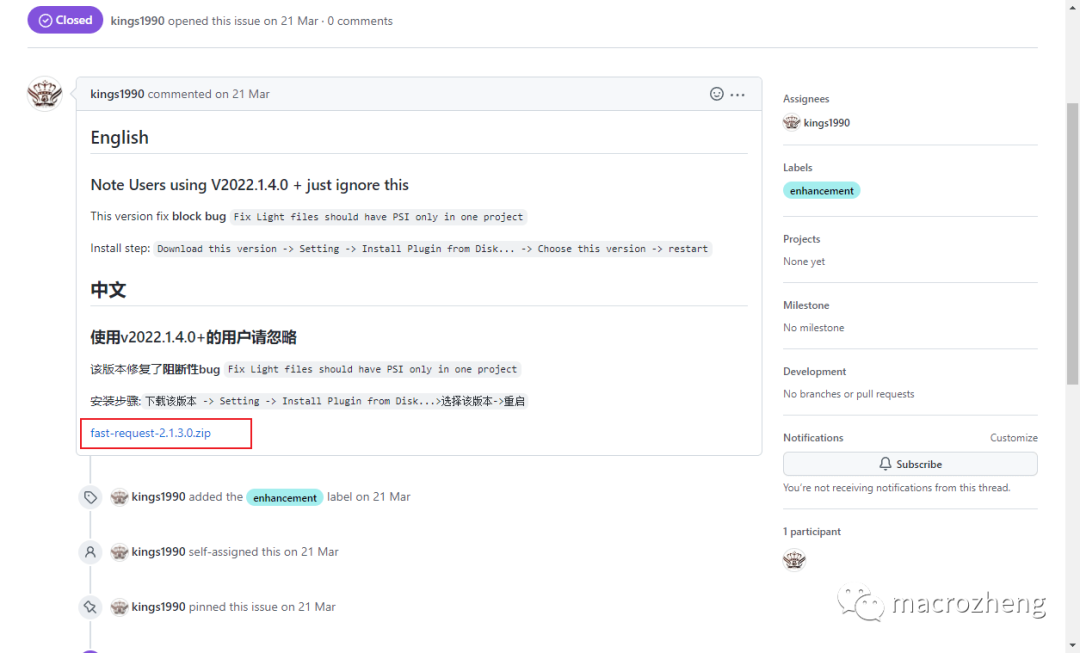
免费版连接可以直接下载插件安装包,下载地址:https://github.com/dromara/fast-request/issues/61

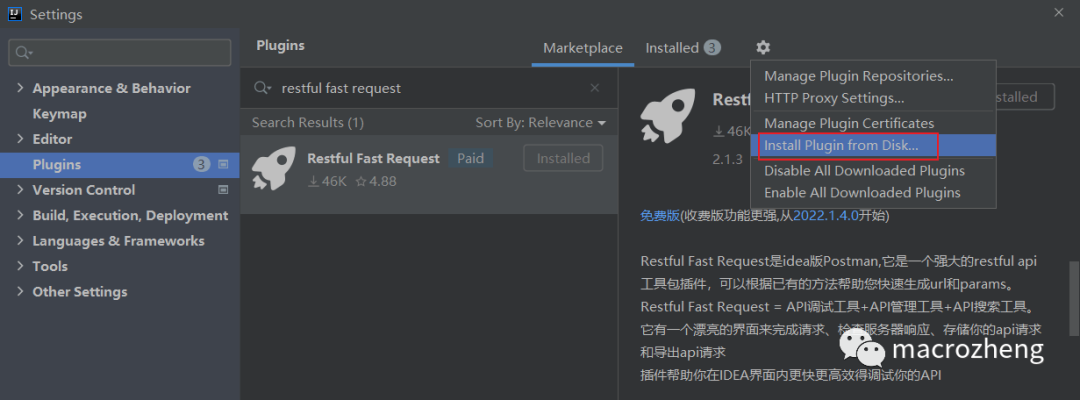
下载完成后,直接选择从本地磁盘安装插件即可。

使用
接下来我们来使用下
RestfulFastRequest插件,看看它是否和Postman一样好用!
创建项目和环境
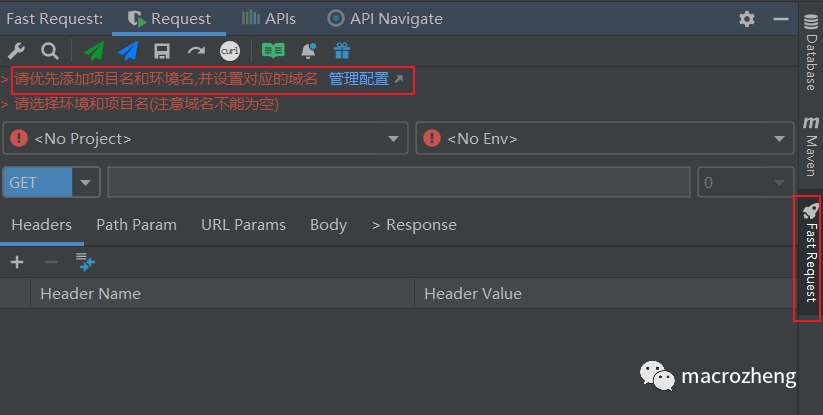
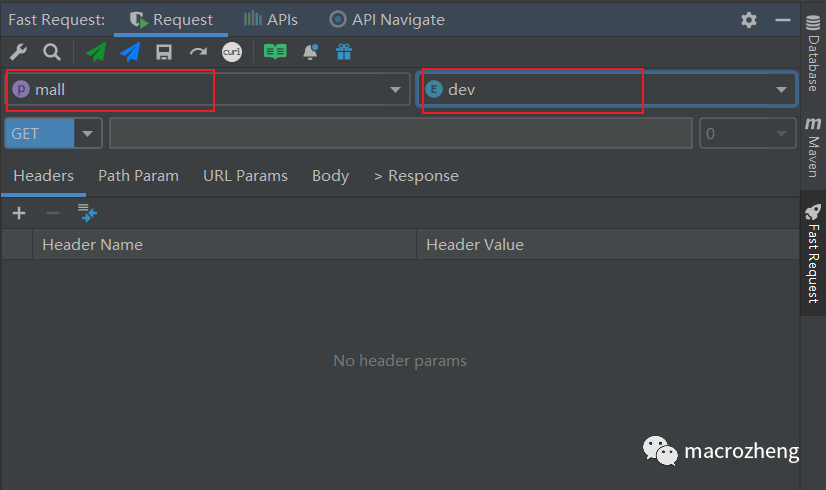
点击IDEA右侧的
FastRequest按钮即可打开该插件面板,第一次使用需要先配置项目名和环境名;

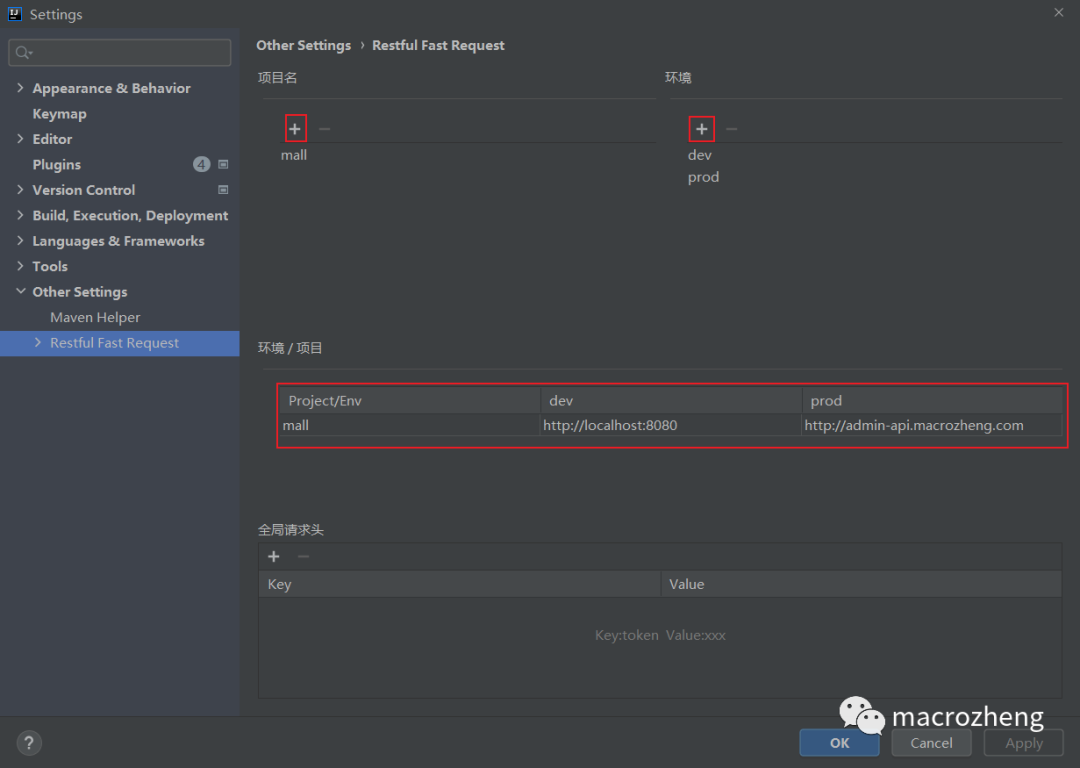
点击
管理配置按钮进行配置,配置好项目名,还有环境名,这里配置了dev和prod两个环境的访问地址;

选择好项目名和环境后就可以开始调试API接口了。

调试API接口
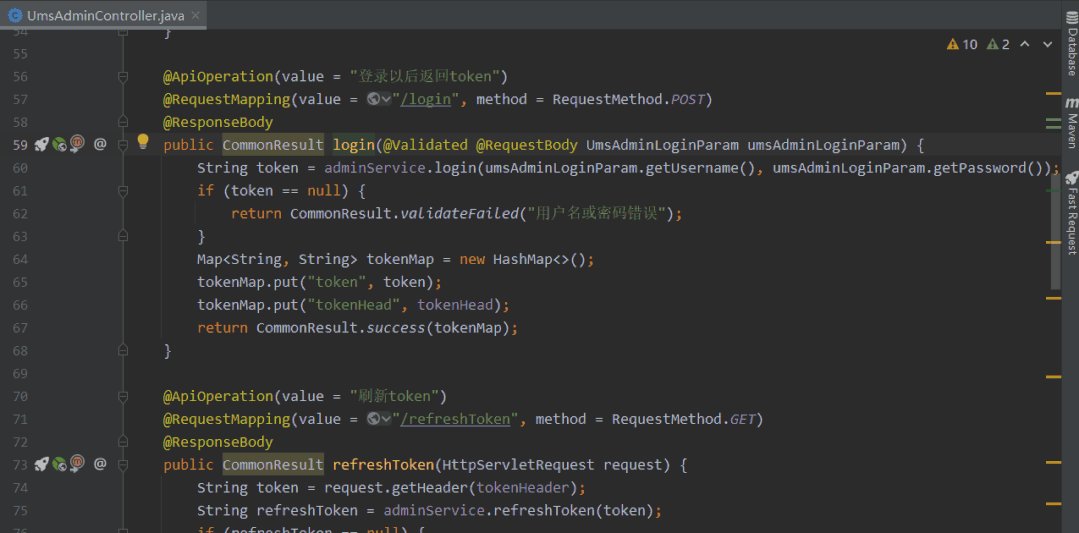
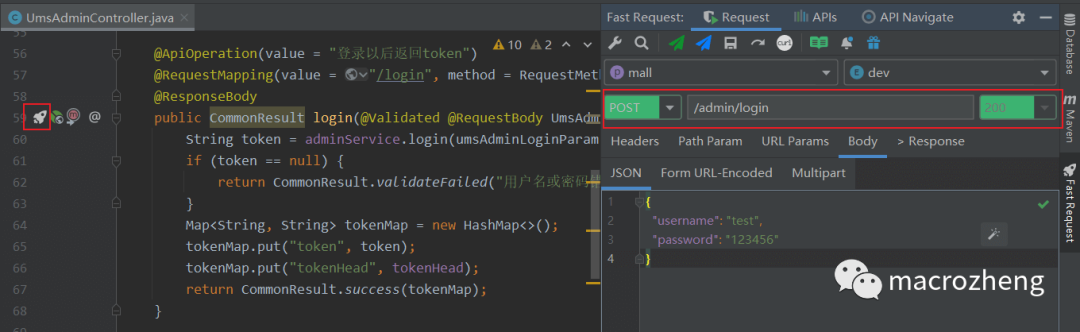
点击接口左侧的
小火箭按钮即可直接生成调用接口所需的信息,修改好参数之后就可以直接调用了;

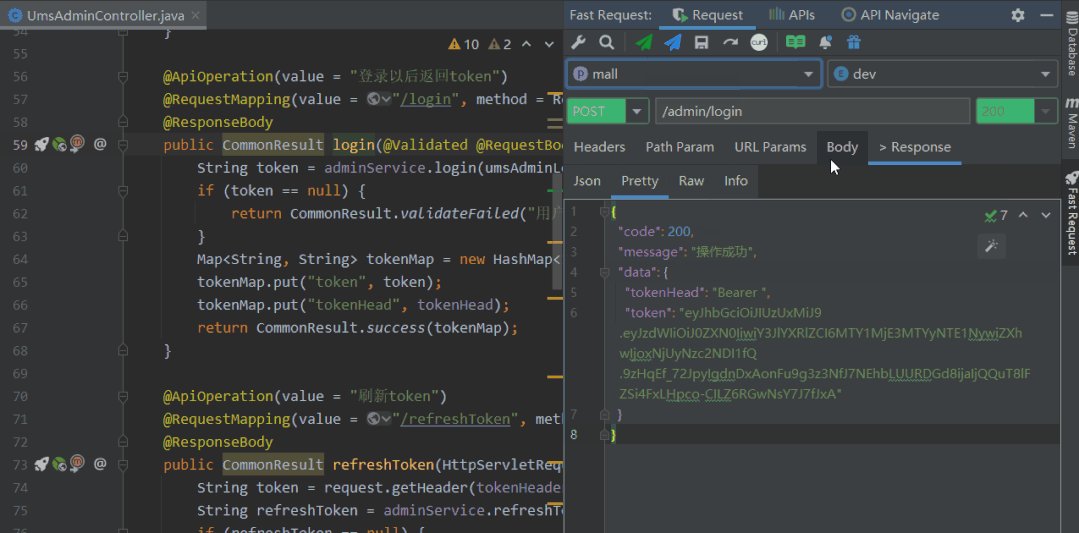
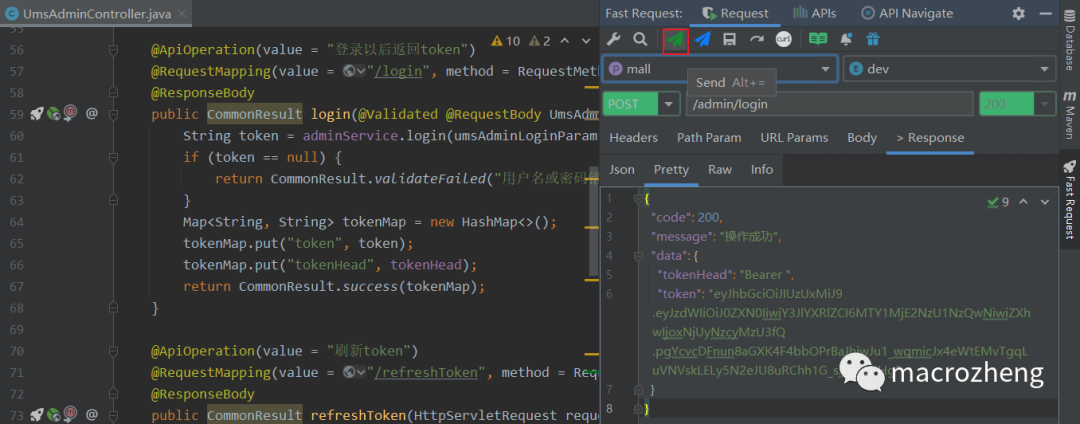
点击
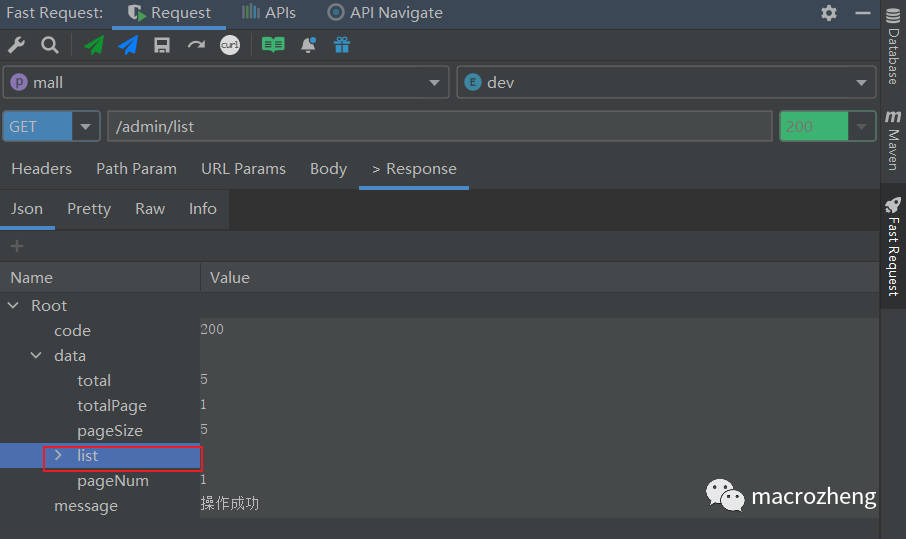
小飞机按钮发送请求,可以接收到格式化好的JSON数据。

快速添加Header
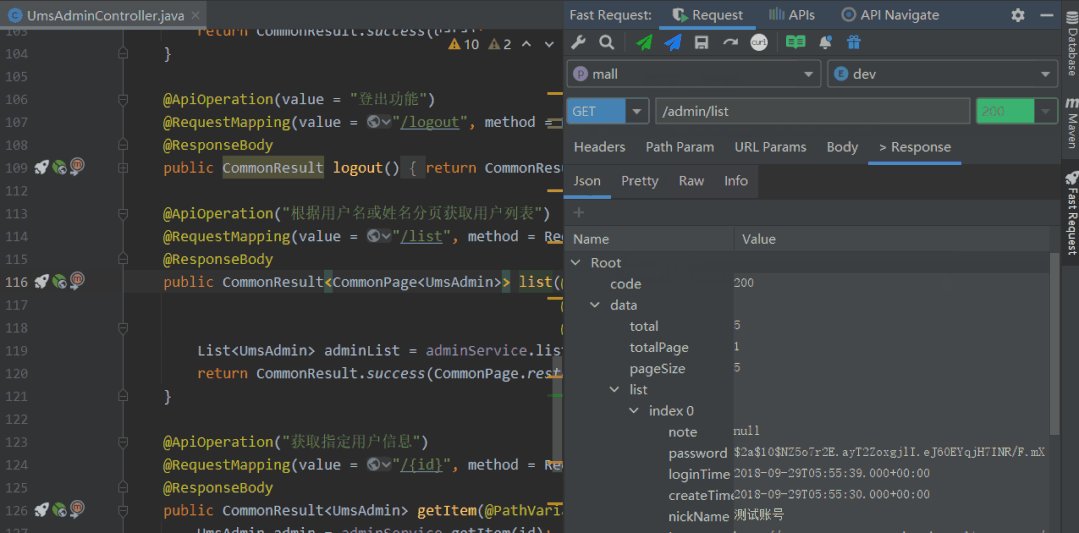
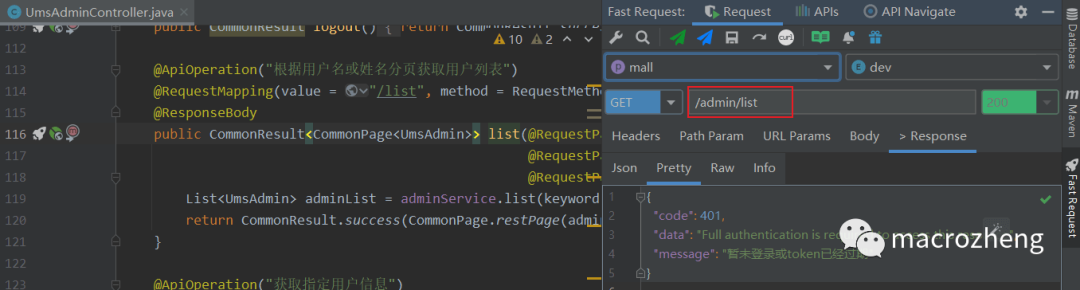
学习过我的mall项目的朋友应该了解,项目中很多接口都是需要登录成功后才可以访问的,比如这个获取用户列表的接口;

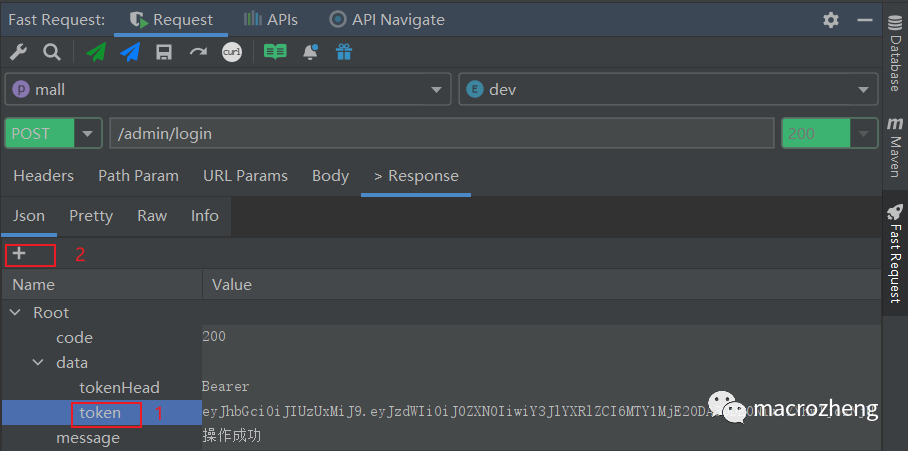
我可以通过选择返回信息来快速添加认证头;

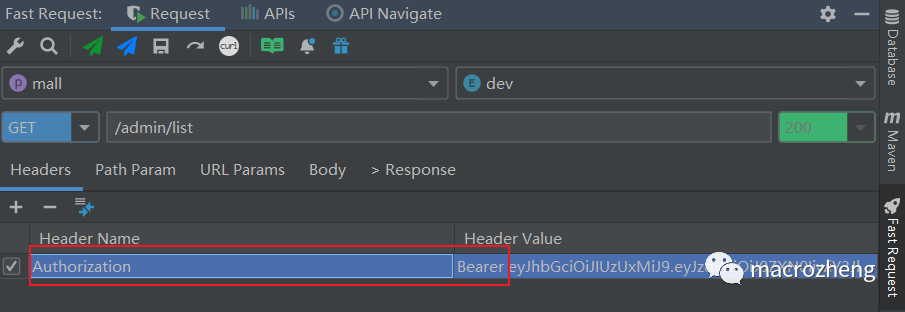
修改Header名称为
Authorization,并给token添加Bearer前缀即可;

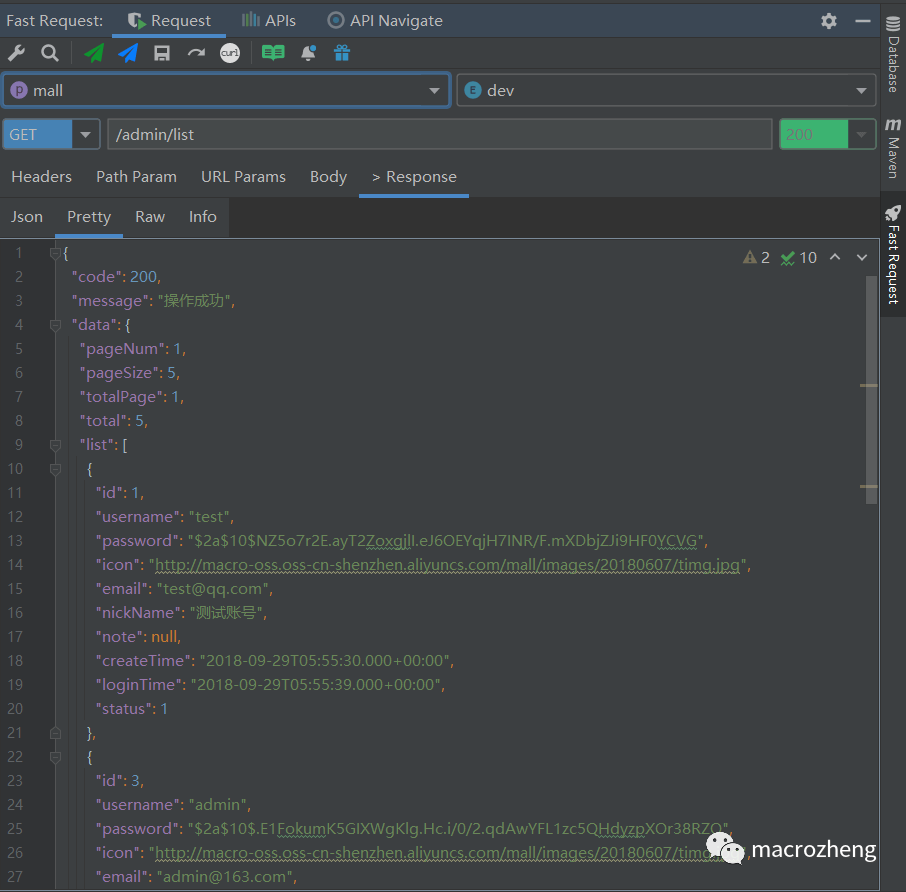
接下来访问需要登录认证的接口就可以正常访问了。

JSON语法检查
值得一提的是该插件对JSON的支持还是挺好的,不仅支持高亮显示,还能支持折叠;

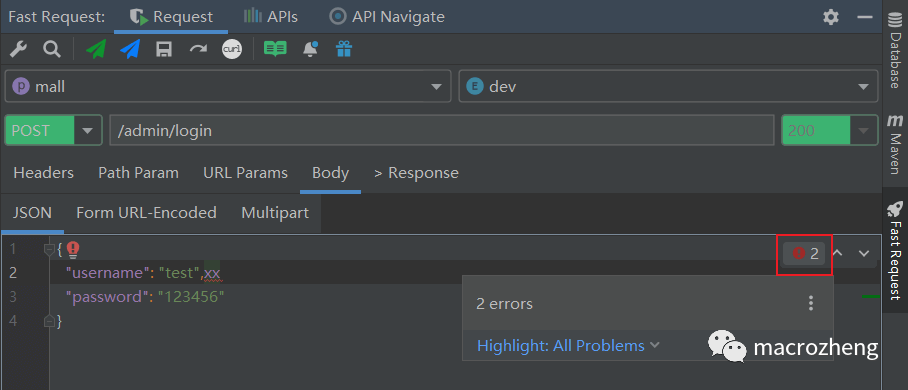
传入JSON参数格式不正确的时候也能有所提示。

CURL拷贝
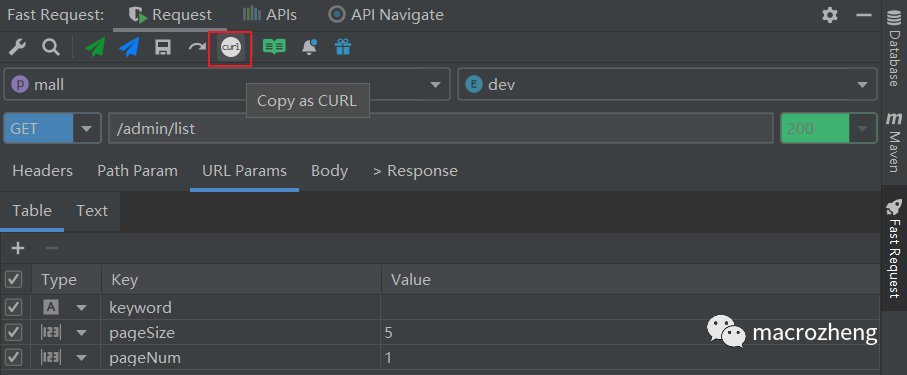
如果你想使用CURL工具的话,也可以通过CURL按钮拷贝命令。

API列表
在我们调试接口时,可以通过保存按钮,将接口和调试信息都保持到API列表里去。

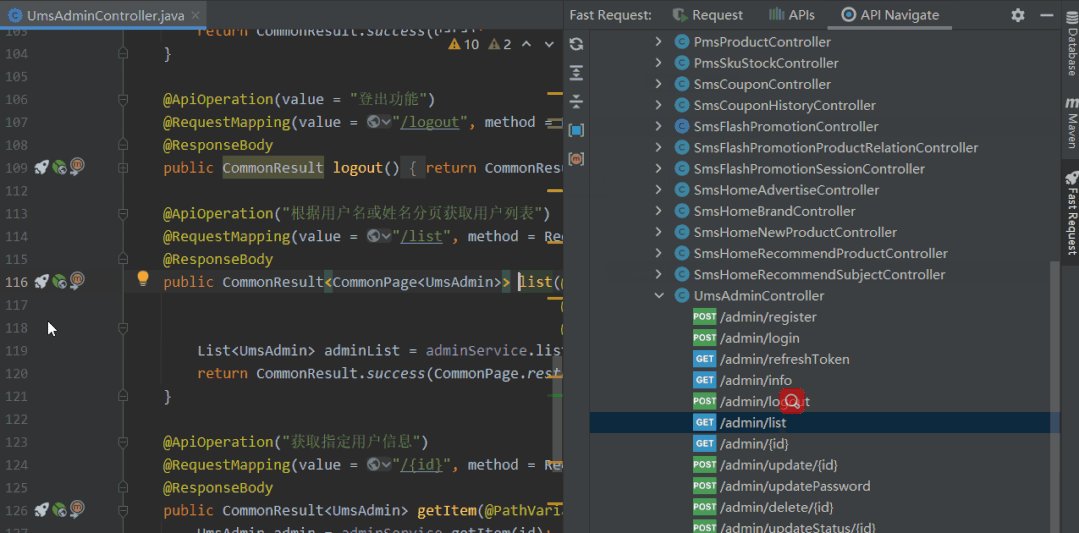
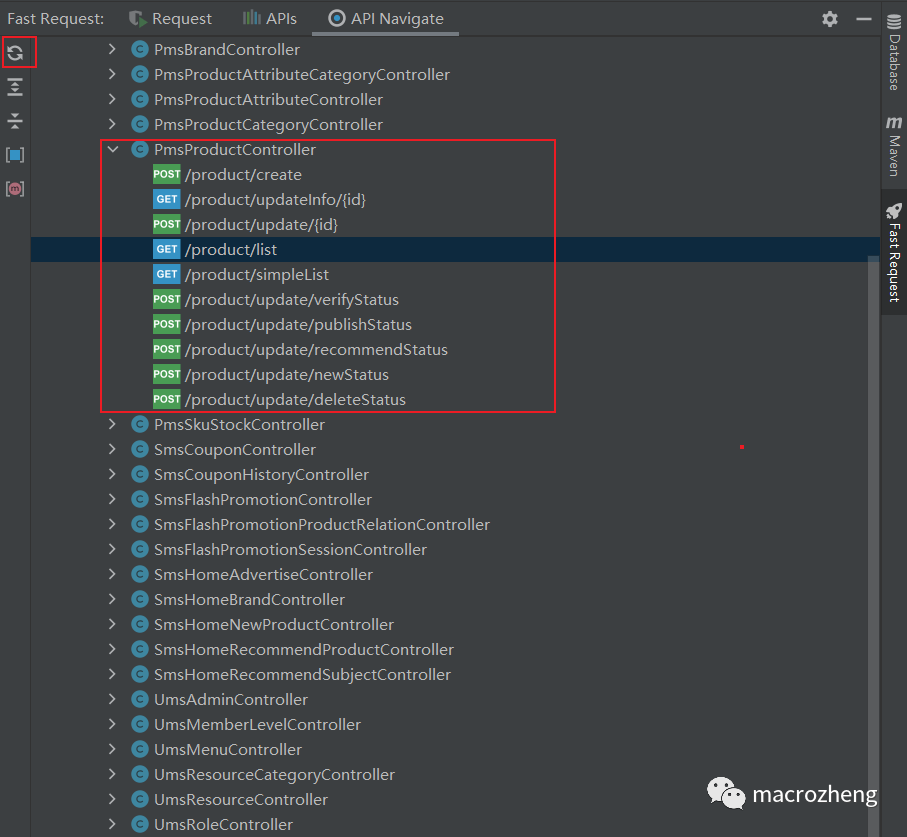
API导航
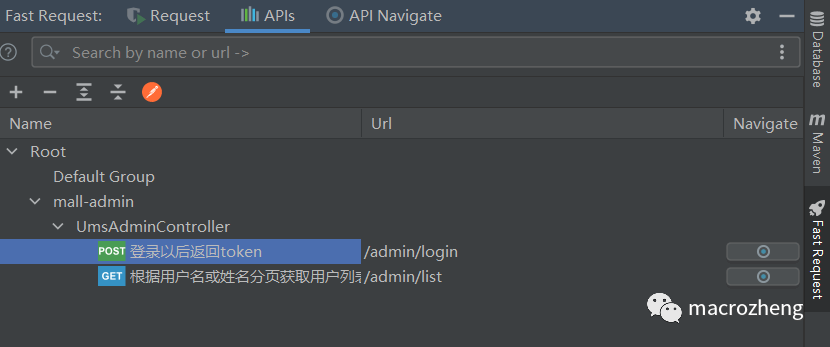
在API导航中可以查看所有接口,第一次需要点击刷新按钮加载。

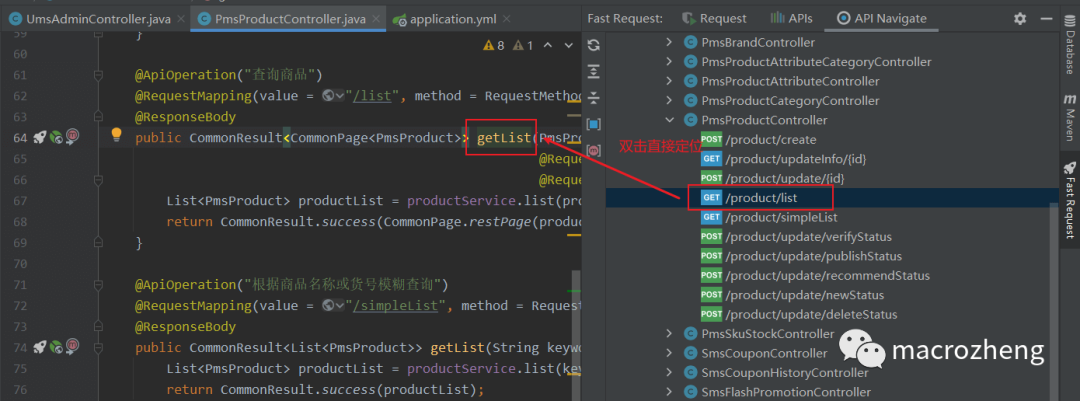
反向定位API代码
双击接口信息可以直接反向定位到代码,通过接口找代码又方便了!

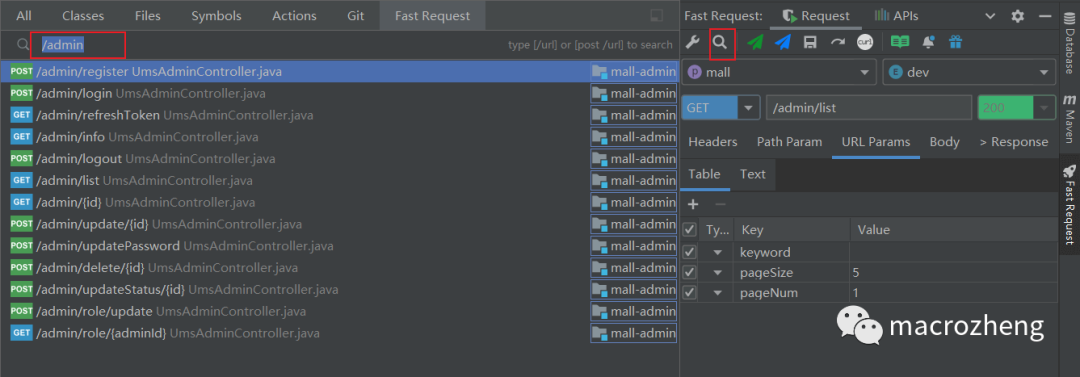
API搜索
通过搜索按钮可以方便地进行API搜索。

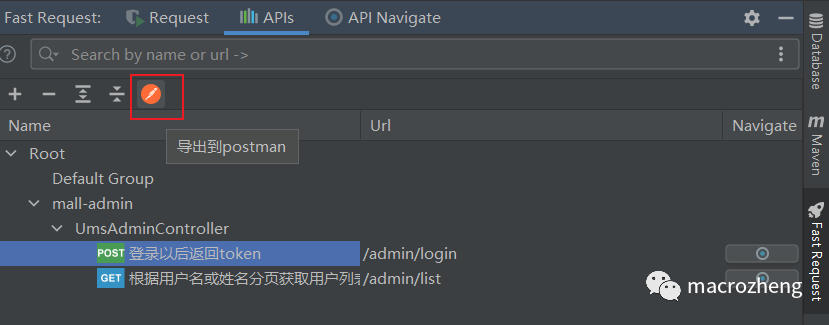
导出到Postman
如果你还是想用Postman的话,可以直接通过
导出到Postman功能直接将接口信息进行导出;

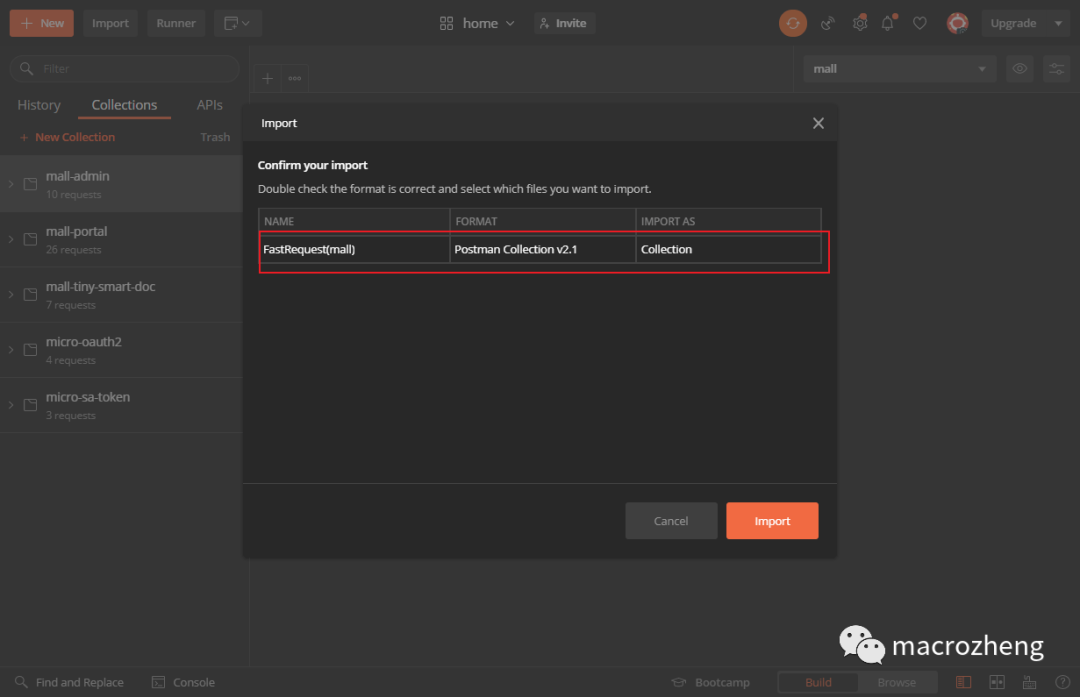
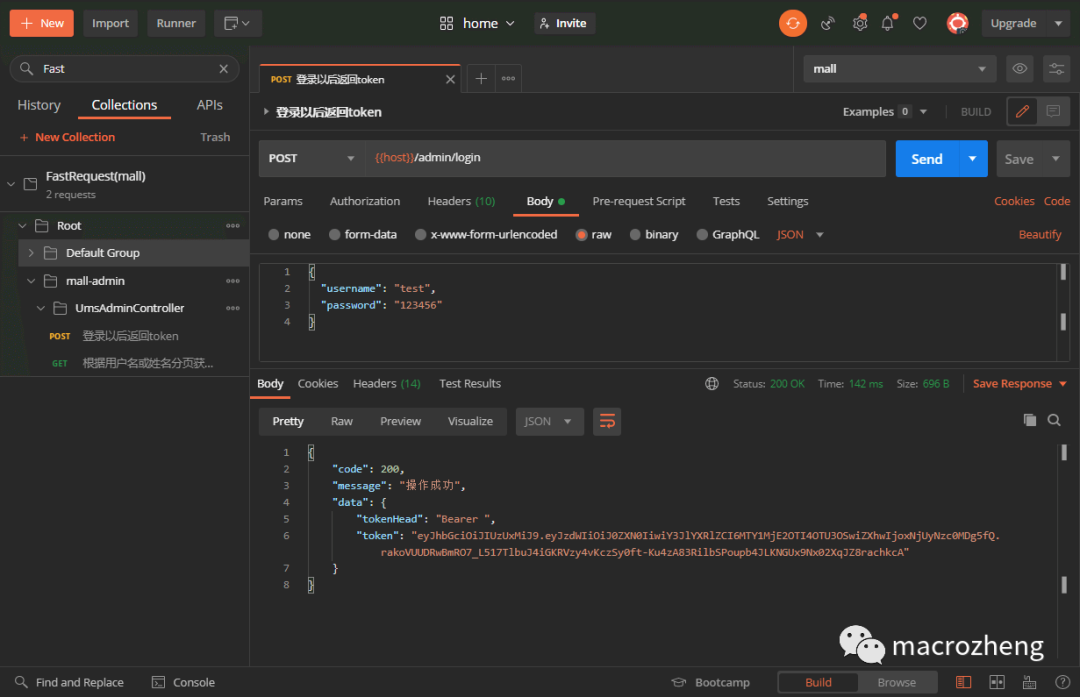
导出成功后,再在Postman中导入JSON配置文件即可使用;

导入成功后显示效果如下,不过只能导出保存好的API,不能直接导出所有API。

总结
今天体验了一把RestfulFastRequest这个插件,体验确实不错,开发人员用来调试接口基本够用了!尤其是它能根据接口代码直接生成调试信息,并且能根据接口直接定位代码,确实提高了开发人员的效率!
参考资料
官方文档:https://dromara.org/fast-request/

往期推荐
Spring 夺命 35 问!

下个十年高性能 JSON 库来了:fastjson2!

一文详解读写锁

这篇关于IDEA 版 Postman 面世了,功能真心强大!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







