本文主要是介绍css 十字分割线(含四等分布局),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

核心技术
| 伪类选择器 | 含义 |
|---|---|
| li:nth-child(2) | 第2个 li |
| li:nth-child(n) | 所有的li |
| li:nth-child(2n) | 所有的第偶数个 li |
| li:nth-child(2n+1) | 所有的第奇数个 li |
| li:nth-child(-n+5) | 前5个 li |
| li:nth-last-child(-n+5) | 最后5个 li |
| li:nth-child(7n) | 选中7的倍数 |
border-right: 3px solid white;border-top: 3px solid white;// 父元素中的偶数个子元素&:nth-child(2n) {border-right: 0 none;}// 父元素的前两个子元素(即第1和第2个item)&:nth-child(-n + 2) {border-top: 0 none;}
完整代码范例
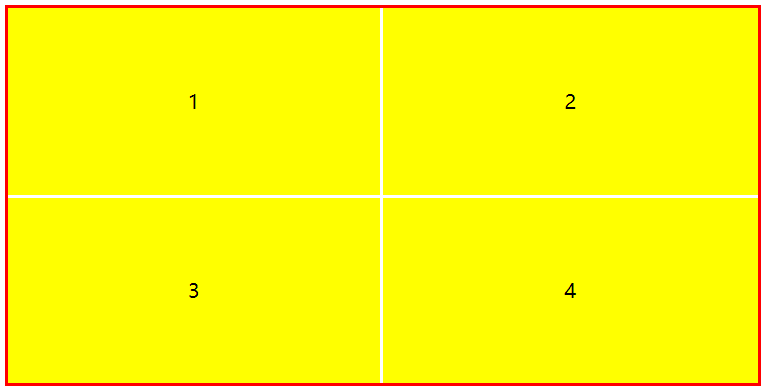
<template><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div>
</template><style lang="scss" scoped>
.container {border: 3px solid red;width: 600px;height: 300px;margin: 30px;display: flex;flex-wrap: wrap;.item {display: flex;justify-content: center;align-items: center;box-sizing: border-box;width: 50%;height: 50%;background-color: yellow;border-right: 3px solid white;border-top: 3px solid white;// 父元素中的偶数个子元素&:nth-child(2n) {border-right: 0 none;}// 父元素的前两个子元素(即第1和第2个item)&:nth-child(-n + 2) {border-top: 0 none;}}
}
</style>这篇关于css 十字分割线(含四等分布局)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




