本文主要是介绍浅学JavaScript04,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
世界不止0和1 还有...

目录
数组类型
1.声明数组
(1)创建数组
(2)Array.of
(3)类型检测
2.类型转换
(1)字符串
(2)Array.from
3.展开语法
(1)数组合并
(2)函数参数
4.解构赋值
(1)基本使用
(2)严格模式
(3)简洁定义
(4)默认值
(5)函数参数
5.管理元素
(1)基本使用
(2)扩展语法
(3)push
(4)pop
(5)shift
(6)unshift
(7)fill
(8)slice
(9)splice
(10)清空数组
6.合并拆分
(1)join
(2)split
(3)concat
(4)copyWithin
7.查找元素
(1)indexOf
(2)lastIndexOf
(3)includes
(4)find
(5)findIndex
8.数组排序
(1)reverse
(2)sort(默认从小于大排序数组元素)
9.循环遍历
(1)for
(2)forEach
(3)for/in
(4)for/of
10.迭代器方法
(1)keys
11.values
(1)entries
12.扩展方法
(1)every
(2)some
(3)filter
(4)map
(5)reduce
数组类型
1.声明数组
数组是多个变量值的集合,数组是Array 对象的实例,所以可以像对象一样调用方法
(1)创建数组
使用对象方式创建数组

使用字面量创建是推荐的简单作法
![]()
多维数组定义

数组是引用类型可以使用const声明并修改它的值

使用原型的 length属性可以获取数组元素数量

数组可以设置任何值,下面是使用索引添加数组

下面直接设置3号数组,会将1/2索引的数组定义为空值

声明多个空元素的数组

(2)Array.of
使用Array.of 与 new Array 不同是设置一个参数时不会创建空元素数组 
(3)类型检测
检测变量是否为数组类型
![]()
2.类型转换
可以将数组转换为字符串也可以将其他类型转换为数组。
(1)字符串
.toString() 函数转换为字符串。 ![]() 也可以使用函数
也可以使用函数 String 转换为字符串。
![]()
或使用join连接为字符串
![]()
(2)Array.from
使用Array.from可将类数组转换为数组,
类数组指包含 length 属性或可迭代的对象。
第一个参数为要转换的数据,第二个参数为类似于map 函数的回调方法
 为对象设置
为对象设置length属性后也可以转换为数组
但要下标为数值或数值字符串

3.展开语法
(1)数组合并
使用展开语法来合并数组相比 concat 要更简单,
使用... 可将数组展开为多个值。

(2)函数参数
使用展示语法可以替代 arguments 来接收任意数量的参数

4.解构赋值
(1)基本使用
下面是基本使用语法

解构赋值数组

剩余解构指用一个变量来接收剩余参数

(2)严格模式
非严格模式可以不使用声明指令,严格模式下必须使用声明。
所以建议使用 let 等声明。

(3)简洁定义
只赋值部分变量

使用展开语法获取多个值

(4)默认值
为变量设置默认值

(5)函数参数
数组参数的使用

5.管理元素
(1)基本使用
使用从0开始的索引来改变数组

向数组追回元素

(2)扩展语法
使用展示语法批量添加元素

(3)push
压入元素,直接改变元数组,返回值为数组元素数量

根据区间创建新数组

(4)pop
从末尾弹出元素,直接改变元数组,返回值为弹出的元素

(5)shift
从数组前面取出一个元素

(6)unshift
从数组前面添加元素

(7)fill
使用fill 填充数组元素

指定填充位置

(8)slice
使用 slice 方法从数组中截取部分元素组合成新数组(并不会改变原数组),不传第二个参数时截取到数组的最后元素。

不设置参数是为获取所有元素

(9)splice
使用 splice 方法可以添加、删除、替换数组中的元素,会对原数组进行改变,返回值为删除的元素。删除数组元素第一个参数为从哪开始删除,第二个参数为删除的数量。

通过修改length删除最后一个元素

通过指定第三个参数来设置在删除位置添加的元素

(10)清空数组
将数组值修改为[]可以清空数组,如果有多个引用时数组在内存中存在被其他变量引用。

将数组length设置为0也可以清空数组

使用splice方法删除所有数组元素

使用pop/shift删除所有元素,来清空数组

6.合并拆分
(1)join
使用join连接成字符串

(2)split
split 方法用于将字符串分割成数组,类似join方法的反函数。

(3)concat
concat方法用于连接两个或多个数组,元素是值类型的是复制操作,如果是引用类型还是指向同一对象

(4)copyWithin
使用 copyWithin 从数组中复制一部分到同数组中的另外位置。
语法说明:



7.查找元素
数组包含多种查找的函数,需要把这些函数掌握清楚,然后根据不同场景选择合适的函数。
(1)indexOf
使用 indexOf 从前向后查找元素出现的位置,如果找不到返回 -1。

如下面代码一下,使用 indexOf 查找字符串将找不到,因为indexOf 类似于===是严格类型约束。

第二个参数用于指定查找开始位置

(2)lastIndexOf
使用 lastIndexOf 从后向前查找元素出现的位置,如果找不到返回 -1。

第二个参数用于指定查找开始位置

(3)includes
使用 includes 查找字符串返回值是布尔类型更方便判断

我们来实现一个自已经的includes函数,来加深对includes方法的了解

(4)find
find 方法找到后会把值返回出来
如果找不到返回值为undefined 返回第一次找到的值,不继续查找

使用includes等不能查找引用类型,因为它们的内存地址是不相等的

find 可以方便的查找引用类型

(5)findIndex
findIndex 与 find 的区别是返回索引值,参数也是 : 当前值,索引,操作数组。 查找不到时返回 -1

8.数组排序
(1)reverse
反转数组顺序

(2)sort(默认从小于大排序数组元素)
sort每次使用两个值进行比较 Array.sort((a,b)=>a-b
返回负数 a 排在 b前面,从小到大
返回正数 b 排在a 前面
返回 0 时不动

9.循环遍历
(1)for
根据数组长度结合for 循环来遍历数组

(2)forEach
forEach使函数作用在每个数组元素上,但是没有返回值。

(3)for/in
遍历时的 key 值为数组的索引

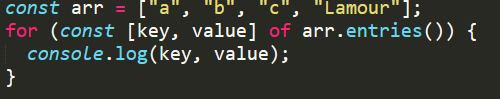
(4)for/of
与 for/in 不同的是 for/of 每次循环取其中的值而不是索引。
![]()
10.迭代器方法
(1)keys
通过迭代对象获取索引

获取数组所有键

使用while遍历

11.values
(1)entries
返回数组所有键值对,下面使用解构语法循环

12.扩展方法
(1)every
every 用于递归的检测元素,要所有元素操作都要返回真结果才为真。
(2)some
使用 some 函数可以递归的检测元素,如果有一个返回true,表达式结果就是真。第一个参数为元素,第二个参数为索引,第三个参数为原数组。
(3)filter
使用 filter 可以过滤数据中元素
(4)map
使用 map 映射可以在数组的所有元素上应用函数,用于映射出新的值。
获取数组所有标题组合的新数组
(5)reduce
使用 reduce 实现数组去重
这篇关于浅学JavaScript04的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






