本文主要是介绍浅学JavaScript07,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
世界不止0和1 还有...

Map
Map
Map是一组键值对的结构,用于解决以往不能用对象做为键的问题
具有极快的查找速度
函数、对象、基本类型都可以作为键或值
1.声明定义
可以接受一个数组作为参数,该数组的成员是一个表示键值对的数组。

使用set 方法添加元素,支持链式操作

使用构造函数new Map创建的原理如下
 对于键是对象的
对于键是对象的Map, 键保存的是内存地址,值相同但内存地址不同的视为两个键。

2.获取数量
获取数据数量

3.元素检测
检测元素是否存在
![]()
4.读取元素

5.删除元素
使用 delete() 方法删除单个元素

使用clear方法清除Map所有元素

6.遍历数据
使用 keys()/values()/entries() 都可以返回可遍历的迭代对象。

使用for/of遍历操作,直播遍历Map 等同于使用entries() 函数

使用forEach遍历操作

7.数组转换
可以使用展开语法 或 Array.form 静态方法将Set类型转为数组,这样就可以使用数组处理函数了

8.节点集合
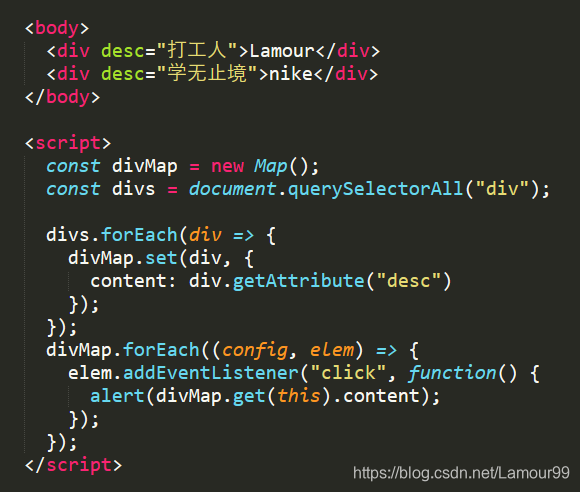
map的key可以为任意类型,下面使用DOM节点做为键来记录数据。

9.实例操作
当不接受协议时无法提交表单,并根据自定义信息提示用户。
<form action="" onsubmit="return post()">接受协议:<input type="checkbox" name="agreement" message="请接受接受协议" />我是学生:<input type="checkbox" name="student" message="网站只对学生开放" /><input type="submit" /></form>
</body><script>function post() {let map = new Map();let inputs = document.querySelectorAll("[message]");//使用set设置数据inputs.forEach(item =>map.set(item, {message: item.getAttribute("message"),status: item.checked}));//遍历Map数据return [...map].every(([item, config]) => {config.status || alert(config.message);return config.status;});}
</script>WeakMap
1.声明定义
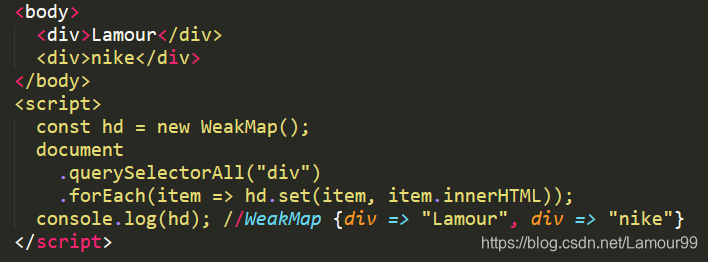
以下操作由于键不是对象类型将产生错误
![]()
将DOM节点保存到WeakSet

2.基本操作
3.垃圾回收
WakeMap的键名对象不会增加引用计数器,如果一个对象不被引用了会自动删除。
下例当hd删除时内存即清除,因为WeakMap是弱引用不会产生引用计数
当垃圾回收时因为对象被删除,这时WakeMap也就没有记录了

4.选课案例
<style>* {padding: 0;margin: 0;}body {padding: 20px;width: 100vw;display: flex;box-sizing: border-box;}div {border: solid 2px #ddd;padding: 10px;flex: 1;}div:last-of-type {margin-left: -2px;}ul {list-style: none;display: flex;width: 200px;flex-direction: column;}li {height: 30px;border: solid 2px #e67e22;margin-bottom: 10px;display: flex;justify-content: space-between;align-items: center;padding-left: 10px;color: #333;transition: 1s;}a {border-radius: 3px;width: 20px;height: 20px;text-decoration: none;text-align: center;background: #16a085;color: white;cursor: pointer;display: flex;justify-content: center;align-items: center;margin-right: 5px;}.remove {border: solid 2px #eee;opacity: 0.8;color: #eee;}.remove a {background: #eee;}p {margin-top: 20px;}p span {display: inline-block;background: #16a085;padding: 5px;color: white;margin-right: 10px;border-radius: 5px;margin-bottom: 10px;}
</style><body><div><ul><li><span>html</span> <a href="javascript:;">+</a></li><li><span>css</span> <a href="javascript:;">+</a></li><li><span>js</span><a href="javascript:;">+</a></li></ul></div><div><strong id="count">共选了2门课</strong><p id="lists"></p></div>
</body><script>class Lesson {constructor() {this.lis = document.querySelectorAll("ul>li");this.countELem = document.getElementById("count");this.listElem = document.getElementById("lists");this.map = new WeakMap();}run() {this.lis.forEach(item => {item.querySelector("a").addEventListener("click", event => {const elem = event.target;const state = elem.getAttribute("select");if (state) {elem.removeAttribute("select");this.map.delete(elem.parentElement);elem.innerHTML = "+";elem.style.backgroundColor = "green";} else {elem.setAttribute("select", true);this.map.set(elem.parentElement, true);elem.innerHTML = "-";elem.style.backgroundColor = "red";}this.render();});});}count() {return [...this.lis].reduce((count, item) => {return (count += this.map.has(item) ? 1 : 0);}, 0);}lists() {return [...this.lis].filter(item => {return this.map.has(item);}).map(item => {return `<span>${item.querySelector("span").innerHTML}</span>`;});}render() {this.countELem.innerHTML = `共选了${this.count()}课`;this.listElem.innerHTML = this.lists().join("");}}new Lesson().run();
</script>
这篇关于浅学JavaScript07的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







