本文主要是介绍Eclipse导入Maven项目,实在算得上是历经千辛万苦,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
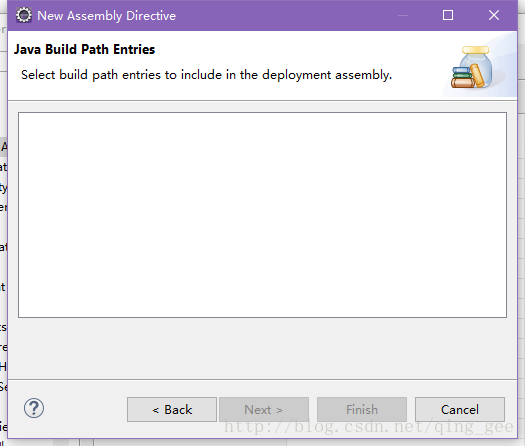
私下接触了一个项目,架构师那边用的是idea,并且是一个Maven项目。架构师说他那边idea可以自动将Maven项目转换为Web项目,但我已经习惯用Eclipse了,所以还需要自己动手试一试。这一试,一上午的时间算是过去了,尤其是中间遇到了一个奇妙的问题,截图如下:
这里面本应该有maven的包依赖的,可惜我当时的环境中怎么都调不出来maven。
一、eclipse中maven要确保配置成功
这期间,我尝试了N多种方案,比如重启eclipse,重装maven,重新在eclipse中配置maven,但都没有效果。最后只好选择重新下载eclipse,然后用默认的maven配置环境竟然成功了。
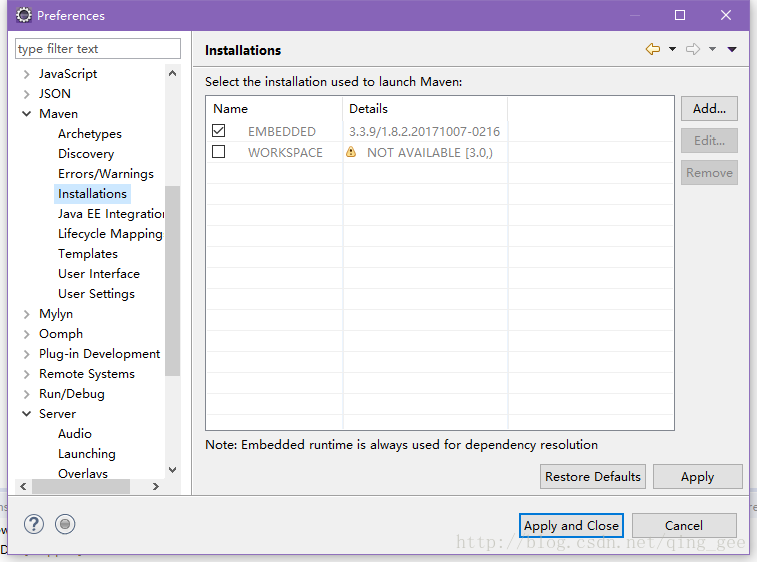
eclipse新版本已经默认加载了maven插件,所以这里就直接使用默认配置就好了,但之前我在这里新建了一个apache-maven-3.5.0\conf下的配置,怎么都出错。
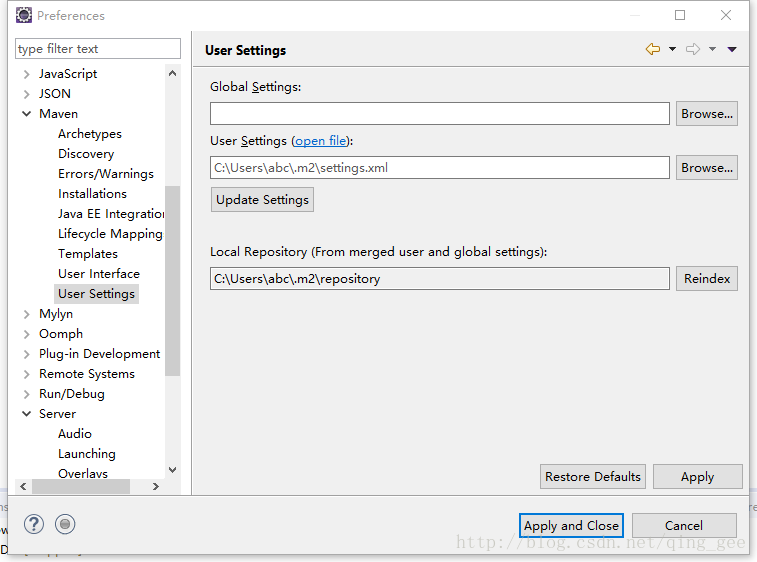
然后这里的配置也需要用默认的,只不过需要一份有阿里云镜像的mirror。
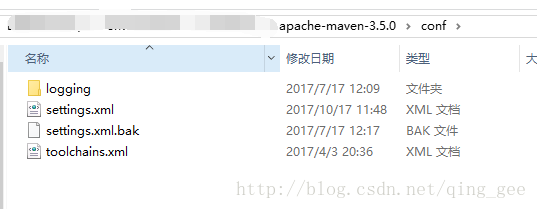
从apache-maven-3.5.0的文件夹下复制一份新的maven配置文件到默认的路径下。
然后追加阿里云的mirror镜像。
<mirror><id>aliyun</id><name>aliyun Maven</name><mirrorOf>*</mirrorOf><url>http://maven.aliyun.com/nexus/content/groups/public/</url></mirror>二、准备导入maven项目
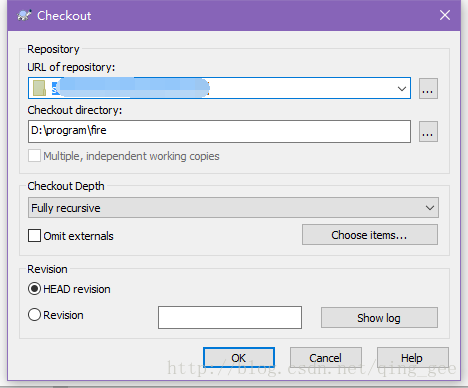
第一步,通过TortoiseSVN 将Maven项目导入到本地。
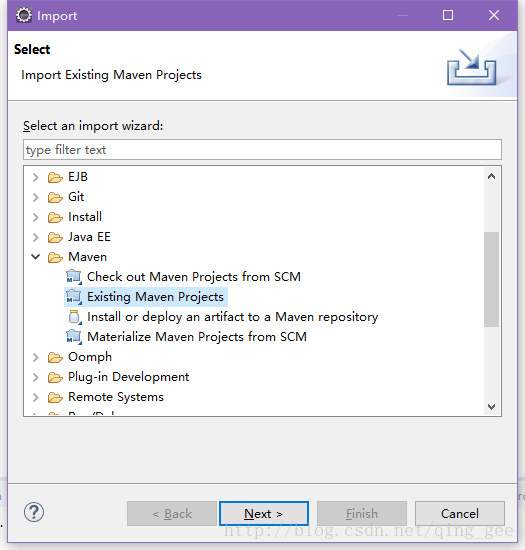
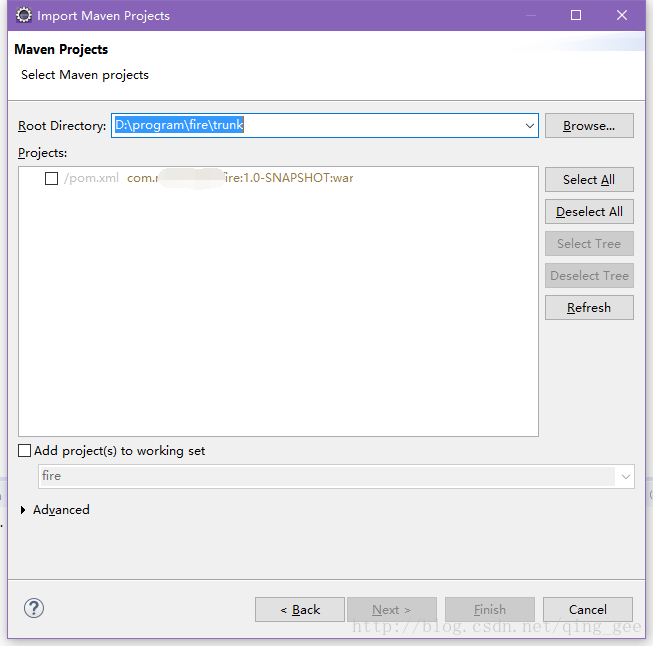
第二步,将Maven项目导入到Eclipse。

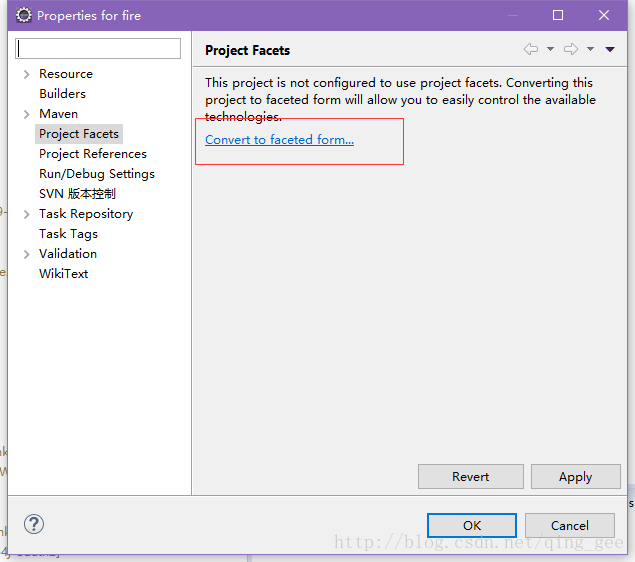
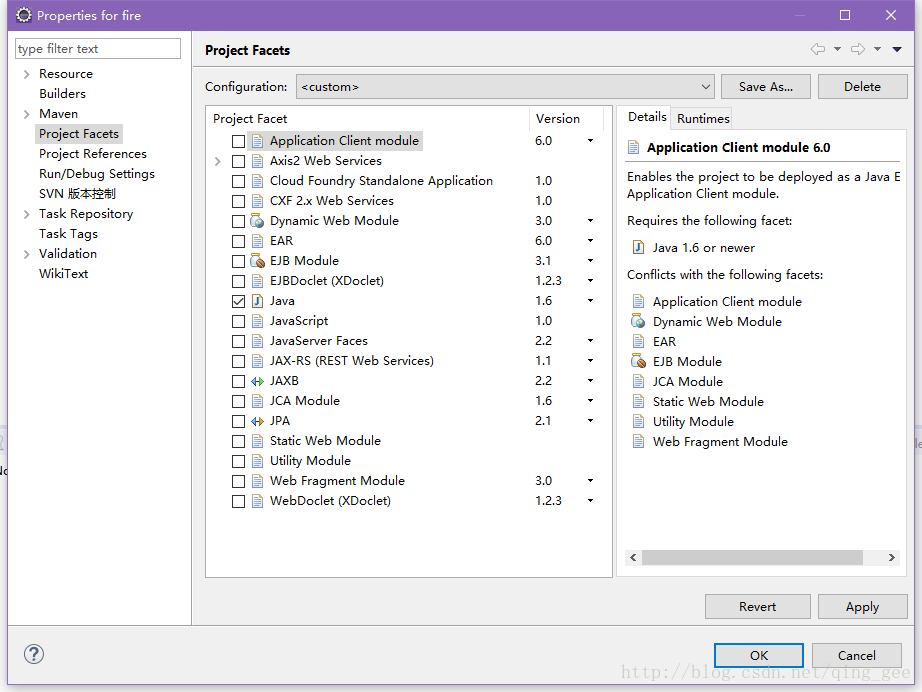
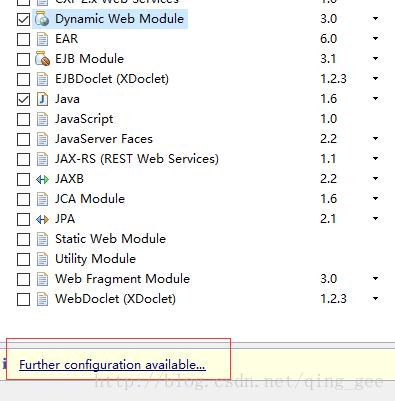
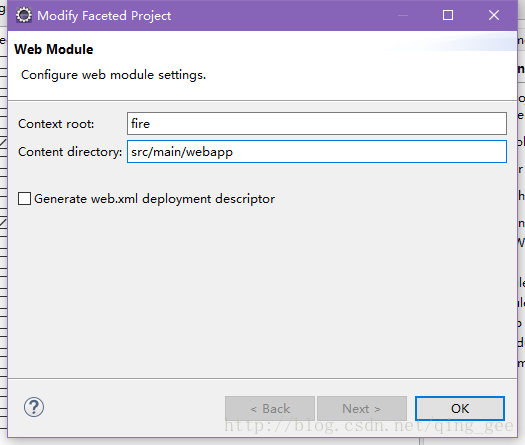
第三步,将项目转换为web项目。
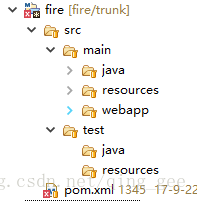
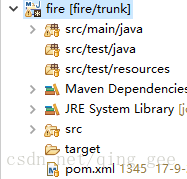
转换成功后的maven项目目录结构如下图:
千辛万苦,终于搞定,实在不易。欢迎关注我的公众号
这篇关于Eclipse导入Maven项目,实在算得上是历经千辛万苦的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!