本文主要是介绍高新园区云计算机大厦,合肥超猛!九区900大项目曝光,中央CBD、超算中心来了!滨湖、高新、新站彻底爆发!...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
重磅好消息!
安徽省2020年重点项目名单全公布
合肥915个大项目全面建设!
滨湖、政务、高新、经开、新站...
九区全面爆发!

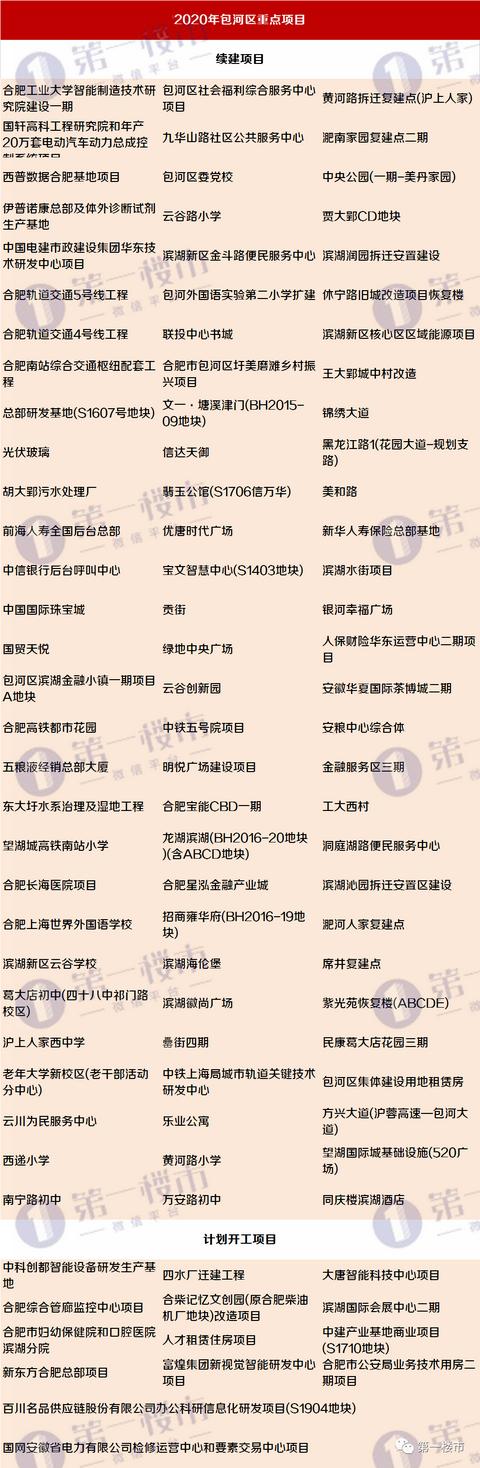
一、滨湖&包河区
滨湖、包河区2020大项目九区多
共有101个大项目
重点在城建、生活方面。

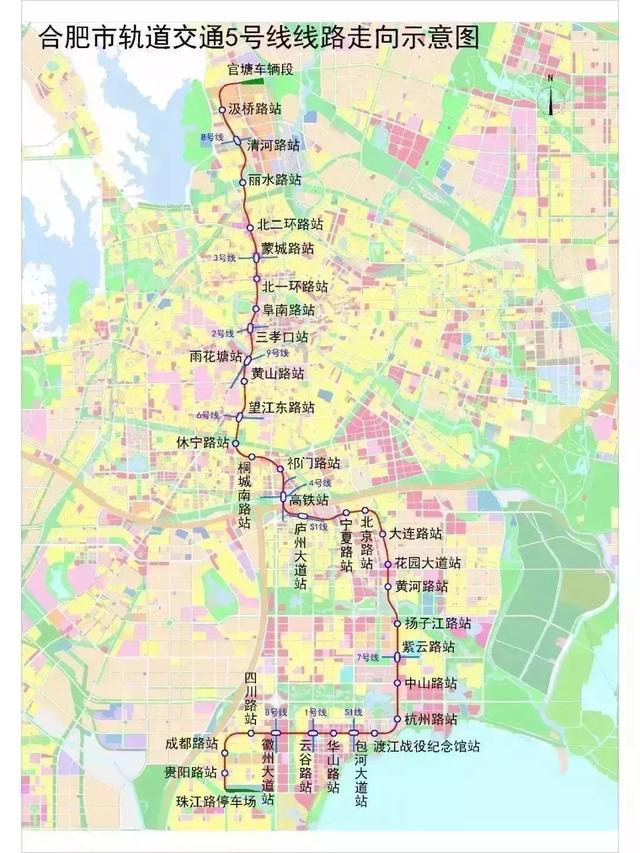
地铁5号线南段年底开通
5号线全线也将分南北两段开通,
南段贵阳路站——祁门路站2020.12开通;
北段桐城南路站——汲桥路站2021.6开通。

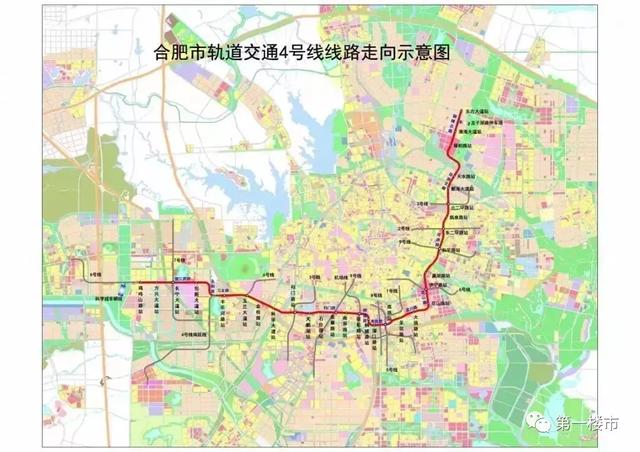
地铁4号线
4号线覆盖高新、政务、包河、新站等区域。
全长41.38km,全为地下线,
共设车站31座,其中换乘车站10座。

合肥长海医院
滨湖的重大医疗项目
合肥长海医院已经动工,
该项目建成后将成为华东地区规模大,
综合实力强的民营医院。

合肥宝能CBD一期
宝能T7&MALL项目
目前正在大规模施工,
总面积75万方,投资60亿,
打造办公、商业、五星级酒店等业态。

建成后是这个样子的↓

合肥口腔医院滨湖分院
市妇幼保健院和合肥口腔医院滨湖分院,
5月开建,2023年5月建成。

滨湖水街
建筑面积30万方,投资30亿,
拟建商业、酒店、办公等精品特色街区。

贡街
贡街预计2020年6月完工,
总投资8.5亿,
规划总建筑面积22万平方米,
定位为服务百姓的大众餐饮文化街区。

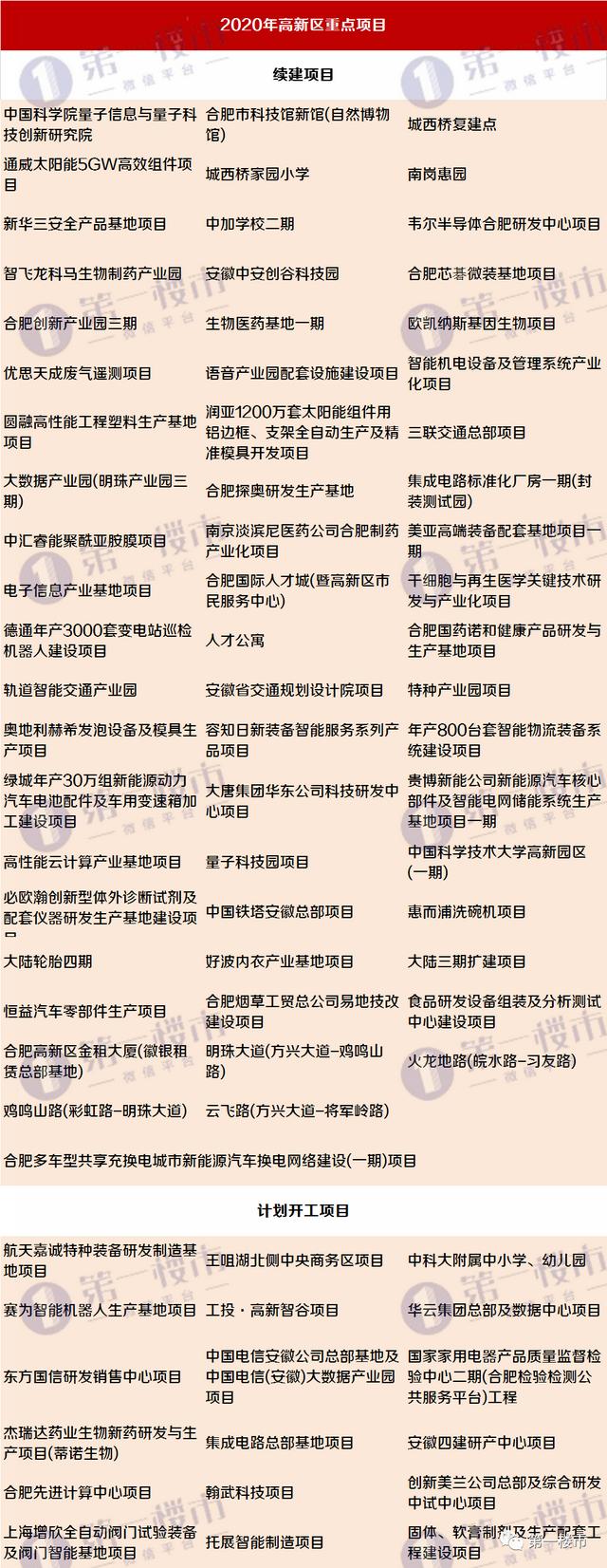
二、高新区
高新区科研大项目多,
先进计算中心、量子实验室...
以及大家非常关注的王咀湖商务区也来了!

王咀湖北侧中央商务区
王咀湖北侧中央商务区今年要动了!
未来沿湖一带
将不断冒出一座座耸入云端的摩天大厦。

合肥先进计算中心
合肥先进计算中心项目
位于燕子河路与大龙山路交口西北角,
一期项目分为两个部分,
基本建设部分包括运维大楼、配电房;
信息化建设部分为超算中心。

量子创新研究院
中科院量子信息与量子科技创新研究院的1号科研楼
正在进行幕墙和外立面施工,
将于2020年底竣工。
是安徽省科技创新“一号工程”,
是目前在建的全球大量子信息实验室。

华云集团总部及数据中心
华云数据集团计划投资10亿元,
将集团总部基地设立在合肥高新区,
并建设集团数据中心总部。

合肥科技馆新馆
合肥科技馆新馆预计2022年10月开工
总建筑面积约50000平米,
位于高新区石莲路与彩虹路交口。

中科大附属学校
中科大高新校区附属中小学幼儿园
幼儿园18班,小学36班,初高中各18班
2023年6月全部建成。

加拿大国际学校二期
合肥加拿大国际学校二期工程
将于2020年8月开放,
可容纳1500名国际学生,200多名外教老师,
为中国家庭以及外籍人员家庭提供更多选择。

这篇关于高新园区云计算机大厦,合肥超猛!九区900大项目曝光,中央CBD、超算中心来了!滨湖、高新、新站彻底爆发!...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







